BloggerテーマQooQのカスタマイズはここから始めよう!テーマデザイナーで色を変え、htmlを編集する方法
noteでカスタマイズの記録を書いていく理由など、背景を書いた記事はこちらです。
今回の記事では、Bloggerのデザインをカスタマイズしたいけど、一体何から始めればいいの?といった疑問を解消します。
BloggerのカスタマイズはGoogleで検索すれば様々な方がしていて、それらも参考になりますが、それを読んでもなんだか難しそう…そもそもまずどこを触ればいいのかわからない…などと思うようなものも多いです。
多分そこまで書かなくてもわかるでしょう、ということから、あえて書かれていないのだと思いますが…。
そこで今回の記事の内容は、Bloggerのデザインをカスタマイズするための基本のキとなります。
テストブログの用意
この作業は必須ではありませんが、やっておくとスムーズです。
がっつりカスタマイズしていきたい場合には必須といっても過言ではないと思います。
Bloggerは100個までブログが作れるので、テスト用にもう一つブログを作って作業することにしました。
バックアップを取りながら進める
この先は、以下の流れで作業を進めていきます。
テストブログでテーマのカスタマイズを行う。
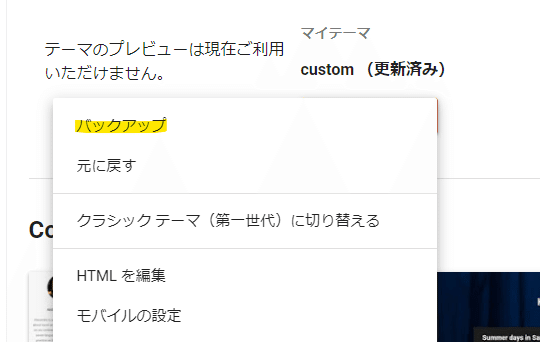
区切りのいいところまでできたら、「バックアップ」を取る。
本物のブログでも、バックアップを取っておく(念のため)。
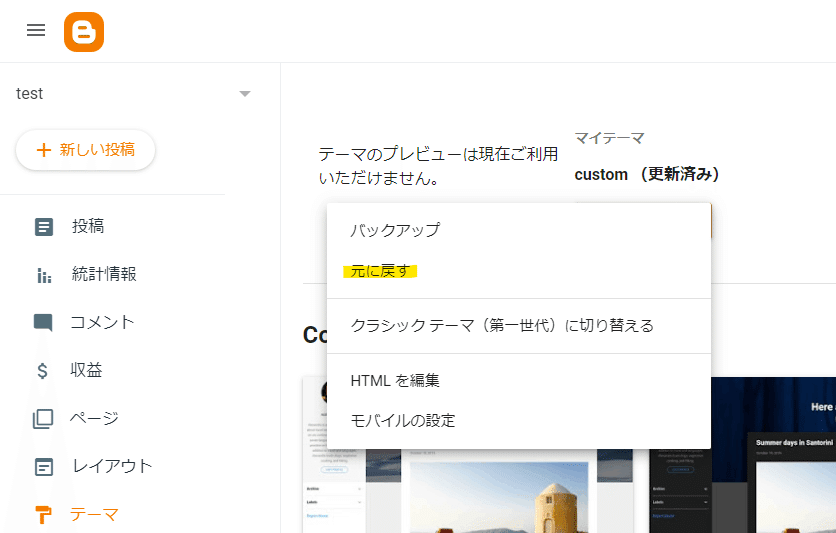
本物のブログの設定「元に戻す」から、2でバックアップしたファイルをアップロードする。
※テストブログを作らない場合は、必ず3番を行ったうえで、本物のブログでカスタマイズしていきます。
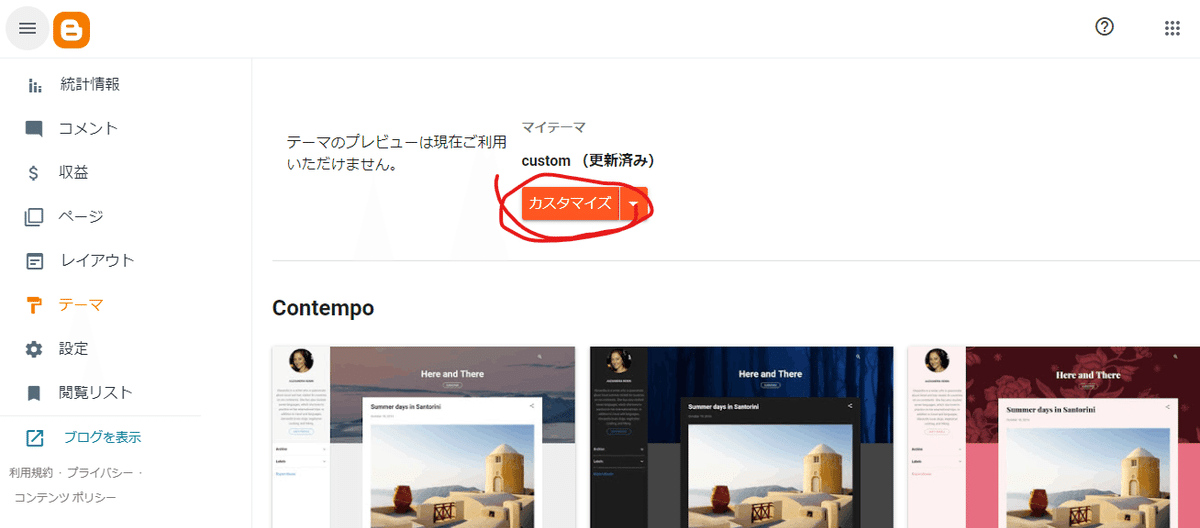
テーマのバックアップは、「テーマ」→「カスタマイズ」→「バックアップ」から行えます


テーマの変え方
テーマ→カスタマイズの矢印をクリック→元に戻す
で、ダウンロードしたテンプレートを選びます。

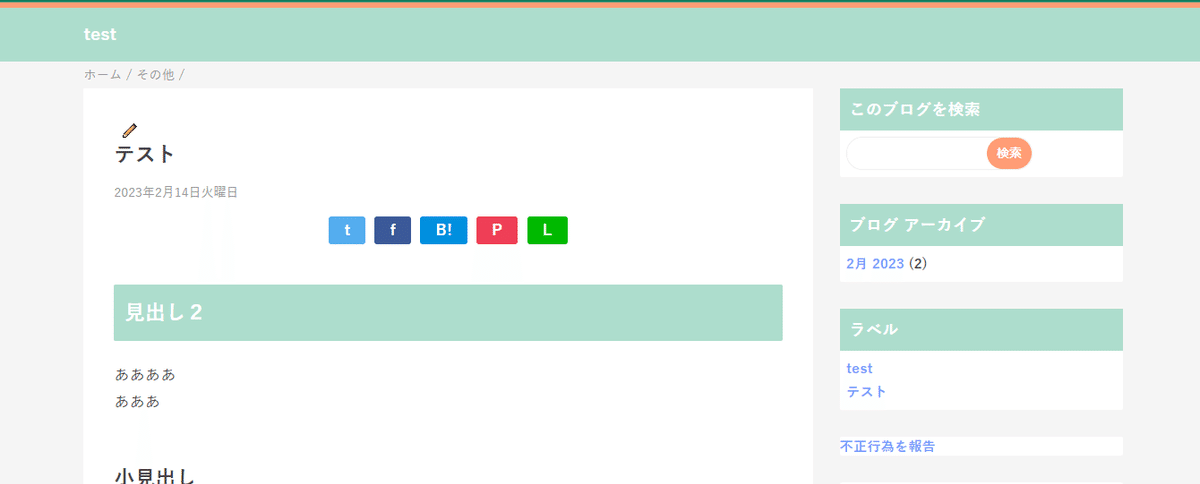
QooQを、インストールした直後の様子

それでは、いよいよデザインをカスタマイズしていきます。
ブログの色を変える
色を変えるくらいなら、レイアウト→テーマデザイナーで簡単にできます。
CSSを変える必要はありません。

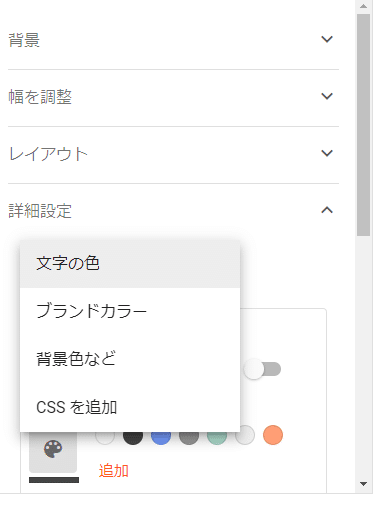
画面が変わったら、「詳細設定」から変えられます。
このあたりは、画像であれこれ説明されるより実際使ってみたほうがわかりやすいと思うので、割愛します。

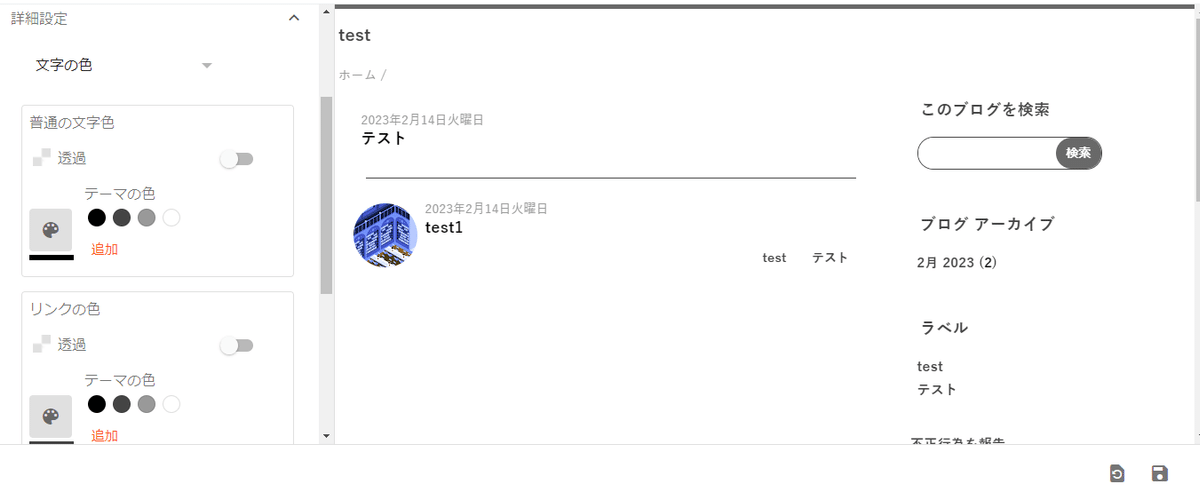
こちらが色を変えたあとの姿です。
文字色はグレーと黒、背景色などは透過を選びました。
変えた後は、右下にある保存を押すのをお忘れなきよう。

HTMLの編集の仕方
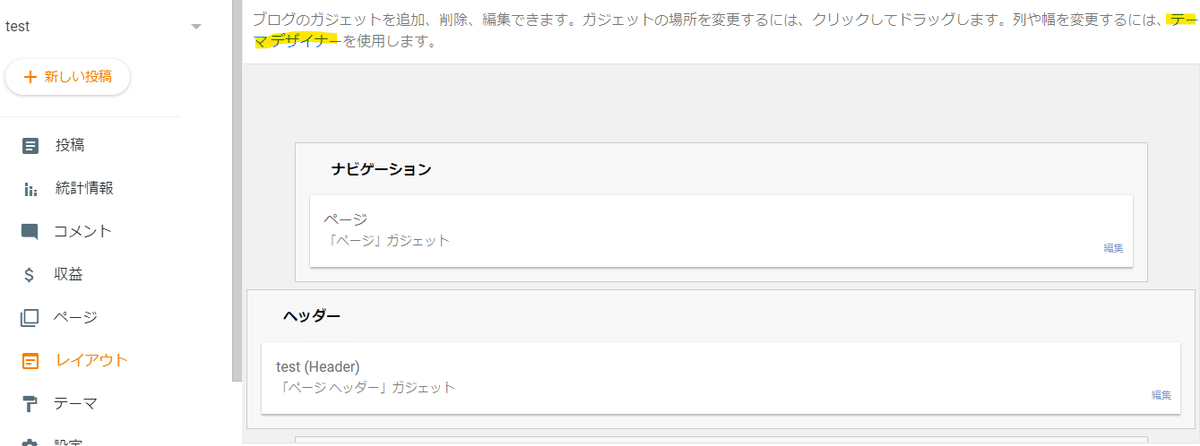
タイトルとナビゲーションを逆にする、という作業を例に説明します。

レイアウトのガジェットをドラッグアンドドロップして入れ替えられないかな?と思いましたが、無理でした。
仕方ないので、htmlを編集します。

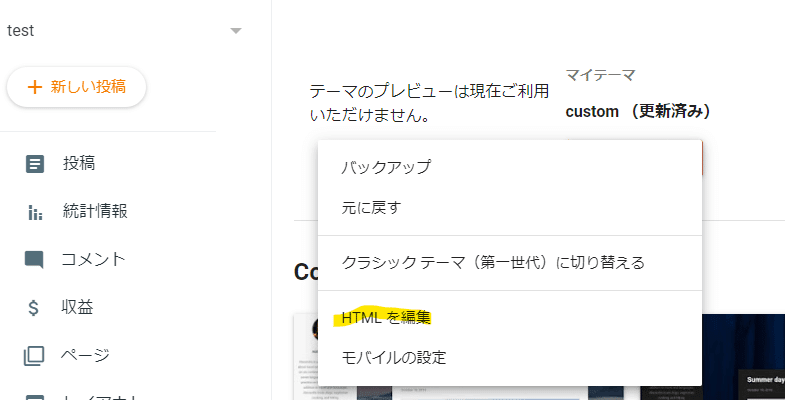
htmlの編集は、
テーマ→カスタマイズの矢印をクリック→HTMLを編集
からします。

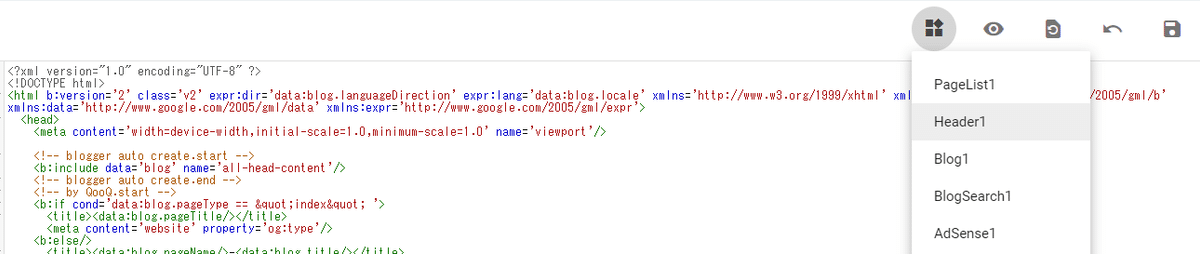
四角が四つ並んだアイコンから、「Header1」を選びます。

カーソルが飛ぶと思うので、その上の行にある「<div id='header'>」から選択し、<body>の下にコピペします。
どこまでコピーすればいいかわからない方は、下のコードを参照してください。
<div id='header'>
<b:section id='ヘッダー' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='test (Header)' type='Header' version='1'>
<b:widget-settings>
<b:widget-setting name='displayUrl'/>
<b:widget-setting name='displayHeight'>0</b:widget-setting>
<b:widget-setting name='sectionWidth'>-1</b:widget-setting>
<b:widget-setting name='useImage'>false</b:widget-setting>
<b:widget-setting name='shrinkToFit'>false</b:widget-setting>
<b:widget-setting name='imagePlacement'>BEHIND</b:widget-setting>
<b:widget-setting name='displayWidth'>0</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<!-- 中略 -->
<b:tag cond='data:blog.url != data:blog.homepageUrl' expr:href='data:blog.homepageUrl' name='a'>
<data:title/>
</b:tag>
</b:includable>
</b:widget>
</b:section>
</div>ブログを見てみます。

次回からはいよいよ、CSSを触っていきます。
いいなと思ったら応援しよう!

