
clusterアクセサリーでルービックキューブをUVスクロールアニメーションだけで作ってみた。
こんにちは!今回は、clusterアクセサリーで、MToonでUV Scrollを使ってアニメーションを作り、さらにルービックキューブを作る方法についてご紹介します。
この記事は初心者の方にも分かりやすいように書かれていますので、安心して読んでください。
あと便宜上ルービックキューブと言うことをご了承ください。
初めに
3Dグラフィックスのソフトウェアを使っていると、UVマッピングという技術を使ってテクスチャをオブジェクトに貼り付けることができます。
しかし、UVマッピングだけでは限界があります。ここで登場するのが「UV Scroll」という機能です。この機能を使えば、テクスチャをアニメーションさせることができます。
こちらに公式の解説があるので、まだ読んだことない人はぜひ読んでください。
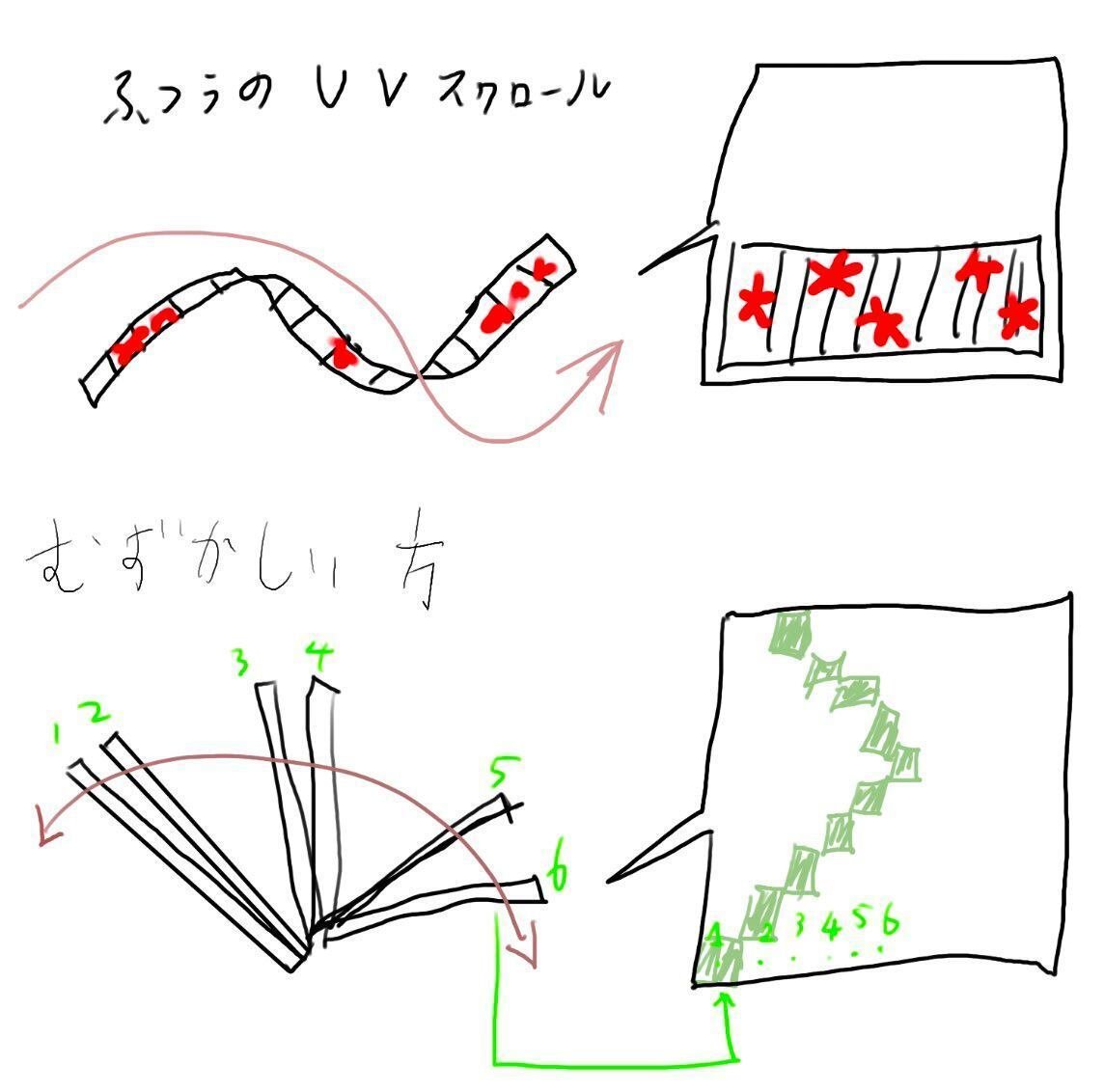
UV Scrollでアニメを表現する方法には画像のスクロールと、アニメーションを行うためのコマ指定("パンチカード方式"と私は言っています)の2つがあります。画像のスクロール方法は画像全体が左から右へor上から下とスクロールしますが、コマ指定は特定のコマを指定してアニメーションさせることができます。この方法を使えば、往復したり、繰り返して表示するアニメーションを表示できます。

この記事では後者を説明します。
UV Scroll
UV Scrollとは、MToonのUVマッピングに基づいてテクスチャを移動させることを指します。このテクスチャの移動をアニメーションに応用することで、3Dモデルにテクスチャアニメーションやパラパラアニメのような効果を適用することができます。
この方法を実現するためには、次の手順が必要です。
Cubeなどの3Dモデルを作成します。
UVマッピングを行います。このとき、UVマッピングするときに必要な領域を細かく分割して一直線に配置することで、テクスチャを移動させる精度を向上させます。
UVマッピングされたテクスチャを用意します。このテクスチャには透過部分と不透過部分を含んでいる必要があります。
MToonシェーダーを適用します。 UV Scrollを適用することで、UVマッピングに基づいてテクスチャを移動させることができます。このとき、XもしくはY方向にUVマッピングされたテクスチャを移動させることで3Dモデルが点滅するアニメーションになります。(私はY方向を好むので縦向きの画像が多いです。)


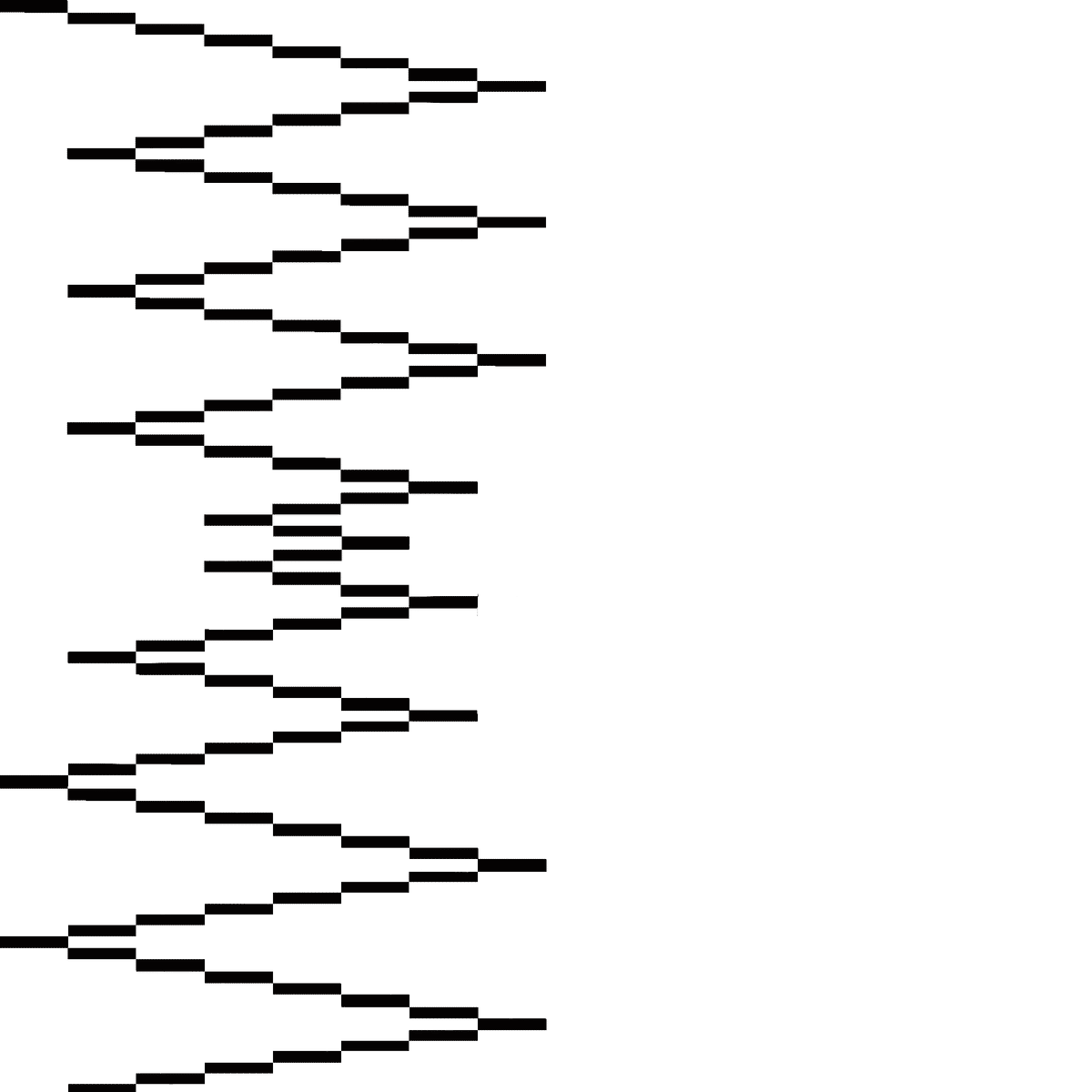
上の画像は魚をアニメーションした時のデータです。
上の画像はオルゴールのパンチカードのようですね、鳴って欲しい音を叩く代わりに、非表示/表示を切り替えてるイメージです。この画像が再生されると、左の魚から右の魚が順に表示されます。
適切にUVマップが直線的に貼られている事と、テクスチャーがドット単位で細かく書かれている事が重要です。
4コマで跳ねるアニメーションなら、4つのモデルを配置することで、表示と非表示を繰り返すことができます。
UV Scrollを利用することで、簡単にアニメーションを行うことができます。
https://twitter.com/toktok25069012/status/1616904733729619971?s=20&t=zrDKozCh3tgZ6nz_QMQ38A
10コマアニメ。 pic.twitter.com/FxgKGLRZGm
— kiki🍤 🇯🇵 correct me!! (@toktok25069012) January 21, 2023
アニメーションを行うには、コマ順に左から右に並べて配置する必要があります。例えば、ボールが上から下に落下するアニメーションの場合は、一番上のボールの画像を左に配置し、最下部のボールの画像を右に配置するようにUV座標を調整することになります。
テクスチャーでタイミングを切り替えるので座標は直線であることが好まれます。
テクスチャーと言う平面と
UVと言う平面がよくわからなくなった人はこちらを参考にしてください。
テクスチャーと言う平面とUVと言う平面?
例えば、ペーパークラフトにペイントを塗るときに、同じ色でも異なる部分に塗りたいときがありますよね? このような場合、ペーパークラフトに「型紙」を作ります。型紙は、どこにどの色を塗るかが書いてある「マップ」です。
UV平面は3Dモデルに貼る型紙のようなものです。UV平面上には3Dモデルの表面にテクスチャーを貼り付けるために、どの部分にどのテクスチャーを貼り付けるかがマップされています。
テクスチャー平面は、実際に3Dモデルの表面に貼り付けられたテクスチャー画像のことです。
ペーパークラフトのように、UV平面が型紙、テクスチャー平面が実際に塗られた色というイメージです。
MToonではこれに加えてテクスチャーが動くことで、オブジェクトに動きを見せることができます。
これらのアニメーションを作るには、UVマップとテクスチャーの調整が非常に重要になります。
まずはキューブを消したり出したりするものから作って、徐々に数を増やしたり、アニメーションするバリエーションを増やしてきましょう。

ルービックキューブを作ろう
画像を作ろう。
Google Spreadsheetsは、MToon向けのテクスチャーを作成するのに最適なツールと言えます。
とは言え、枠と不透明にしたい部分(下の画像では消したい色を黒色にしてある)が邪魔なので削除しましょう。
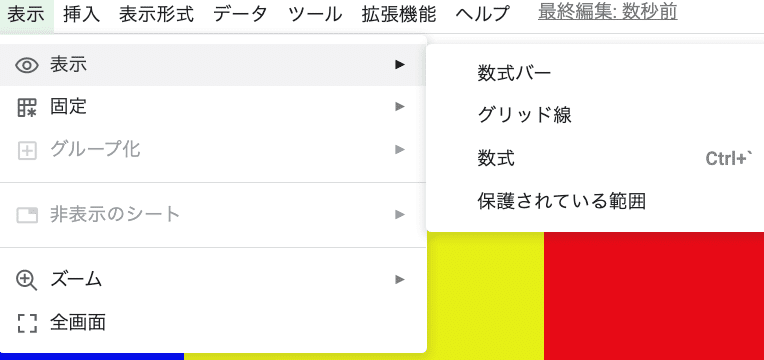
まず表示>表示>グリッド線で全てのグリッド線を消しましょう。



これでスッキリしましたね。
あとは黒色を消す方法ですが、お手持ちの画像編集ソフトか、もしくは
こちらのフリーソフトを使って消します。

Advanced>Transparency
でFilltypeをReplace selected Colorに変更して画面で黒色を削除します。
これでアニメーションに必要な"パンチカード"の出来上がりです。
大体の構造を作ろう。
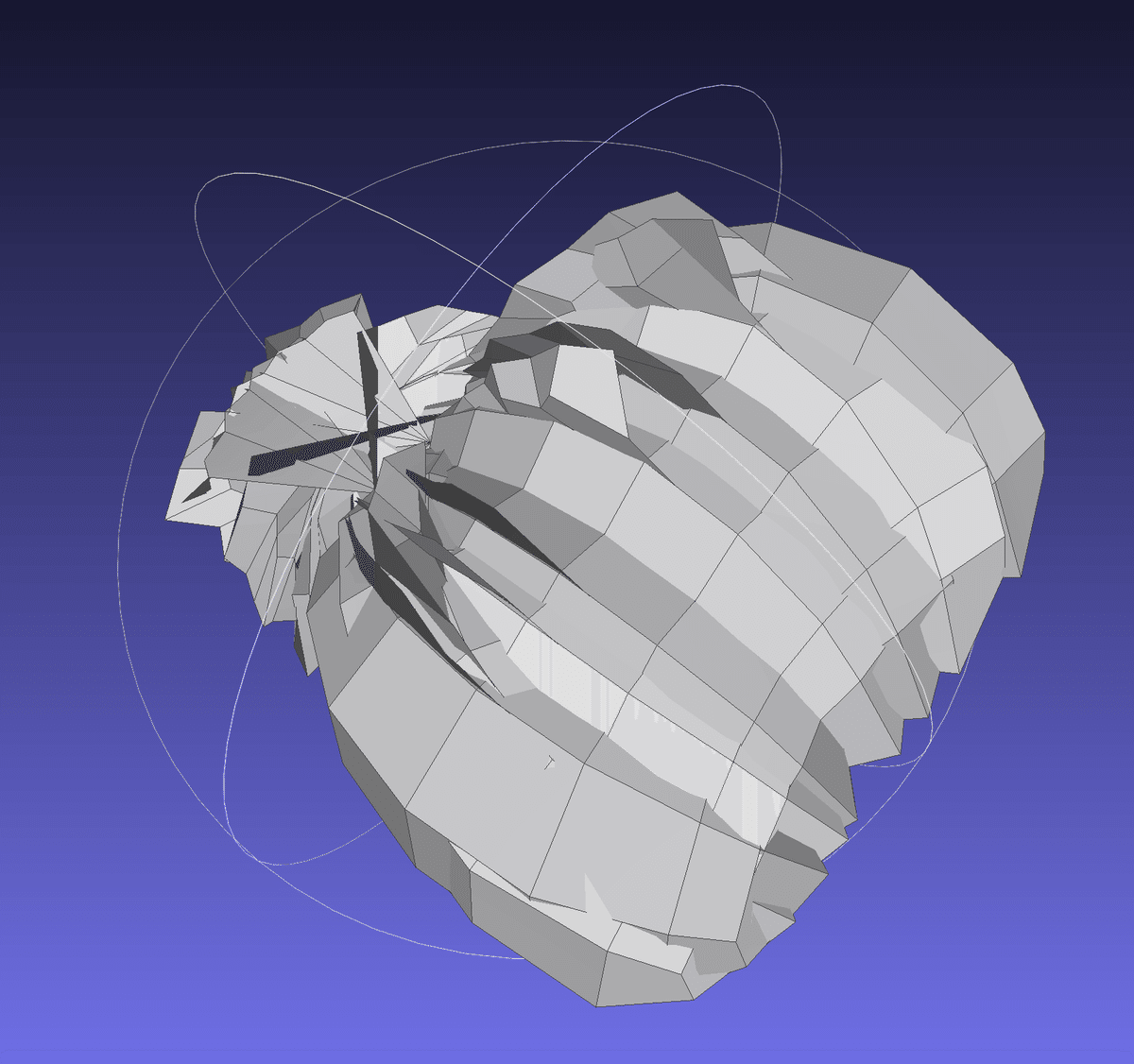
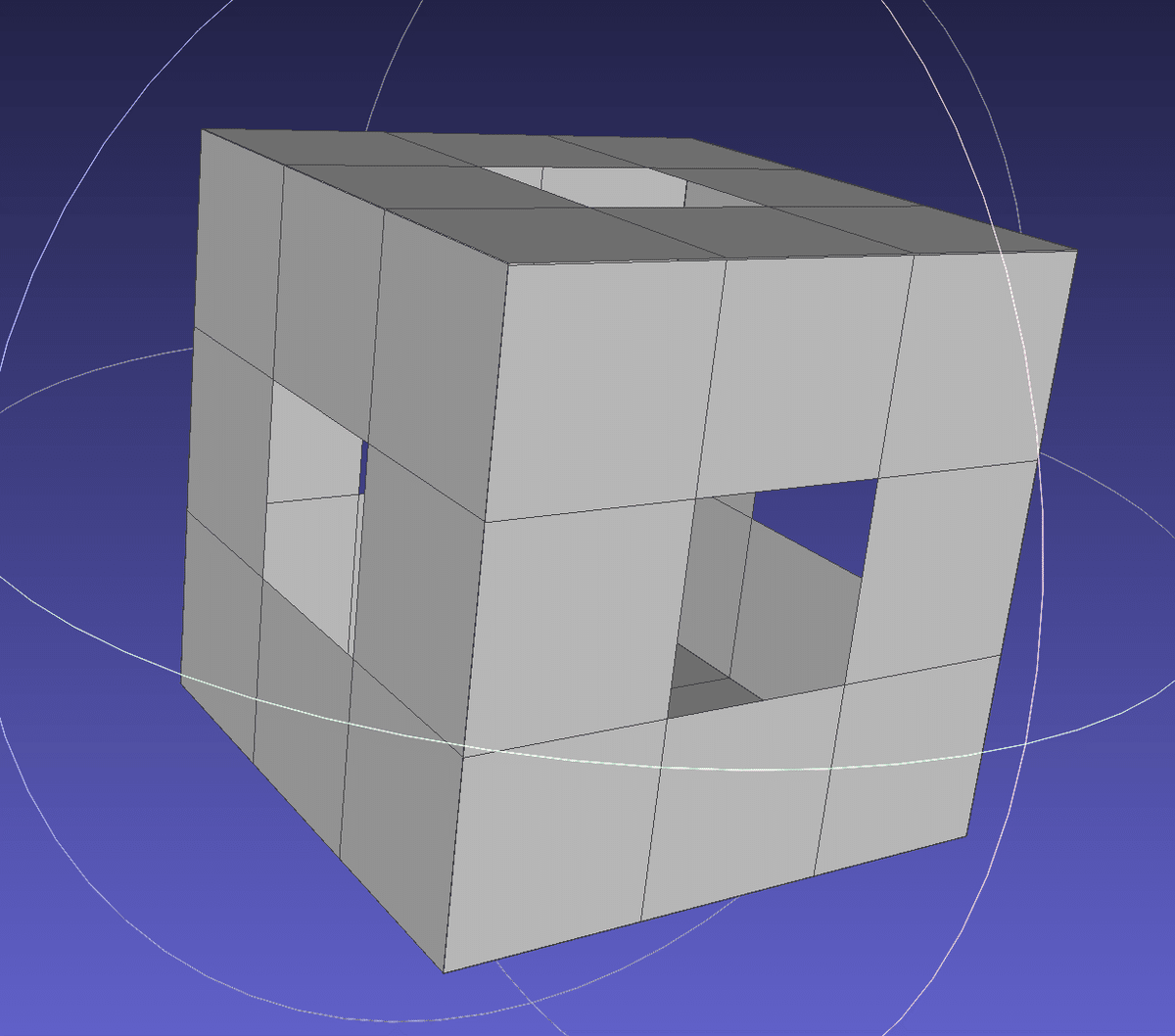
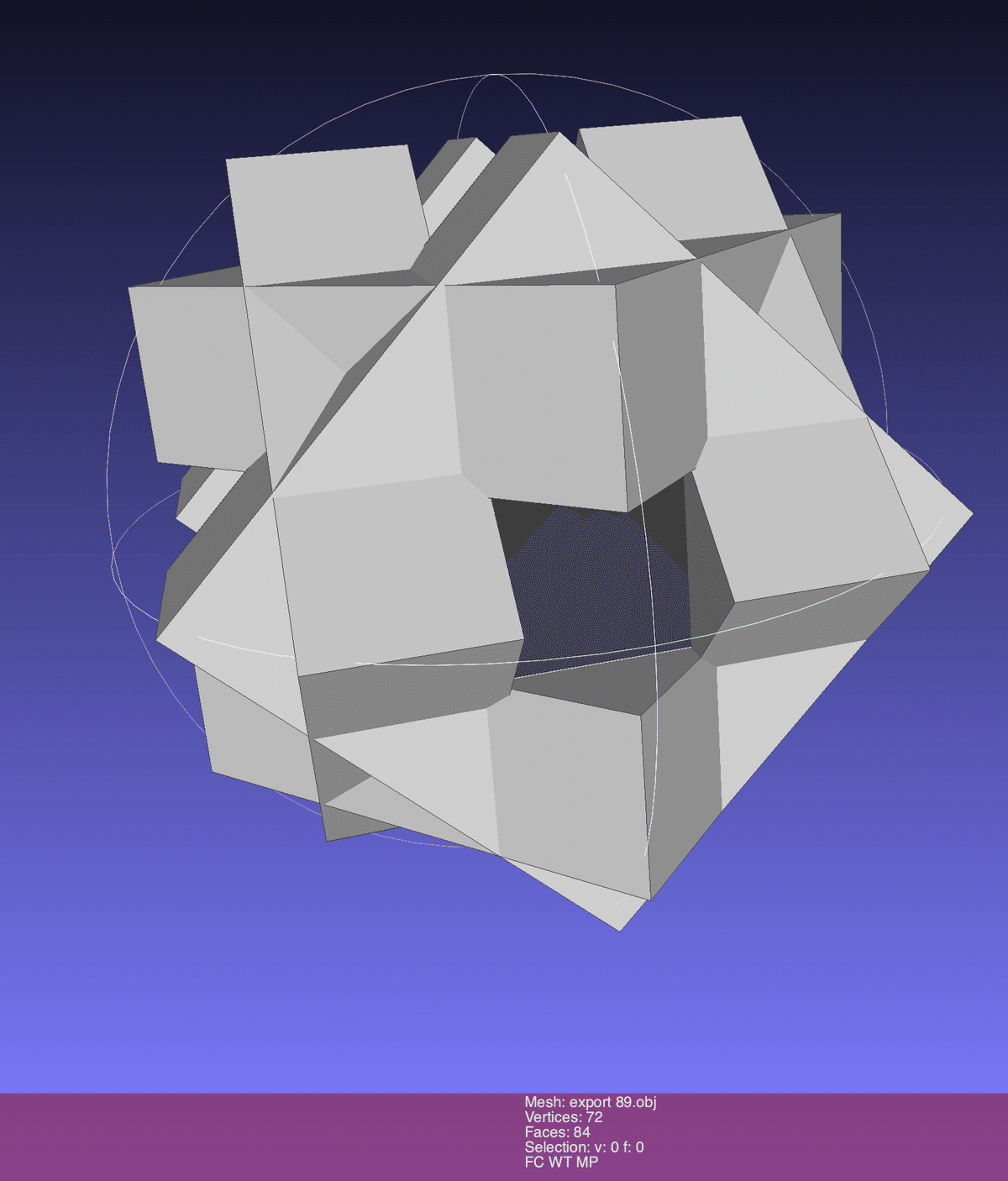
ルービックキューブの大体の構造を作りましょう。
ルービックキューブはセンター、エッジ、コーナーの3つのパーツに分かれています。各パーツには独自の形状と役割があり、図形を作り上げるためには、それらを正確に組み合わせる必要があります。
私は、本体が動く部分と、揃える時に回転する部分でマテリアルを変える様に設計しました。
テクスチャーとそれを貼ったモデルを先に見ていきましょう。



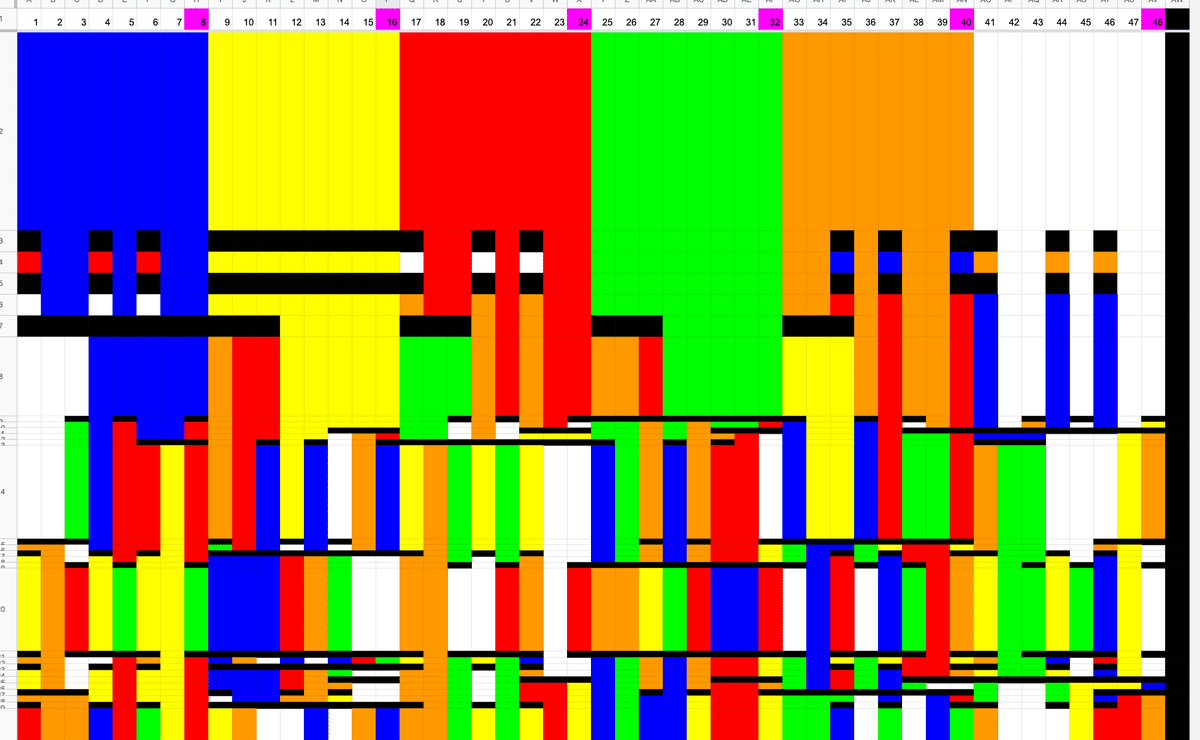
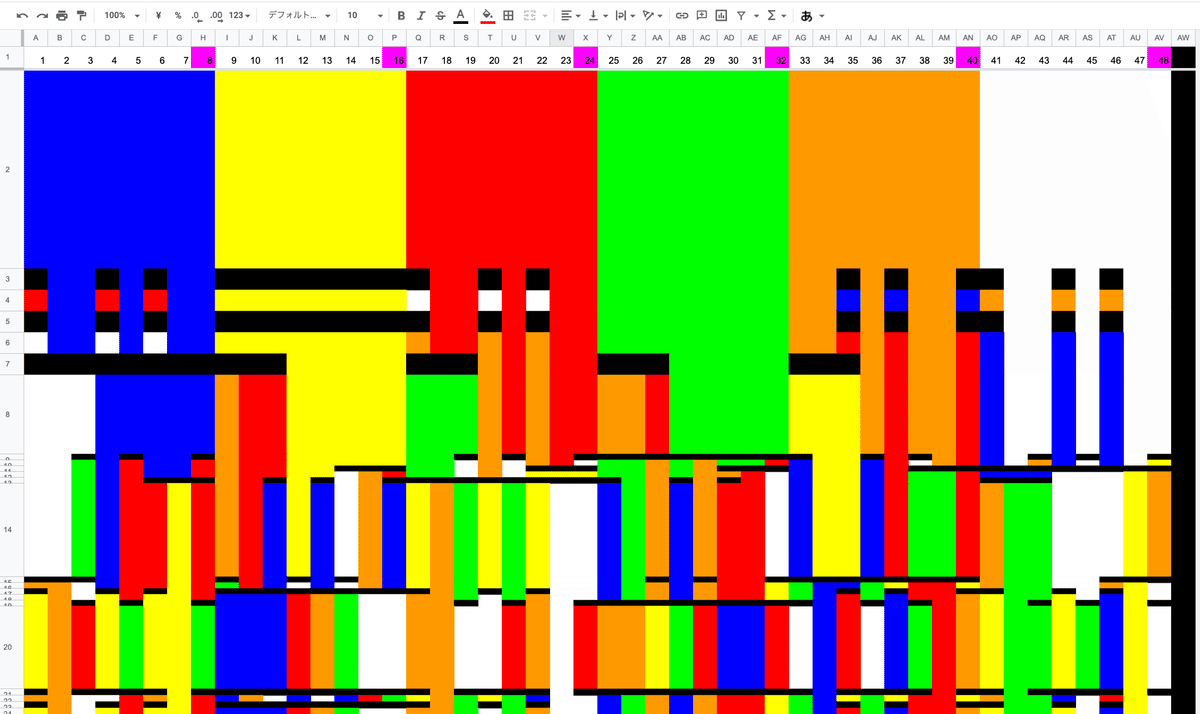
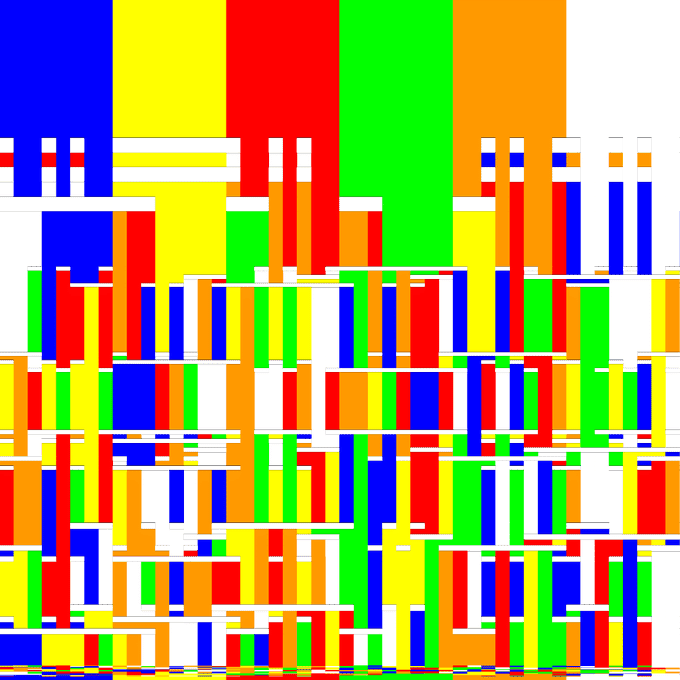
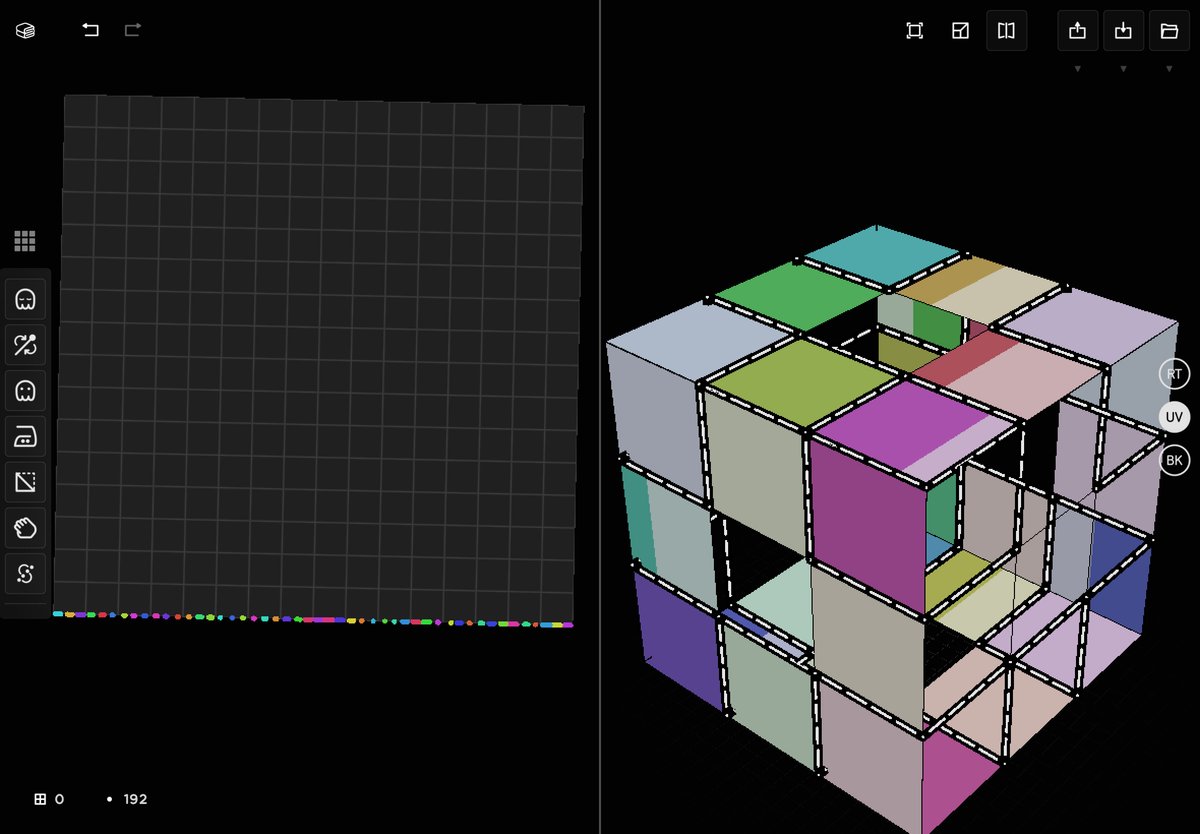
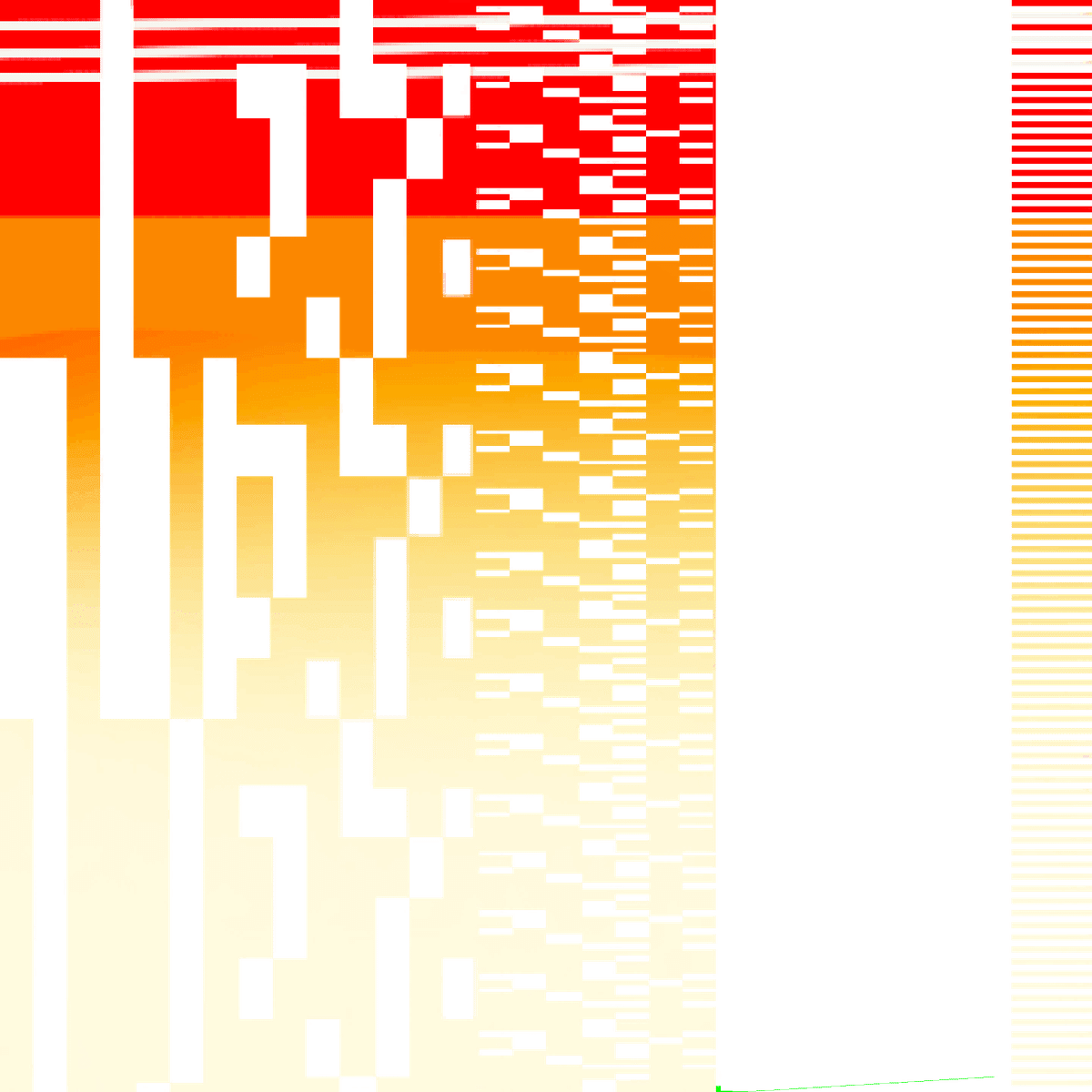
こちらがルービックキューブの揃う方のテクスチャー(パンチカード)とそのモデルです。
専門的な部品名で言うとコーナーキューブとエッジキューブを司ります。
回転すると非表示になる平面と表示され続ける平面を分けて管理しています。非表示になったコーナーorエッジキューブ以外では色データを引き継いでいます。上の画像では、上部の色が揃っていて、下に行くほど崩れていきます。

一回目の変化では緑色に変化がなく、黄色のマス目の下では「点滅」が行われます。「点滅」が行われたときには、黄色の面のすべてのマス目の位置が変わり、黄色面に面する緑面以外の面に影響があり、画像的に言えば非表示になるように設定されています。
ルービックキューブのような3Dモデルでは、回転をする面が変化するため、非表示になる部分と表示する部分を切り替えなければなりません。これを行うために、UVマッピングとテクスチャー(パンチカード)を使って面の表示・非表示を制御します。これにより、3Dモデルが回転した際に正確な色データーを引き継いで表示されます。



「テクスチャー2」の画像の左に何も表示されてないかもしれませんが、よく見ると、テクスチャー1で指定した、"回転"が行われたときに回転するキューブを表示する様に指定してあります。右6色はコアキューブを常時点滅する為に使っています。
このようにテクスチャー(パンチカード)とUVを設定する事で、
"回転"→回転された平面とそうでない面の"点滅"を書き込む&回転するエフェクトモデル2をオンにして回転してる様に見せる。
と言う風にして1回転を一サイクルさせます。
動画で見た方が早いですね。
こう言う構造になっています。 pic.twitter.com/jG0TKFtWWC
— kiki🍤 🇯🇵 correct me!! (@toktok25069012) February 19, 2023
この様な感じになります。
2Dアートを1次元にしよう。
ピクセルアートやピクセルアニメーションは、画像を構成するピクセルの情報を横に並べることで、一次元に変換することができます。
これを使って一つ絵を描くたびにコピペして一次元データにすることで、アニメーションを表現することができます。ピクセルアートやピクセルアニメーションには限界がありますが、簡単なアニメーションを作成するのには適しています。

2D上の座標を上の行から1234… と数える。
https://twitter.com/toktok25069012/status/1623038995906301957?s=20&t=3SaSfaJJTSQ7_SLEsWXN8Q
AFK pic.twitter.com/Zk8tdWFK6H
— kiki🍤 🇯🇵 correct me!! (@toktok25069012) February 7, 2023
そして、これを三次元に応用したのが今回の記事で説明している方法です。
3Dの動きを1次元にしよう。
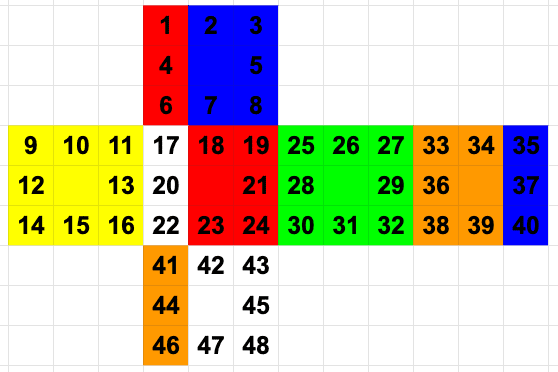
3Dのディスプレイを動かすには3Dのデータを2Dに展開したものをspreadsheet上に再現します。

こんな感じで展開図を書けば2Dとして扱えるので、上記で説明していた方法が3Dでも出来ます。
試しに黄色の平面を回してみましょう。

この様になりました。
これを一次元に変換して、記録します。

左1列めは1番の青がが"回転"して>(透明)>1番の赤になってますね。
緑はそのまま変わらないので"回転"時に消えない様に、削除せずに塗りつぶしてあります。
これを連続する事で全てのテクスチャーを得ます。
完成したら、逆再生にして解いてる様に見せます。
テクスチャーの大きさを変えることで、アニメーションのスピードを変更することができます。これは、ギアチェンジと同じような役割を果たします。テクスチャーの幅を増やせば、アニメーションはゆっくりと動きますが、テクスチャーの幅を減らせば、アニメーションはより速く動くようになります。
これを特定のコマに適応するには複数選択して

幅を変えるだけで小さくできます。

Y軸に進むのを想定しているので、縦に潰れたテクスチャーは早く再生されます。
ルービックキューブをそのまま作ると機械的でロボットの様になります、キューブを見て次の手を考えてる時間を与えて、高速で手順を入力し、また考えると言った方がアニメーションとして自然だったので、上記”可変ギアチェンジ”の仕組みを使って表現しています。
テクスチャーを綺麗にする。
UVマッピングを正確に行うことで、適切なテクスチャーアニメーションを作成することができます。
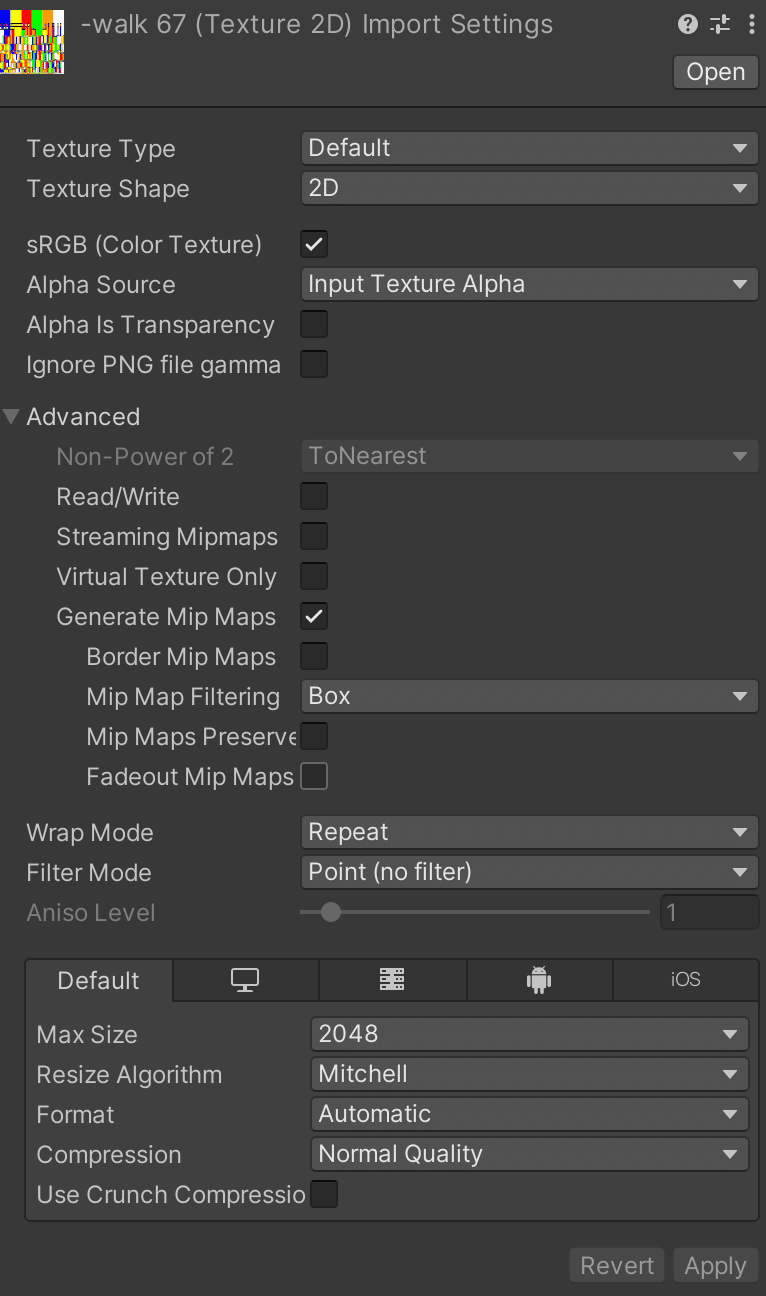
clusterでは特にテクスチャーの画質が落ちるので、Unityで期待している以上の結果が得られないことがあります。
そこで、視認性を向上させるために、Unity上でテクスチャーの設定をインスペクターでフィルターモードをno filterに設定したり、UVマッピングの幅をできるだけ小さくすることで、より高精度を実現しました。


テクスチャーの問題を軽減しました。 pic.twitter.com/WBnRTXCvnn
— kiki🍤 🇯🇵 correct me!! (@toktok25069012) February 9, 2023
限界値
私個人的には、限界値は約180と考えています。これは手動で入力できる範囲がおおよそこの程度だということと、以前にセグメント式のタイマーを制作しようとした際、180分の1秒で紙吹雪が出るエフェクトを出そうとしたら、画像が細かすぎて認識できなかったという体験から想定されています。
3分タイマーを申請しました。 pic.twitter.com/RBOZa2oIjP
— kiki🍤 🇯🇵 correct me!! (@toktok25069012) January 24, 2023

さてプロフェッサーキューブは5*5*5のルービックキューブです。
稼動させるモデルやテクスチャーとU Vの数は144です。
180ルールで行けば、…なんか作れちゃいそうですよね?
まとめ
ここまで説明したように、UVマッピングを適切に行うことで、テクスチャーを用いたアニメーション表現が可能になります。ピクセルアートやピクセルアニメーションを利用することで、魅力的なグラフィックスを作り出すことができます。これは単なるテクニックではなく、創造性やアイデアを生かした作品を作り出すためのツールともなります。皆さんも楽しんでテクスチャーアニメーションを作ってみてはいかがでしょうか?
購入方法
今すぐこのルービックキューブを手に入れて、自分だけのユニークなアクセサリーを! ClusterやBoothなどで販売されていますので、是非この機会にぜひお買い求めください。
