
誰も教えてくれないハイパーカジュアルの始め方(カヤック佐藤氏)
2020年8月に実施した「ハイパーカジュアルゲームナイト-企画・プロトタイプ編」。「Park Master」開発者のカヤック佐藤さんからは「誰も教えてくれないハイパーカジュアルの始め方」と題した講演を実施して頂きました。
全世界5,000万ダウンロードを突破した「Park Master」に至るまでの過程で開発してきた多数のタイトルを引き合いに出しながら、失敗例と改善ポイントにも言及し、なかなか情報が公開されることがないプロトタイプ段階での取り組みをつまびらかにした内容はまさにハイパーカジュアルゲーム開発の教科書、バイブルといえる内容です。ハイパーカジュアルゲーム開発版しくじり先生的な参考になる話がギュッと詰まっています。

大半のプロトタイプは本開発まで届かない
ハイパーカジュアルゲーム開発の基本的な流れは以下です。

ただし、大半のタイトルは本開発まで届かないため、見込みのあるゲームを見つけるまでプロトタイプ開発と小規模のテストを繰り返すというサイクルになります。

カヤックでの始まりは、誰でも新規ゲームの企画を応募できる社内制度のもとで作り始めたことで、「Hoppy Japan」というタイトルを2018年10月に完成。しかし、スケールしないという判断で開発チームは解散。その後2019年1月にビジネスとして当てるというよりは「ゲームを作るのが好き」という原点で、業務外で有志4人が集って再始動。プロトタイプを何本も作っていったことが「Park Master」まで繋がっています。
以下、これまでに作成したプロトタイプとその失敗要因の分析という流れで講演が進んでいきます。
1作目:世界観とルールが分かりづらい

「RockFall.io」
転がる岩を避けつつ相手の車を岩につぶさせるio系ゲーム。結論としての失敗要因が「世界観とルールが分かりづらい」とのことですが、個人的には(金田一 見解)パッと見、充分に分かりやすさがあるようにも思えます。それでも、佐藤さんとしてそういう結論に至ったということから考えると、
・「転がる岩を避けつつ相手の車を岩につぶさせるゲーム」という説明を聞けばすんなり理解できる、おもしろそうと思えるが、何も説明をしない状態でゲームを渡したら「これは何をすればいいの?」「何をやったら勝ちなの?」と聞かれるかもしれない
・「ここはどういう世界?」
・「車同士はぶつかっても大丈夫なの?」
・「なぜ岩?」「なぜ車?」
などといったことが、ことハイパーカジュアルにおいては、突き詰めて説明不要なゲームにしなければならない、ということなのかもしれません。
2作目:ヘッダーの数字とフッターのゲージが何か混乱をもたらす

「Pixel Pottery」
ボクセルを削って指定の形を作るのが目的のゲーム。ボクセルをボリボリ削る気持ちよさを感じてほしいというゲーム。これについてはUI面でのメンバーからのフィードバックとして、ヘッダーの数字とフッターのゲージが何かわからない、というのがあったとのことです。
開発側から見れば「これは○○を表す」というのが当然伝わるだろう、共通認識として理解してもらえるだろう、という点が意外と伝わらないこともある、見直すべきポイントになりうる、ということで参考にしたい話です。何も説明していない状態でこの画面イメージだけを渡した時に、100人に聞いて100人「このヘッダーは○○を表すものだよね」と同じ答えが返ってくるかどうか、それぐらい説明不要なUI要素なのかというのも突き詰めないといけないことなんだ、ということで心に留めておきたい項目です。
2作目(改):もっと直接的なストーリーがイメージしやすい世界観にするべきだった

「Pixel Pottery」を動物をモチーフに再トライ。
動物をボクセルの中に入れて「動物を救い出す」という世界観を作りたかったがさほど伝わらなかった、もっと直接的なストーリーがイメージしやすい世界観にするべきだった、と佐藤さんは分析されています。
動物モチーフに代わったことで確かに見た目のかわいさ、とっつきやすさ、やりたいという意欲、中のものが見たいという欲求が刺激される気がします。これもパッと見、良さそうなんですが、それでも上記の失敗分析をされるくらいに、ストーリーが存在するなら分かりやすく、言わずとも伝わる、ということが必要なのでしょう…ホント簡単ではないですね…。
3作目:作っている途中からおもしろいのか疑問、やめる

「Jump Race」
当時流行していたレースとio系をかけあわせたゲーム。そもそもこのゲームではスケール性が無いとテスト前に判断した、という話です。
これも個人的にはパッと見、おもしろそうなのですが、佐藤さんとして途中でおもしろいのか疑問になって作るのをやめるというのは、もしかしたら「流行していたので」をベースに作り始めたことが、なんかやったことある、新規性の面で魅力に欠ける、という感覚になったのかもしれません(実際のところは分かりません)。
4作目:何がダメだったのかわからない

「Through the Hoop」
タップでガラスを崩して、ボールをリングに入れるゲームで、物理ベースのパズルゲーム。
「Pixel Pottery」での分かりづらさ、遊びづらさを課題に、簡単な操作で遊びやすく快感を得やすい、レベルを解く楽しさ、といった点を意識しての4作目です。社内ではこれまでのなかで最も高評価でもあり、自信があったものの市場テストでの数値は低いまま…何がダメだったのかわからない、というまま終わったとのことです。
過去作については、周りのメンバーからのフィードバックも参考に「あ、ここダメだったのかな」という気づきに至ったのに対し、これについては周りからも高評価とのことでこの結論です。ここでの示唆は「ヒットタイトルを生み出す人でも、結局、何がダメだったのかわからないまま終わることもある」という点でしょうか。そういうこともあると開き直り、気楽にプロトタイプ開発に向き合うという心構えを先人の知恵として感謝して受け止めたいです。
ちょっと辛くなってくる期
先の「何がダメだったのかわからない」という開発タイトルもあり、以下スライドのようなちょっと辛くなってくる期が佐藤さんにもあった、というのは心強いです。

そして、考え方を変えるようにした、という話とともに開発にあたっての拠り所にしたいポイントを複数列挙してくれています。



これらのなかでも、モチーフの選択が大事、というのは、過去作で触れられていた失敗要因の分析に通じるものがあるのではないでしょうか。
「説明すればおもしろいゲーム」ではなく「説明せずとも遊び方が分かる、おもしろさを感じられるゲーム」を、そのためには誰が見ても分かるモチーフを、というのは特に大事にしたい要素といえるのではないでしょうか。
5作目:またも不通過だが、感触をつかむ

「Give Me Red Candy!」
瓶から赤いキャンディを取り出すのが目的のゲーム。
以前に比べると市場テストの成績は向上し、それとともにアートとゲーム性はこれぐらいが好まれるのかなという気づきを得た、というのがこのタイトルとのこと。
6作目:不通過だが、テスト結果にメンタルが影響されなくなってくる

「Magnet Factory」
磁石を上手く配置してネジを箱に誘導するゲーム。磁力を使ったパズルゲーム。
ついには、テスト結果にメンタルが影響されなくなってくるという達観の領域に到達、強靭なメンタルに・・と思いきや、メンタルに影響しない開発&テストサイクルの仕組みにしたという目からうろこな話が次にきます。
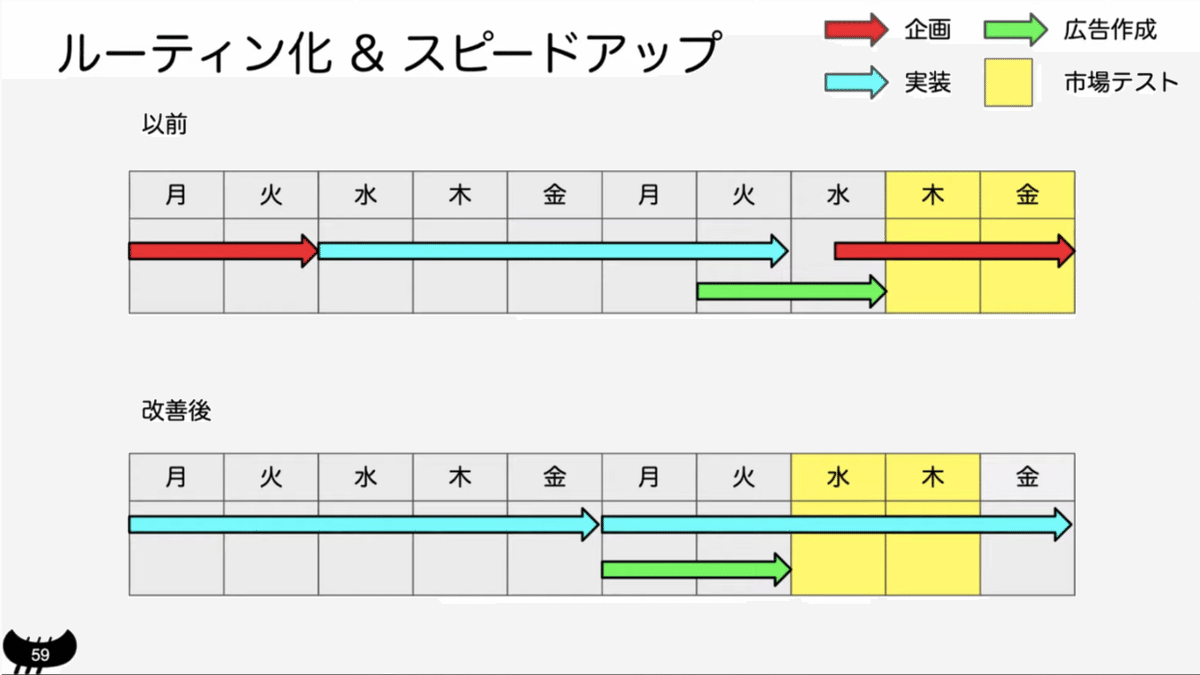
テスト結果を待たずに次の開発に入る


これまでは市場テストの実施タイミングと企画用の期間が重複しており、テスト結果をみて、落ち込んで新規企画よりも「あれ、なんでダメだったんだろう..」と引きずってしまう、次の企画・開発に影響が出てしまうというサイクルだったものを、テスト結果を待たずに次の開発に入るというサイクルに変えたことで、次作に集中できる、というやり方です。企画用の期間をなくしているので、日常生活の合間に考えておき、次に何を作るかを事前に決めておくということも同時に必要になります。
7作目:Park Master
そして、ついに「Park Master」です!誕生の背景とともに、思考過程を教えてくれました。


良いハイパーカジュアルの条件とは?
まとめの一つとして、佐藤さんが考える良いハイパーカジュアルの条件として以下のものが挙げられています。


ゲーム性を盛り込みすぎない
また「簡単すぎるのでは?」という社内での意見をもとに、線を引いた長さが少なければ付与する報酬の量が多くなる(最短ルートを見つける工夫、楽しみ方)という仕組みを追加してみたものの、A/Bテストではマイナスの結果だった、という話は意外であり、色々と作る・試さないと得られない知見・実感値だなぁと驚きです。

これからハイパーカジュアルを始めるなら?
そして、さらなるアドバイス、知見共有として、これからハイパーカジュアルを始めるなら、あわせてやるべきこととして以下の点を教えてくれています。


佐藤さんいわく「昔の自分に教えたい」ということで挙げた上記内容です。特に「要素を細かく分解して考える」という下の箇条書き4点のように、なぜこのモチーフなのか、なぜ別のやつではダメなのか、なぜゲーム性足さないのかといった点を分解して考えてみるというのに実直に取り組めると、ものすごく役に立つのではないでしょうか。先人の知恵として特に参考にしたい点です。
当日カバーできなかった質問分の回答
当日はたくさんの質問を頂き、講演中に回答しきれなかったものもありましたので、未回答分を後日佐藤さんから回答頂きました。
Q. 実際の市場の評価をベースにするとなると、開発スピードとアート周りのクオリティのトレードオフの考え方は少し気になります
場合によりますが、提供したいを体験を実現するのに必要なクオリティだけ確保した上で、スピード重視で作る...というバランス感で取り組んでいます。市場の評価の次第では採用しないというケースもあるため、早いスパンでテストを回すことを重視しています。
Q. 広告テストするときも、ただプレイするだけじゃなくて、IQ3レベルでわざと失敗しまくる動画とか、気持ちいい瞬間とかを映してるところとか、そういう感じの動画とか作ったりしますか?
Q. 作る場合はどういうパターンの動画を作りますか?
(2件まとめて回答させていただきます)
ゲームプレイのキャプチャをベースにした上で、様々なバリエーションを作って試しています。
例としては、実写からスタートするパターンや、失敗する毎にIQが下がるパターン、プロ vs 初心者で対決するパターン、ワイプを載せるパターンなど、考えうるバリエーションを網羅的に試して、ゲームにあった広告を探します。
Q. 広告などはどういった会社さんを使ってるんでしょうか。
Unity Adsや、Facebook、AdMob、AppLovinなどを使わせていただいております。
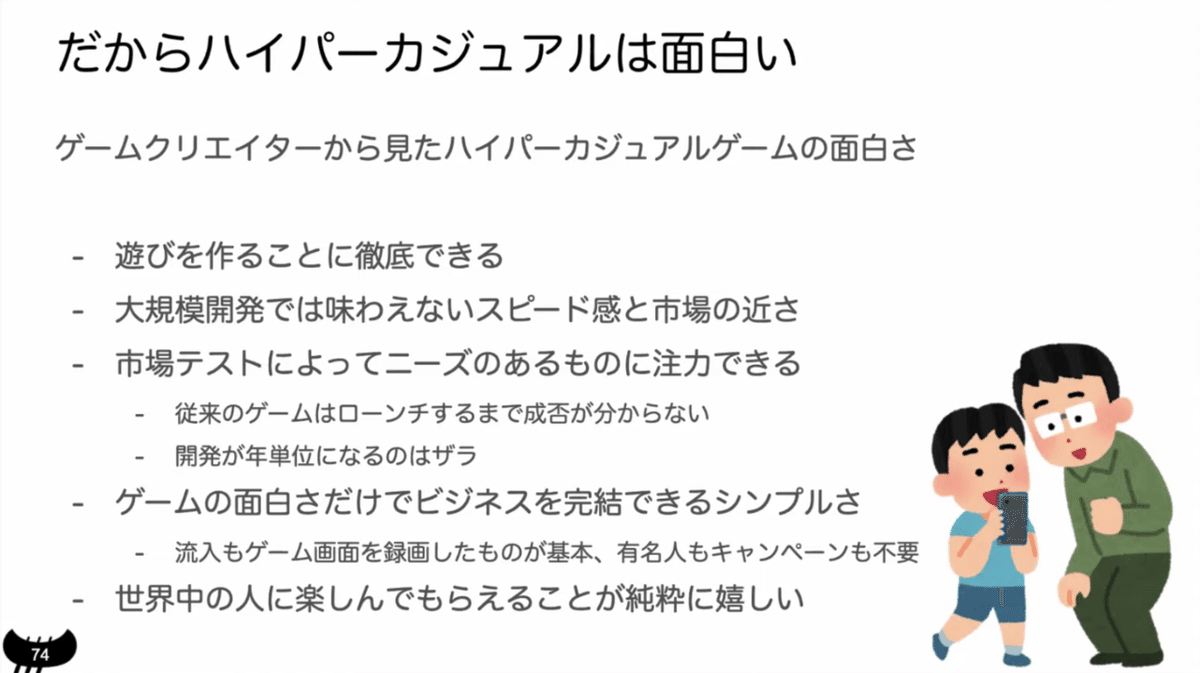
だからハイパーカジュアルはおもしろい
最後に、講演のハイライトともいえるこのスライド。佐藤さんがとにかく作ることを楽しんでいるというのが全てというのがひしひしと伝わってきます。

ぜひ完全版として動画もご覧ください。冒頭にも記載しましたがまさにハイパーカジュアル開発の教科書、バイブルといえる濃厚な内容です。
グローバルでの成功に至る過程を惜しげもなく披露して頂いたカヤック佐藤さんには本当に感謝です。この話がきっかけとなり、日本からさらにハイパーカジュアルゲームの開発に取り組んでみるデベロッパーの皆さんが増えるといいなぁと思っています。
