
Canvaでnoteの画像を「簡単に」作る方法
突然ですがみなさん、noteの画像ってどうやって作ってますか?
わたしは、誰でも簡単に操作できるデザインツール「Canva(キャンバ)」を使っています。「どんなサイズで作っていいのか分からない」など、noteの挿入画像に関する悩みを持っている方はどうぞご覧ください。
はじめに-「Canva」って何?
Canvaは、誰でも簡単に使うことができるオンラインデザインツールです。パソコンでもスマホでも操作することができ、テンプレートや素材が豊富に揃っています。
現在、アクティブユーザー数が1億人を超えており、世界の100人に1人以上が使っている(!)ことになります。すごいですね。
AdobeのIllustratorやPhotoshopなど、プロ御用達のデザインツールもありますが、素人には操作が難しいですよね。Canvaは、テンプレートや素材を使えば、ものの1〜2分で挿入画像を作ることも可能です。

〈さらに詳しく!〉
「Canva(キャンバ)」は2013年オーストラリアで誕生しました。日本では2017年 にサービスがはじまり、無料で始めることができます。
Canvaの月間ユーザー数は1億8,500万人を超え約 61万点以上のテンプレートと 1億点の素材【Canva公式 2024年5月】があり、プロ並みのデザインを簡単に作ることができます。
本noteには向き・不向きがあるので、読み進める前にご確認ください。
〈本noteに向いている人〉
⚫︎Canva初心者・使ったことがない人
⚫︎noteの画像をCanvaで作りたいけど、よく分からない人
〈本noteに向いていない人〉
⚫︎Canvaで簡単に画像制作ができる人
それではさっそく本題に入っていきますが、その前に「きなこって誰やねん!?」と思った人は、こちらの自己紹介ページをご覧くださいね。
=====================
本記事では、サムネイルの作り方や挿入画像の作り方、推奨サイズなどをはじめ、Canvaでnoteの画像を作るときの注意点やおすすめの参考図書などを紹介しています。
わたしは、Canvaを使いはじめて、劇的にクオリティが上がり、なおかつ短時間で画像制作できるようになりました!
【100円note】の予定でしたが、気軽に読んでいただきたくて無料記事にしていますので、気になった方はぜひ読んでくださいね!
↓ ↓ ↓ ↓
アイコンの作り方
Canvaでは、アイコンを簡単に作ることができます。作り方はおもに2パターンあります。①AIで画像生成するか、②素材を集めて作るかです。
①AIで画像生成する場合
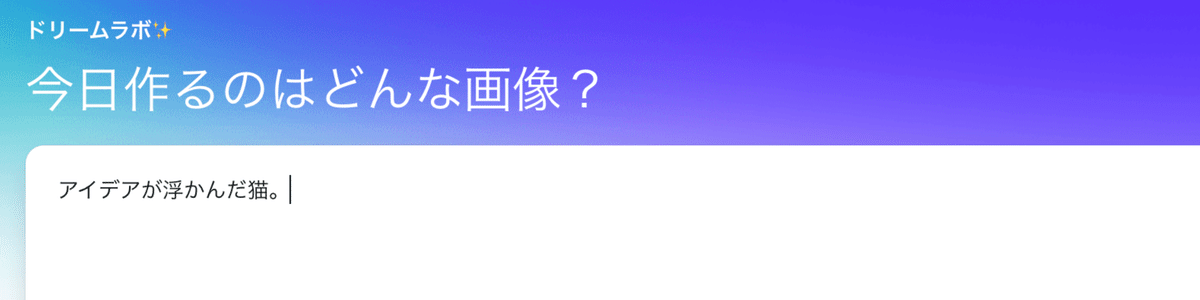
Canvaでは、無料でAIで画像生成することができます。まずは、サイドバーにある「ドリームラボ」をクリックしましょう。すると、「今日作るのはどんな画像?」という入力欄が現れます。

そこに「アイデアが浮かんだ猫。」と入力してみると、

以下のような画像が4点、生成されました。

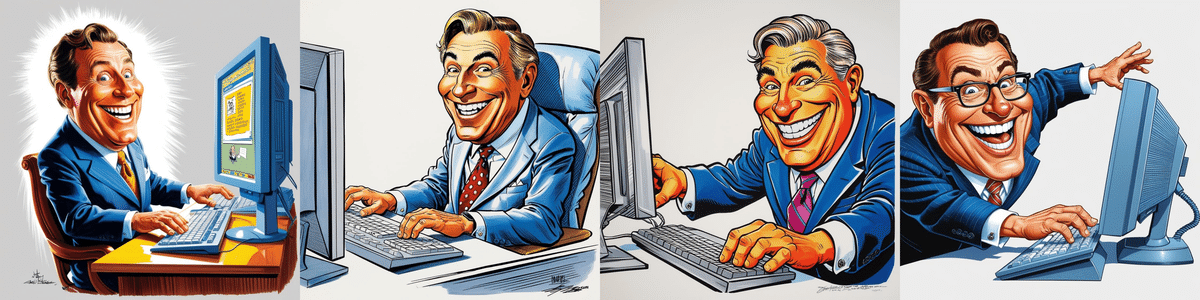
「50代のサラリーマン。楽しそうな表情で、パソコンを操作している。コメディタッチなイラストで」と入力すると、

以下のような画像が4点、生成されました。▼

「空中散歩する10代の女の子」と入力したら、

以下のような画像が4点、生成されました。▼

もっと描写を詳しくすると、よりイメージと近いものが作れます。ちなみに、私のアイコンもCanvaのAIで作っています。
②素材を集めて作る場合
Canvaにはたくさんのテンプレートや素材があります。自分で撮った写真などを使い、完全にオリジナルで作ることもできますが、テンプレートや素材を活用してみましょう。

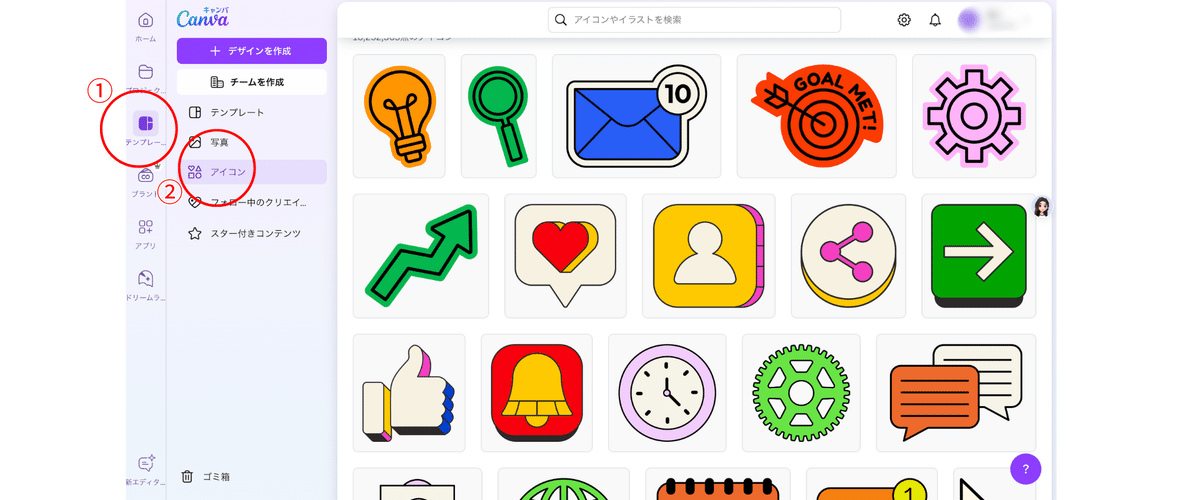
一番左にあるサイドバーの「テンプレート」から、「アイコン」を選択すると、世界中のクリエイターが作ったアイコンがたくさん表示されます。
ぜひ、いろんな素材を使ってみてくださいね。
見出し画像(サムネイル)の作り方
見出し画像(サムネイル)は、note記事の"顔"です。
記事のクリック率の良し悪しを決める、とても重要なものです。画像サイズを守って、注目を集めるデザインのものを作りましょう。
①画像サイズは?
noteの見出し画像(サムネイル)の画像サイズは「1280 × 670 px」です。ですが、自分でサイズを入力しなくても、下の手順でnote関連のサイズが表示されるので利用してみましょう。
まずは「デザインを作成」をクリック。

検索バーに「note」と入力すると、noteの見出し画像やヘッダー画像などのサイズが表示されます。作りたい画像をクリックするだけで、適したサイズのキャンバスが表示されます。

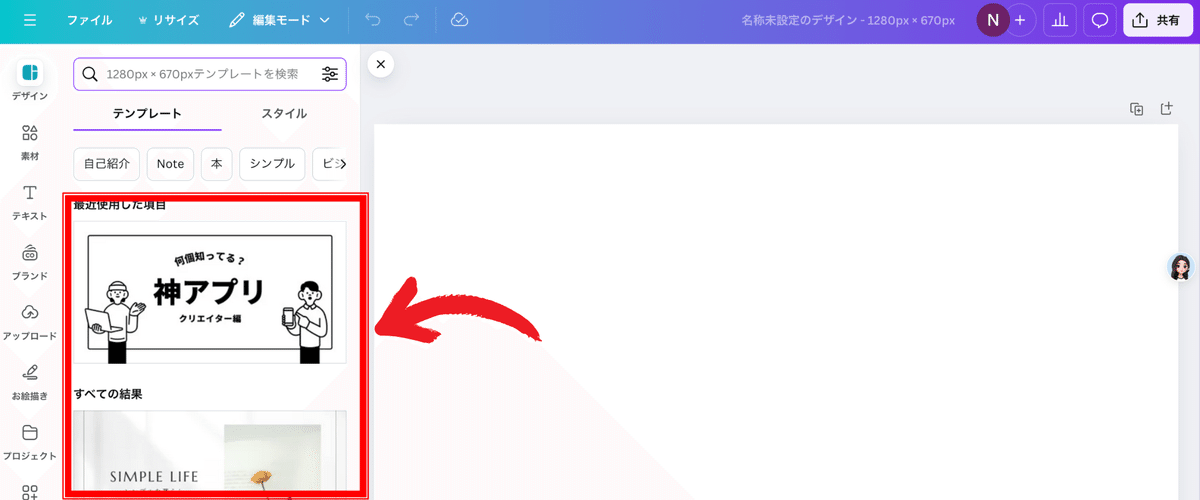
左側にはテンプレートが表示されます。作りたい見出し画像のキーワードを入れながら、テンプレートを探してみましょう。

これは、私の自己紹介note記事の見出し画像(右)ですが、テンプレート(左)を使っています。作業時間はわずか1分!色と名前とアイコンを変えただけです。テンプレートを使うと作業時間を圧縮でき、自分で作るよりも良いデザインを作ることができます。利用しない手はありません。

挿入画像の作り方
次は記事に差し込む挿入画像を作っていきましょう。
①挿入する画像のサイズは?
大前提として、テキスト記事に挿入できる画像の最大サイズは20MBまでです。20MB以上のサイズの画像をアップロードした場合はエラーが表示されますので、画像の縮小を行なってください。
また横幅620px以上の画像をアップロードした場合は、自動で横幅620pxになるように縮小されます。
〈テキスト記事に挿入する画像〉
⚫︎テキスト記事に挿入できる画像の最大サイズは20MBまで
⚫︎横幅は620px(自動で横幅620pxに縮小される)
②挿入画像は「横長」がおすすめ
noteは基本的に、縦にスクロールして読み進めていくため、画像が縦長だと読みづらさを感じてしまいます。縦の幅を短くコンパクトにすることで、次々とスクロールして読み進めていくことができます。
先ほど挿入したこの画像は、読みやすいように横長に作っています。画像サイズは4320×1080pxで作りましたが、データのサイズを軽くしたい場合は、半分の2160×540pxでも同じ比率の画像を作ることができます。

マガジンヘッダー画像に関して
noteには、お気に入りの記事をまとめて、ブックマークがわりにしたり、テーマに沿って分類する「マガジン」という機能があります。
登録できる画像の推奨比率は 1.91:1 です。また、①PCとmobileで表示されるサイズが変わる、②クリエイターページ・マガジンのヘッダー画像は中央部分が切り取られて表示される、③マガジントップ・Twitterシェア時は画像全体が表示される、という理由から、1280×670 px の画像を準備することが推奨されています。(よりきれいに表示させるには 1920×1006 px でご用意いただくのがおすすめです。)
基本サイズ:1280 × 670px
より綺麗に表示するなら:1920 × 1006 px


図解も作れる
図解を差し込みたい場合は、「テンプレート」から「ビジネス→プレゼンテーション」を選択すると、たくさんの素材が出てきます。

マインドマップや円グラフ、SWOT分析表など、ありとあらゆるものがあるので、チェックしてみましょう。

無料と有料の違いは何?
①使える素材に制限があるかないか
無料プランでは、320万点のストック写真、グラフィック、フォント、動画、オーディオがあり、十分にデザインすることができます。
しかし、有料プランで使える素材は1億2,700万点以上と豊富で、制限なく使えることが魅力的です。Canvaを触っていると、この冠マークが付いている素材がたくさんあると思いますが、これは、有料プランのみしか使うことができません。

②Canva Proの料金はいくら?
それでは、Canva Proの料金は現在いくらでしょうか?
〈料金〉
個人利用は月額1,500円(年間18,000円)
年単位で購入すれば、12,000円(月額1,000円)とお得です!
※2024年11月現在
最初はフリープランで使ってみて、必要を感じたら有料プランにステップアップしてもいいと思います。私は、Canvaを使い始めて1年で有料プランに切り替えました。
正直、note販売をしたり、SNSで収益を上げていくには、有料プランでないと厳しいと感じています。
有料プランのメリットは、すべてのテンプレート、すべての素材が制限なく使用できるという点です。そのほかにもメリットがたくさんあります。
〈有料プランのメリット〉
✅テンプレートが無制限で使える
✅使える素材の数が違う
✅1000個のブランドキットでブランドを管理
✅デザインのサイズ変更と変換がすばやくできる
✅ワンクリックで背景を削除
✅20以上のAIツールで創造性を向上
✅1TBのクラウドストレージ
✅オンラインカスタマーサポート
✅SNSコンテンツを計画&スケジュールできる
ちなみにCanva Proを解約し、無料のプランになっても、引き続き同じアカウントを使うことができます。
③背景を消してくれる、外部の無料サイト
有料プランにある嬉しいサービスの中に、背景を消して画像を切り抜いてくれる「背景リムーバー」がありますが、無料プランで「背景リムーバー」が使えない方は、このサイトがおすすめです。無料です。
おすすめの書籍
Canvaは感覚的にすぐ扱えるようになりますが、しっかり基本を知りたいなら、本で勉強するのもおすすめです。
さいごに
noteでは、文字のみで読み進めるのはきついため、適宜画像を差し込むと効果的です。「ちょっと分かりづらいかも」と思う箇所には、補足の説明画像を差し込むと、note記事自体のクオリティが上がっていきますよ。
Canvaを使うと、豊富なテンプレートや素材で、どんな人でもプロ並みのデザインができます。少ない労力で画像をデザインし、その時間でどんどん記事を書いていきましょう!
noteの仕様はどんどん変わっていくので、note公式の「登録画像の推奨サイズ一覧」のページで確認するのがおすすめです。
今回は、note×canvaに特化して書いてみました。
けっこう労力を割いて書いたので、いいね&フォローいただけるとモチベーションに繋がります🥹ぜひお願いします!
Canvaを使ったSNS投稿(Instagram・Twitter)画像の作り方も今後まとめる予定です。
ふだんはThreadsにいますので、ぜひ絡んでください。一緒に充実したnoteライフを楽しんでいきましょう!
Threadsアカウントはこちらです(@kinako_sns )
