
ジェネレーティブAI時代のUIパターンを考える
プロダクトデザイナーをやっている@kgsiです。
最近いわずもがなAIが熱いですよね。Stable Diffusionなどの画像生成モデル、GPT-3(GPT-4)やLaMDAといった大規模言語モデル(LLM)を使った生成系AIやツールが爆発的に増えてきており、個人向けアプリケーションはもちろんですが、業務用アプリケーションにもAIをベースとした機能が組み込まれ始めています。
昨今各社がリリースしてる「AIを下敷きとした機能・アプリケーション」は、ユーザーや業界が望んで生まれた待望の機能…というより、AIの可能性を探るためのPoC味が強い機能が多い印象です。UI(ユーザーインターフェース)においても旧来の延長線上のようなUIや、どうやって使うのかひと目ではわからない、極めて実験的なUIなど…多様なパターンが見かけられるようになりました。
この記事ではAIそのものの解説や実証ではなく、ジェネレーティブAI時代における最適なUIとは何かを考え、昨今の「AIを扱った機能のUIパターン」を実例を踏まえた上で解説し、まとめたドキュメントです。
ジェネレーティブAIに最適なUIとは
ユーザーとの接点をつくるUIにおいて大きなパラダイムシフトが起きたか?と言われれば、結論現時点ではまだ大きな変化はなく、従来のAIのように「入力」から「出力」を行うフローは変わっていません。
では従来のAIと昨今のジェネレーティブAIの違いは何か?それは柔軟性、自然言語処理能力、一般化能力が圧倒的に向上しており、多様なタスクや状況に対応できることです。これにより、入力と出力が自然で理解しやすく、より幅広い問題に適応できるようになりました。
その上でジェネレーティブAIを扱うツール、機能のUIにおいては、自由度の高い入力・出力に対して、いかに適切な制約と迷わない操作フローを提供できるか…が重要だと考えています。
これを踏まえた上で、次項からAIに適したUIパターンを紹介していきます。
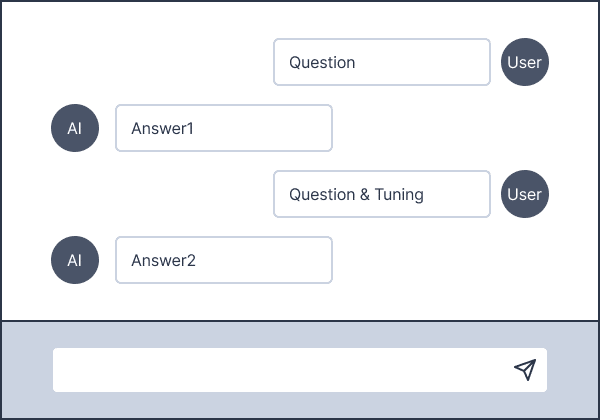
「チャット」パターン

ChatGPTをはじめとしたツールで多用されているポピュラーなパターンです。AIを対話相手と仮定し、ユーザーはAIに対して質問やチューニングを施していきます。ユーザー側はAIを人格を持った対話相手と仮定して入出力を繰り返し行っていきます。制約を強く持たせず、自然言語を介して入出力するアプリケーションにおいては、最も適したパターンのひとつと言えるでしょう。
このパターンは従来のLINEやMessengerなどのチャットアプリの延長線にあります。入力の自由度が高いのが売りですが、問いかける内容やサービスがある分野に特化した類のツールであれば、関連ワードや問いかけ文、チュートリアルメッセージを入力初期に表示して利用を促しているケースが多いです。
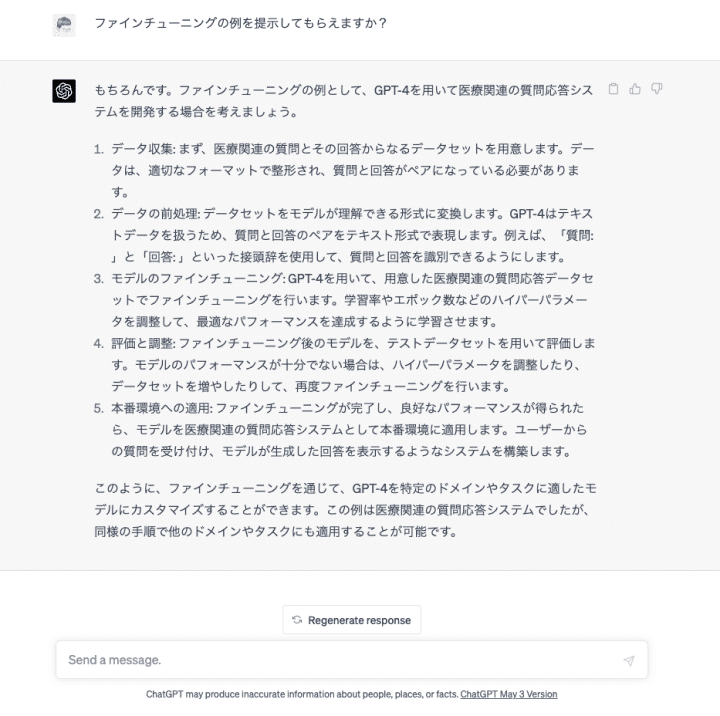
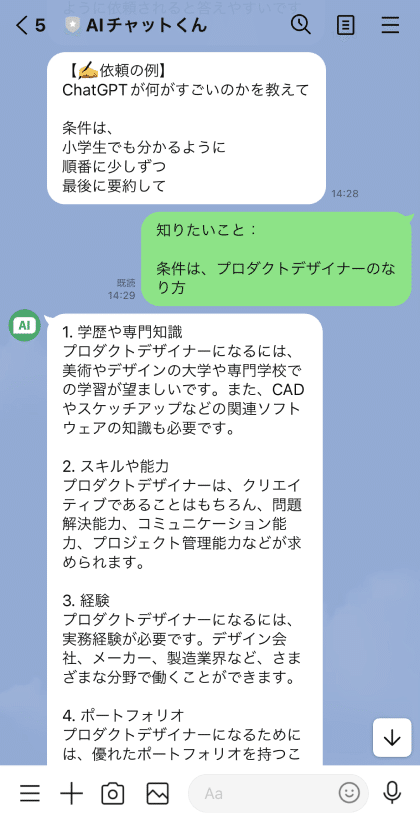
事例


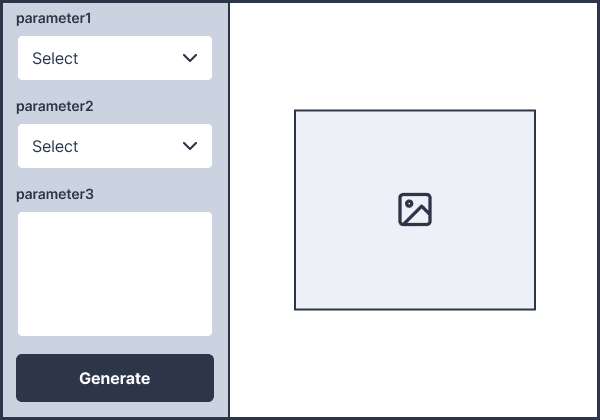
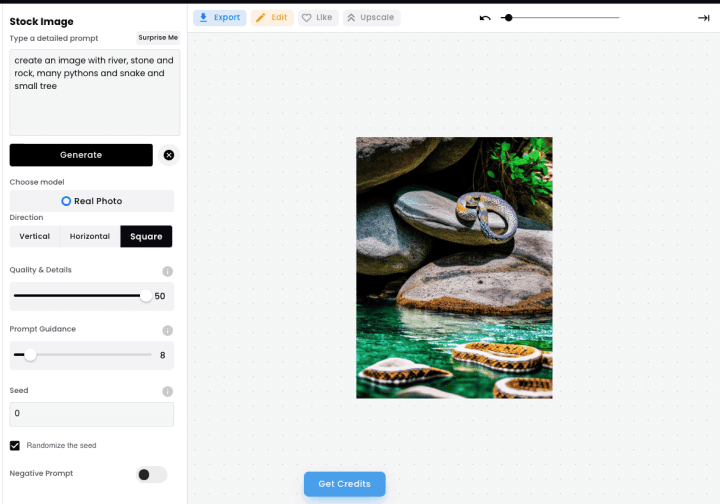
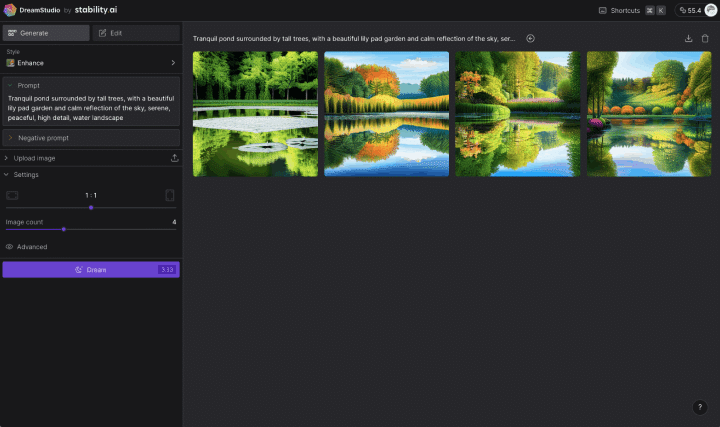
「プレビュー」パターン

パラメータの入力・調整により画像や文書などをアウトプットするパターンです。多くの場合、プロンプト入力欄やプリセットのパラメータが調整できる入力フォームが設置されており、ユーザーが望む結果を得るまで生成と調整を繰り返すことを前提としたUIとなっています。
画像生成に特化したStable Diffusionが使われているWeb UIやDreamStudioなどがこのパターンに該当します。
事例



「アシスタント」パターン

入力画面上の「アシスタント」として組み込まれるパターン。代表的なツール(機能)としてはNotion AIが有名でしょうか。入力した文書に従って文書を生成しますが、翻訳をするのか、要約をするのか、書き換えをするのか…など、入力に対してプリセット、テンプレートを設定し、アウトプットに方向づけを行うことが特徴的です。
事例


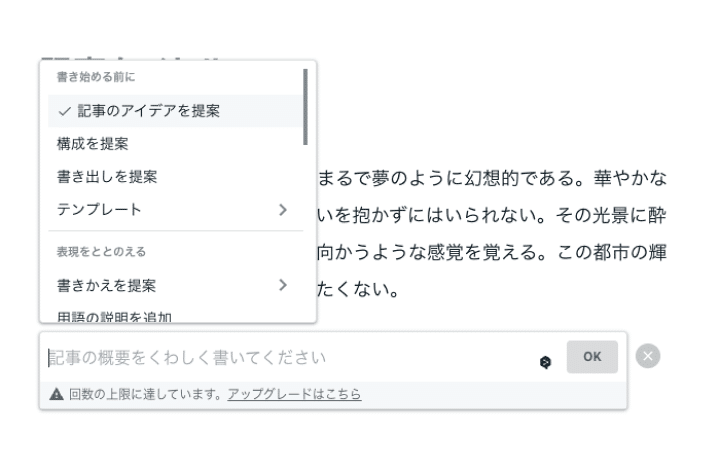
「提案」パターン

今書いている文章やコードに対して、次に来るであろうコンテンツを予測し提案するパターンです。このパターンの場合、入力していく上で特定の操作をすると提案してくれる半自動的な提案と、コマンドを入力せずともエディタ上でサジェッションしてくれるような、完全自動なパターンとが存在します。
エンジニア界隈ではすでに実践的なツールとして提供されており、もっとも有名なツールとしてはGitHub Copilotが挙げられます。
事例

「状態」パターン

元あるデータ(入力されたデータや結果といった情報)をもとに、AIが加工したものを表示できるパターンです。
既存の操作画面と並列でAIを扱い、出力された情報を表示する画面設計の場合、人間が入力した情報ではなく、あくまで「AIからの提案」であることを伝えられる見せ方が求められます。
そんなときは明示的に「AIである」ことを伝えるラベルや見せ方、既存画面に埋め込むのであれば状態(モード)を切り替えられる…といった工夫が必要です。
ここで紹介するパターンは、情報源となるデータがまず存在ことで成り立つ機能となるため、加工前のデータを先に表示し、モードとしてAIが提案したり書き換えたデータの表示ができるパターンになります。
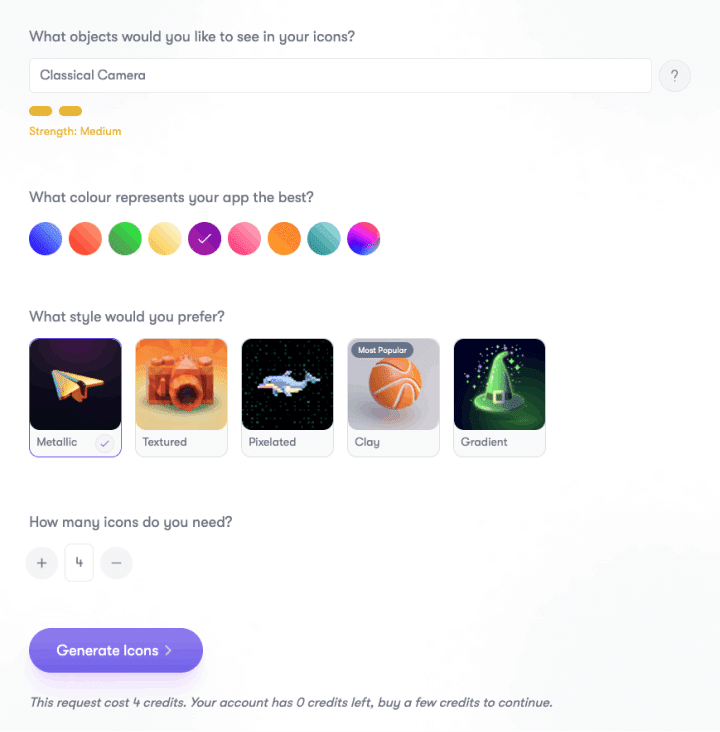
「選択」パターン

選択されたデータをインプットし、提案するパターンです。テーブルデータのいずれかを選択するパターンも含まれますが、このパターンでわかりやすいものとしてはMiroなどのコラボレーションツールでしょう。
操作の自由度が高いツールの場合、選択するエリアや対象となる情報の粒度がバラバラです。まとめて選択した上で情報を精査し、要約したり分類するなどの処理は、AIが最も得意とするタスクです。
事例

おわりに
今回は大まかにAIを使った入出力のUIパターンを定義、解説してみました。
前段で既存のAIと比較して「入出力させる点ではそれほどパターンは変わらない」と述べましたが、ミクロな点で言えば今までにあまりなかったパターンが生まれつつあります。
例えばチャットパターンの場合「試行錯誤」をさせやすくする必要があったり、自然言語をシームレスに入力させるための工夫、プロンプトをより円滑に入力させるような機能など…。
まだノウハウが蓄積されていない操作体験については、まさに今各社各デザイナーが試行錯誤しているところでしょう。より多様で新しいアイデアから、全く新しい体験と同時にUIのパターンが生まれてくるはずです。
今後はこういった点などにも、考察や調査の手を入れていきたいと思っています。今後の業界の進化が楽しみですね。
