
デザインのインプットが捗る!ブックマークアプリ「Raindrop.io」6つの推しポイント
ARUTEGAのデザイナーのkinomiです!
今回は、インプットの作業効率が爆上がりしたブックマークアプリ「Raindrop.io」の推しポイント・私の活用方法をご紹介します!
制作会社に就職して約4ヶ月。デザインをするために日々たくさんの参考資料や素材を集めています📚
・Webサイト
・Xの投稿
・ブログ記事
・アイコンや画像のまとめサイト
・ヘッダーや見出しなどのパーツ
・アニメーション
これらをすべて一括で素早く登録・管理ができたら楽になるのになーといつも思っていました。
そこで、ネットに強そうな方々の記事を調べて見つけたのが「Raindrop.io」です。実際に2ヶ月使用してみて、その便利さに感動しました!
同じく勉強中の方に共有したい…!と思い、この記事を書かせていただきます!
インプットの管理方法で迷っているすべての方の参考の一つになれば幸いです👍
はじめに:インプットを手軽にしたかった
notionから変えた理由:管理の方法が手間に感じた
正確にお伝えすると、メモをするときは今でもnotionを使っています…!タグごとに管理もできて、自由にフィルターもかけられるので非常に便利。
しかし個人的には、Webサイトやパーツのストックの保存方法が複雑でした。
1.拡張機能でデータベースに保存
2.保存後にnotionを開きタグ付けやコメントをする
文章に起こすと簡単に感じるのですが、後からnotionを開いてタグ付けするのが地味にめんどうくさい。
保存までの手順を続けられず、タグ付け待ちのWebサイトが溜まる日々でした。




管理をサボってしまうと、インプットも捗らない。なんとかこの課題を解決したいと思い、
・素早くフォルダ分けできる
・UIが見やすい
・無料で使える
という条件で数種類のアプリを試してみました。そこで見つけたブックマーク管理アプリが「Raindrop.io」です。
アプリのダウンロード
Cromeの拡張機能のダウンロード
Raindrop.ioの推しポイント
これからご紹介するポイントはnotionでも賄える部分はあるかと思います🙇🏻♀️
ただ、私のように面倒臭がりさんにRaindrop.ioをおすすめしたい理由がありますのでご紹介させていただきます!
1:Xの投稿も!情報を一括管理できる
Raindrop.ioは、参考サイトや画像等をまとめて管理できるのがめちゃくちゃ良いと思いました!
💡私がまとめている情報
・デザインの参考になるWebサイト
・素材サイト
・ブログ記事
・気になるXの投稿
・画像(gifでアニメーションストックも)
※グラフィックデザインはpinterestのまま管理
特に、Xのポストも画像・動画付きで簡単に保存できるのが良かったです🎯
illustratorやFigma関連の動画投稿をブックマーク→放置、で忘れてしまうパターンが多かったのですが、Raindrop.ioでカテゴリ分けすることで一覧で探しやすくなりました💡(たまに画像反映されない…)


2:拡張機能ですぐ保存!あとから整理する必要がない
ブラウザの拡張機能を使えば、気になるページや画像を見つけた瞬間に保存できます。
推せるポイントは、保存するときにタグ付けやフォルダ分けができることです。あとから整理する手間がないので、面倒臭がりさんには朗報!

3:階層構造でフォルダがわかりやすい
Raindrop.ioは階層構造のフォルダ管理ができます。例えば、「Webサイト」→「BtoC」→「食品」といった具合に、細かく分類できます。
膨大な量の素材や情報を整理し、必要な時にすぐにアクセスできてめっちゃ便利です。ちなみに保存するときも下層フォルダをすぐに選択できます!

4:タグ付け機能で詳細な管理もできる
フォルダ分類に加えて、タグ付け機能も充実しています。例えば、「モダン」「ミニマル」「ポップ」といったスタイルのタグや、「ロゴ」「アイコン」「タイポグラフィ」といった要素のタグを付けることで、自分好みにサイトや素材を管理できます。
一度使用したタグの頭文字を打つだけで予測変換されるのが便利!ユーザーに優しいですね。

5:使いやすいUI!情報を探したいときには一瞬で検索できる
UIがすっきりしているのも非常に素敵です!操作も明瞭で使いやすい。
左上に検索バーがあり、タイトル、タグ、キーワードなどで素早く検索。時間を節約きるので作業に集中できます。

また、表示方法をリスト・カード・ヘッドライン・ムードボードの4種類から自由に選んだり、表示する情報もページごとにカスタムできるのも推しポイント🎯

6:こんなに優秀なのに無料で使える
感動の使い心地なのに、無料なのが嬉しすぎました…!ただし有料版もあるので、無料版の場合は制限があります👇
●無料版
月間アップロード容量:100MB
単一ファイルの最大サイズ:100MB
コレクション(フォルダ)は1レベルまで
保存できるのは最新の1000アイテムまで
タグ、ハイライト、メモ機能あり
●有料版(Pro)※2024年10月時点 年間4,861円
月間アップロード容量:無制限
単一ファイルの最大サイズ:無制限
コレクション(フォルダ)は無制限のネスト可能
永続的なフルテキスト検索は全てのアイテムで可能
タグ、ハイライト、メモ機能あり(無料版と同様)
クラウドバックアップと復元
重複したブックマークの検出
パーマリンク機能
カスタムドメイン設定可能
無料版を2ヶ月使って不便に感じたこと
1か月あたりのアップロード制限
キャプチャ、gif画像のアップロードが月の途中でストップ。Webサイトの保存は変わらずできていました。
制限はあるものの、体感的には十分な量のアイテムを管理できると感じました。
それ以外で不便に感じたことはなかったです🙆🏻♀️
ただ、保存できるアイテム数は1000アイテムまでとのことなので、上限に達したら有料版に切り替えると思います!
実践している活用方法
ここからは、1年目デザイナーの私のRaindrop.io活用方法をご紹介します!
アプリとCrome拡張機能の追加が必要になります。URLはページ下部に🙂↕️
1:ブックマークの管理
💡ブックマーク管理の手順
1.サイトのカテゴリごとフォルダを作成
2.拡張機能でフォルダ分け&タグ付けして保存
フォルダ分けは、記憶から掘り起こしやすい名称にしています。

ブックマークしたいサイトを見つけたら、 雲の形の拡張機能をクリックします。

「コレクション」から該当するフォルダを選択し、必要があればタグ付けをして保存完了です!


保存したブックマークの見せ方は自分でカスタムできるので、フォルダごとに見やすくなるように設定しています。

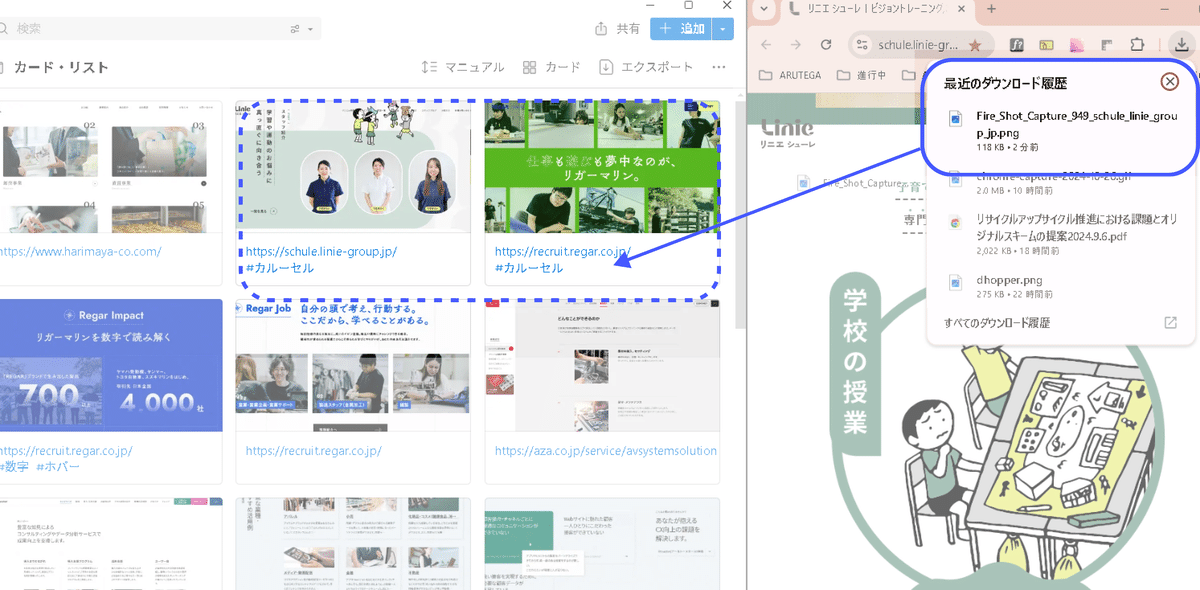
2:Webサイトの管理
💡Webサイト管理の手順
1.サイトのカテゴリごとフォルダを作成
2.拡張機能でフォルダ分け&タグ付けして保存
デザインの参考サイトのフォルダは、BtoCのみ第二階層までざっくりと分けています。
BtoCの場合、業種ごとサイトの機能やデザインが変わってくるように思うためです。
こういった名称は、ギャラリーサイトを見ていくうちに、なんとなく知っていきました!

タグ付けもフォルダ分けと同じように記憶から掘り起こしやすいようにしています。
既に設定しているタグは予測変換で出てくるので、直感的に保存ができて◎

3:デザインパーツの管理
💡デザインパーツ管理の手順
1.パーツの名称ごとフォルダを作成
2.画面をキャプチャ
3.拡張機能でフォルダ分け&タグ付けして保存
Webサイトだけでなく、パーツごとにも観察するようにしています。フォルダは以下のように分けています!

ちなみに、パーツごとのギャラリーサイトも活用しています。フォルダ名称の参考にも◎
パーツの画面をキャプチャしたら、Raindropの該当フォルダめがけてドラック&ドロップすることで保存ができます。

Webサイトをキャプチャした場合、URLが自動で反映はされないので、"ノート"のエリアにURLを張り付けます。
フォルダで分けきれなかった特徴をタグ付けして完成です。

参考:キャプチャの拡張機能
4:アニメーションの管理
💡アニメーション管理の手順
1.gif画像でキャプチャ
2.拡張機能でフォルダ分け(フォルダはパーツと同一)
3.アニメーション独自のタグ付けして保存
gif画像も同様に画像と同じ手順で保存ができ、保存後はアニメーションを一覧で見ることができます。

参考:gif画像キャプチャの拡張機能
おまけ:インプット管理で気を付けていること
1."素早く振り分けできる"&"自分が分かりやすい"フォルダとタグを作る
最初は丁寧にフォルダ分けをしますが、保存する時に迷わない・分かりやすいを基準に選んでいます。
目的は必要なときに頭の片隅にある情報を引き出すことなので、綺麗にまとめる<自分が迷わないを意識!
2.積読フォルダは週末に開く
”これ、絶対勉強になるけど今見る時間ないなーー!”というブログ記事などは積読フォルダを作っているので、とりあえずそこにぶち込みます。
概要を理解して頭の片隅に残る状態にしてから、本来該当するフォルダに分けるようにしています。
”このブックマークなんで保存したんだっけ?”がなくなりました👍
まとめ
Raindrop.ioを使い始めてから、インプットが一括で素早く管理できるようになって、もやもやがなくなりとても良かったです!
無料版の制限を差し引いても勉強する方におすすめしたい!と思ったので、気になる方は無料版から試してみてほしいです🙇🏻♀️✨
アプリのダウンロード
Cromeの拡張機能のダウンロード
またね~。kinomi
