
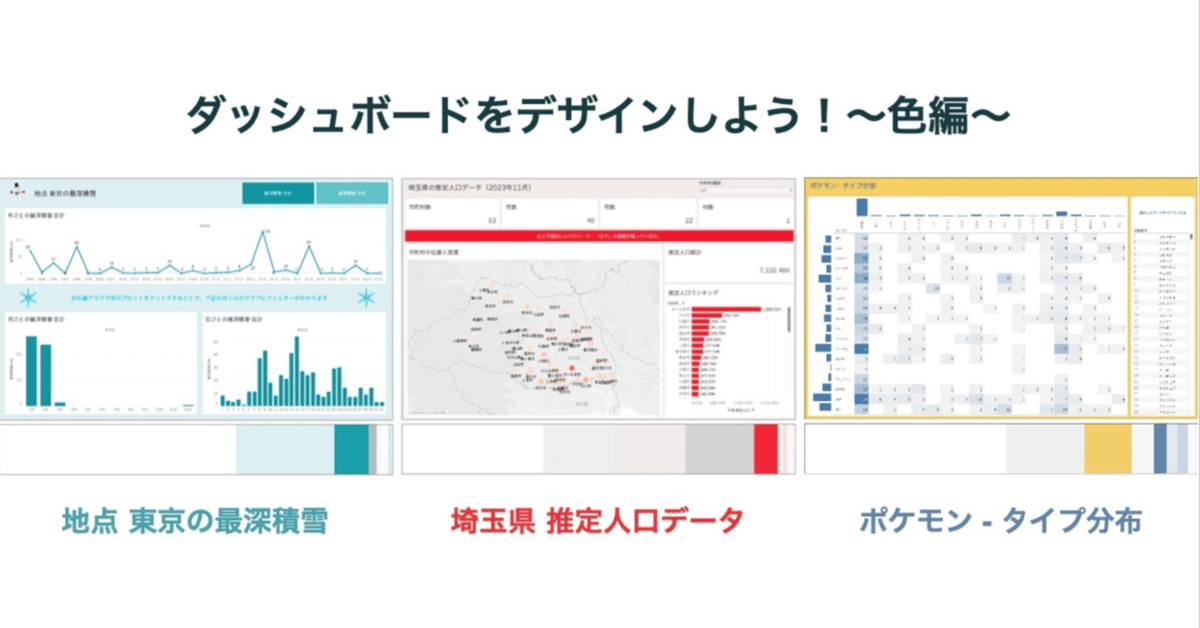
ダッシュボードをデザインしよう〜色編〜
マガジン:ダッシュボードをデザインしよう!
こちらの記事は概要編・配置編・コンテナ編に続く4作目です。
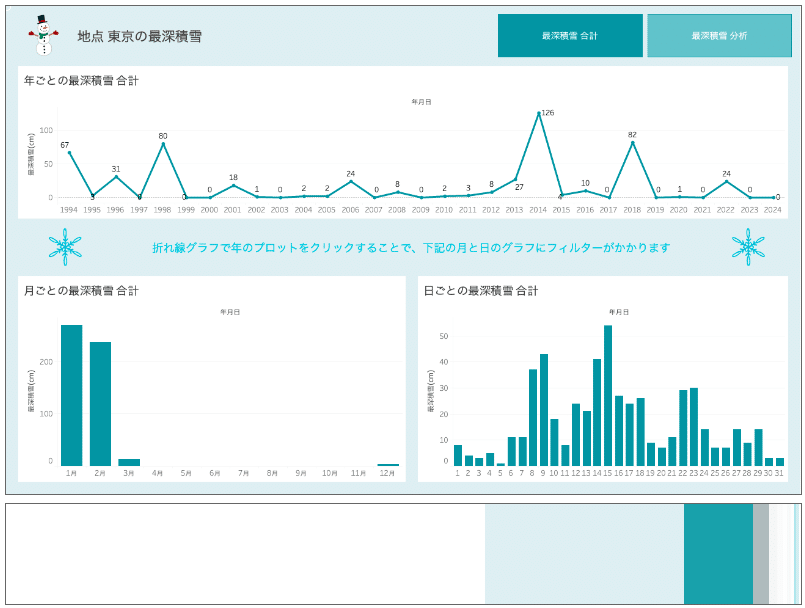
引き続き、自分で作成したこちらのVizをメインに見ていきます。
ダッシュボード作成の手順
ワークシートを作成する
配置を考える
コンテナで配置する
ベースカラー・メインカラーを考える
アクセントカラーを考える
微調整
今回は太字の2つに注目し、色について掘り下げていきます。
色について考える
Preattentive Attributeでも重要な位置にいる「色」について考えていきましょう。
色に拘る個人的な理由は、余計な色でミスリードを起こす可能性を低くしたいからです。ダッシュボード上でも、細かいところまで気を配りたいと思っています。
何より色に拘ると見やすいですし、なんとなくお洒落な印象を与えることができます。
カラーイメージ
国や文化、育ってきた環境によってカラーイメージが変わることもありますが、基本はみなさん同じようなイメージを持っています。
カラーイメージを考慮することは重要です。
赤やオレンジなどの暖色には「暖かい・情熱的」などのイメージがあり、青やネイビーなどの寒色「涼しい・知的」などのイメージがあると思います。
例のダッシュボードでは、「雪」に関するダッシュボードのため寒色の青を使用しています。
配色の黄金比率
「70:25:5の法則」を意識すると良いです。
ベースカラーを70%、メインカラーを25%、アクセントカラーを5%使用すると良いというものです。
こちらのサイトで画像の色解析を行ってみました。

ワークシートの色である白や文字色であるグレーを除いて、ベースカラー・メインカラー・アクセントカラーです。
背景に使っている薄い水色っぽい色がベースカラー、棒グラフや折れ線グラフで使われている緑っぽい色がメインカラー、中央の文字や雪の結晶に使われている水色がアクセントカラーだと思って作成しました。
(勉強中のため、解釈が違っていたらごめんなさい)
色の3属性
色相
明度
彩度
明度が明るいと軽くなり、明度が低いと重くなります。
明るい方はパステルカラーを想像してください。パステルカラーは彩度が低く、明度が高い色になっています。
低い方はグランドピアノのような重厚感があります。
例のダッシュボードでは、雪だるまなど楽しい雪遊びの印象を与えたかったので、背景色をパステルカラーっぽくしています。
まとめ
私が過去に作成したダッシュボードで意識したことを見てみましょう。
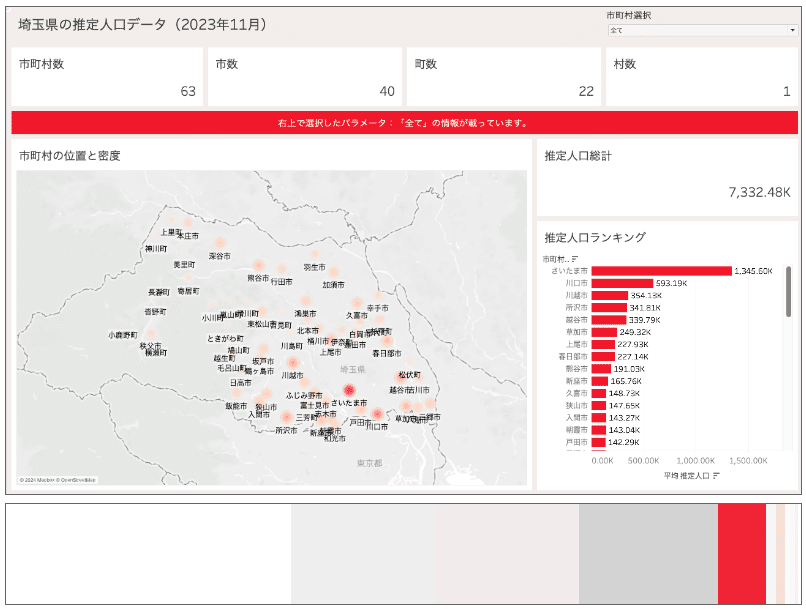
「埼玉県の推定人口データ」
Vizリンクはこちら

メインカラーは埼玉県のロゴ
ベースカラー(背景色)は赤色に合う色
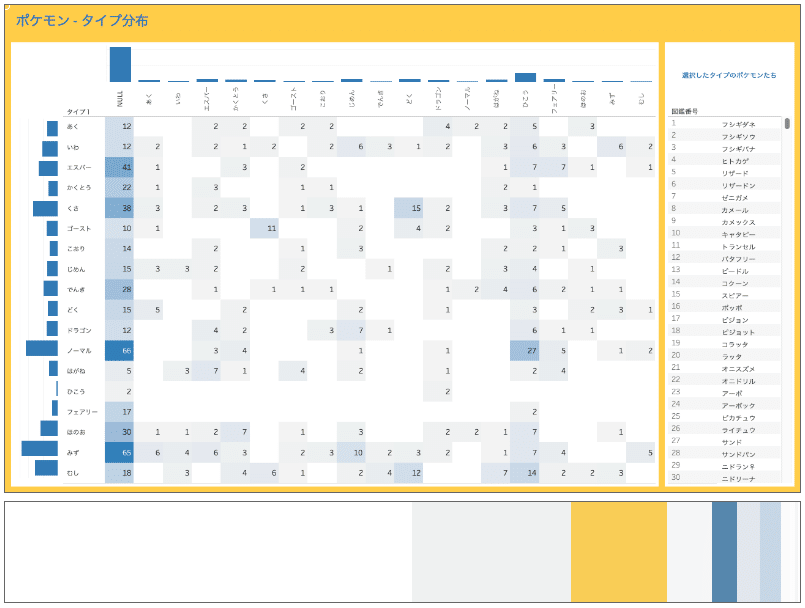
「ポケモン - タイプ分布」
Vizリンクはこちら

ポケモンのロゴを参考にメインカラーは青っぽい色
ベースカラー(背景色)は黄色
ロゴのままの黄色を持ってきてしまったのですが、今見ると少し背景色が煩い気がしますね。不透明度を下げるとより見やすいと思います。
ぜひ、皆さんも色まで拘ってダッシュボードを作ってみてください。
