
【WEBデザイン|今日の学び】display:flex使ってこんな2段にする
<やりたかったこと>
◉1段目は均等配置の3つにして、4つ目以降を2段目にする。
↑ここまではできた。
ーーーーーーー
<CSS>
display: flex; 横並び
flex-wrap: wrap; 折り返し
justify-content: space-around; 均等配置
※ちなみに1段目を3つまでにするには、親の幅に対してコンテンツ幅を
3等分できるような幅にする。
(今回は親の幅 max-width:1000px、子のコンテンツ幅 max-width:300px 余りは均等配置で分散)
▶︎詳細は後述。
ーーーーーーー
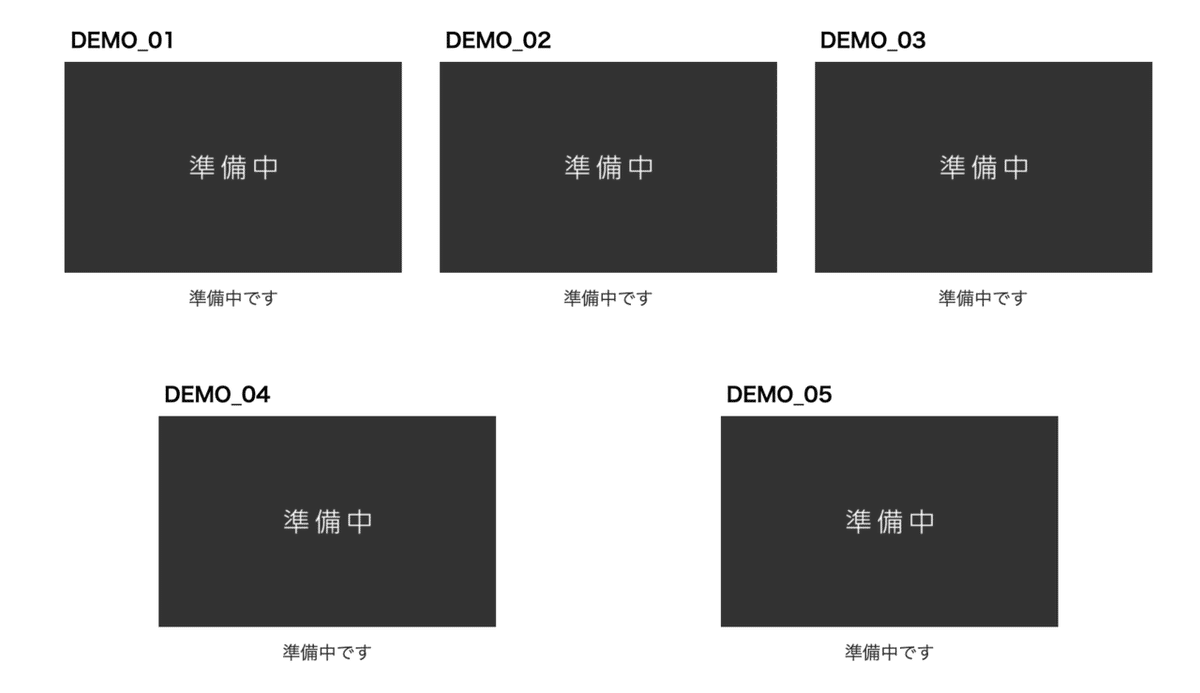
◉アイテムが5つのときには左詰めに揃えたい。
↑ここができなかった(均等配置で折り返すとこうなる↓)

ーーーーーーー
ネットで探してみたが見つけられず、自分で答えを出しました。
【 答え:空いてる部分に「空の要素」をいれて調整した! 】
6つ目の要素をブランクスペースを入れることで、2段目の見た目は、
左に寄ったように見える。



----------------------------- 結果 ↓ -----------------------------

以下詳細コードです。
HTML
<main>
<div class="ttlBox">
<div class="ttlBox_item">
<p class="ttl_No">DEMO_01</p>
<a href="#" target="_blank">
<img src="img/準備中画像.jpg" alt=""/>
<p class="siteTTL">準備中です</p></a>
</div>
<div class="ttlBox_item">
<p class="ttl_No">DEMO_02</p>
<a href="#" target="_blank">
<img src="img/準備中画像.jpg" alt=""/>
<p class="siteTTL">準備中です</p></a>
</div>
<div class="ttlBox_item">
<p class="ttl_No">DEMO_03</p>
<a href="#" target="_blank">
<img src="img/準備中画像.jpg" alt=""/>
<p class="siteTTL">準備中です</p></a>
</div>
<div class="ttlBox_item">
<p class="ttl_No">DEMO_04</p>
<a href="#" target="_blank">
<img src="img/準備中画像.jpg" alt=""/>
<p class="siteTTL">準備中です</p></a>
</div>
<div class="ttlBox_item">
<p class="ttl_No">DEMO_05</p>
<a href="#" target="_blank">
<img src="img/準備中画像.jpg" alt=""/>
<p class="siteTTL">準備中です</p></a>
</div>
<div class="ttlBox_item">
<div class="blankspace"></div>
</div>
</div>
</main>CSS
.ttlBox {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
max-width: 1000px;
height: 100%;
margin: 0 auto;
padding: 0 20px;
}
.ttlBox_item {
max-width: 300px;
max-height: 340px;
margin: 0px 10px 50px;
}
.ttlBox_item .ttl_No {
font-size: 1.8rem;
font-weight: bold;
padding: 5px;
}
.ttlBox_item img {
width: 100%;
}
.ttlBox_item .siteTTL {
padding: 5px;
}
.ttlBox_item a {
display: block;
text-align: center;
text-decoration: none;
color: #000;
opacity: 0.8;
transition: 0.3s;
}
.ttlBox_item a:hover {
opacity: 1;
transition: 0.3s;
text-decoration: underline;
}
.blankspace{
width: 300px;
}まだまだペーペーの初心者なので、もっと他に良いやり方あるのかもしれないですが、、、
今はこの程度です。。
