
時間を倍速で節約!Visual Studio Codeのマルチカーソルを使いこなすための必須ショートカット8選
はじめに
Visual Studio Code(以下、VS Code)は、豊富な機能を備えた高機能なエディターです。その中でも、マルチカーソル機能は特に便利で、同じ作業を複数箇所で繰り返す場合に、大きな効果を発揮します。この記事では、VS Codeのマルチカーソルショートカットのうち、特に便利な8つを紹介します。
vscode のマルチカーソルショートカット8選
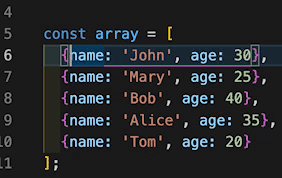
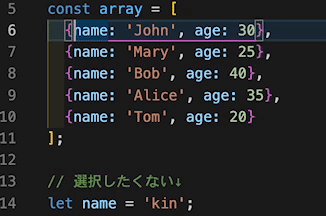
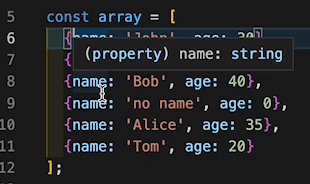
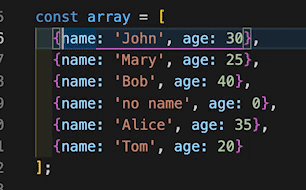
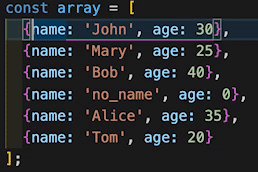
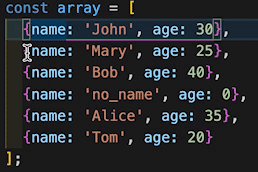
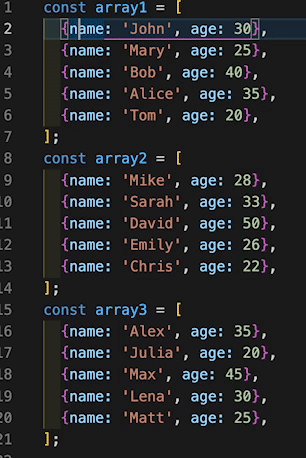
⌘ + D : 選択文字と一致する文字にカーソルを追加します

⌘ + U : カーソルを一つ巻き戻すことができます

⌘ + K : 最後に追加したカーソルをクリアします

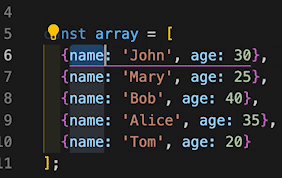
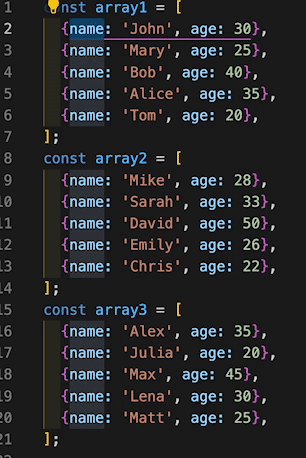
⌘ + option + ↓ : カーソルを下の行に追加

⌘ + option + ↑ : カーソルを上の行に追加

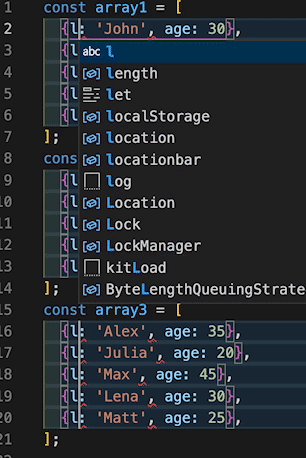
option + クリック : クリック位置にカーソルを追加

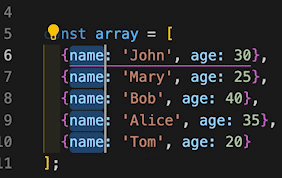
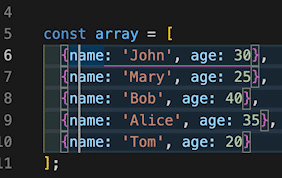
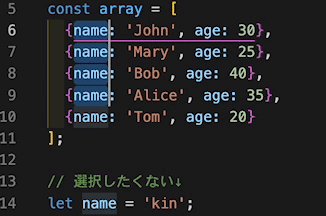
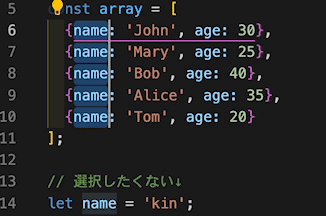
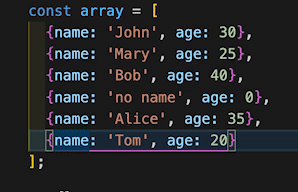
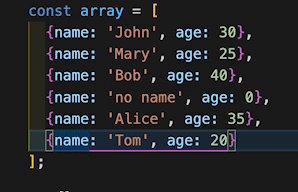
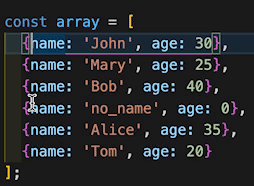
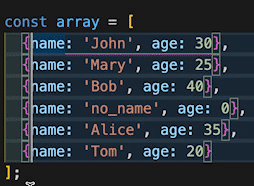
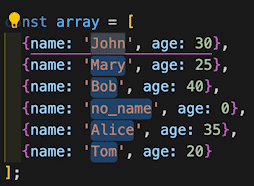
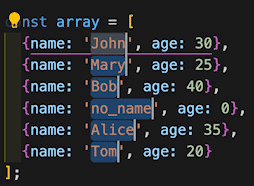
shift + option + クリック or ドラッグ : カーソルをドラッグして増やすことができます
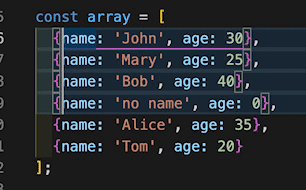
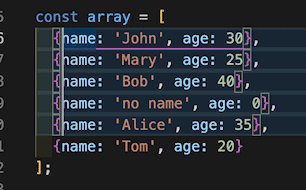
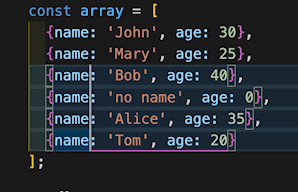
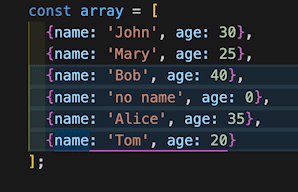
カーソルをドラッグして増やすことができます。カーソルをドラッグした場合は、カーソルが増える範囲が選択されます。クリックの場合は、カーソル位置からクリック位置までカーソルが増えます。
個人的にはクリックの方が使いやすいです。
応用ですが、GIFの動作は、マルチカーソルにした後に `shift + option + →`で文章単位で選択しています。
ドラッグした場合

クリックした場合

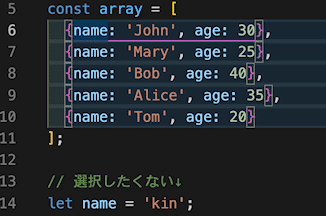
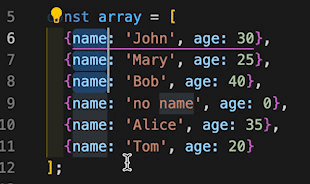
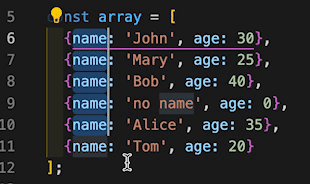
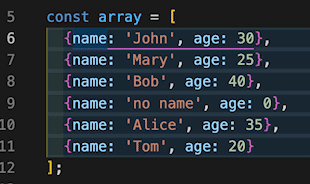
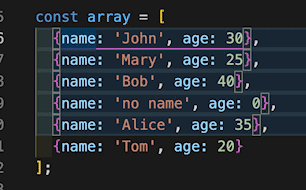
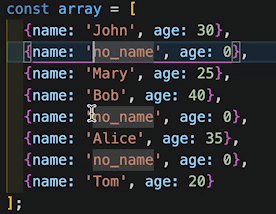
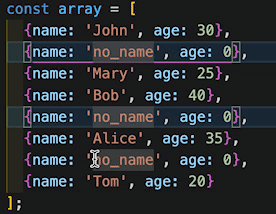
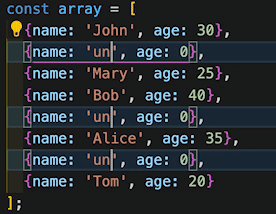
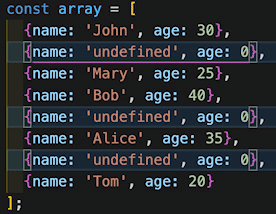
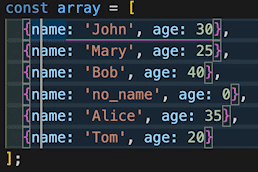
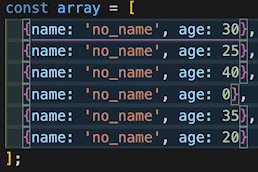
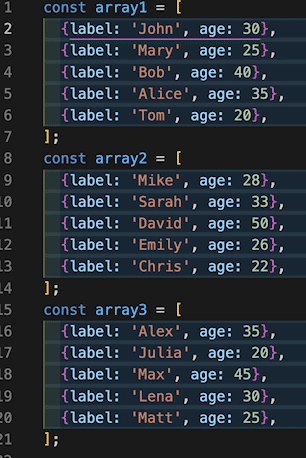
⌘ + shift + L : 選択文字と一致する全ての文字にカーソルを追加します

最後に
以上が、VS Codeのマルチカーソルショートカットの紹介です。これらのショートカットを使いこなすことで、開発作業の効率が向上し、生産性を高めることができます。
ぜひこの記事で紹介したショートカットを使って、自分に最適なマルチカーソルの使い方を見つけてください。
良い、マルチカーソルライフを!
