
【趣味で「ヒーラー」をやってる者の日常】「note」投稿用のバナーを作成する
アイコン用などのイラストを製作してもらってすぐにプロフィール向けのバナーを作成しました。
アイコンとバナーを制作したときの様子はこちらです。
その時作成したバナーを「note」の投稿用に使用したところ、こんな感じになってしまいました。

元の画像の横幅が長すぎて、きれいに収まってくれず、非常に残念なことに…。
そこで、投稿用にバナーを作成することにしました。
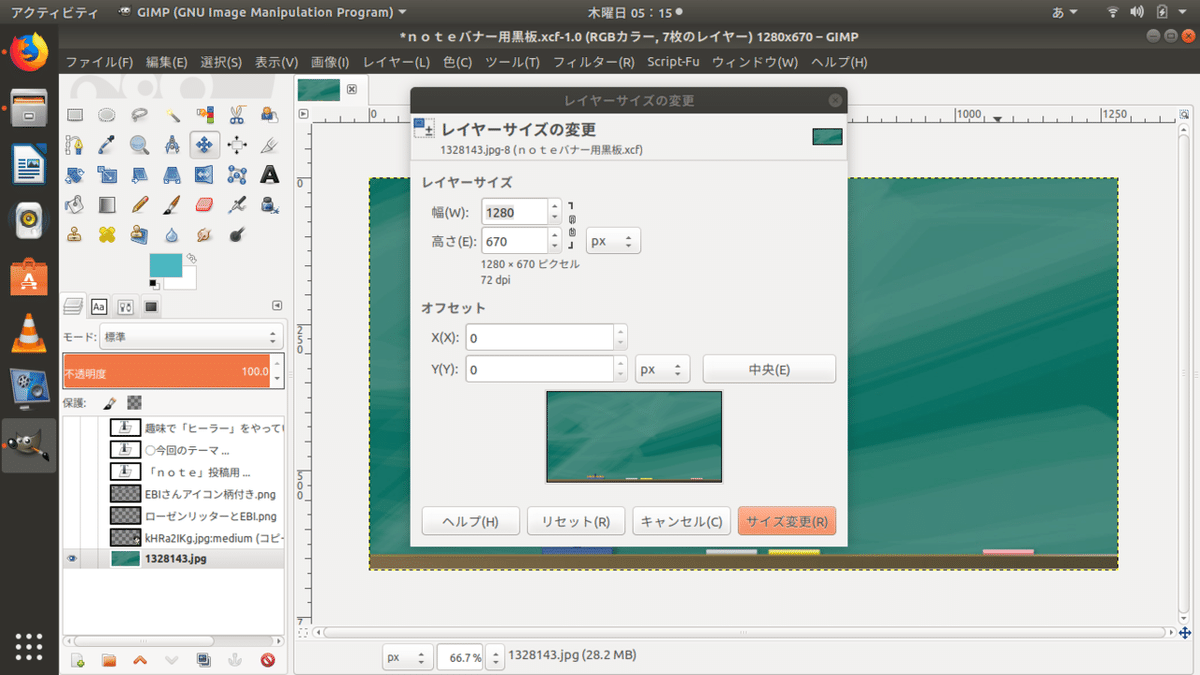
まずは、バナー画像のサイズを確認。
オフィシャルの記事でターゲットは「1280×670px」ということが判明しましたので、それに合わせてバナーの背景を設定。

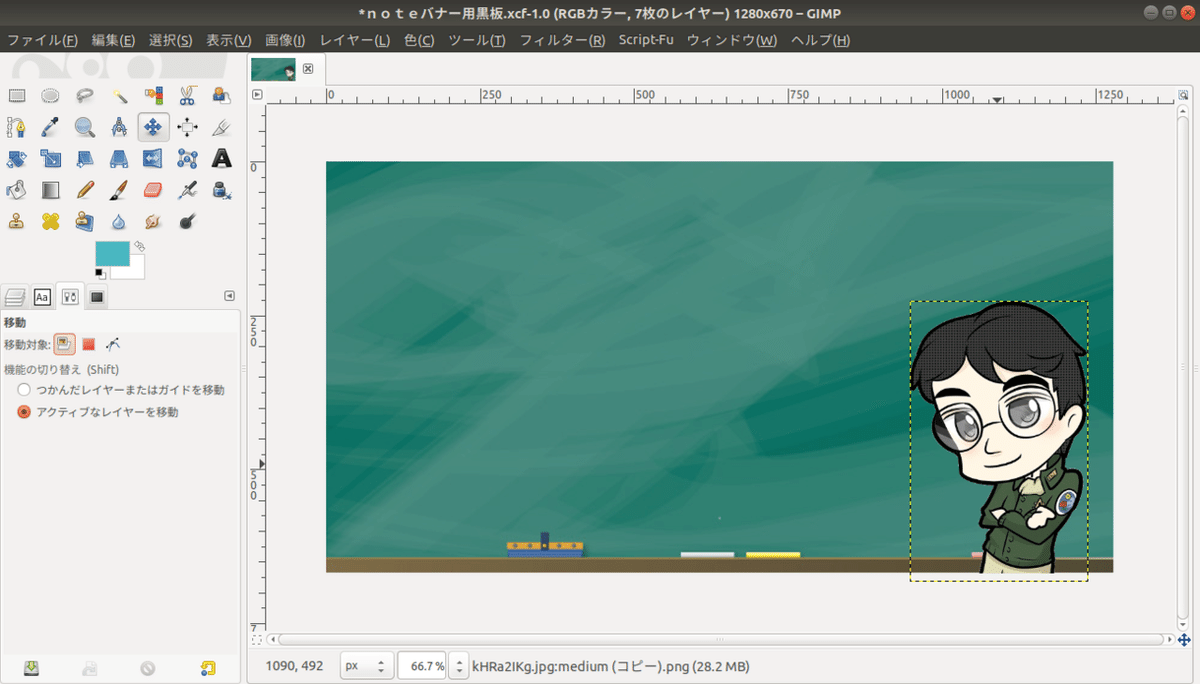
今回は、黒板の画像をモチーフに使いました。
その後は、

アイコンを画面右下に配置して、

「note」全体のテーマタイトルを入れ、

投稿記事のタイトルスペースを作って、とりあえず完成です。
完成した画像は、この記事のタイトルのバナーとしてアップいたしました。
配置や色合いとかの微調整とかは必要かもしれませんが、それに関しては、気がついた時に少しつづづ直していこうかと思います。
いいなと思ったら応援しよう!

