
知って得する!?アクセシビリティツリー関連のチートシート
ウェブアクセシビリティを考慮した実装をする上で、アクセシビリティツリーを確認することはとても重要です。特に、Web標準のUIではないカスタムUIを開発した場合は、支援技術に情報が正しく伝わるように実装されているかを気にする必要があります。
意図した通りにアクセシビリティツリーを構築するために、HTML要素がアクセシビリティツリーでどのような役割を持つのか、CSSがアクセシビリティツリーにどのような影響を与えるのか、WAI-ARIAがどのようなセマンティクスを補完できるのか、といった一覧があると役立つと思い、ガイドラインやチートシートをまとめてみました。
アクセシビリティツリーとは
アクセシビリティツリーは、Webページの構造や情報をスクリーンリーダーなどの支援技術が理解できるようにするためのデータ構造で、HTMLから生成されたDOM(Document Object Model)とCSSから生成されたCSSオブジェクトモデルを組み合わせて計算されます。
アクセシビリティツリーには、Webページにある各要素のアクセシビリティ関連のデータが含まれており、名前や説明、役割、状態などのセマンティクスを伝えます。
アクセシビリティツリーを確認する方法
Google Chromeの開発者ツールで、アクセシビリティツリーを確認することができます。
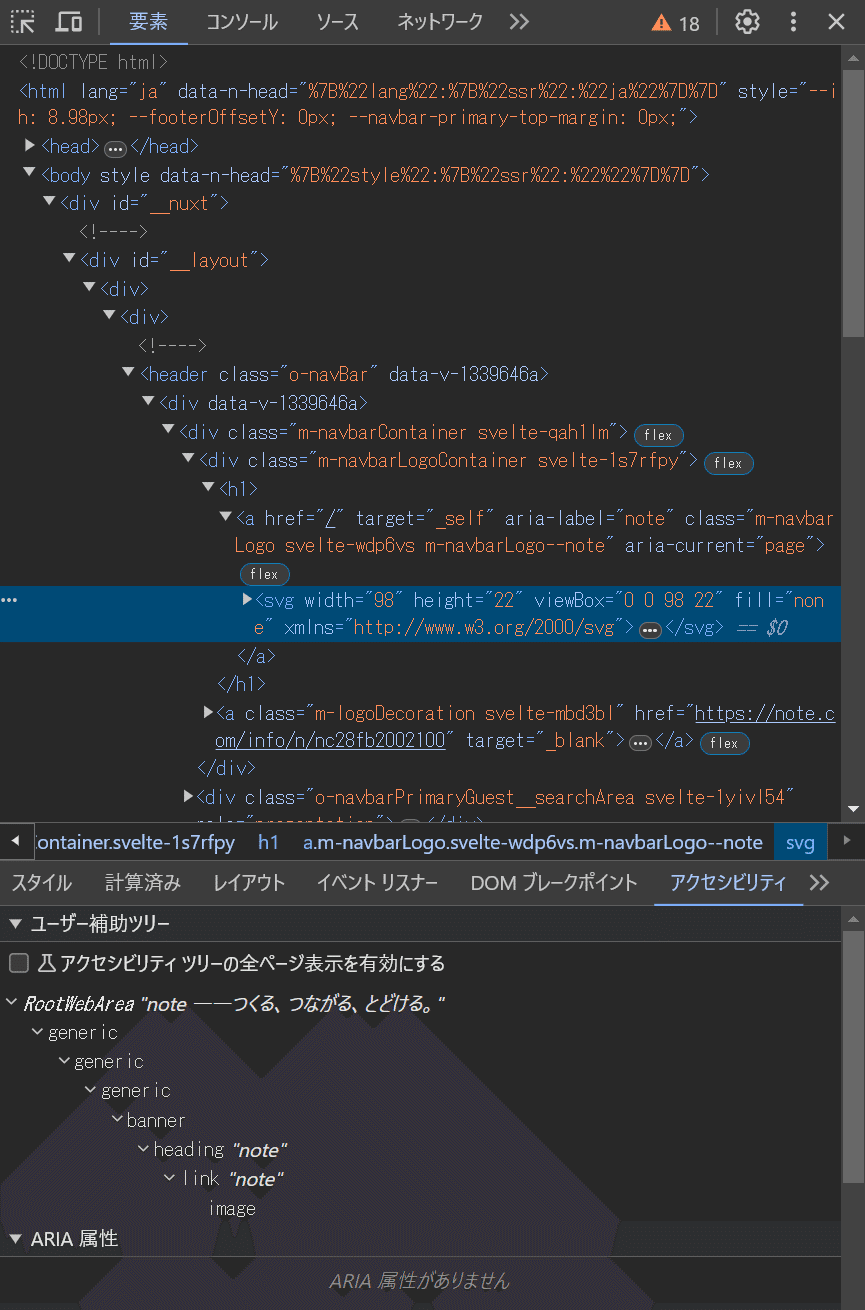
開発者ツールを表示し、「要素」パネルでアクセシビリティツリーを確認したい要素を選択します。この状態で「アクセシビリティ」ペイン(もし、表示されていなければ右端にある矢印アイコン「その他のタブ」を押下して表示)を選択すると、アクセシビリティツリー(開発者ツール上の表記は「ユーザー補助ツリー」)が確認できるようになります。

さらに便利な使い方として、ページ全体のアクセシビリティツリーを表示して、DOMとアクセシビリティツリーを切り替えながら相互にデータの関係を確認することも可能です。
詳しい設定方法は、Chrome for Developers の「Chrome DevTools のフル ユーザー補助ツリー」にてご確認いただけます。
アクセシビリティツリーが伝える情報
アクセシビリティツリーを構成するノードでは、次のアクセシビリティ関連のデータが確認できます。
名前(name)
要素を識別するために必要な情報です。説明(description)よりも優先的にスクリーンリーダーに読み上げられます。label要素、ボタンテキスト、リンクテキスト、画像の代替テキスト、aria-label属性などから算出されます。詳細な計算ロジックは下記ページの「Accessible name calculation」に記載があります。
Providing Accessible Names and Descriptions | APG | WAI | W3C
説明(description)
要素を詳細に説明する情報です。要素に名前(name)がない場合はこの情報がスクリーンリーダーに読み上げられます。aria-description属性やtitle属性などから算出されます。詳細な計算ロジックは下記ページの「Accessible description calculation」に記載があります。
Providing Accessible Names and Descriptions | APG | WAI | W3C
役割(role)
要素が持つ意味や機能を表す情報です。button、paragraph、tabなど、様々な種類があります。この情報が適切に設定されていることで、スクリーンリーダーなどの支援技術が要素の種類や目的を適切に理解することができます。多くのHTML要素は既定の役割(role)を持っていますので、基本的には開発者が設定する必要はありません。既存のHTML要素では意味づけができないアプリケーション関連の機能やUIに関してはrole属性を使用して役割を設定することができます。 HTML要素が持つ既定の役割(role)については、後述する「ARIA in HTML」に記載があります。
状態(state)
要素の状態を表す情報です。チェックされているか、展開表示中か、フォーカス可能か、などがありますが、特定の役割(role)によっては指定できる状態(state)やプロパティが制限されることがあります。例えば、role="button"の要素にaria-checked属性を指定することはできません。(主にrole="checkbox"やrole="radio"で使用される状態(state)のため)
各役割(role)に対してどの状態(state)やプロパティが適用可能であるかはWAI-ARIAの仕様で確認できます。
Accessible Rich Internet Applications (WAI-ARIA) 1.2
アクセシビリティツリー関連のチートシート
HTML要素が持つ暗黙の役割(role)
ARIA in HTML
HTMLにおけるWAI-ARIAの仕様が記載されているARIA in HTMLの「4. Document conformance requirements for use of ARIA attributes in HTML」セクションでHTML要素が持つ暗黙の役割(role)を確認することができます。
a要素がhref属性の有無で役割(role)が変わることや、td要素が親の役割(role)によって自身の役割(role)も変わることについてなど、詳細に記載されています。
もう一つ、まだドラフトのドキュメントではありますが、下記のガイドラインも参考になります。
HTML Accessibility API Mappings 1.0
ARIA in HTMLでは、dl要素やdt要素、dd要素について「対応する役割がない」と記載されていました(仕様ではそうなっている)が、それらについてもHTML Accessibility API Mappingsではそれぞれ役割が書かれており、Chromeが提供するアクセシビリティツリーでも同じように計算されていることが確認できました。
ただ、あくまでもドラフト段階ですので、今後内容が書き換えられる可能性があることにご注意ください。
ARIA in HTMLでも言及されていますが、「対応する役割がない」と書かれている要素は、あくまでも対応するWAI-ARIAのセマンティクスがないというだけで、HTMLにおけるセマンティクスはあり、WAI-ARIAによって提供されない役割(role)や状態(state)で支援技術に伝えられるものもあるため、正しい要素でのマークアップはもちろんですが不要なrole属性の上書きは避けるべきです。
WAI-ARIAのチートシート
WAI-ARIA 1.2 Cheat Sheet • DigitalA11Y
一覧では簡潔に説明されていますが、各項目にはそれぞれリファレンスページが用意されており、スクリーンリーダーのサポート状況などまで詳細に記載されています。
一覧を絞り込みできるので情報を探しやすいです。
WAI-ARIA Cheatsheet
ガイドラインをスクレイピングして最新情報をアップデートしているようですので、古い情報を参照してしまうことはなさそうです。(各項目の遷移先は WAI-ARIA 1.1 になっていますが…)
役割(role)、状態(state)の中でそれぞれカテゴリ分けして掲載しており、類似項目を参照する際にも便利だと感じました。
アクセシビリティツリーに影響を与えるCSSプロパティ
CSSがアクセシビリティツリーをどのように変化させるか、下記にまとめました。
基本的には視覚的に非表示になると、アクセシビリティツリーからも除外されますが、opacity: 0; や font-size: 0; などを用いて非表示にした場合は、視覚的には表示されていなくてもアクセシビリティツリーからは除外されません。
display: contents; のバグ
以前のバージョンのブラウザでは、display: contents; を指定するとアクセシビリティツリーから除外されるバグがあったようです。
display - CSS: カスケーディングスタイルシート | MDN
アクセシビリティツリーの問題に関しては、主要なブラウザでは解決しているようですがdisplay: contents;を指定するとフォーカスできないバグがまだ残っているようです。
[css-a11y][css-display] display: contents; strips semantic role from elements · Issue #3040 · w3c/csswg-drafts
table要素のdisplayプロパティに関するバグ
以前のバージョンのブラウザでは、table要素にdisplay: block;やdisplay: grid; を設定するとテーブルとして認識されなくなる挙動をしていたようです。
display - CSS: カスケーディングスタイルシート | MDN
ただ、私が手元で試した限りではdisplayプロパティの値を変更しても、アクセシビリティツリーに影響はなく、テーブルとして認識されていたので、この問題はもう気にしなくてよいのかもしれません。MDNのリポジトリでもIssueとして取り上げられて、サイト上の表現を「一部のブラウザ」に変更していました。
Issue with "display": table accessibility concern should specify browsers · Issue #11206 · mdn/content
まとめ
今回の記事を執筆するにあたり、あらためてアクセシビリティツリーやWAI-ARIA関連の情報を収集していると新たな発見がたくさんあり、大変勉強になりました。特に、ドラフトの仕様を先行してブラウザが実装している状況や現状勧告されている仕様との差異を知ることができ、それはよりよいアクセシビリティを提供するために取り組んでいるいい方向での仕様の相違だと感じました。
その仕様の相違を今後どう議論し変わっていくかを楽しみにしつつ、この記事で掲載したドキュメントのアップデートを追っていきたいと思います。
株式会社デパートでは、オフィシャルサイトのブログでも、情報設計やマーケティング、デザイン、エンジニアリングなどなど様々な情報を発信しています。
オフィシャルサイトのブログもぜひご覧ください!
