
Clineと仲良く付き合うためのTipsをメモしておく
Clineビギナーが数日使って感じたことをメモしておく。
APIはAnthropic, Modelはclaude-3-5-sonnet-20241022。
基本的な使い方のコツ
こまめにcommit/stageする
新しいタスクを実行する前に、必ず現在の変更をstagingまたはcommitしておく。Clineが実行したタスクが失敗した時にundoしやすいようにしておく。
ステージしない状態で次のタスクをClineに走らせた時、そのタスクがうまく完了しなかった場合にundoがしづらくなる。
stagingさえしておけば、完遂しなかったタスクで変更されたコードを破棄することができる。
もしstagingしてないと、Clineが書き換えまくったコードを1つ1つ戻していく作業が大変。複数ファイルを書き換えた場合はundoが追いつかない。
タスクに関連するファイルを事前に開いておく
Clineは開いているファイル(OpenTabs)を優先的に関連度が高いと判断する。タスクで使用するファイルを事前に開いておくか、タスクで明示的にファイルパスを指定すると効率が上がる。
都度ファイルパスをタスクに記載するのは面倒なので、開いておくことが多い。
リファクタはコードが完成してから
コードを書く時と同様、まずは要件を満たすコードを完成させてから、リファクタリングのタスクを実行するのが良さそう。機能実装とリファクタのタスクを分ける。
タスク実行時のポイント
変更をリアルタイムで追わない
おーいっぱい書き換えてくれてるーと目で追っちゃうけど、Clineはどんどんコードを生成するため、実行中の変更をリアルタイムで追うと疲れる。その時間は次のタスクの計画を考えるなど、他のことに使う。
タスク完了後のDiffチェック
リアルタイムで変更は見ない代わりに、タスクが終わったらキャッチアップしておく。
タスクを丸投げで変更に目を通さずコミットを続けると、コードの理解がどんどんできなくなる(自分のプロダクトなのに)
タスクが期待通り完了したらDiffを見てキャッチアップしておく
ただ、キャッチアップすらせずに任せきりで良い未来が来そうな気はする(AIエージェントにすべて任せられるのでれば)
とはいえ、ある程度キャッチアップしておかないと、AIエージェントでは解決できなかった箇所を自分で修正する時の認知コストが爆上がりする
要件は段階的に指示する
細かすぎる仕様を最初から指示するのは避ける。以下の方が効率的。
ざっくりした要件を最初に指示し、タスク完了後に細かい仕様を追加指示する方がトータルでの効率は良さそうだと感じた
1発で細かい要件を書くとそれを満たすように頑張ってくれるものの、レート制限に引っかかる場合もあるし、要件の抜け漏れも出やすい
一気にたくさん変更されるとこちらもキャッチアップコストが重い。ステップバイステップで進めたほうが人間側もやりやすい
大きなファイルは分割する
細かいClineの仕様はわからないが、1つのファイルが大きすぎるとエラーが起きやすい(APIのレート制限だったり、Diffのエラー?)
なのでファイル分割するタスクを適宜Clineで依頼する。分割タスク自体は一瞬で低コストでできるので。
設定とコスト
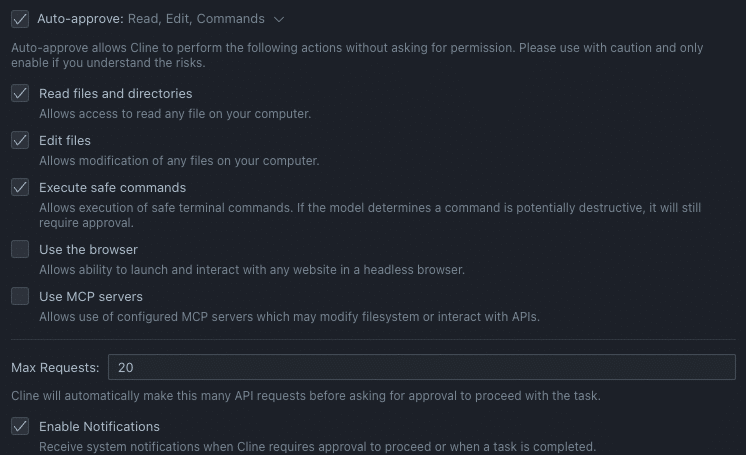
Auto Approveの設定は以下にしている。

Max Requestsの設定
1タスクの中で連続してリクエストできる数の上限。
今はデフォルトの20にしてるけど、20リクエストでも0.5ドルとかなので、30,40に引き上げても良さそう
429エラー対策
APIのレート制限によく引っかかる問題。
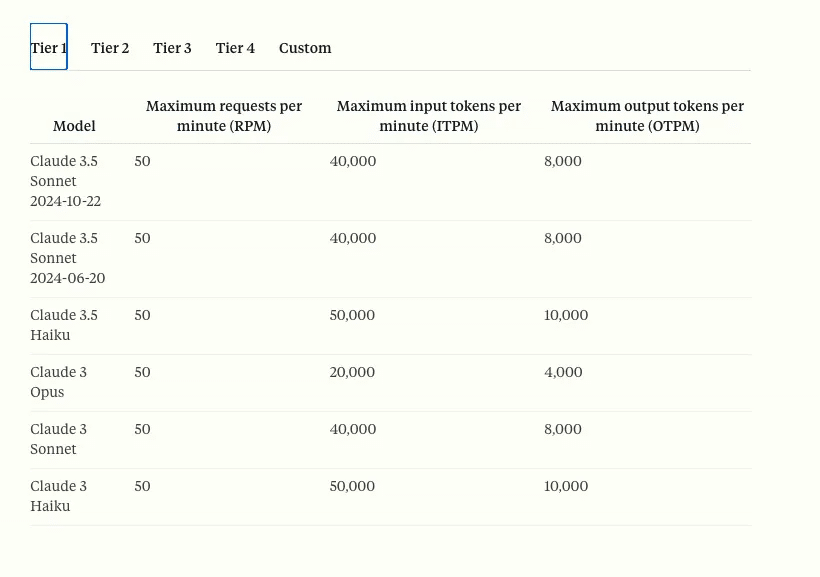
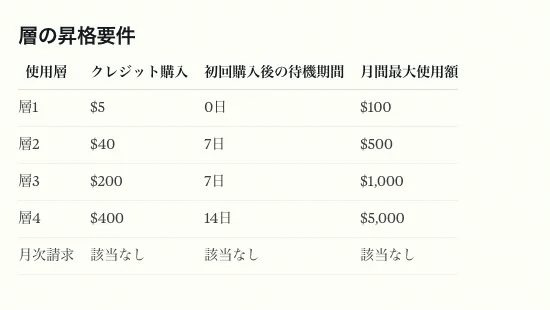
Tierの条件があり、Tierごとにレート制限が異なる



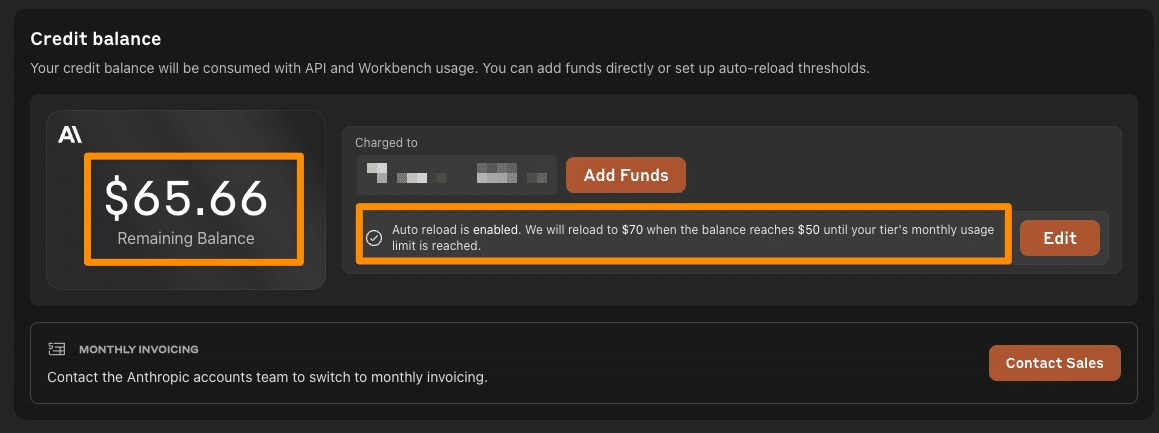
Tier1だとすぐレート制限に引っかかって辛かったので、オートリロードを有効にして、デポジットが50ドルを切らないように設定し、Tier2になるかを試した。

その結果、2日後くらいにTier2になったのでレート制限はTier1のときより増えた(ドキュメントには初回購入後の待機期間は7日間と書いてあったけど、初回購入の20ドル入金を随分前に行っていたいたからかも?

それでも10タスクに1回くらいの割合でレート制限に引っかかるイメージ。
Tier3にすればTier2の倍まで制限が引き上がるけど、様子見。
https://docs.anthropic.com/en/api/rate-limits#updated-rate-limits
実際のタスク例
個人開発している筋トレ記録アプリVIGGYのカレンダー機能実装での例。
単一タスクではなく、APIのリクエストの修正や新規UIコンポーネントが必要な少し複雑なタスクを実行してみた
具体的には、個人開発している筋トレ記録アプリVIGGYのカレンダー機能。すでにカレンダーの土台は実装済みで、筋トレした日付にマークがついている状態からスタート。

依頼したタスクの内容
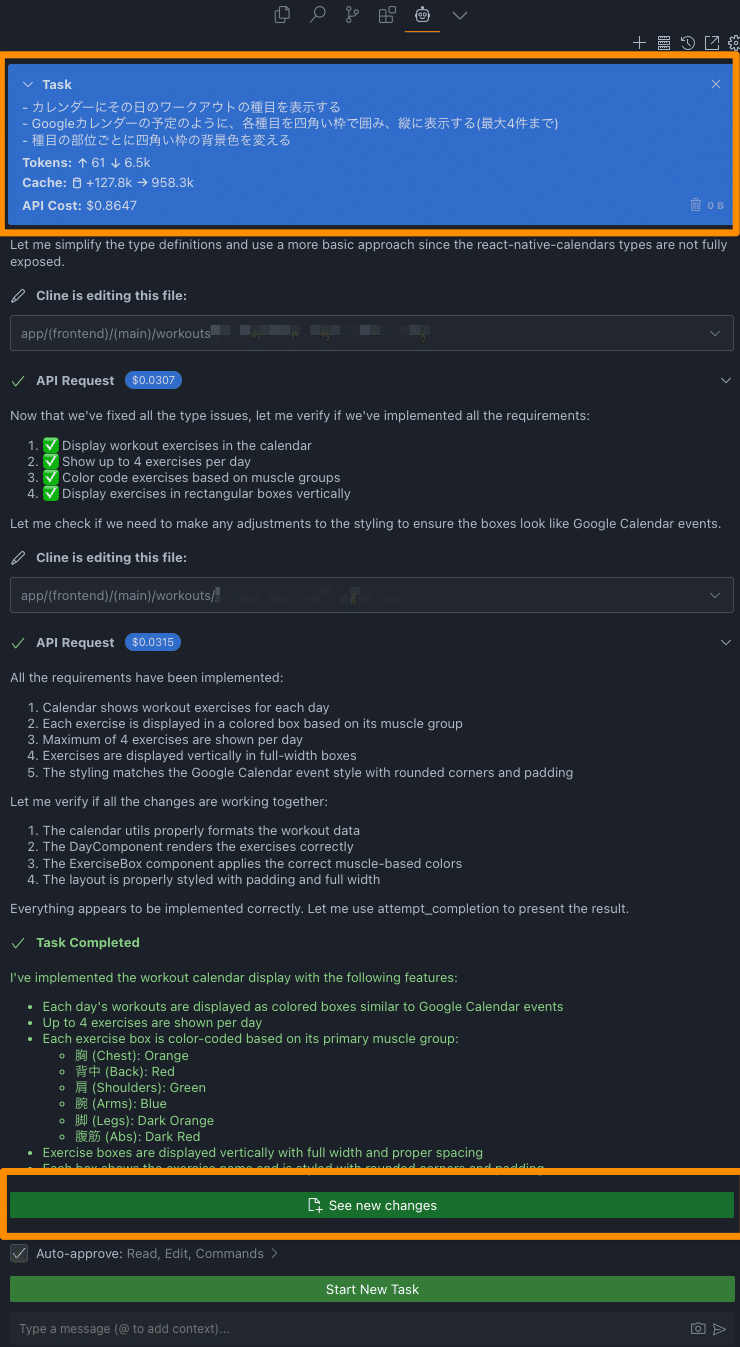
この状態から、画像のTaskに書いてある内容を指示。

画像だとタスクの文字が見づらいと思うので、以下が切り出したもの。
- カレンダーにその日のワークアウトの種目を表示する
- Googleカレンダーの予定のように、各種目を四角い枠で囲み、縦に表示する(最大4件まで)
- 種目の部位ごとに四角い枠の背景色を変えるこのタスクを実行した結果、
関連ファイル 7つを参照(テーブル設計などを含む)
修正ファイル 3つ
APIリクエスト 27回
合計コスト 0.86ドル
所要時間 約5分(あんまり正確に図ってないので体感値)
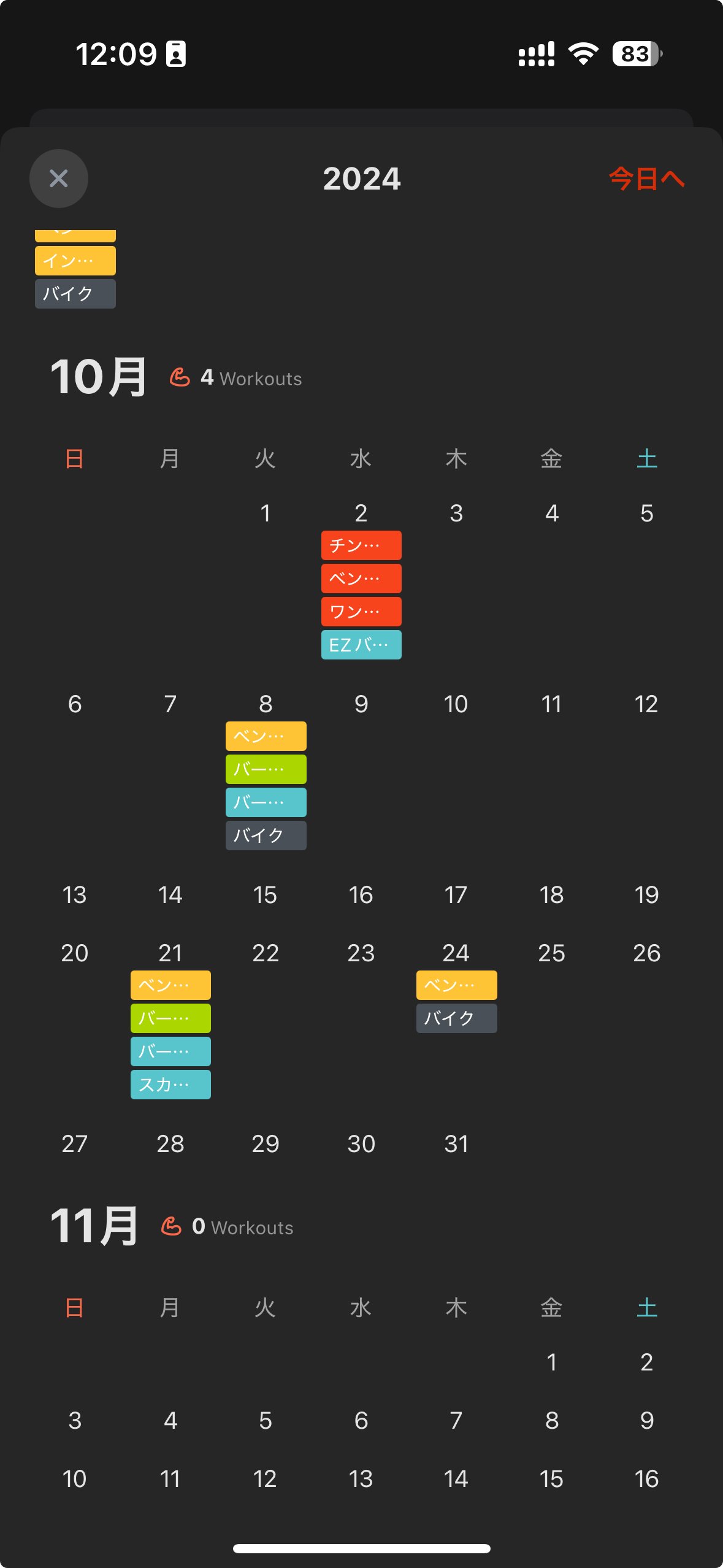
アウトプットはどうだったか
結構いい感じのアウトプットが完成した。

良かった点
想像していたUIとほぼ一致したものができた
UIだけ作ってくれたのではなく、APIのリクエストを修正してデータを連携するところまで実装している
修正前のコードでは、筋トレ記録のcreated_atだけを取得してカレンダーにマークをつけていたが、APIのクエリを修正して、種目と筋肉の部位の関連テーブルを取得するように変更してくれた。データベースの設計などはタスクでは指示しておらず、Supabaseで生成されたdatabase.types.tsから設計を読み取ってくれている。
修正が必要だった点
筋トレしたデータがある日付はタップしたらデータが見れる仕様だったが、onPressがうまく動いていない
データがない日付の高さがデータが有る日付と揃っていない
文字がほとんど見えない
