
Amazon LightsailでWordPressを立てた話
背景
これまでも何度か日々学習したこと、考えたことをアウトプットする環境を用意しようとしたことがある。かろうじて継続できているのは、純粋に技術的な情報をアウトプットするQiitaと、公開しないような純粋に個人的な話を記録しているGoogle Bloggerの2つ。それ以外を書く場所として、このNoteを2023年は始めようとしている。
この時点で多いとは思うが、もう1つ、WordPressを用意する。これはアウトプットの場所でもあるが、サーバ運用(実際にはAWSを使うが)の練習台としての意味合いもある。将来転職とかする時に、AWS触っているということが、もしかすると何か材料になるかもしれないし、純粋にその構築や運用のノウハウを貯めたい。
やることのサマリ
独自に取得したドメインを使用し、AWS LightsailでWordPressを構築し、HTTPS化する。
ドメインの取得
LightsailのWordPressインスタンス構築
WordPressのメール機能有効化
WordPressのHTTPS化
ドメインの取得
AWSでWordPressを自前で構築する場合、ドメインはAWS内部(Route53)でも取得はできるが、それなりのコストになるので、今回は自分で取得した。これは正直なんでもよいが、自分はお名前.comで取得した。
いろいろとオプションも勧められるが、基本的にすべて外し、ドメインとWhois情報公開代行のみにした。サーバはAWS側で用意するので不要。SSL証明書はちょっとほしかったが、27500円とかかかるのでやめた。また、対象不明の500円オフクーポンをもらったので、1年ではなく2年間で取得した。1年だとそもそも0円だったので、500円オフの意味がないという理由だけ。まんまと策略にはまっている気もするけど、そこは気にしない。
Lightsailの構築
WordPressをLightSailを使って構築する。実は数年前に一度やっているが、その際はSSL証明(ドメイン)の期限延長をさぼって使えなくなってしまった。そのノウハウもそのWordPress上に置いていて、一緒に失われたので改めて記録しておく。
LightSailのインスタンス作成
Instanceタブから作成。PlatformはLinux/Unix、BlueprintはWordpress、Instance Planは最安の3.5$/monthを選択してCreate。
IPアドレスの付与
Networkingタブから、Static IP addressを選択(自分の場合は作成済だった。なければ作成)。さっき作成したインスタンスにAttachする。
ドメインのRoute53登録
Route53のサービスに移動し、ホストゾーンを作成する。Typeはパブリックとして、事前に取得したドメインを指定する。次に以下の1つ目、4つ目のように、Aレコードを作成し、先ほどのStatic IP Addressを指定しておく。また、NSレコードの行に記載されているサーバのアドレスを記録しておく。この時、最後のドットは不要なので気を付けること。

ドメイン払い出し元でのネームサーバ登録
いったんドメインを取得した、お名前.comに戻り、お名前.com Naviという管理画面にいく。この中にある、「ネームサーバーの変更」というメニューから、先ほど記録したサーバのアドレスを指定する。

自分の場合は、何も考えずにAWSのページからコピペしたため、「ネームサーバに設定されている値が正しくありません。」(以下)のエラーで進めなかった。原因は最後のドットをそのままコピーしていたから。
正: ns-XXXX.awsdns-13.org
誤: ns-XXXX.awsdns-13.org.

この設定が反映されるまでは時間がかかるケースがある。自分は先にHTTPS化されていない状態でWordPressの設定を行った。
C:\>
C:\>nslookup www.snow-butterfly.com
サーバー: hw-01h.home
Address: 192.168.8.1
権限のない回答:
名前: www.snow-butterfly.com
Address: 150.95.255.38(追記)
自分の場合は外部サイト(https://www.whatsmydns.net/)ではDNS更新が確認できても、自分のPC、ネットワーク環境の問題なのかしばらくはお名前.comの「このドメインは お名前.com から取得されました。」というページに飛ばされるままだった。スマホなど別の環境では正しくアクセスできていたのに。
WordPressの設定
基本は上記に従ってアクセスすることができる。まずは、LightSailの管理画面からインスタンスをクリックし、Connect using SSHを使って接続し、以下のコマンドでパスワードを取得する。
cat bitnami_application_password次に、http://<static ip address>/wp-loginにアクセスし、userユーザと上記で入手したパスワードでログインする。ここではまだSSL化していない前提にしている。

後は通常のWordPressと一緒。
管理者メールアドレスの変更について
LightsailのWordPressでは、デフォルトではメールの送信はできない。そのため、通常のUIから管理者メールアドレスを変更することができない。
下記のサイトなどを参考に実施してみる。
Amazon SESの設定
管理者メールアドレスはこのステップをしなくても変更できるので、気にしない人はスキップでもよいと思われる。
基本的には上記リンク先に沿うが、一部その通りではないので、そこだけ補足する。
ドメインの検証

メニューに「ドメイン」なんて項目はないので、「検証済みID」からドメイン用のID作成を実施。IDを作成後、CNAMEのレコードを3つ登録するように言われる。TXTやMXについては特にいらないらしい。
ただこの時点で、Route53の先に作成したホストゾーンを見ると、この3つのCNAMEレコードはすでに自動で登録されていたため、特に追加のアクションは不要だった。ID作成直後はまだ「検証保留中」だったが、少し待つと「検証済」となった。

ただ、自分の場合は最終的に外部のメールアドレス(gmail)に出したいので、もう一度IDの作成を実施し、IDタイプをEメールアドレスとして、自分のgmailアドレスを登録した。こちらは作成後、gmailに確認メールが来て、URLをクリックすることで検証済となった。
WP SMTP Pluginの設定
今度はWordPress側の設定。まずPluginを有効化。SMTP Mailerとしては、Other SMTPを選択する。(Amazon SESはPro限定になっていてもめげない)
次の「Configure Mailer Settings」で、先ほど記録したSMTPホストや、SMTPユーザ名、パスワードを入れる。Fromのメールアドレスはいったん「admin@<自分のドメイン>」としている。
設定後、WP Mail SMTPプラグインの設定画面から、Email Testを選び、自分のgmailアドレス宛に送信すると、無事送られた。

ここまで実施し、もう一度WordPressの管理画面から管理者メールアドレスを変更かけると、無事変更することができた。
HTTPS化
最後にSSL証明書を取得し、HTTPS化しておく。基本的には以下の手順に従う。
自分の場合、DNS ProviderはAWSのRoute53なので、リストにあるプロバイダということになる。
(追記)
実はこれからやろうとしているやり方は古く、今はbucertというツールで証明書の取得からWordPressでの有効化まで自動でできるらしい…。自分は後のステップが知ったのですが、今後試される方はこちらで実施した方がよさそうです。
Legoツール用ユーザ作成
リストにあるプロバイダなのでLegoツールというもので証明書取得を実施するらしい。Legoツールを使うには専用のユーザを作成せよ、ということなので作成する。

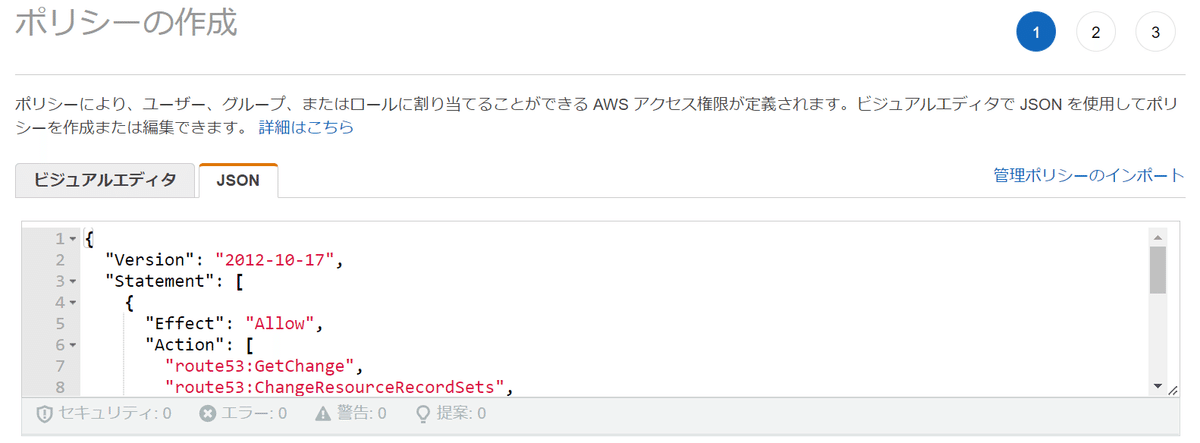
グループは新規作成とし、ポリシーも新規作成にする。定義はこちら(https://go-acme.github.io/lego/dns/route53/)にある公式のJSON例をそのまま使用する。

作成すると途中まで進めたユーザ作成のウィザードがキャンセルされているようなので、もう一度やり直す。作成後のページでクレデンシャルが表示されるので、控えておく。

証明書発行
LightsailのインスタンスにSSHで接続し、順に実行していく。
bitnami@ip-172-26-15-86:~$ test ! -f "/opt/bitnami/common/bin/openssl" && echo "Approach
A: Using system packages." || echo "Approach B: Self-contained installation."
Approach A: Using system packages.
bitnami@ip-172-26-15-86:~$ sudo mkdir /root/.aws
bitnami@ip-172-26-15-86:~$ sudo nano /root/.aws/credentials
(以下参考にキーを記載)
bitnami@ip-172-26-15-86:~$ sudo cat /root/.aws/credentials
[default]
aws_access_key_id = <自分のアクセスキー>
aws_secret_access_key = <自分のシークレットキー>
bitnami@ip-172-26-15-86:~$ cd /tmp
bitnami@ip-172-26-15-86:/tmp$ curl -Ls https://api.github.com/repos/xenolf/lego/releases
/latest | grep browser_download_url | grep linux_amd64 | cut -d '"' -f 4 | wget -i - -O
lego.tar.gz
(中略)
Downloaded: 1 files, 16M in 1.1s (14.1 MB/s)
bitnami@ip-172-26-15-86:/tmp$
bitnami@ip-172-26-15-86:/tmp$ tar xf lego.tar.gz
bitnami@ip-172-26-15-86:/tmp$ sudo mkdir -p /opt/bitnami/letsencrypt
bitnami@ip-172-26-15-86:/tmp$ sudo mv lego /opt/bitnami/letsencrypt/lego
bitnami@ip-172-26-15-86:/tmp$ sudo /opt/bitnami/letsencrypt/lego --email="<自分のメールアドレス>" --domains="<自分のドメイン>" --domains="*.<自分のドメイン>" --dns route53 --path="/opt/bitnami/letsencrypt" run
Do you accept the TOS? Y/n -> Yで応答
(中略)
bitnami@ip-172-26-15-86:/tmp$ sudo ls /opt/bitnami/letsencrypt/certificates/
snow-butterfly.com.crt snow-butterfly.com.json
snow-butterfly.com.issuer.crt snow-butterfly.com.keyこれで証明書は取得できた。
Apacheの証明書置き換え
取得した証明書で、WordPress上で稼働しているApacheサーバの証明書を置き換えます。
bitnami@ip-172-26-15-86:/tmp$ sudo /opt/bitnami/ctlscript.sh status apache
apache already running
bitnami@ip-172-26-15-86:/tmp$ sudo /opt/bitnami/ctlscript.sh stop apache
Stopped apache
bitnami@ip-172-26-15-86:/tmp$ sudo /opt/bitnami/ctlscript.sh status apache
apache not running
bitnami@ip-172-26-15-86:/tmp$
bitnami@ip-172-26-15-86:/tmp$ sudo mv /opt/bitnami/apache2/conf/bitnami/certs/server.crt /opt/bitnami/apache2/conf/bitnami/certs/server.crt.old
bitnami@ip-172-26-15-86:/tmp$ sudo mv /opt/bitnami/apache2/conf/bitnami/certs/server.key /opt/bitnami/apache2/conf/bitnami/certs/server.key.old
bitnami@ip-172-26-15-86:/tmp$ sudo ln -sf /opt/bitnami/letsencrypt/certificates/<自分のドメイン>.key /opt/bitnami/apache2/conf/bitnami/certs/server.key
bitnami@ip-172-26-15-86:/tmp$ sudo ln -sf /opt/bitnami/letsencrypt/certificates/<自分のドメイン>.crt /opt/bitnami/apache2/conf/bitnami/certs/server.crt
bitnami@ip-172-26-15-86:/tmp$
bitnami@ip-172-26-15-86:/tmp$ sudo /opt/bitnami/ctlscript.sh start apache
Started apache
bitnami@ip-172-26-15-86:/tmp$
bitnami@ip-172-26-15-86:/tmp$ sudo /opt/bitnami/ctlscript.sh status apache
apache already running
bitnami@ip-172-26-15-86:/tmp$ 最後に90日ごとに証明書を更新しないといけないため、cronに書き込んでおきます。以下のcronでは毎月1日に実行するようにしています。
bitnami@ip-172-26-15-86:~$ sudo crontab -e -u bitnami
(中略)
# m h dom mon dow command
(以下を参考に書き込み)
bitnami@ip-172-26-15-86:~$ crontab -l
(中略)
# m h dom mon dow command
0 0 1 * * sudo /opt/bitnami/letsencrypt/lego --path /opt/bitnami/letsencrypt --email="<自分のメールアドレス>" --domains="<自分のドメイン>" --domains="*.<自分のドメイン>" --dn
s route53 renew >> /var/log/letsencrypt.log 2>&1 && sudo /opt/bitnami/apache/bin/httpd -f
/opt/bitnami/apache/conf/httpd.conf -k gracefulReally Simple SSL
次に、Really Simple SSLプラグインをインストールします。このあたりの手順は以下を参照しています。
https://lightsail.aws.amazon.com/ls/docs/ja_jp/articles/amazon-lightsail-using-lets-encrypt-certificates-with-wordpress#complete-the-lets-encrypt-certificate-request-wordpress
前準備として以下を実行。
bitnami@ip-172-26-15-86:/tmp$ sudo chmod 666 /opt/bitnami/wordpress/wp-config.php && sud
o chmod 666 /opt/bitnami/apache/conf/vhosts/htaccess/wordpress-htaccess.confWordPressの管理画面から、Really Simple SSLプラグインをインストール、有効化。自分の場合、以下のエラーが出たが、OverrideしてOKだった。

最後に
なまじ以前一度やってみたことがあるので、やり方を中途半端にカスタマイズしてしまいましたが、一応できました。本当は事前の調べで気づければよかったのですが。
