
Daily UI #018 Analytics Chart
こんばんは。お疲れ様です。
今回のお題はAnalytics Chartということで、
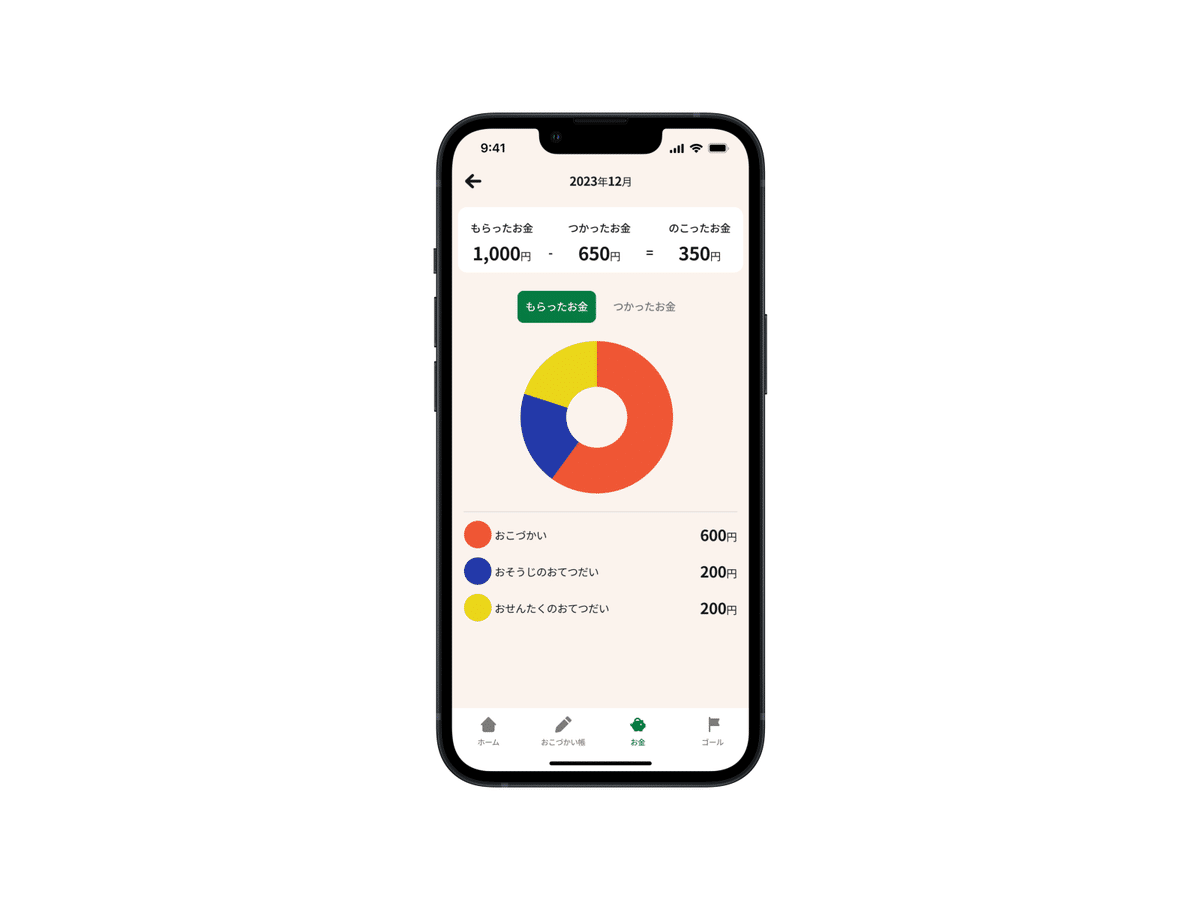
「こども向けのおこづかいアプリ」の1画面をデザインしてみました。
月の収支を円グラフで表示する画面です。

大人向けの家計簿アプリと違って、
こども向け(6歳~)ということで、漢字は最小限にしています。
言葉選びも、「収入」、「支出」とかではなく、
「もらったお金」、「つかったお金」というように、こどもにとって馴染みがある言葉にしています。
ただ、この画面で使用する色の選定にすごく悩みました。
円グラフはカテゴリー別に分けた色で構成されますが、カテゴリーが増えれば増えるほど使う色が増えるからです。
そして、アクセシビリティも考慮して、
隣り合うカテゴリーの色はできるだけ違いがわかりやすい色を選ぶこと。
この「こども向けおこづかいアプリ」は他の画面もデザインしてみたいと思っているので、再度使用する色について考えてみたいと思っています!
ということで、今日はこの辺で。次もがんばります!
