
FigmaのVariablesを実際にプロジェクトに導入してみるなら、どこから使うか
Figmaの新機能のVariablesは、これまでの機能に比べるとできることが多く、今運用しているプロジェクトに何から導入していったらよいか模索している方が多いと思います。
Flappy Birdが作れたり、ポケモンを進化させることができたりと、Variablesの活用事例は多岐に渡りますが、実際のWeb・アプリのUIデザインにおいて、自分ならまずどこから導入してみるかをご紹介します。
一番手軽に導入でき、威力を発揮できるのはNumberのGapとRadius
色々なことができるVariables機能ですが、その中でも比較的簡単にプロジェクトに導入できそうなのがNumber(数値)のVariablesの設定です。
また、この設定をすればデザイナーチームだけでなく、エンジニアチームにも喜んでもらえるケースもあるかな、と思っています。
なお、この設定にはVariablesのMode機能は利用しなくても運用可能なケースが多いので、無料プランのチームでも活用できます。
※Modeとは、各Variablesに定義できるケース別の値のこと。例えば、ライトモードとダークモードで色を変えたい場合等に利用する。
Figma Configの動画やTwitter等を見ていると、Color関連の活用事例が多い印象があると思うので、NumberのVariablesの使い方の説明の前に、なぜColorじゃなくてNumberなの?という点をまず書いておきます。
ColorsはVariablesではなくStyleのまま運用は可能で、Variablesへの移行は少し腰が重いかも
まず、Variablesで設定できる機能にはNumber(数値)、Color(色)、Text(文字列)、Boolean(真偽値)の4つがあります(2023年6月時点)。

この4つのうち、Colorが最も活用事例がわかりやすく、導入を検討される方も多いかと思います。上述した通り、ライトモード・ダークモードでカラーパレットを分けたい場合等に使うケースがあるかと思います。
ただ、Colorは一応これまでのStyle機能で代替運用は可能です。Variablesでしか設定できないものもありますが、運用上では、一旦これまでのStyleで定義したColorを継続して使っていても基本的に問題ないです。
また、もしColorをVariablesに移行する場合、そのままStyleをVariablesに移すのではなく、これを機会に開発チームと連携し、Variablesの設計を見直し、議論した上でVariablesを作成した方が、チームとして1つステップアップしたデザインシステムが作成できます。
とはいえ、そこまでやろうとすると少し腰が重くなるのが現実です。開発の知見が少しあるデザイナーであれば大きな負担を感じることはないかもしれませんが、UIデザイン専門の方の場合、フロントエンドまで意識したデザインシステムを作るのは少し大変です。
というわけで、ColorのVariables運用は、長い目で徐々に移行していけばよいかなと思っていまして、それに比べると導入しやすいのがNumberのVariables化です。
NumberのGapとRadiusをVariables化することで何が嬉しいか
Variablesでは、Number(数値)を変数として定義することを指します。
定義したNumberは以下の4つのプロパティで利用可能です。
Corder Radius(角丸の値)
Width and Height(高さと幅の値)
Gap(Auto layoutの余白の値)
Text Content(テキストの文字列の値)
これら4つのうち、実際にプロジェクトに導入しやすいのがCorder RadiusとGapです。
Corner RadiusとGapそれぞれに使いたい値をVariablesに登録することで、各プロパティで使う値をルール化することができます。
最近ではプロジェクトにデザインシステムを導入しているチームが増えてきていますが、デザインシステムの中でSpacing系のデザイントークンをルール化しているかと思います。
ただ、よくあるデザインシステムの問題は、せっかくデザインシステムを作ったのにそのルールを守らずにデザインをしてしまうケースです。これは複数人のデザイナーがいるチームで起こることもあれば、1人デザイナーチームだとしても、ルールを失念して気づかないうちにルールに定義されていない値を使ってしまうこともあります。
この問題をVariablesを使って仕組みとして防ごうというのが、今回のVariablesのNumberのアプローチです。
これまではVariablesがなかったので、Corner RadiusやAuto layoutのGapやPaddingの値を入力する時は、数字を打ち替えるか、(Shift +)矢印キー等で値を変えるしかありませんでした。
つまり、どの値を使うかは各デザイナーの頭の中にインプットされたルールに則っているだけです。デザインシステムでPaddingは8px, 16px, 24px, 32pxを使うと定義されていても、それを守れるかどうかは個人に依存してしまい、12pxや20pxを気づかず使ってしまうケースがあったりします。その他にも、8pxが9pxになるといった初歩的なミスも起こってしまいます。
こうなると、プロダクト全体での統一感が徐々に欠けていくだけではなく、エンジニア視点でも「これまでに定義されていない値があるけど、これは新しく導入しないといけない値なのか、それともただのミスなのか」という疑問が出てきます。
このような問題を防ぐために、Variables機能を使って、Corner RadiusとGapの値を変数化(Modeは今回使わないので定数化みもありますが…)し、Variablesで定義された値をみんな使う → ルールから逸脱しづらくなるという仕組みが出来上がります。
実際にVariablesに定義した値
私の場合、Corner RadiusとGap用にそれぞれの変数を定義しています。

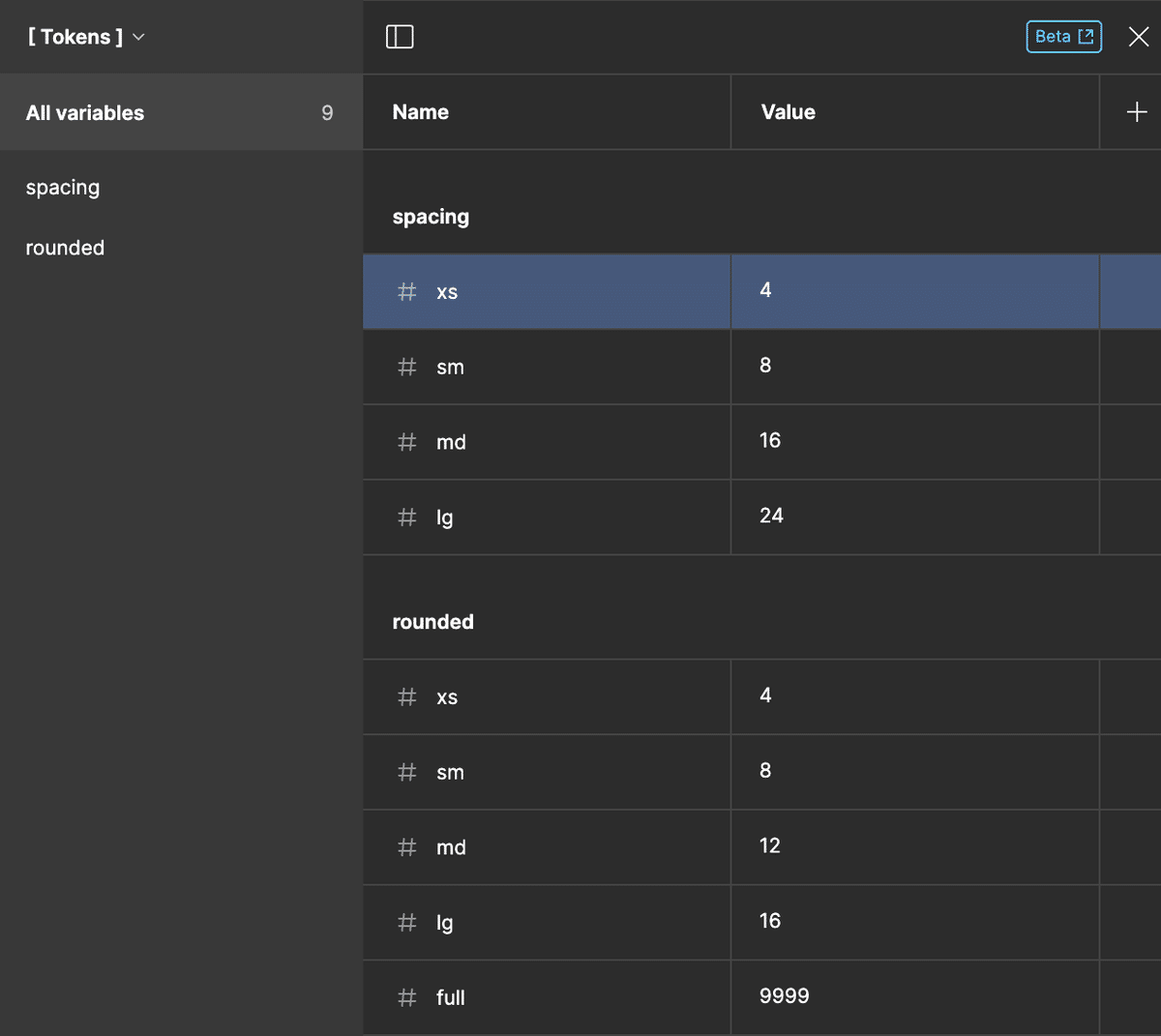
まず、[ Tokens ]というCollectionを作成し、そこにVariablesを定義していきます。
Variablesは `foo/sm` のように入力することでNamespaceをわけることができるので、`spacing/xs` - `spacing/lg`と`rounded/xs` - `ronded/full`のように登録します。
こうすることで、Gap(Auto layoutのGapとPadding)に使う値はspacing系の値を使い、Corner Radiusにはroundedの値を使えるようになります。
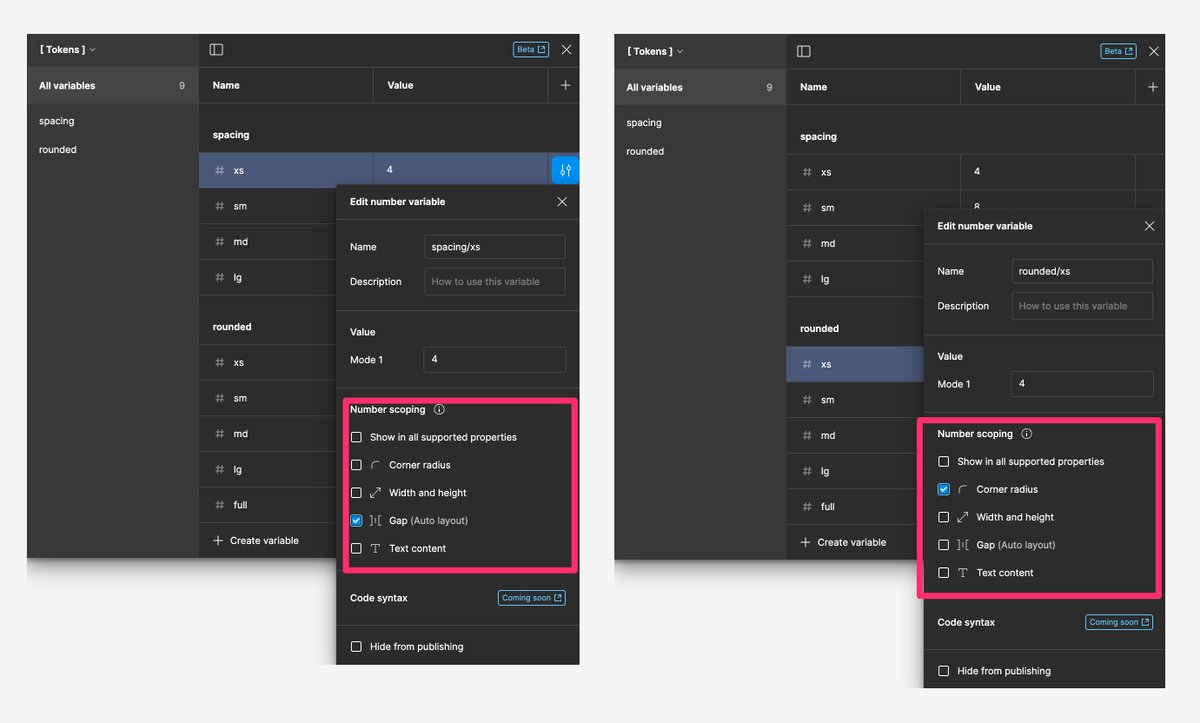
また、以下のようにそれぞれのVariablesのScopingを設定することで、インスペクタからVariablesを指定する時に、Variablesの候補が見やすくなるようにしておきます。

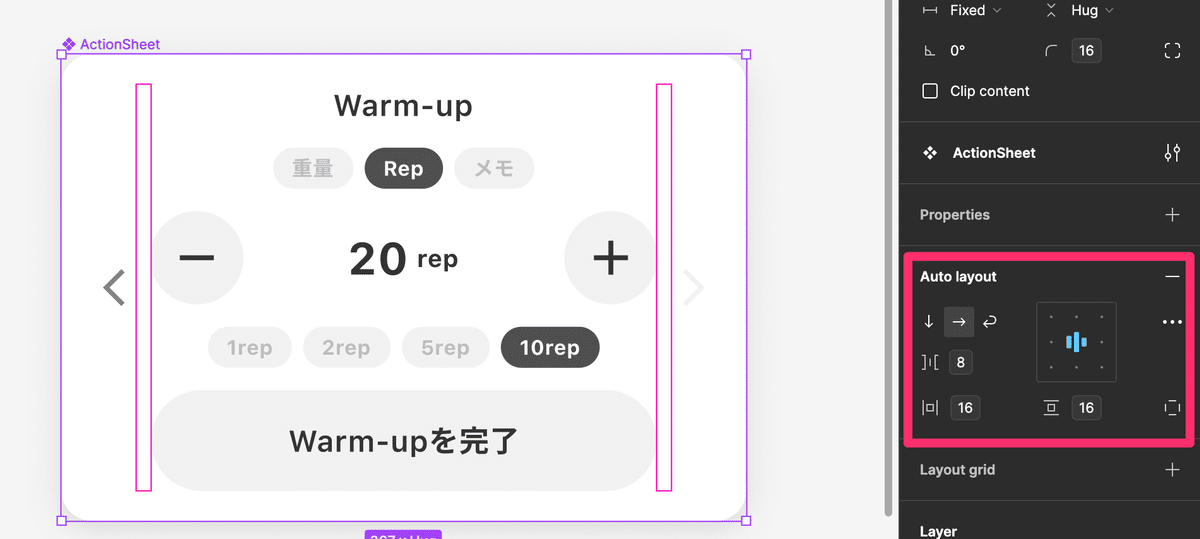
Variablesの登録ができると、以下のようにこれまで数値で入力していたプロパティに対して、Variablesで登録ができるようになります。

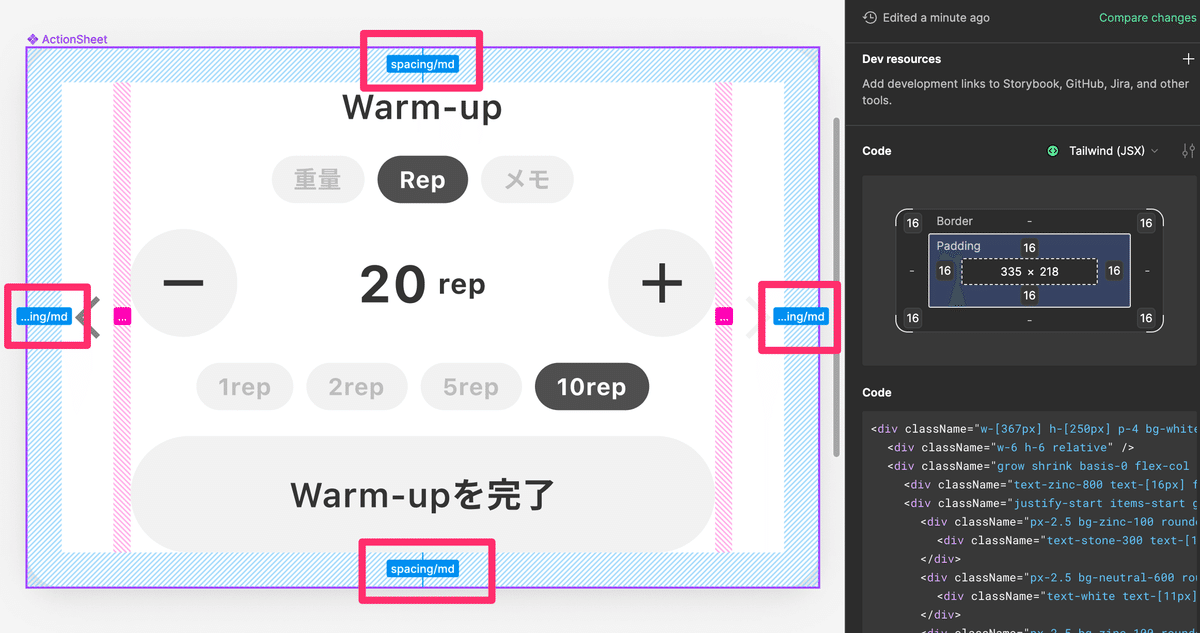
20や12のようなデザインシステムに定義していない値が使われていたとする。


表示上は数値だが、四角で縁取りされ、Variablesが適用されたことになっている。

ここをデザイナーが見ることは少ないが、エンジニアが見た時に変数が直接見れるので嬉しい。
このように余白や角丸に使う値がFigma上でもルール化され、Dev modeでは変数として値を確認できるようになります。この結果、上述のような値のブレが発生することを防ぐことができ、なおかつエンジニアから見た時も値が見やすい状態を作ることができます。
説明が長くなりましたが、やっていることは以下の通りシンプルです。
このプロダクトで使う余白や角丸の値を決める( = デザインシステムの一部)
それらをVariablesに名前を決めて登録する
余白、角丸を使う時にVariablesを使う
わりと手軽に設定できて、デザイナーチームもエンジニアチームも恩恵を受けやすいかと思うので、Variables機能をどこから試すか悩んでいる方の参考になれば幸いです。
