
設問2:kintone認定カスタマイズスペシャリスト練習問題①
本講座は、kintone認定カスタマイズスペシャリスト試験の練習問題に対して解説を行っています。画面やヘルプページのキャプチャなどを用いて解説をしているので、不明点を調べる手間を削減でき、学習時間の短縮を目指せる講座となっております。
問題
kintone JavaScript APIのイベント処理で、レコード一覧画面の表示後に実行されるイベントはどれですか?
□ app.record.index.show
□ app.record.detail.show
□ app.record.create.show
□ app.record.edit.show
正解
✔ app.record.index.show
□ app.record.detail.show
□ app.record.create.show
□ app.record.edit.show
解説
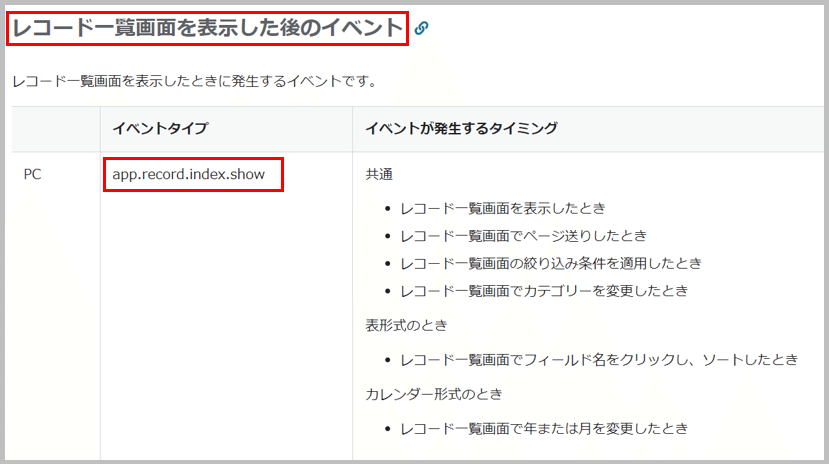
レコード一覧画面を表示した後のイベントは、app.record.index.showです。

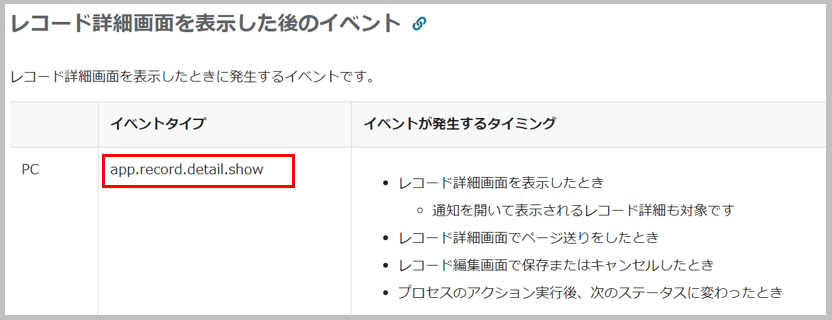
app.record.detail.showは、レコード詳細画面を表示した後のイベントで、

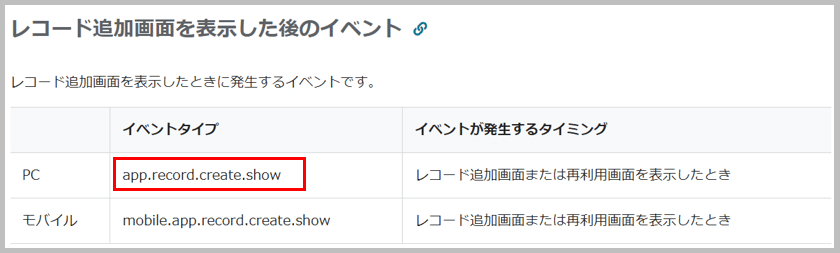
app.record.create.showは、レコード追加画面を表示した後のイベント、

app.record.edit.showは、レコード一覧画面のインライン編集を開始した後のイベントです。

正解は下記となります。
✔ app.record.index.show
□ app.record.detail.show
□ app.record.create.show
□ app.record.edit.show
次の問題へ
ここから先は

解説:kintone認定カスタマイズスペシャリスト①
kintone認定カスタマイズスペシャリスト試験の資格取得を目指す方向けの講座です。カスタマイズスペシャリスト学習ガイドに依拠した練習問題…
Amazonギフトカード5,000円分が当たる

人気の「解説:kintone認定カスタマイズスペシャリスト練習問題①+②+③」をパック化いたしました。kintoneの勉強になる講座です。
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
