
ダッシュボードをデザインしよう〜コンテナ編〜
マガジン:ダッシュボードをデザインしよう!
こちらの記事は概要編・配置編に続く3作目です。
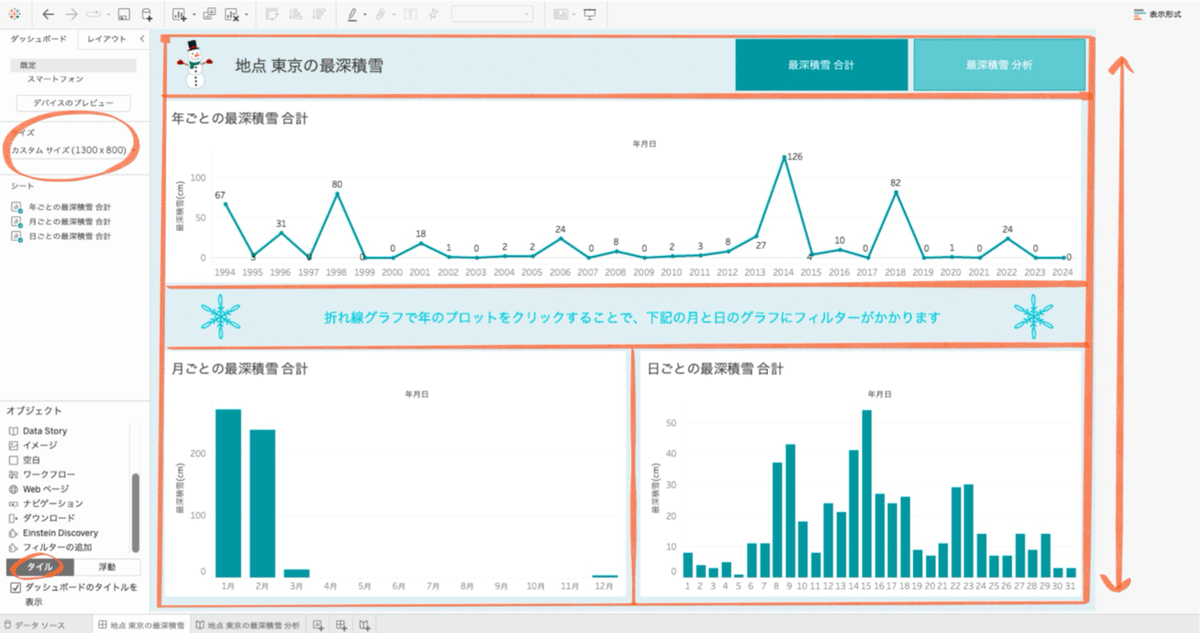
引き続き、自分で作成したこちらのVizをメインに見ていきます。
ダッシュボード作成の手順
ワークシートを作成する
配置を考える
コンテナで配置する
ベースカラー・メインカラーを考える
アクセントカラーを考える
微調整
今回はコンテナとダッシュボードの配置について掘り下げていきます。
Tableauでの配置について
コンテナについて書く前に、Tableauでの配置についても触れておきます。
ここで触れるものは、「誰が何のために使うダッシュボード」なのかを意識しながら選択する必要があります。
固定サイズ VS 自動
ダッシュボードサイズのオプションには3種類あります。
固定
自動
(範囲)
ウィンドウに関わらずダッシュボードサイズを固定するか、ウィンドウに合わせて自動でダッシュボードサイズを変更するか考える必要があります。
個人的には、レイアウトが崩れてしまうのが怖いので固定での作成・共有をおすすめします。
「誰が何のために使うダッシュボード」を意識して、固定のサイズを考える必要があります。
会議などでディスプレイに映して使うなら、よく使うディスプレイに合わせた固定サイズを考えた方が良いですし、スマホで見る前提ならば縦長のダッシュボードにした方が良いです。
範囲については全く使用したことがないため、ここでは省略させていただきます。(これから学びます…!)
縦スクロール VS 横スクロール
ダッシュボードサイズにも関わることですが、基本的にスクロールはない方が見やすいですし、スクロールをなくすことで一目で全体が見れるようになります。
ワークシートにスクロールがあり、ダッシュボードにもスクロールがあると、ダブルでスクロールがある状態になってしまいます。
想像通りにスクロールできないと苛立つこともあります。
webページなどでのスクロールには慣れているので、どうしても必要な場合は縦スクロールで実装したほうが良いと思っています。
タイル VS 浮動
Tableauの配置には2種類あります。
タイルレイアウト(タイル)
フローティングレイアウト(浮動)
背景に拘って画像で入れる場合は浮動で作成しますが、それ以外の場合はタイルで作成することが多いです。
個人的には、浮動で作成してパブリッシュした時にレイアウトが崩れた経験があるのでタイルで作成したいです。
コンテナについて
コンテナを使って、関連するものをグループ化することを強くおすすめします。
慣れるまで大変ですが、見やすいダッシュボードにするには必要なものなので慣れてください。
レイアウトコンテナ
垂直コンテナ
水平コンテナ

ある先輩が「コンテナはお弁当のようなもの」と言っていたのが、とても印象に残っています。
お弁当のようにコンテナで仕切りを作って、それぞれにワークシートなどの具材を詰めていくイメージです。
バグることがあるので、コンテナを追加した後すぐに空白を入れると良いです。
パディング
どこまでがグループか意識して余白・パディングを作っていきます。
外部パディングを入れることで、シートとシートの境目がわかりやすくなります。
内部パディングを入れることで、シートと境界線が接さず見やすくなります。

コンテナで配置することのメリット
今の私が思うメリットを書いておきます。
メンテナンス性が高くなる
グループ化することができる
均等配置ができる
コンテナを使うことでレイアウトの構造がわかりやすくなり、メンテナンス性が高くなります。
まとめ
私が過去に作成したダッシュボードで意識したことを見てみましょう。

固定サイズ
スクロールなし
タイル
コンテナ使用
ダッシュボード作成の際には、コンテナで配置しましょう。
参考
Publicで公開する用のVizはこちらのブログを参考に、1300×800で作っています。
