
『鬼方カヨコ』#13 ~テクスチャ作業~
お知らせ
あまりにも久しぶりの投稿…転職が決まりましてバタバタしておりました。
久しぶりにモデルを見返してみると…直したい箇所がいっぱい!
というわけで、使えるところは流用しつつ、根本的には最初から作り直すことにしました。
一応今回の記事で載せる予定だった分の内容はもうできてあるので投稿だけはします。

目次
テクスチャ作成
Unity作業
テクスチャ詰め作業
テクスチャ作成
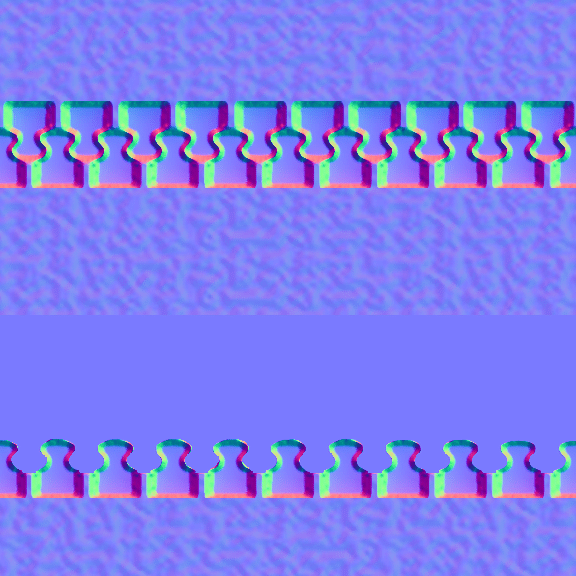
前回行ったUV展開に適応する
・ベースカラーマップ
・スペキュラ(R)、メタルネス(G)、ラフネス(B)のマップ
・スペキュラマップ(モノクロ)
・ノーマルマップ
を作成します。
テクスチャサイズは一旦全て4K8枚相当に収まるように作成、Unity検証を経て大きさの調整やテクスチャのシェーディング作業に入りましょう。
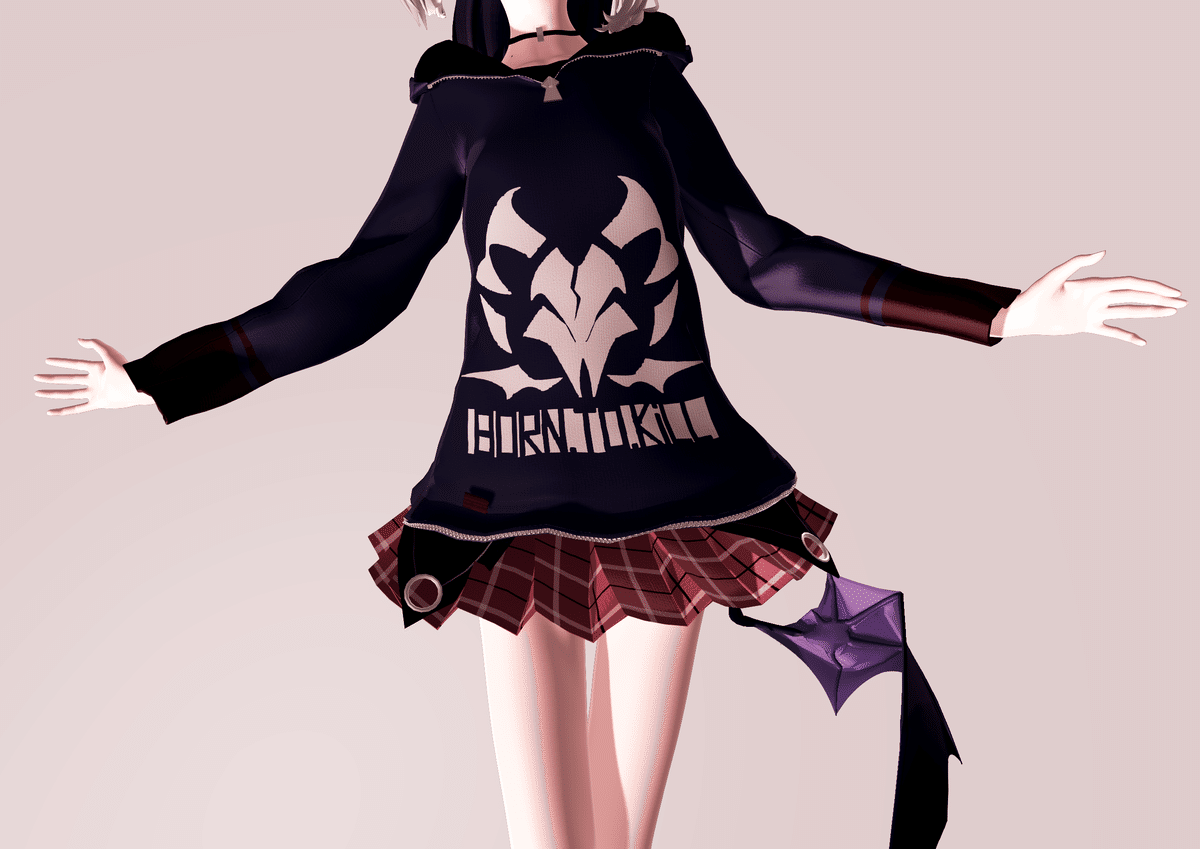
服01




服02



服(裏地)



翼



ジッパー




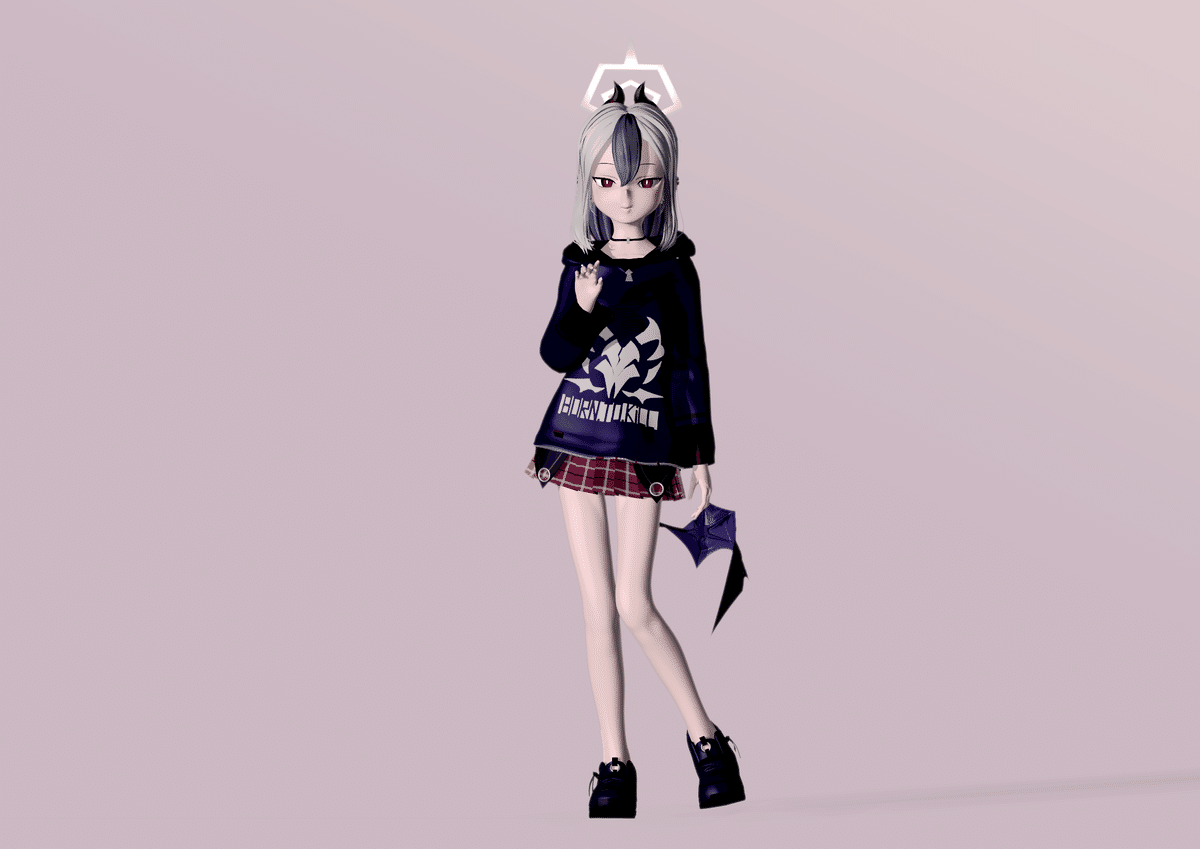
出来上がったものがこちらです。






マテリアルはもう少し考えても良いかもしれません
Unity作業
VR実装も行います。
これらのテクスチャを使い、Unityに持っていき、VR環境でチェックしてみましょう。
使用するシェーダーはUTS(UnityちゃんToonシェーダー)、ステップと設定は基本的には以下のように組んでみました。

URP環境で行い、シャドーの設定は以下のように設定します。

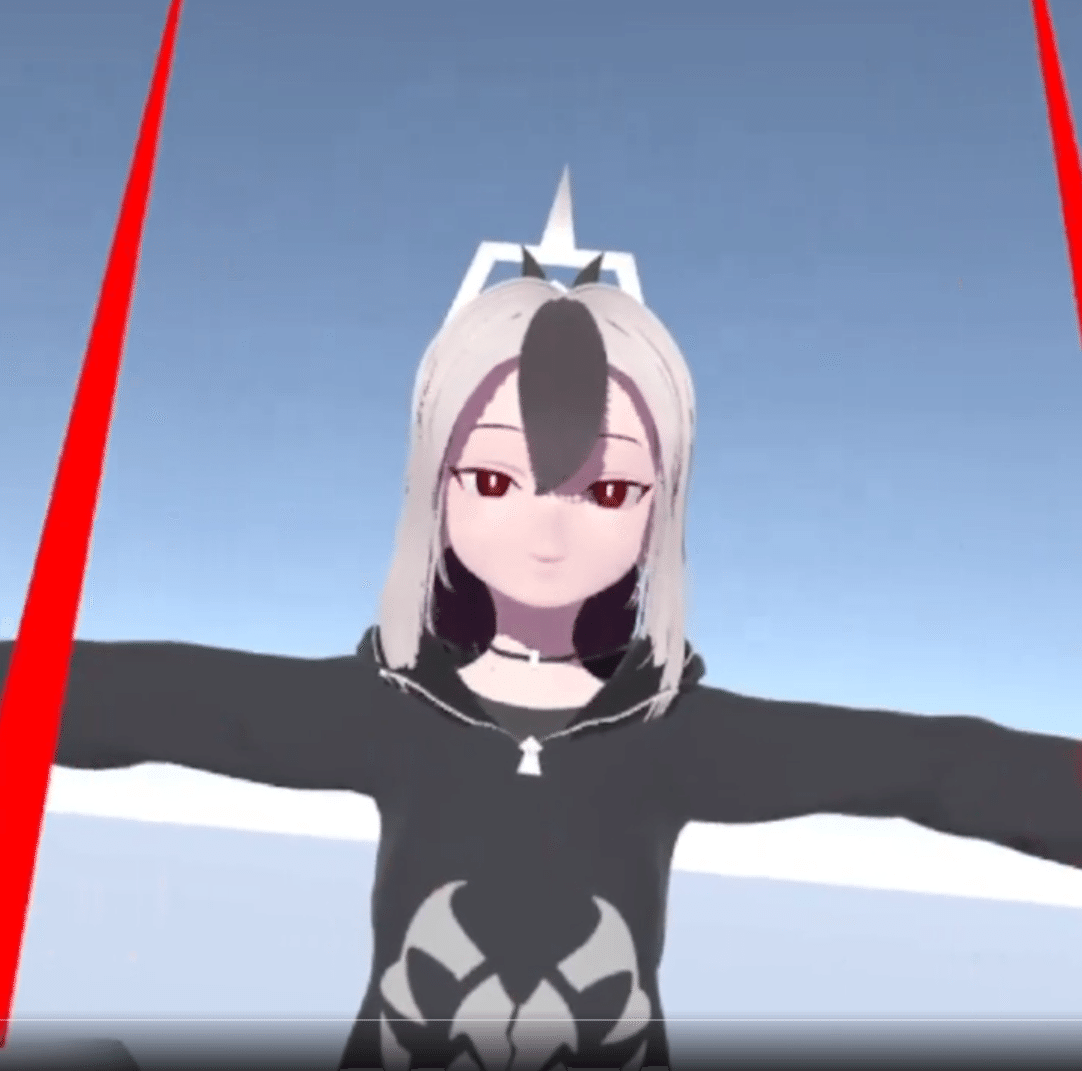
結果を確認してみましょう。

おおおおおおおおおお
カヨコが…居る…目の前に…すごい…
けど…


近づくとシャドーがジャキジャキに…
シェードは綺麗に出てるんですが…
シャドーカスケードを弄ったり、リゾリューションの値を4096にしたりしましたが、あまり改善は見られませんでした。
VRというカメラの位置がころころ変わる特殊な使用上、シャドーを満足のいく形で出力させるのは難しいかもしれません。
しょうがないのでUTS内臓のGradeShadow機能を使用します。
試しに一つテクスチャを作ってみました。


まとめ
とりあえず当初の目標である、「カヨコをVRで見る」を達成したのでいったん区切りとし、作り直しの作業をしていきます。
次回は目を動かすシステムから。
それでは
