【Python】gradioに入門してみた
背景
前回はStreamlitについて軽く触れてみましたが、gradioについてもStreamlit同様に簡単にWebアプリが作れるPythonフレームワークとして並べられることが多いようです。そこで今回はgradioについても軽く触れてみようと思います。
★前回の記事
gradioとは
Streamlitと同様にPythonでシンプルにWebアプリを作成できるフレームワークの一つである。Streamlitと比べるとネット上に落ちている情報資源が少なく、見た目も若干劣るようだがJupyter/Corabノートブックと連携していたり使用できるUIコンポーネントがStreamlitより豊富であるといった利点もあるらしい(一長一短ですね)。
実際に使ってみる
公式にQuick startドキュメントが落ちていたので参考にしながら進めてみる。
公式ドキュメント:https://gradio.app/quickstart/
gradioのインストール
執筆時の環境は以下の通りです。
OS:WIndows 10
Python:3.10.5
gradio:3.35.2
> pip install gradioクイックスタートの内容を実行してみる
任意のファイル名で.pyファイルを作成(今回はhelloGradio.pyを作成)し、クイックスタート同様のコーディングを行った。内容としてはテキストボックスに記載した文字列を入力に"Hello ****"という文言を返してくれるらしい。
import gradio as gr
def greet(name):
return "Hello " + name + "!"
demo = gr.Interface(fn=greet, inputs="text", outputs="text")
demo.launch() ここまで記載したらファイルを保存し、ターミナル上で実行する。実行するとlocal URLが発効されているのでアクセスしてみる。
> python.exe helloGradio.py
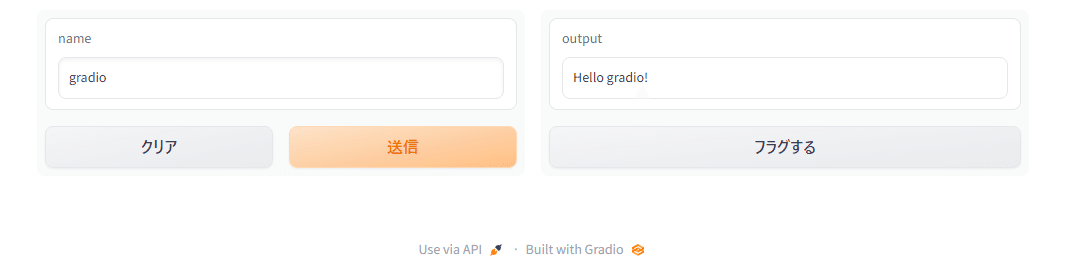
Running on local URL: http://127.0.0.1:7860画面が表示されました。Streamlitと同様にシンプルなコードで実現できましたね。

name欄に文字を入力して送信ボタンを押下。処理もちゃんと動きます。

もう1つぐらいクイックスタートから実施してみる。これは入力画像を拡大してセピア色になるように加工しているようです。
import numpy as np
import gradio as gr
def sepia(input_img):
sepia_filter = np.array([
[0.393, 0.769, 0.189],
[0.349, 0.686, 0.168],
[0.272, 0.534, 0.131]
])
sepia_img = input_img.dot(sepia_filter.T)
sepia_img /= sepia_img.max()
return sepia_img
demo = gr.Interface(sepia, gr.Image(shape=(200, 200)), "image")
demo.launch()実行。画像のドラッグ&ドロップでファイルをアップロード出来るのもgradioの特徴だそうで、Streamlitはこういった機能がない上にファイルアップロードサイズ上限が50Mbまでだそうですね。

入力画像に先日食べたピザの画像を入れて送信ボタンを押下!ちゃんと変換されましたね。Streamlitにアップロード上限がある以上、何らかのファイルをWebアプリ経由で入力するのであればgradioの方がいいかもしれませんね。

使ってみた感想
冒頭でも記載しましたがgradioはコミュニティが小さいようであまり情報が落ちていないのが現状のようです。ただし!その代わりなのか公式が結構な量のドキュメントを抱えているようなのでgradioを使う際には公式と睨めっこしながら進めるのがよさそうですね。
公式Guide:https://gradio.app/guides/
