
Viz投稿3回目(消費者アンケートレポート)
はじめに
Vizのレベル向上のために勉強漬けの毎日ですが、できることが増えていくのはとても楽しいですね!
ある程度操作にも慣れてきたかなと思うので、そろそろ仕事にも役立ちそうな技術を使用したVizを作成したいなと思います!!
Vizのご紹介
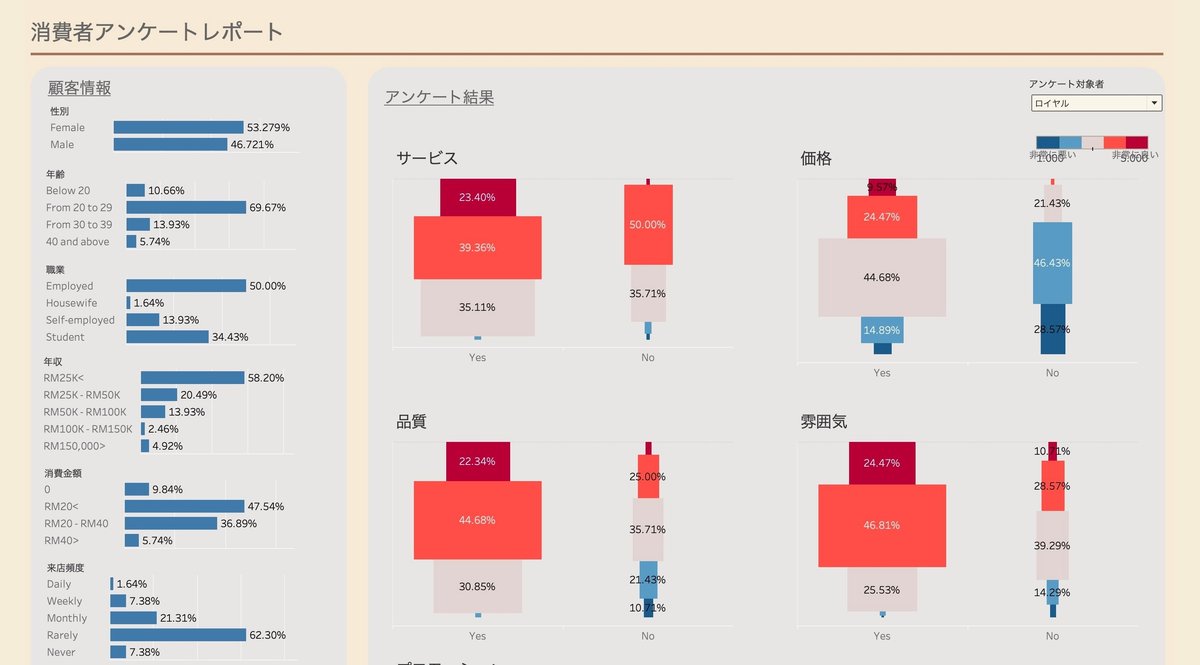
今回、アンケート調査の結果を、誰でも解析できるようになることを目標に、探索型のVizを作成しました。
データは以下のカフェチェーン店のアンケート調査のオープンデータを使用しています。
https://www.kaggle.com/datasets/mahirahmzh/starbucks-customer-retention-malaysia-survey

顧客情報とアンケート調査を分け、顧客属性毎のアンケート調査の結果を解析できるようになりました。
ロイヤル顧客のアンケート結果を見ると、一般顧客は、ロイヤル顧客と比較して、価格に対してあまり良くない印象を持っていることがわかります。
使用機能
解析用のダッシュボードを作成したため、一枚のダッシュボードの中に多くの情報を詰め込む必要がありました。
それを実現するために使用した機能をご紹介いたします。
1.パラメーター
今回のアンケートでは、顧客情報が10項目、アンケート項目が6項目あり、全組み合わせの回答結果を表示するには、60個の図を表示する必要がありました。全ての図を1枚のダッシュボードで表示するために、パラメーターを使用しました。
パラーメーターとは、プログラミングやソフトウェアで使用される変数のことを指しています。今回の場合、顧客情報をパラメータに設定し、グラフを顧客情報単位で切り替えました。
⚪︎使用方法
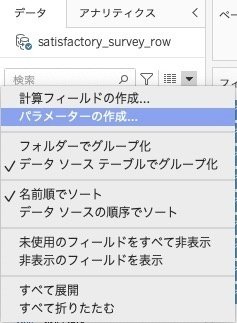
1.データペインからパラメーターの作成を選択。
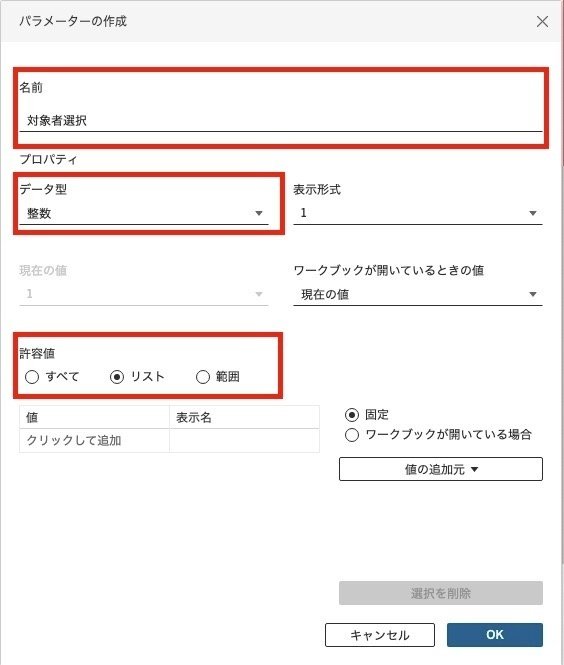
2.名前を記入し、データ型「整数」、許容値「リスト」を選択する。
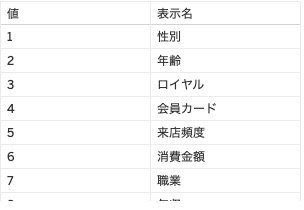
3.リスト内の「値」に整数、「表示名」顧客情報を入力する。
4.データペインから計算フィールドの作成を選択。
5.計算フィールド内にIF文を用いて以下画像の通り条件を記入。
6.作成されてピルを列に入れ、行に表示したいピルを入れる。
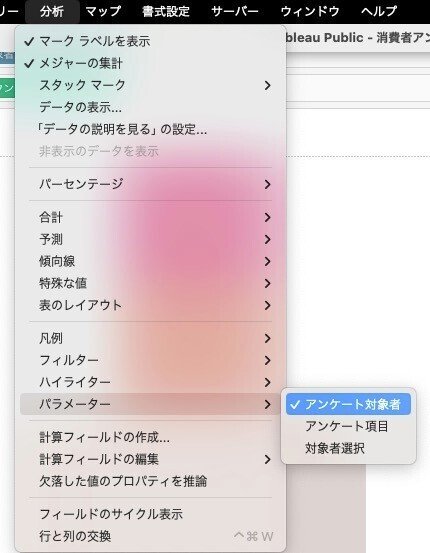
7.ツールバーの分析からパラメーターを表示させる。




2.背景
顧客情報とアンケート結果の区分けを行うために、背景色の変更を行いました。個人的な好みなのですが、背景の枠の角は丸くしたくなります。私が調べた限りでは、Tableauには丸角の背景を作る機能は用意されていないようでした。
なので、以下の情報を参考に、背景を作成しました。
詳しくはこちらの動画をご覧ください。
⚪︎使用方法
1.シート上で右クリックし、注釈をつける→エリアを選択。
2.編集画面が出るので、何も記入せずにOKを選択。
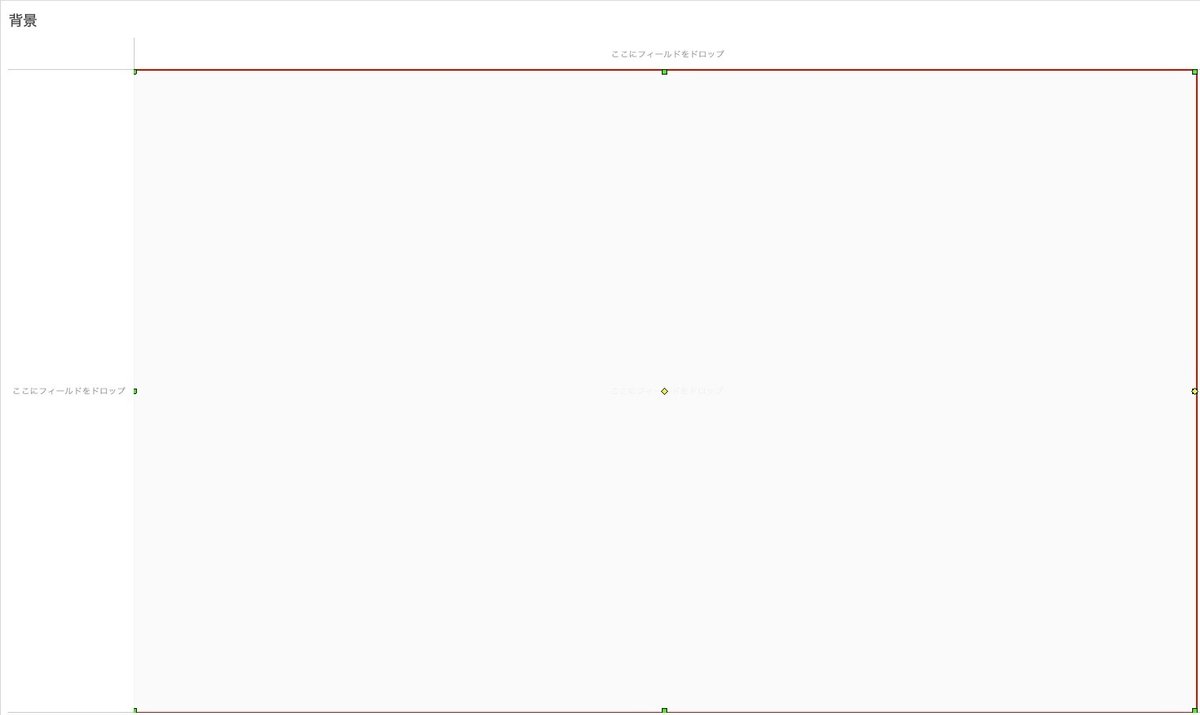
3.作成された注釈をシート上に広げる。
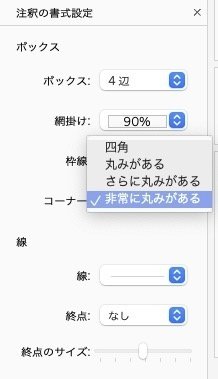
4.シート上で右クリックし、書式設定を選択。
5.書式設定でコーナー「非常に丸みがある」を選択する。
6.自動調整を「ビュー全体」に変更。
7.アドホック計算で適当な文字を入力する。





3.ワークブックオプティマイザー
ダッシュボードが完成し使ってみたところ、動きが非常に重く、とても気分よく分析ができる物ではありませんでした。
そこで、ダッシュボードのパフォーマンス改善を実施しました。
TableauDesktopでは、パフォーマンス記録機能があり、何にどのくらい時間がかかっているか分析できるようなのですが、残念ながら、Tableau Publicにはその機能がないようです。
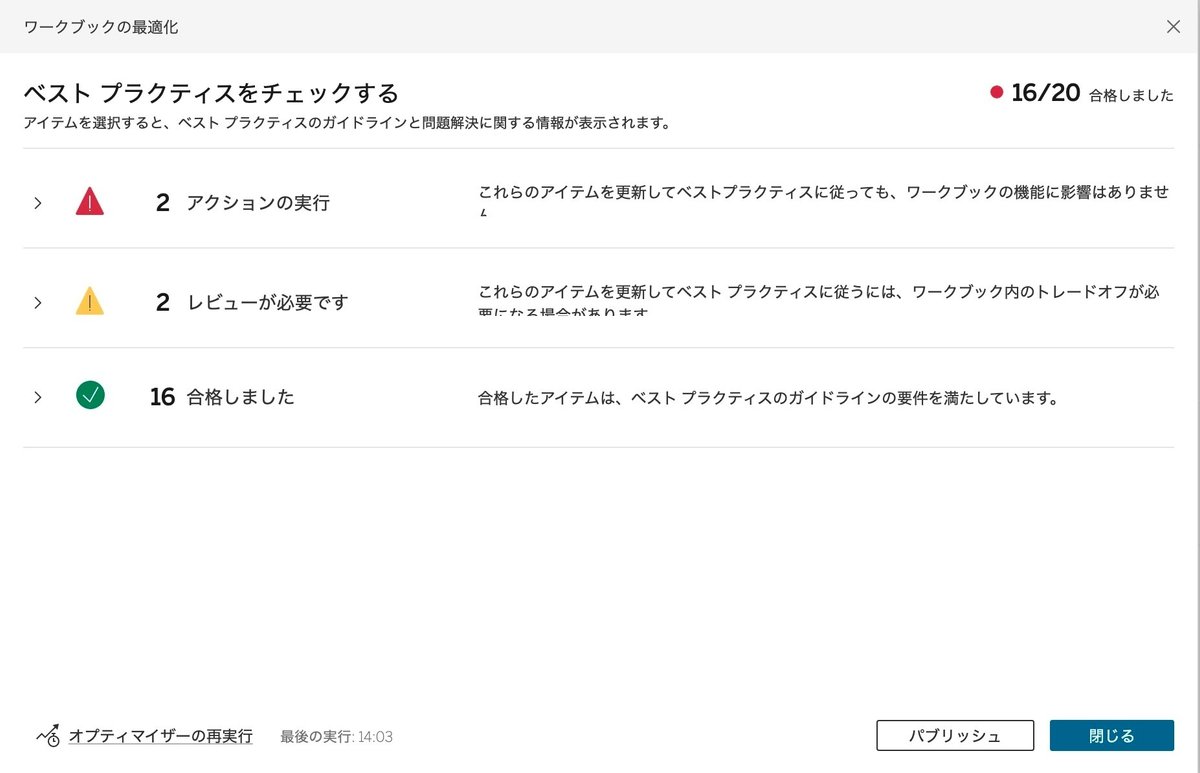
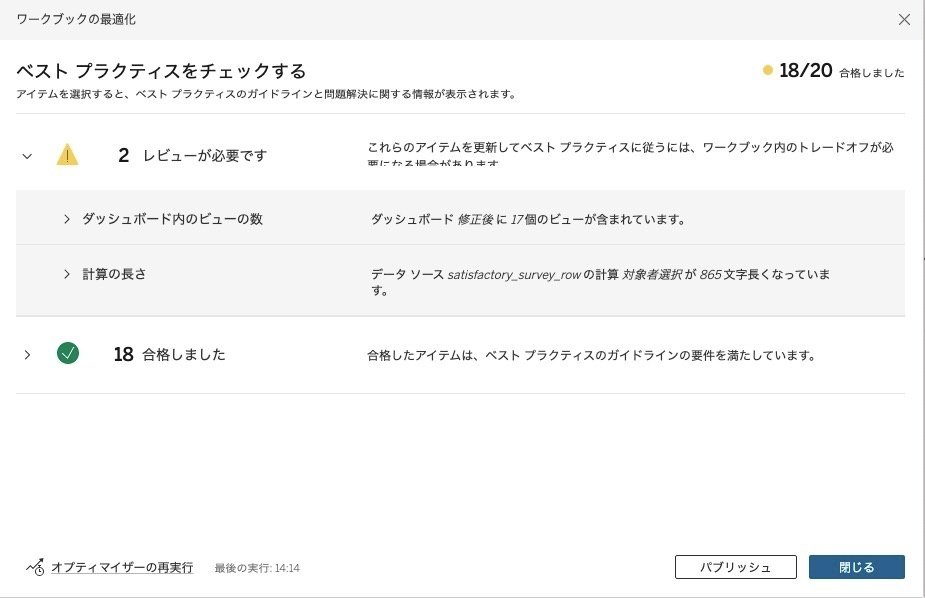
代わりに、ワークブックオプティマイザーを用いて問題点を分析しました。
分析した結果、以下の問題点が判明しました。
1.使用していないデータソースがある。
2.使用していないフィールドがある。
3.ダッシュボード内のビュー数が多すぎる。
これらの問題を可能な限り問題点を解決したところ、かなり軽くなり、使用感がよくなりました。
⚪︎使用方法
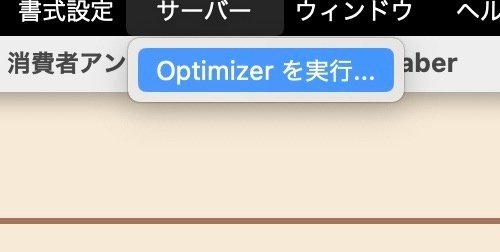
1.ツールバーのサーバーからOptimizerの実行を選択。



改善したいこと
今回のVizでは業務に使用することを想定して作成しましたが、実際に使用してみて、以下の気になった点があり、改善方法を考えていきたいと考えています。
1.アンケート結果を分析する際に、複数のアンケート対象者の結果を組み合わせて可視化することができない。
例:「ロイヤル顧客で男性」と「ロイヤル顧客で女性」を同時に表現することができない。
2.改善後もVizの動きが遅い。
3.Vizが縦に長く、スクロールを行う必要がある。
まだまだ、勉強することが多いと感じるVizの作成でした…
新しい技術の習得や、TableauPublicのダッシュボードを参考に皆んなが使いやすいVizの作成を目指していきます!
