
パーパスモデルの見方・書き方とツールキットを公開します📖👏
こんにちは。きびです👋
共通目的を可視化するためのツール「パーパスモデル」を公開して約半年、パーパスモデルを実際に活用してみたいという声を多数いただいたため、簡単にパーパスモデルを作成するための『ツールキット』を作成しました🎉
この記事では、パーパスモデルの見方・書き方の改めての説明をしています。
🔔2022.08.15 update
最新のツールキットはこちらの記事からご覧いただけます👇
そのため、本記事の内容は古くなってしまっています。ぜひ、以下の記事からご覧ください。
ツールキットの内容はこちらの2つです。使い方は後半で紹介しています👇

(2021.03 更新 スプレッドシートから図を自動生成するプロトタイプを公開しました!)
そして!!!
ツールキット公開に合わせまして、改めてパーパスモデルの見方と、新しく公開するツールキットの使い方(パーパスモデルの書き方)をまとめました。
パーパスモデルの見方
まずはモデルの見方から。

パーパスモデルは、事業やプロジェクトにおける『ステークホルダー』を洗い出し、それぞれの『役割』と『目的』、複数の関係者が一緒に動いていくためのより大きな『共通目的』を可視化するツールです。

まずは図の上下の意味。下半分は『価値をつくる側』です。
共通目的に向かって主体性をもって動く関係者のことを指します。
プロジェクトのオーナーや一緒に取り組むパートナーですね。

そして上半分は『価値をうけとる側』です。
場の利用者、アプリやサービスのユーザー、顧客企業など、価値を求めて対価を支払う関係者が入ります。

4つの色分けは『企業』『行政』『市民』『大学/研究機関』になっており、ステークホルダーをこのいずれかの色で塗り分けます。
※一般社団法人やNPOは『大学/研究機関』の紫です。
※財団はその財源がどの属性によるものかによって色が変化します。

次にそれぞれのエリアに何を書くかです。
まず、外側から『ステークホルダー』
プロジェクトの影響を受ける関係者です。
近年、株主だけでなく、顧客や地域コミュニティ、従業員、環境、自治体など配慮すべきステークホルダーを広い視野で捉えることが重要になっていますね。




という感じです。
ちなみに、『場』とありますが、これは物理的な空間や場所のことだけでなく、プロジェクトやコンソーシアム、プラットフォーム、組織など価値を生み出す環境のことを指します。
ひとつのブロックでみるとこんな感じ。
ステークホルダーの名前・役割・目的が真ん中の『場と共通目的』につながっています。

そしてこれは応用編なのですが、色を塗る範囲で『共通目的への共感度』を表現しています。こちらは次回の【時系列でみるパーパスモデル】で詳しくご紹介しますので本日は割愛🙏

この図は関係者が多いプロジェクトや事業の整理に向いています。
例えば「A社がB社にサービスを提供する。」というものだと下記のようになってしまい、あまり効果を発揮できません・・・。

どうでしょうか?
ここで、実際のパーパスモデルの事例をみてみましょう。
LEO Innovation Labは皮膚病に強い大手製薬会社のレオファーマのイノベーションセンター。注目すべきポイントは2つです。
1つ目。彼らの共通目的の置き方がGOOD!
「デジタルテクノロジーでヘルスケア分野のイノベーションを加速させる・・・!」の方を共通目的におきがちな企業が多いのですが、それは企業の目的であって、皮膚病の当事者や医者にとってはちょっと他人事です。
『皮膚病の診療体験をアップデートする』としたことで、医師の一人当たりの普段が大きい状況や、患者の誤診が多い診察状況・同じ処方箋なのに病院に何度も足を運ばないといけない状況を共に解消するパートナー関係となれたのではないでしょうか。
そして2つ目。彼らが開発したアプリは本来ユーザーであるはずの皮膚病の当事者が開発に協力しているところ。ユーザーの一部が価値をつくるパートナーとして位置付けられていることも注目です。

このように、一見シンプルな事例もステークホルダーの関係やそれぞれの役割・目的をみていくことで、どう成り立っているのか、共創とはなにか、属性を超えてより広く共感される共通目的の置き方はどんなものかなどが見えてきます。
パーパスモデルの書き方
さて、次に書き方です!

冒頭でもご紹介しましたが、パーパスモデルを書くためのツールは2つあります。
①情報を整理するための『スプレッドシート』
②図を簡単につくるための『パワーポイント』
(Google使えない、Windowsアプリ使えないひとのために、Excel版・Keynote版も作成しました・・・!えらい・・・!)

実際の事例でみてみるとこんな感じです。
スプレッドシートで情報を整理して、パワポで図にして説明を加える。

書き方としてはまずスプレッドシートを埋めていきます。
特に順番はないので、埋めやすいところから書いていきましょう!
表を開いてみるとわかりますが、『役割(15文字)』など目安の文字数を設定しているので、これにそって入れてみてください。図には大量の文字は入りません!情報を絞ってできるだけ簡潔に書くことがだいじです。(もし文字数足りない😭という方は備考ところに補足をメモしておきましょう。)
また、共通目的はいきなり書きにくいものです・・・一番難易度が高い・・・
なので、最初にこんなかんじかな?を書いて、ステークホルダーが出揃った最後にもう一度検討するのがおすすめです💡
プロジェクトの初期段階や実験段階の場合、まだ共通目的を言語化できないことも多いと思います。その場合は下側のステークホルダーの『共通の課題意識』を書いておきましょう。立場を超えて共感している課題感ややりたいことが共通目的の種になります。
時間が経って見直したとき、きっと今なら共通目的がかける!というタイミングがくるはずです🙆♀️

まだ暗黙知も多いのですが、書くときのポイントをまとめてみました。
ここはもっとアップデートしていきたいので、みなさまからのフィードバックお待ちしています💪

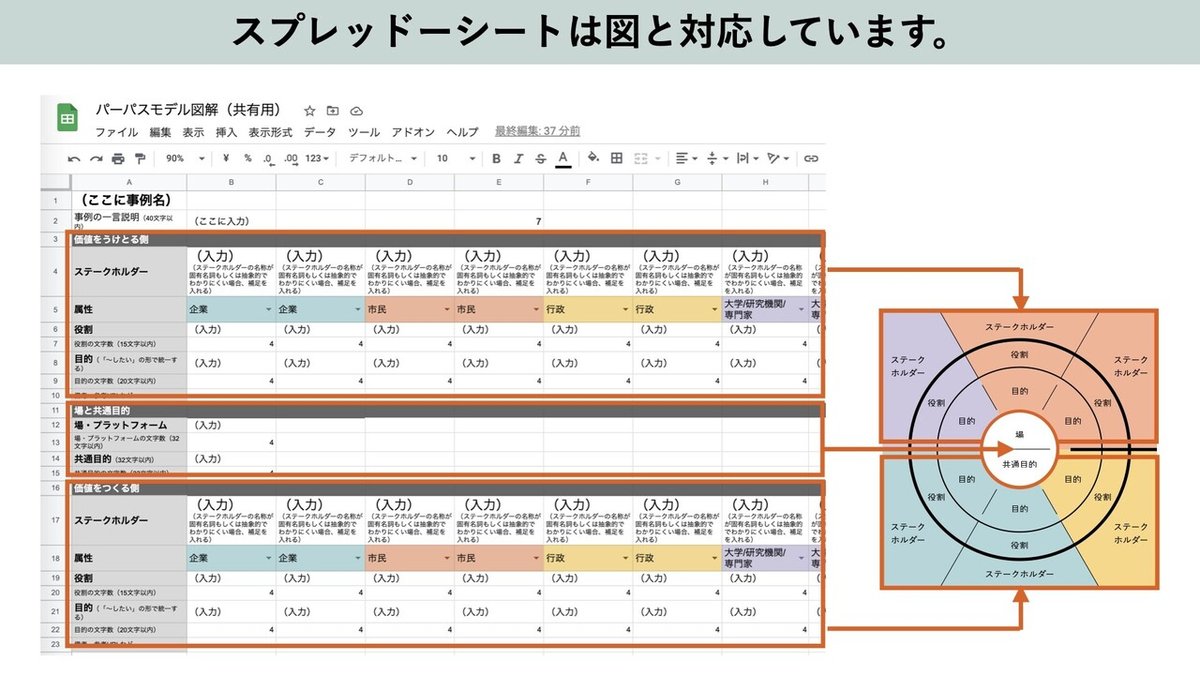
最初にみていただいたように、このスプレッドシートの配置は図と対応しています。なので、ここである程度図のイメージをつかんで、色を揃えたり、近しいステークホルダーを隣にしたり、上下どっちにはいるかな??と考えたりをして、図の色分け・配置を決めておきます。

そして、順番を調整しおわったスプレッドシートを元に、図をつくります。
1分割、2分割・・・・とあるので、自分の上半分と下半分のステークホルダーの数に応じて、必要な分割数のツールキットをコピペして、文字を埋めたり色を変えたりして作成してください。
色を変えるのは選択してスポイトでできます🙆♀️
(※2021.03 スプレッドシートから図の自動生成ができるツールのプロトタイプを公開しました!)

最後に、左の説明文を書くポイントです。
一見だーっと箇条書きに書いていますが、概要・背景・具体的に何をしたか・どう進めたのかという情報を書くと読んだ相手に端的に伝わりやすくいので、このような項目を意識してかけると良いかなとおもいます。

以上です!
ツールキット作成には図解総研に多大なるご協力をいただきました🙏
また、公開までにテスト的にご協力頂いたみなさまもありがとうございました!
引き続き、みなさまの使ってみた感想や改善していきたいと思いますので、ぜひ「つかってみた!」を教えてくださいませ〜🙇♂️
◆書籍発売のお知らせ(2022.07up)
パーパスモデルの本がでました!(2年がかり)
noteに書いていない内容盛りだくさんになっているので、良ければ是非お手にとってみてください。
これまでのパーパスモデルの記事を含め、こちらのマガジンに随時追加していきます。よろしければフォローしてみてください!
いいなと思ったら応援しよう!

