
『鬼方カヨコ』#05 ~顔のテクスチャ・絵柄寄せ~
お久しぶりです。期間を空けての更新となりました。
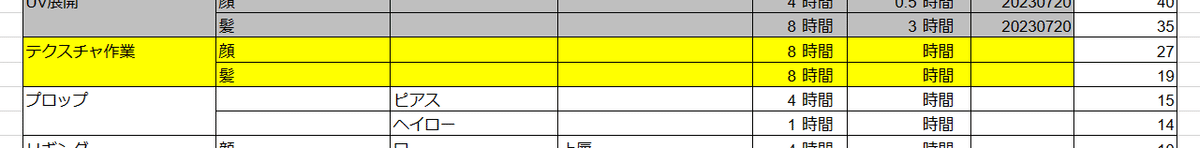
さて、今回で顔の塗りまでは完成する予定です。
次回でピアス等のプロップを完成させて、口のリギングに移行、その後にブレンドシェイプを組む予定でいます。
https://1drv.ms/x/s!AnX1bU_L82GSgcQ4zK3iwsg1ybspdw?e=eFO31w&nav=MTVfezAwMDAwMDAwLTAwMDEtMDAwMC0wMDAwLTAwMDAwMDAwMDAwMH0

概要
・絵柄寄せのためのベーステクスチャ
・顔のfixシャドウ
・Toonシェーダー仮置き
・髪のfixシャドウ
・角のfixシャドウ
の三項目に分けて修正していきます。
ではやっていきましょう。
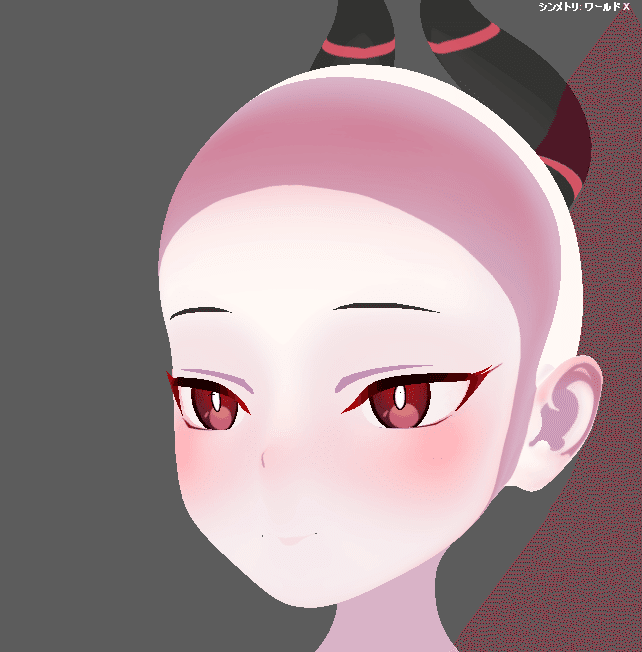
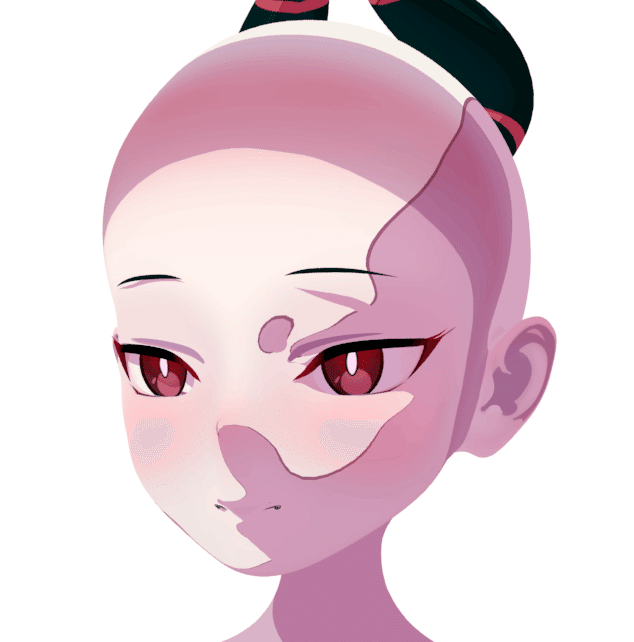
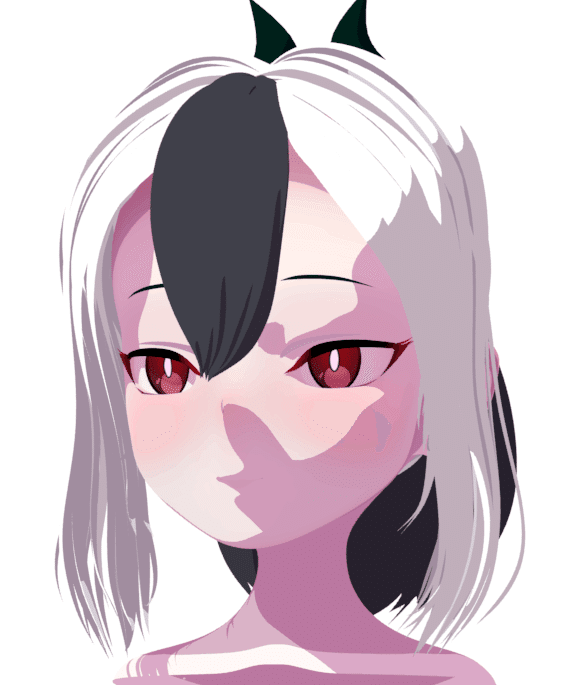
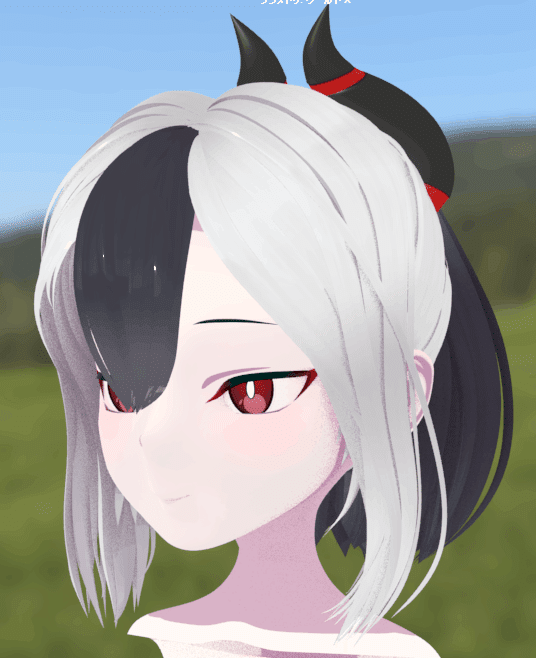
絵柄寄せ
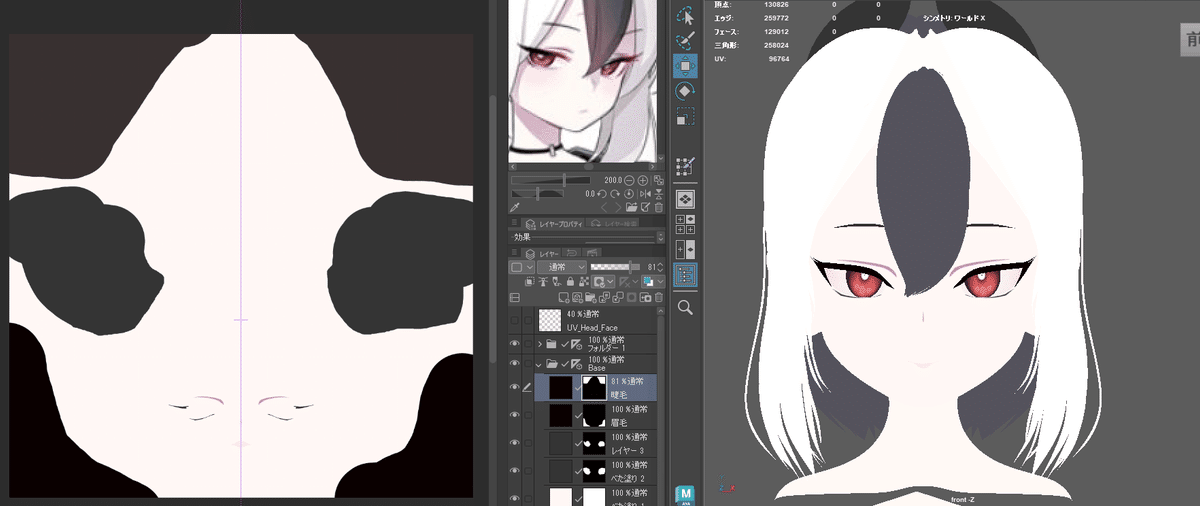
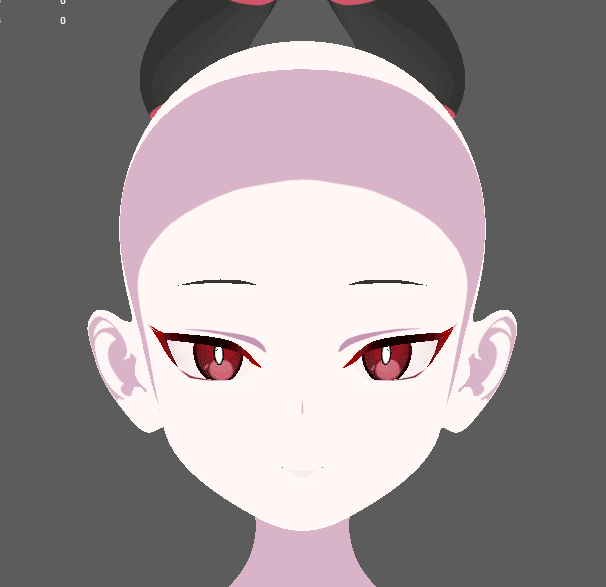
一影を追加し、見映えを元絵に合わせます。
アイラインに関しては、目を閉じたときにラインが消えるシステムを作りたいのでオブジェクトを新規で作ってしまいましょう。


髪の裏面を示す影も入れます。
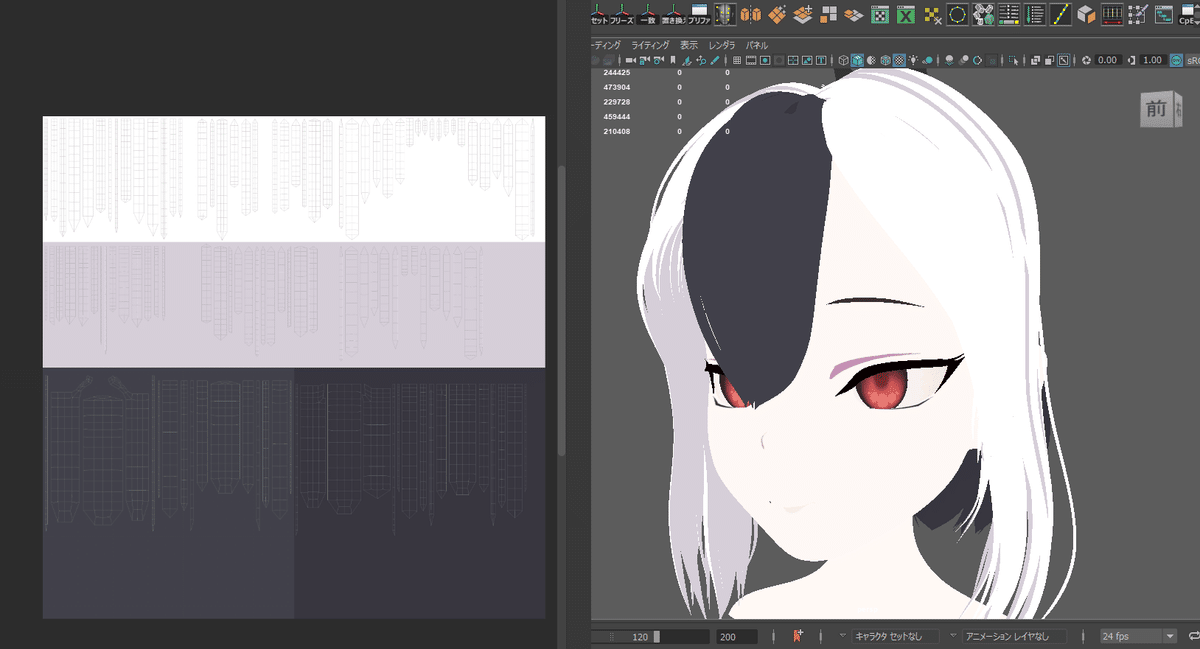
一度UVをレイアウトし直します。


裏面の一影が終わりました。
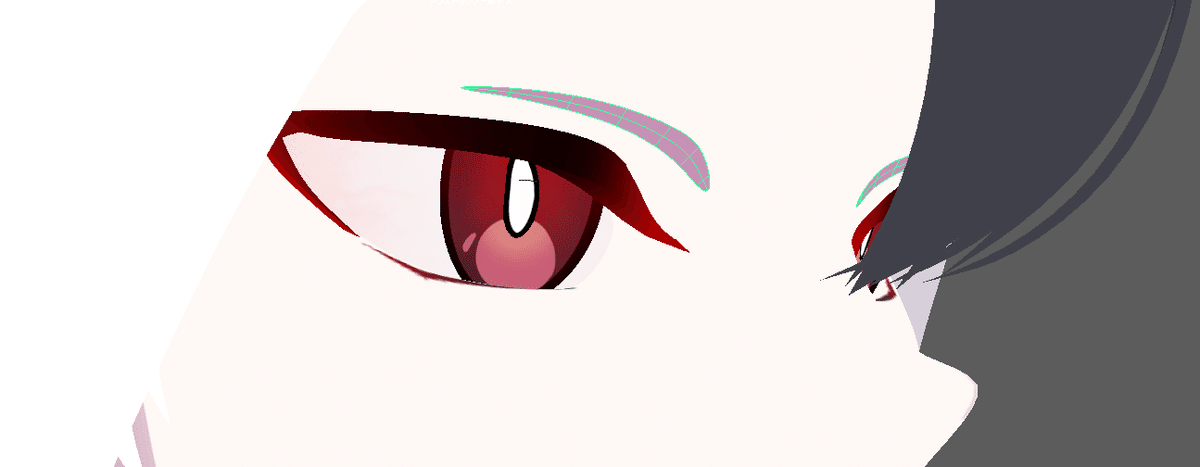
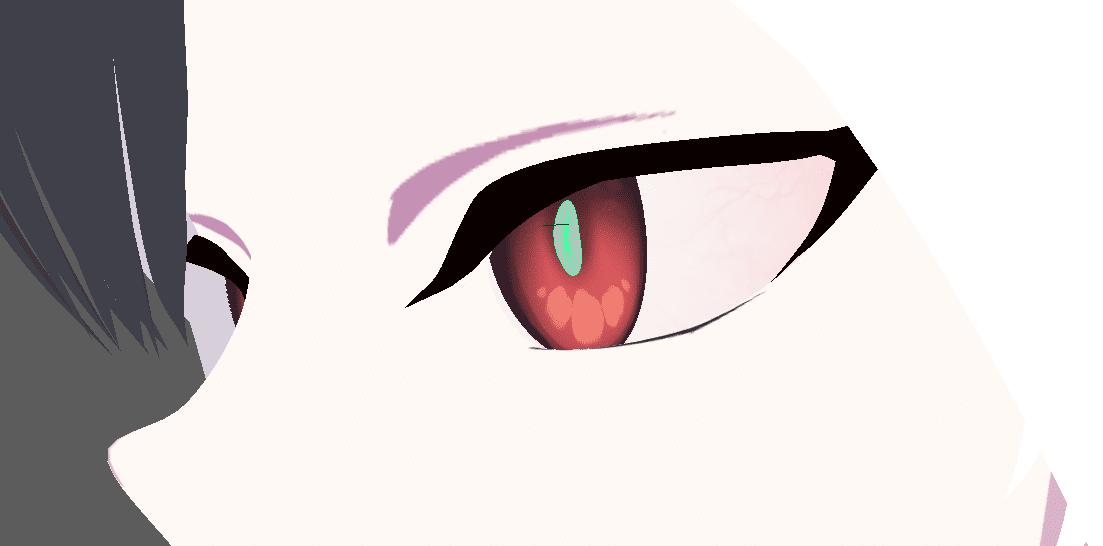
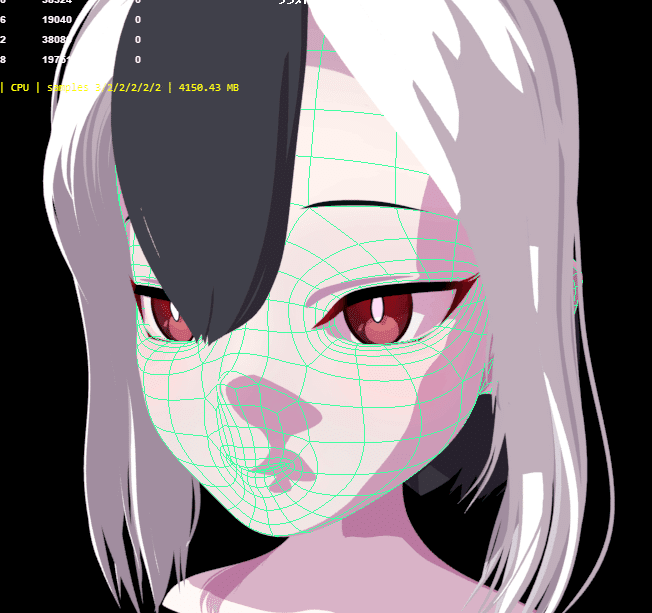
目をモデルから修正します。
瞳孔を微妙に浮かせる形で作りましょう。

睫毛と瞳のテクスチャを原作に合わせ、形も整えます。
首下はとりあえず全部一影の色を置いておきましょう。追々はライティングで表現し、オクリュージョンシャドウだけ残す予定です。

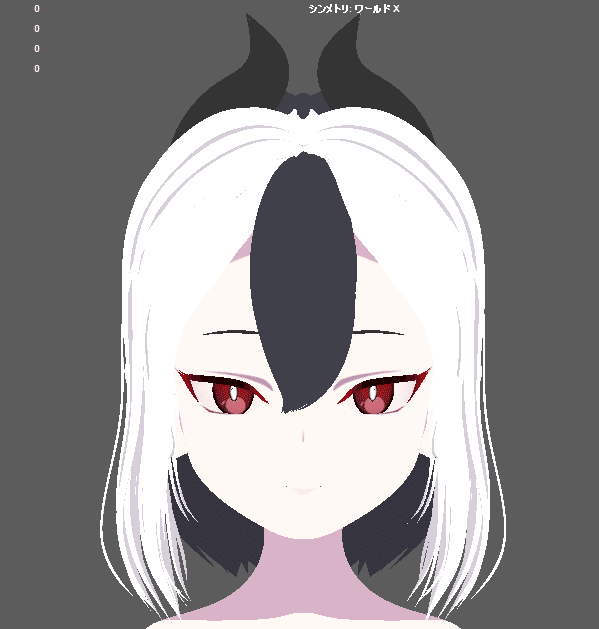
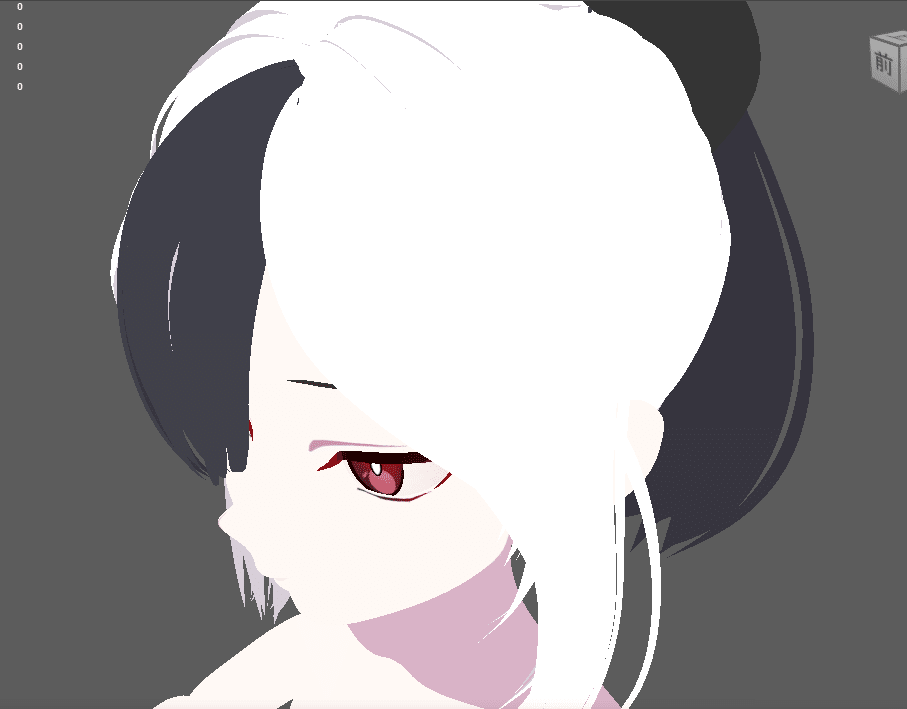
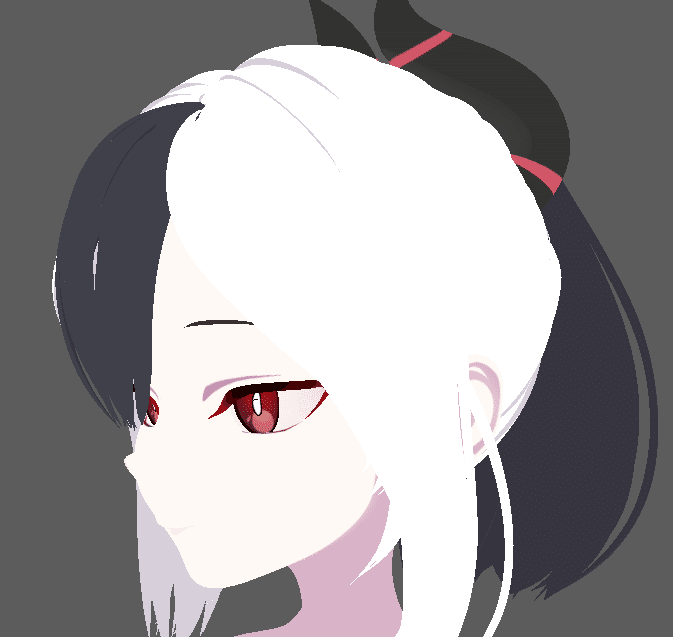
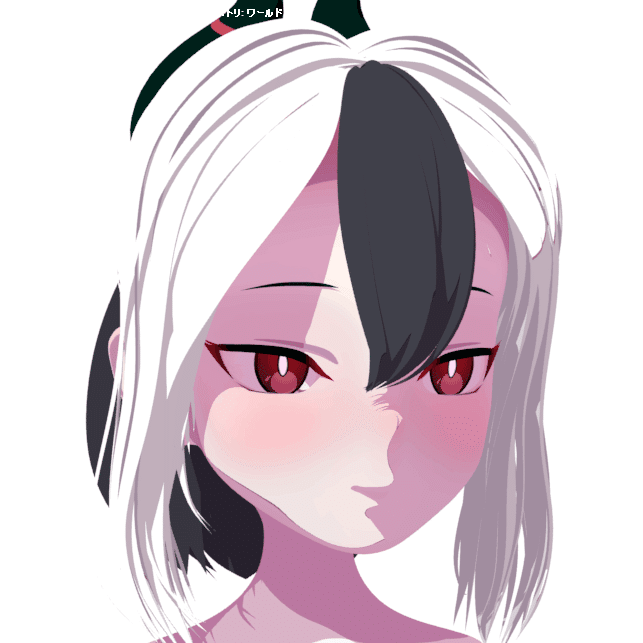
他の角度から見たときも印象に合うようにしましょう。


角に赤色の帯を追加。後でノーマルマップ等を使って凹ませても良いかもしれません。

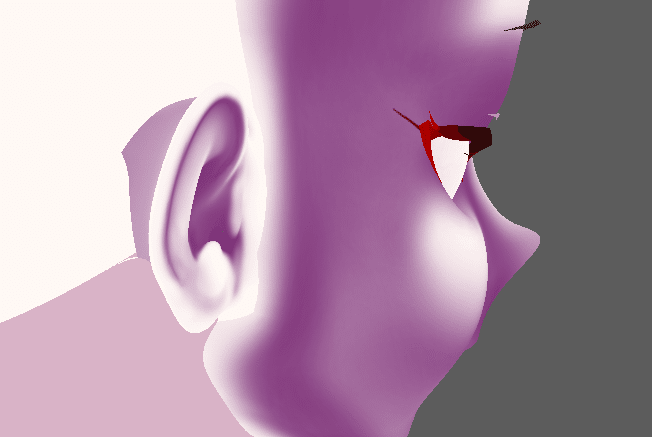
耳に影を乗せます


顔のfixシャドウ
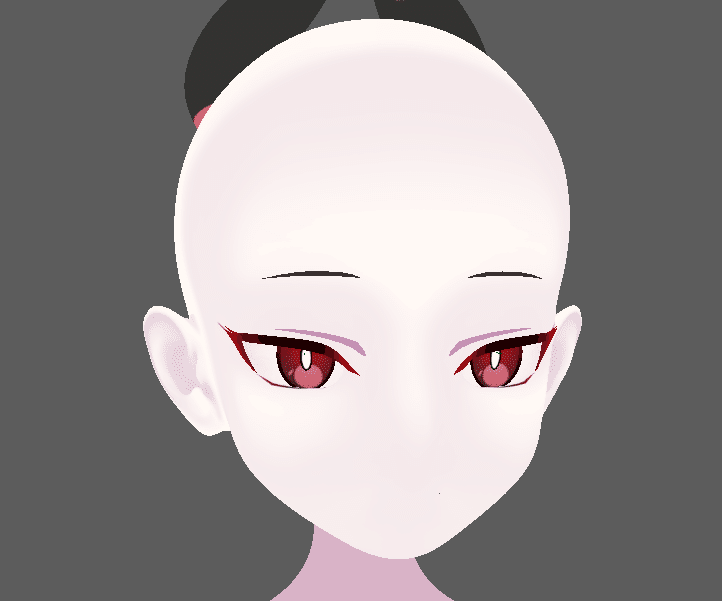
一旦、顔の肌用に塗ったベースシャドウを非表示にします。
オクリュージョンシャドウ
立体感の強調のためにオクリュージョンシャドウを入れます。
まず強く入れ

府透明度を下げてなじませます。
化粧でいうところのファンデーションの効果を期待しています。


微妙な差に見えますが、結構バカにならないんすわ、これが
耳もやっておきます。


はい可愛い
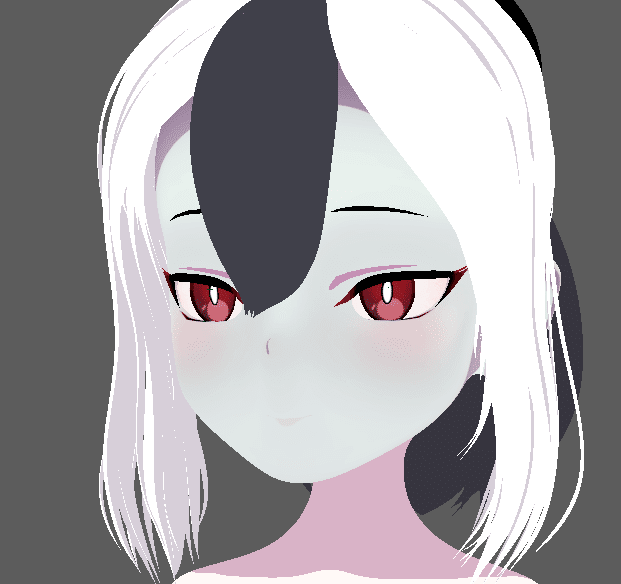
チーク
チークを入れます。
血色繋がりで、耳やアゴにも少し赤みを帯びさせましょう。華やかで色っぽい印象を目指します。
また、照れ加減で色味に移ろいが出るようにしたいので、レイヤードテクスチャを利用し、赤みを乗算する手法を取ります。

ブレンドモードを乗算に設定

まずは強く入れ

なじませます。この時、レイヤードテクスチャノード側で設定しておけば、キーフレームによって照れ加減を表現できます。

透明感
色の雰囲気を整えるために少し青系統の色を入れて調整します。
透明感が出る事を期待しています。
先程同様レイヤードテクスチャを生成し、頬のマスク範囲を反転したテクスチャを作成。減算でブレンドします。
強く入れて

調整

なじませます。

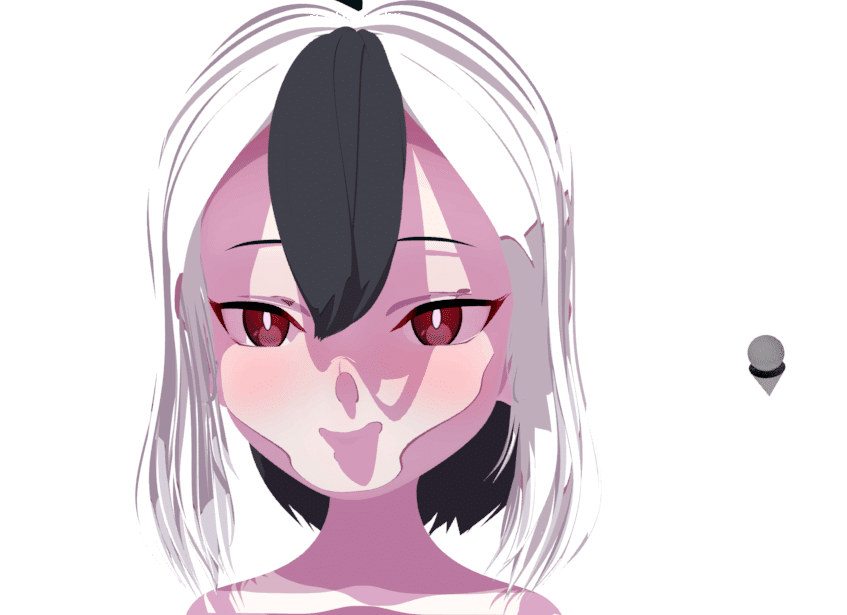
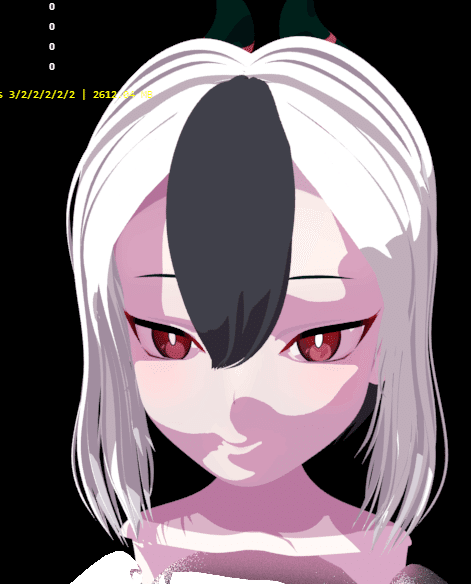
顔のToonシェーダー用設定
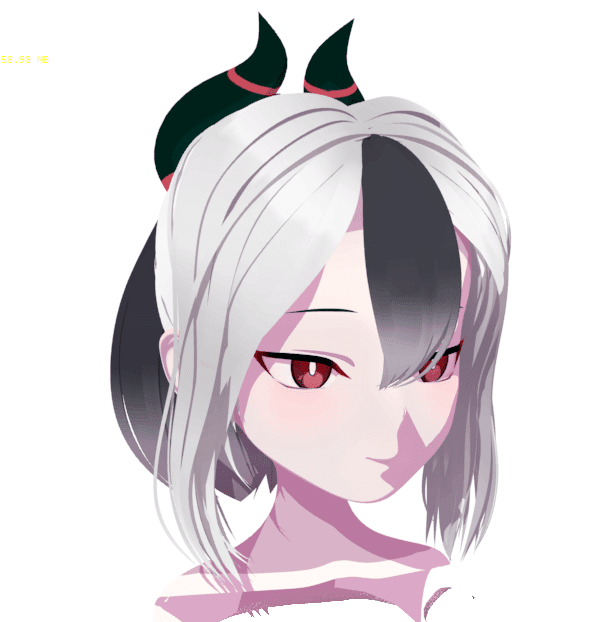
ここまでの作業を一旦aiToonシェーダーにて確認してみます。


めちゃくちゃ可愛いですが、予期しない位置に影が入っています。原因は三つ。
①髪の落ち影の入り方が、直感的な見映えと異なりすぎる。
②浮かせた作ったオブジェクト(眉毛や二重の影など)の落ち影は本来存在しないはずである。
③aiToonの性質である、明度依存の繰り上げ、繰り下げによる階調化が、人間の肉眼が捉える相対的な明度差と、直感的な違いをもたらしている。
③に関してはUnityでの作業になりますので、①と②を改善していきます。
ライトハンドルの作成
まずは光の角度を簡単に編集するため、ハンドルを作っておきます。

これにディレクショナルライトの回転値をコンストレイントします。
矢印の向きに光が降り注ぎます。

あぁ、ひっでぇなこりゃ。前髪の影落ちすぎだわ。恋じゃなくて影が落ちてるわ。
では落ち影の修正をしていきましょう。
落ち影の修正
オブジェクトのアトリビュートより、レンダリング時の落ち影を発生させなくする事が出来ます。
じゃぁ髪の毛の影を全部無反映…といきたい所ですが、一部の髪には影が発生していて欲しいので、取捨選択していきます。
とりあえず前髪は全部いらなそうです。

眉毛と二重ラインの影は横に流れる髪も一部無反映にしましょう

法線の調整は最後に

現状の影の付き方ですが、「③aiToonの性質である、明度依存の繰り上げ、繰り下げによる階調化が、人間の肉眼が捉える相対的な明度差と、直感的な違いをもたらしている。」の項目の解消ができていません。

光の向きによってはかなり歪です。特に、頬から口、顎にかけての影の出来方が気になります。
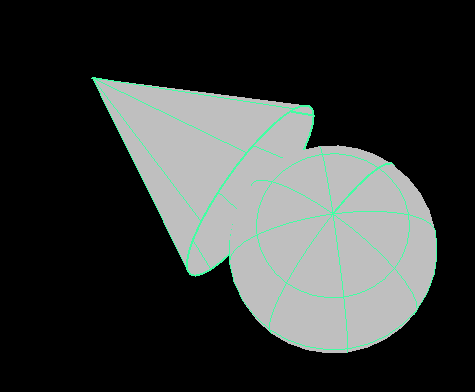
元のモデルを、アニメ表現に近い影の出来方だけを考えてリトポロジー、後に法線を転写する予定です。場合によっては円筒や球体を元に法線を直しても良いかもしれません。
口のリギングも終わっていませんし、何よりMayaでは法線を弄ったオブジェクトをサブディビジョン表示する事が叶わないので、今後Unityにデータを持っていった際にFBX更新をかけながら修正していきます。
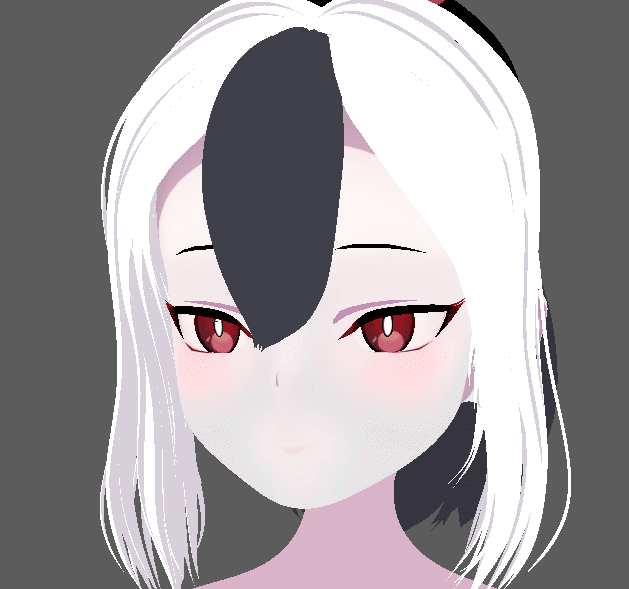
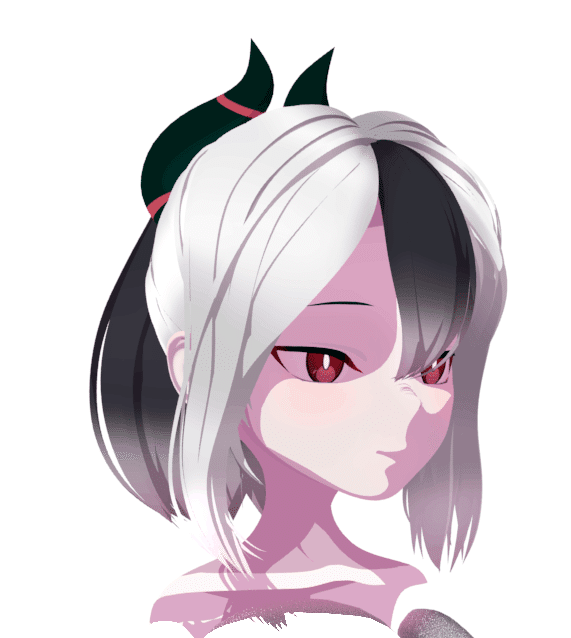
髪のfixシャドウ
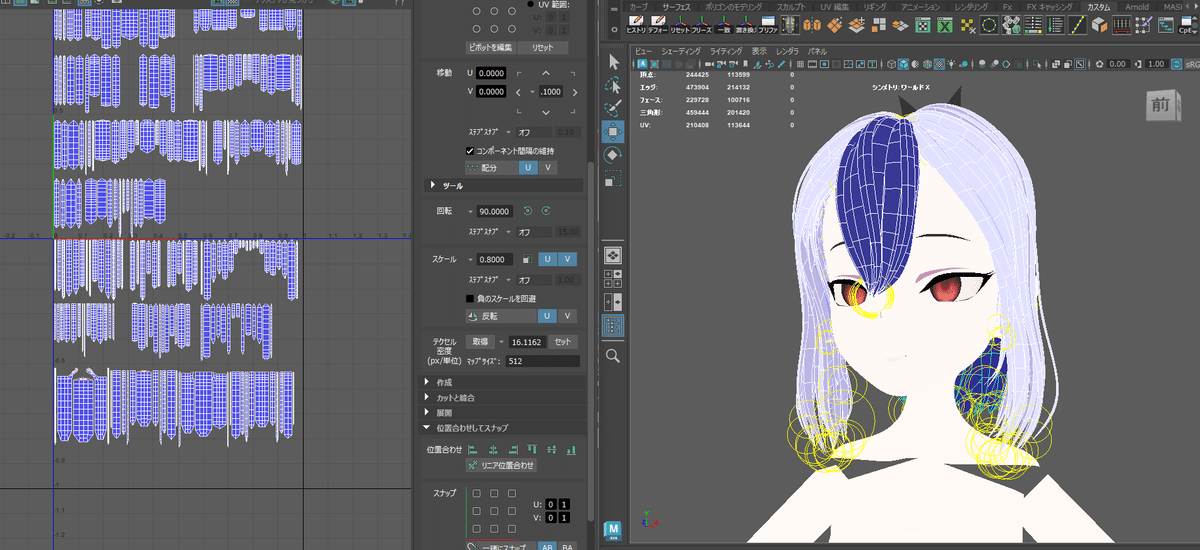
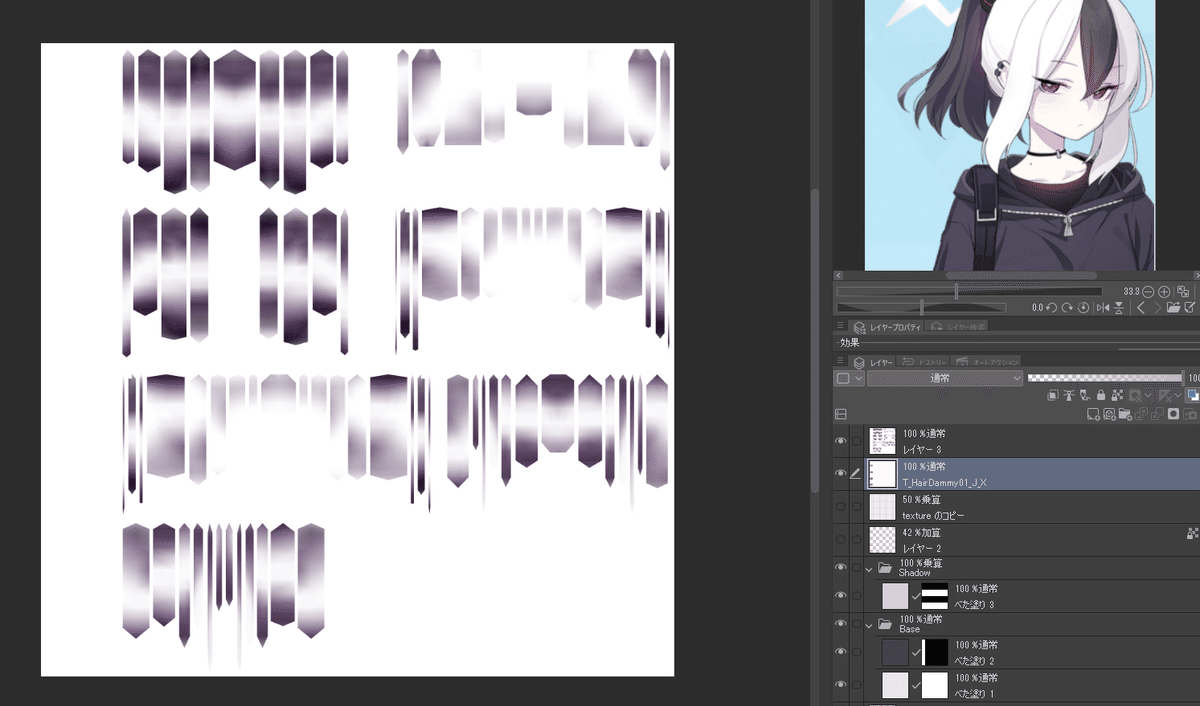
グラデーションの転写
別のUVにテクスチャ描画を行い、頂点カラーに転送後、元のUVに頂点カラーを転写し、書き出す事でグラデーションを綺麗に作成していきます。
まずは髪のモデルの複製を1つに統合しておきます。(現状のモデルは揺れ骨用にオブジェクトを全て分けてあるので…)、UVが1つに纏まります。
これにUVセットを追加、正投影のUVを作成していきます。

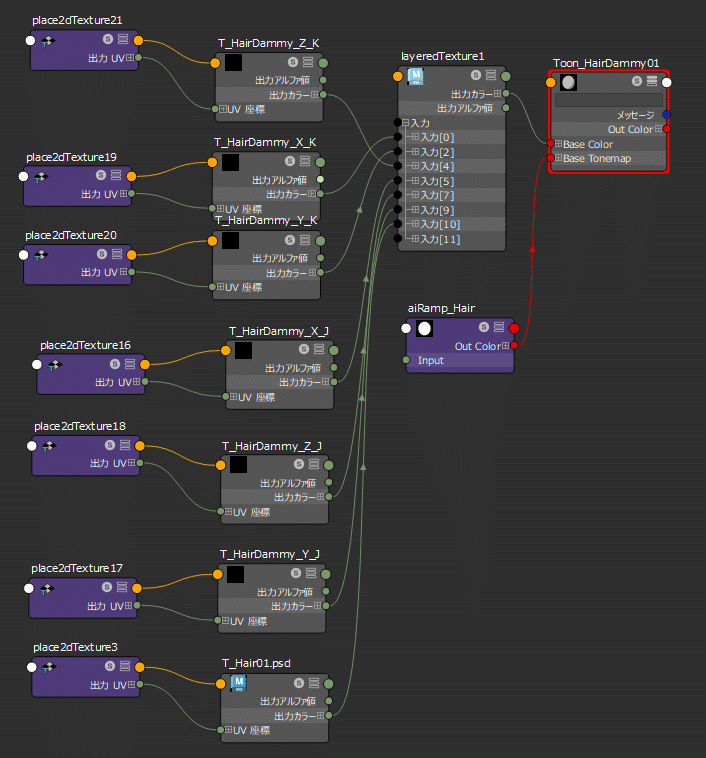
レイヤテクスチャを使用し、グラデーション情報を描いていきます。
階層構造はこんな感じ。XYZのUVセットに、乗算と加算用を設けた計6つのテクスチャを使用します。(最後は1つに纏めちゃうんだけどね)

不透明度は後で調整すればよいので一旦グラデーションを乗せます。

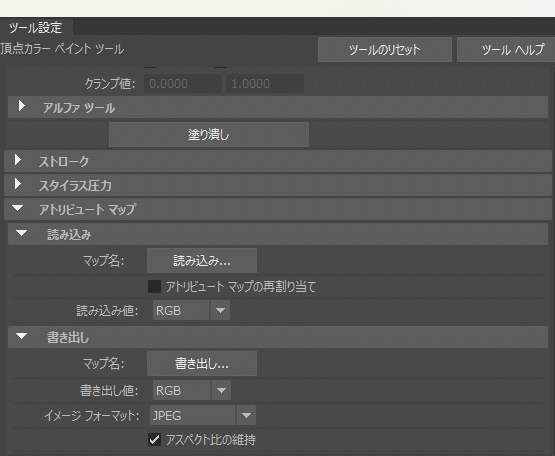
テクスチャの情報を頂点ペイントに読み込ませます。

アトリビュートの転送にて、元のUVのモデルにグラデーションの頂点情報を転写します。
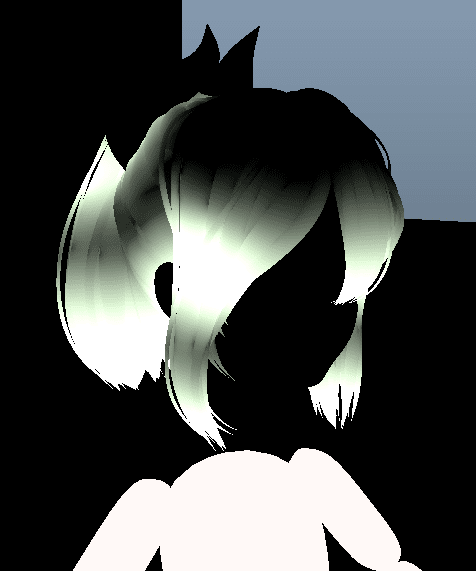
この際、書き出しの背景が黒になってしまうため乗算のテクスチャだけ一時的に階調反転をかけておきます。


書き出したテクスチャがこちら

反転をかけます。

乗算

このテクスチャを元のUVモデルに割り当てます。
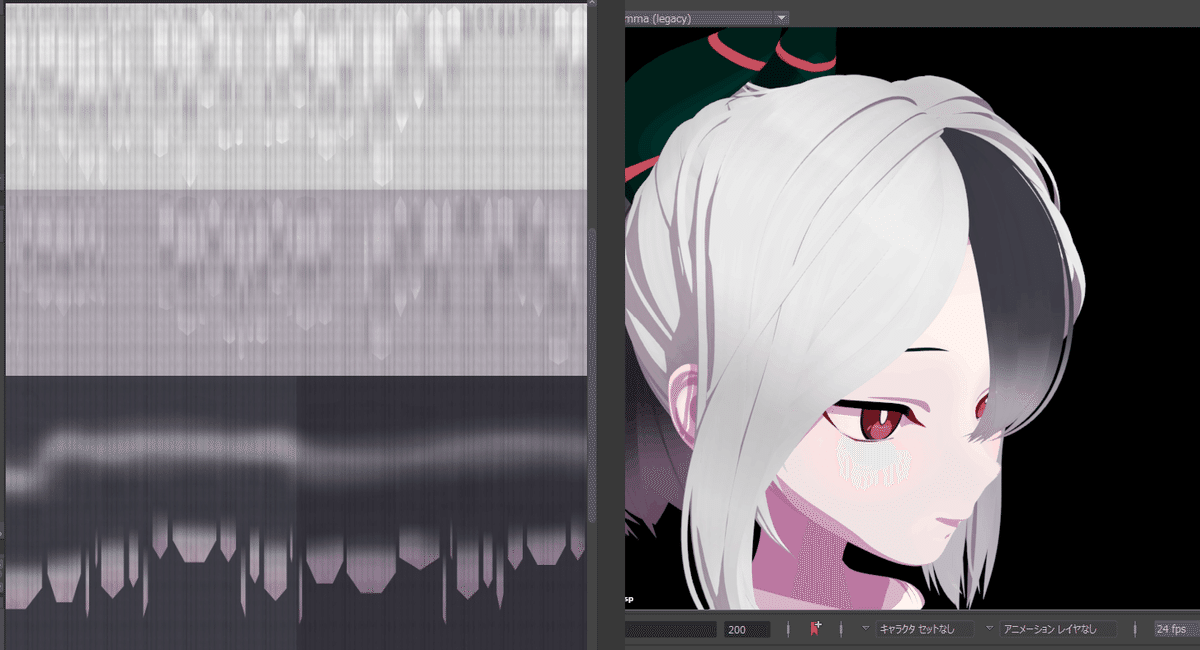
このグラデーションを使用し、作業していきます。

ぼかしを掛ける、や不透明度を調節するなどして印象を整えます。

前髪のハイライトは特徴的なので、最終的に調整します。
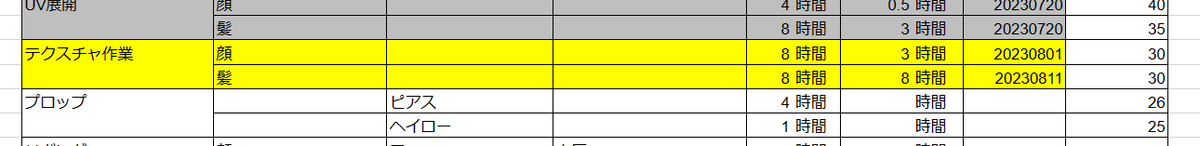
テクスチャ作業
縦線のテクスチャを乗算で足し、府透明度を下げていい感じにします。

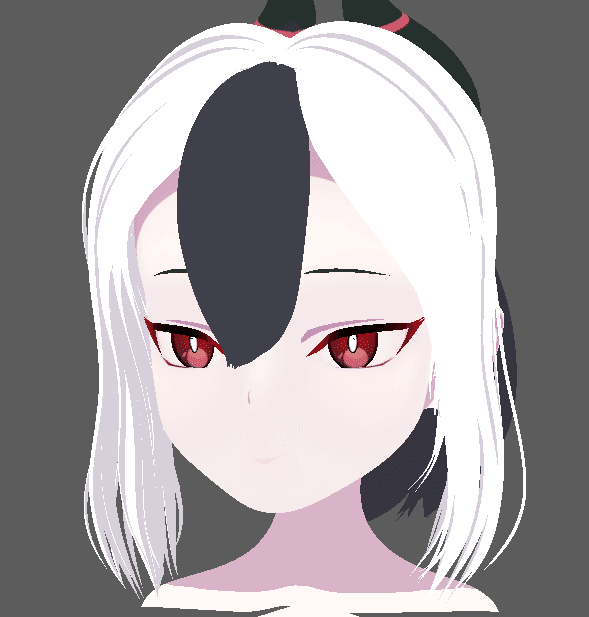
スペキュラの追加
ベースマップにベースカラーと同じテクスチャを割り当てておきます。
あると可愛いので…

背景がついた際に見映えが大きく変わる部分ですので、細かい調整は後でします。
角のfixシャドウ
角にある赤い部分、結構謎ですよね。
角が若干削れて、毛細血管的な要素が見えやすくなってるとかそんな感じでしょうか。

角が若干削れて、毛細血管的な要素が見えやすくなってるって事にしましょう。その方が可愛くなりそうなので。
まずは材質をそれっぽくするためにスペキュラをかけます。

この赤線ペンキで描いたんか…?
って感じの質感になっちまいましたね…
血管のテクスチャを入れてみましょう。

赤の部分をマイナス方向の厚みで押し出し、レンダリングしてみます。

へこんだ分さっきより綺麗になりました。
角と血管の境目のエッジを少し際立たせておきましょう。

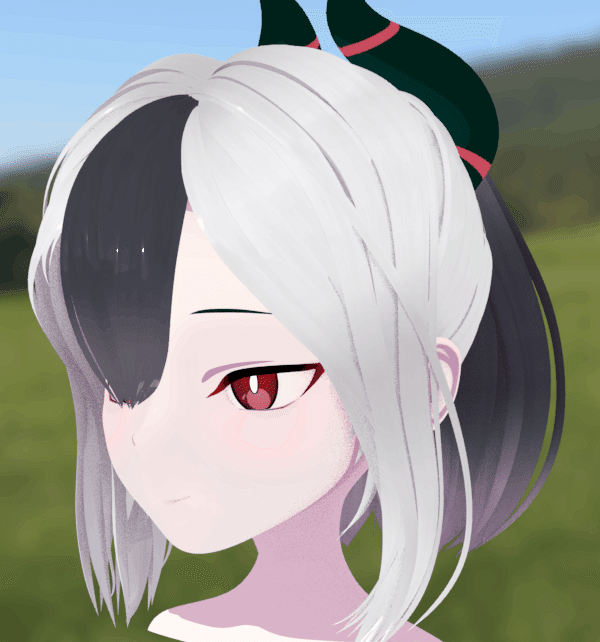
良い感じですね。
まとめ
ということで今回はテクスチャでした。

という事で次回はヘイローとピアス、チョーカーを作ります。
それでは。
