HTMLがホームページの骨格を決める
みなさん、こんにちは。きぃです。
HTMLは
ホームページの骨格を決める
大切な言語です。
よくあるプログラミング言語とは違い、
文法に間違いがあってもそのまま動く
ことが特徴です。
HTMLは簡単そうに見えますが、HTMLを理解することで、
「ホームページ作り」
の一歩を踏み出すことができます。
それではまいりましょう。
HTMLタグの構造を学ぼう
それでは、H1タグを例にして図で説明しましょう。

となります。
h1タグは
「1番目の見出し」
という意味です。
本当に大きく表示されるの?
と思われるかもしれません。それでは、実際に検証してみましょう。
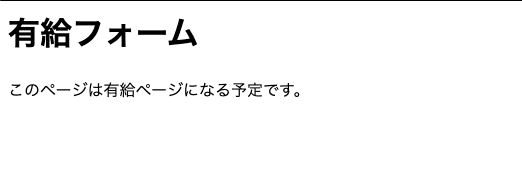
<h1>有給フォーム</h1>
<p>このページは有給ページになる予定です。</p>上のように書くとすると、H1タグで囲んだ文字が、

「大きく表示」されていること
がわかります。
じゃあ、H1が
「1番目の見出し」
なら
H2、H3があるんじゃないの…??
と思われるかもしれません。
実は、そうなんです!!
H2、H3…というふうに
文章の見出しのレベルごとに分けることができます!!!!!
見出しのレベルに応じて、
「大きさ」
が変わりますので数字を変えてみましょう。
段落は<p>タグを使え
では、見出しではなくて、段落ごとに
「文章を区切りたい」
ときはどうするのでしょうか?
そういうときは、
<p>タグを使います。
<p>タグを使うことで、
「段落にふさわしい表示」
をしてくれます。
では、実際に検証してみましょう。
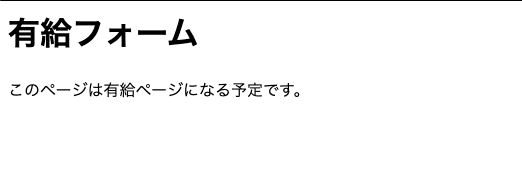
<h1>有給フォーム</h1>
<p>このページは有給ページになる予定です。</p>上のコードには
このページは有給ページになる予定です。
のところに
<p>タグが囲まれていますよね?

このように、<p>タグで囲むと、
「段落にふさわしい大きさ」
でページを表示してくれます。
<img>タグで画像を挿入できる
タイトルにはそう書かれてありますが、実は
<img>タグだけでは画像を表示してくれません。
どこの画像を表示したいのか決める必要があります。
ではどうやって決めるの…???🤔
srcと呼ばれる属性
で決めます。
srcと呼ばれる属性は、
ファイルをどこを使うのかを決める
のに使います。
指定の仕方は、
・相対パス
・絶対パス
・URL
を書いておくとよいでしょう。
では、「属性」とはどの部分を指すのでしょうか?
図で示すと、

というふうになります。
つまり、はじめに囲むタグの間に
イコール(=)
がありますが、左のアルファベットの文字で書かれてあるものを
「属性」(ここではsrc=...)
と呼びます。
属性は、
srcのほかにもたくさんあります。
属性はたくさんありますが、すべてのタグに
「使えない属性」
もあるので、
上のMDNのサイトで確認しておくと良いでしょう。
まとめ
いかがでしたでしょうか?
・h1
・p
・img
タグのほかにも、
「いろいろタグ」
がありますが、また次回のNoteで解説します。👍
