
設問1:kintone認定カスタマイズスペシャリスト練習問題①
本講座は、kintone認定カスタマイズスペシャリスト試験の練習問題に対して解説を行っています。画面やヘルプページのキャプチャなどを用いて解説をしているので、不明点を調べる手間を削減でき、学習時間の短縮を目指せる講座となっております。
問題
モバイル版カスタマイズビューを作成する際の設定内容で誤っているものを1つ選びなさい。
□ [アプリの設定] > [一覧] からカスタマイズビューを作成する。
□ カスタマイズビューの一覧範囲オプションで「PC版とモバイル版で表示する」を選択する。
□ [アプリの設定] > [設定] > [JavaScript/CSSでカスタマイズ] からスマートフォン用のJavaScriptファイルを登録する。
□ カスタマイズビューの一覧形式オプションで「表形式」を選択する。
正解
□ [アプリの設定] > [一覧] からカスタマイズビューを作成する。
□ カスタマイズビューの一覧範囲オプションで「PC版とモバイル版で表示する」を選択する。
□ [アプリの設定] > [設定] > [JavaScript/CSSでカスタマイズ] からスマートフォン用のJavaScriptファイルを登録する。
✔ カスタマイズビューの一覧形式オプションで「表形式」を選択する。
解説
モバイル版カスタマイズビューの作成手順は、

[アプリの設定] > [一覧] からカスタマイズビューを作成し、
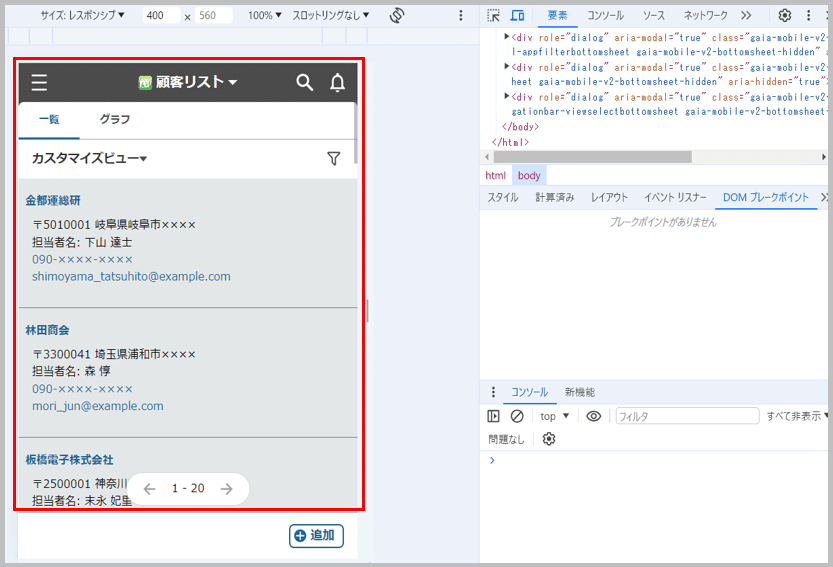
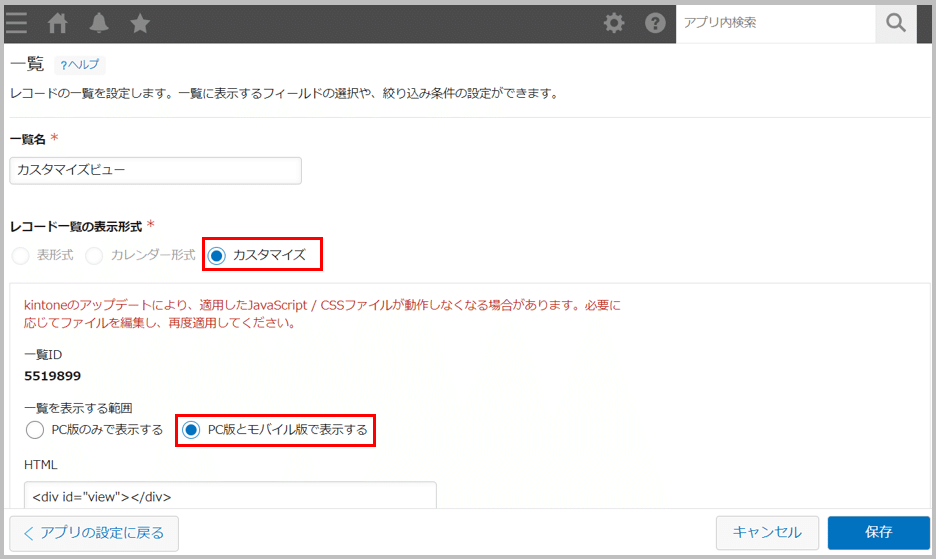
![[アプリの設定] > [一覧] からカスタマイズビューを作成](https://assets.st-note.com/img/1716195759405-GlGLNbu6F7.png?width=1200)
一覧形式を「カスタマイズ」、
一覧範囲を「PC版とモバイル版で表示する」
に設定します。→ (一覧形式は「表形式」ではありません。)

一覧範囲を「PC版とモバイル版で表示する」に設定します。
その後、[アプリの設定] > [設定] > [JavaScript/CSSでカスタマイズ] からスマートフォン用のJavaScriptファイルを登録して、
![[アプリの設定] > [設定] > [JavaScript/CSSでカスタマイズ] からスマートフォン用のJavaScriptファイルを登録](https://assets.st-note.com/img/1716196121943-7JCysMlP2O.png?width=1200)
アプリを更新すればモバイル版カスタマイズビューを作成できますので、
正解は下記となります。
□ [アプリの設定] > [一覧] からカスタマイズビューを作成する。
□ カスタマイズビューの一覧範囲オプションで「PC版とモバイル版で表示する」を選択する。
□ [アプリの設定] > [設定] > [JavaScript/CSSでカスタマイズ] からスマートフォン用のJavaScriptファイルを登録する。
✔ カスタマイズビューの一覧形式オプションで「表形式」を選択する。
次の問題へ
ここから先は

解説:kintone認定カスタマイズスペシャリスト①
kintone認定カスタマイズスペシャリスト試験の資格取得を目指す方向けの講座です。カスタマイズスペシャリスト学習ガイドに依拠した練習問題…
Amazonギフトカード5,000円分が当たる

人気の「解説:kintone認定カスタマイズスペシャリスト練習問題①+②+③」をパック化いたしました。kintoneの勉強になる講座です。
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
