
Babylonjs勉強会vol.2参加した
BabylonJS6.0リリース記念イベントとして、Babylonjs勉強会vol.2に参加させて頂きました。
昨年5月に開催されたBabylon.js勉強会vol.1から参加してる身としては、この1年を振り返るのにすごくいいイベントでした!
今回、オフライン+オンラインのハイブリッド開催でしたが、トラブルも一切なく、またLT登壇も気持ちよくさせて頂けたのは、運営や現地応援スタッフの方々の努力の賜物と感じます。本当に、ありがとうございました!
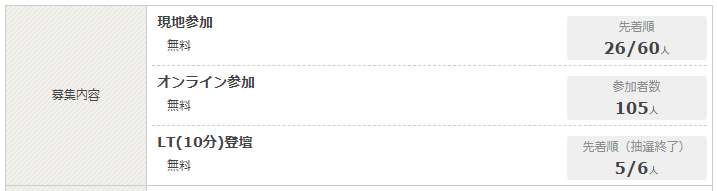
Connpassの登録状況
合計、136名の参加でした(現地、行きたかった~~~)。
オンラインはYoutube配信だったのですが、登壇が終ると現地の拍手の音が聞こえてきて、非常にうらやましかったです!
(自分も拍手、したかったぞ、このやろー!)

北海道から参加するやまゆさん
#BabylonJS勉強会 #BabylonJS
— じゅん@4/19XRミーティング北海道エリアのお世話 10/22💉5 (@jun_mh4g) April 1, 2023
この日のために北海道から参加しているやまゆさん
すごい pic.twitter.com/6NWrpBXM7v
今日のイベントでつながらせて頂いたwashiみさん。18切符でどこから東京に行ったんだろう、、、と思っていたら、後ほどその謎が解けましたw
18切符できた
— washiみ (@645pro_repo) April 1, 2023
遠かった…
#babylonJS勉強会
イベントスタート!!
ということで、13時きっかりにスタート!
MCはイワケンさん!
はじまったー!!
— かーでぃ@Babylon.jsレシピ集発売中 (@_0447222690292) April 1, 2023
よろしくお願い致します!
#babylonjs勉強会 pic.twitter.com/MkH18SNfPC
LT支部主催として、勉強になるスライド。
LT支部オープニングで、コレ使わさせてもらおう!
盛り上げていきましょう!#BabylonJS勉強会#BabylonJS pic.twitter.com/pzY13bM8O4
— you (@youtoy) April 1, 2023
参加者属性
特に提示があったわけではないのですが、MCのイワケンさんがオープニングで「初参加の方」と現地で聞かれていて、そこそこ居たようでしたので、半数以上の方が初参加 or Babylon.jsを触って半年に満たない感じの方が多かった印象です。
自分はぼちぼちと触ってはいますが、初心者の域を全然抜け出せてないス
Babylonjs6新機能
発表はLimesさん。オフライン参加の予定が、急にお子さんが熱を出してしまい、急遽オンライン参加への切替。こーいうことができるのも、ハイブリッド開催のいいところですよね。
諸事情あって、急遽オンライン。
— かーでぃ@Babylon.jsレシピ集発売中 (@_0447222690292) April 1, 2023
👏👏👏👏👏👏👏👏👏👏👏 #babylonjs勉強会 pic.twitter.com/rIyGtMhR3f
そして、Limesさんのハンドル名、かなり深かったです!
(自分は小学校時代からドラクエとかで使ってる主人公に着ける名前をそのまま流用してるだけで、深い意味とか全くなし!後付けで、なんか考えておこうかな…)
現実と仮想の境目=リーマス!
— かーでぃ@Babylon.jsレシピ集発売中 (@_0447222690292) April 1, 2023
ハンドル名が深い。。
※ライムとは違う
#babylonjs勉強会 pic.twitter.com/3DtT25y7HG
Babylonjs6、ホントは公開されてる情報を元に、本日の勉強会だったのが、こっそり4/20に延期になったそうで。。
それでも、ドキュメント等を紐解きながら新機能を紹介してくるLimesさんの動きに感謝!
ホントはver6の機能紹介だったけど…
— かーでぃ@Babylon.jsレシピ集発売中 (@_0447222690292) April 1, 2023
残念ながら、こっそり延期されてた…
#babylonjs勉強会 pic.twitter.com/j1ttRyEAEH
中でも、液体表現がすごかった。ブラウザ上で、しかもJavaScriptで水の動きをシミュレートして動かしてしまう。しかも、超リアル!!!
#babylonjs勉強会
— 犯人はヤス (@Ykoba791) April 1, 2023
Webブラウザで液体表現するのか・・・ pic.twitter.com/fDsazrb0aT
2022年度活動紹介
やまゆさんとちょまどさん(ちょまどさんはツイッター監視担当)による活動紹介。
合わせてないのに、お互いイイ感じにユルくて素敵でしたw
やまゆでーす
— かーでぃ@Babylon.jsレシピ集発売中 (@_0447222690292) April 1, 2023
ちょまどでーす
いい感じにゆるいwww
(札幌からご苦労様です!)
#babylonjs勉強会 pic.twitter.com/JjobMPXA4T
こうしてみると、すごい!
そして、「開発環境を晒す会」以外、若干だけど全部絡めてる!
微力でも力になれてる…かな?
そして、これからももっとBabylonJSの情報発信をしていきます!
これからも一緒に
— かーでぃ@Babylon.jsレシピ集発売中 (@_0447222690292) April 1, 2023
盛り上げて行きましょう!
👏👏👏👏👏👏👏👏👏
#babylonjs勉強会 pic.twitter.com/4j82qRtZu4
Babylonjsの導入事例
①バーチャルキャストさんの事例
VRMビューワにBabylonjsを採用した事例の紹介。glTFとBabylonjsの相性が非常にいいとのこと。
#BabylonJS勉強会 #BabylonJS
— じゅん@4/19XRミーティング北海道エリアのお世話 10/22💉5 (@jun_mh4g) April 1, 2023
やまゆさんの発表
企業での採用事例
インフィニットループの関連会社
ブラウザの3Dビューア
VRM(3Dモデルの一つの規格) pic.twitter.com/qa2qJvNvMv
glTFとBabylojsは相性がめちゃくちゃイイ!
— かーでぃ@Babylon.jsレシピ集発売中 (@_0447222690292) April 1, 2023
#babylonjs勉強会 pic.twitter.com/9P4gncpS2g
②日立製作所さんの事例
若干、自分のLTに被る?とか思ったけど、自分のLTがめちゃくちゃ小さいので「被る」とか思った自分が恥ずかしくなってきた(笑)
👏👏👏👏👏👏👏👏👏👏👏
— かーでぃ@Babylon.jsレシピ集発売中 (@_0447222690292) April 1, 2023
#babylonjs勉強会 pic.twitter.com/re32TuFdUW
ツイート、スペル間違ってるしw
自分のLTの時でも発信しましたが、メタバースやデジタルツインの実証実験(PoC)として、BabylonJSはホント優秀だと思います!
Bablonjs、ホント手軽に構築できるので、PoCとしてめちゃくちゃ便利だと思う。
— かーでぃ@Babylon.jsレシピ集発売中 (@_0447222690292) April 1, 2023
#Babylonjs勉強会 pic.twitter.com/8skQrfLncc
以上で前半戦の終了です。後半は、一般登壇者によるLT大会。
トップバッターは、私だったります(笑)
LT大会
勉強会、休憩挟んで後半はLT会です。今回一人10分と少し長めのLT会だったので、たっぷりと情報を詰め込めましたw
ここからは、LTタイム!
— you (@youtoy) April 1, 2023
#BabylonJS #BabylonJS勉強会 pic.twitter.com/rpDqQljFu3
ということで、LT会のはじまりはじまり~~
ちょまどさんのツイートがスレになっててわかりやすくかったので、登壇情報は、ちょまどさんのツイートを拝借致しますw
👏👏👏👏👏👏👏👏👏👏👏👏👏👏👏
#BabylonJS勉強会
— ちょまど🎤今夜28(火)福岡登壇 (@chomado) April 1, 2023
続いては かーでぃさん (@_0447222690292 )による発表
「部屋のぷちデジタルツイン」
部屋に置いたラズパイで取得(python)したデータを使い、
未来予測: JavaScript
フィードバック: Babylon.js
すごい👏 pic.twitter.com/VhHlvBcFjr
私のLTですね。部屋のぷちデジタルツインをやってみました。
自分なりのデジタルツインの要件を、超ミニマムに満たしてます(笑)
ランニングコスト0で実現でき、デジタルツインのPoCとしてカンタンに実装できるBabylonJSの強さが少しでも伝わったならうれしいです。
#BabylonJS勉強会
— ちょまど🎤今夜28(火)福岡登壇 (@chomado) April 1, 2023
続いては
nagauta さん (@nagauta_jp) による発表
「2D画像を3Dモデルに変換して表示するアプリを作ってみる」https://t.co/GlbORpCUCH
写真の深度を推測して立体にしてるんだね✨ pic.twitter.com/QIlhQr9veN
2D画像に深度を与えて3Dモデルに変換!単眼深度推定っていう手法で震度を図って、点群データを作成してBabylonJSで再現。
無限の可能性しか感じないw
#BabylonJS勉強会
— ちょまど🎤今夜28(火)福岡登壇 (@chomado) April 1, 2023
続いては
にー兄さんによる発表
「軽率にBabylon.jsへWebXR Featureを実装してOSSコミットした」
始まった👏
深度推定情報へのアクセスを可能にする機能追加!すご😲つよ😲 https://t.co/SWvLk5cHzm pic.twitter.com/Z3ChM4setK
つよつよのにー兄さんw
軽率にしては、OSSコミットしてるとか、凄すぎ(全然軽率じゃない!)
社会人1日目に、日本マイクロソフト本社でLT登壇とかも、すごい!(おめでとうございます!)
#BabylonJS勉強会
— ちょまど🎤今夜28(火)福岡登壇 (@chomado) April 1, 2023
続いては
ricky さん (@N1809031125) による発表
「#BabylonJS 触ってみた」
スキャンした部屋の3Dモデル (glb) を
babylon.js で簡単に配置できてスゴい!という話👏 pic.twitter.com/9iyvmhYZle
Playgroundでは、glTFを別サーバに置く必要がある等、若干扱いが面倒だったんですが、Glitchというツールを使うとglTFの配置がコードと一緒に出来て便利!(これはいいかも!!)
#BabylonJS勉強会
— ちょまど🎤今夜28(火)福岡登壇 (@chomado) April 1, 2023
最後の発表は
YukiTanabe さん (@tanabee_8 ) による
「Babylon.js x 8thwallでWebARをやってみた」
です👏
元旦の新聞のセイコーグループの広告で
マーカーを読み込むと
添付動画のように
うさぎさんが出てくる web AR を#BabylonJS で作ったとのこと👏🐇 pic.twitter.com/tywLzOEPnO
新聞広告ARで、BabylonJSを採用した話。ARで大量にうさぎを出現させるのが、BabylonJSではとっても簡単&モバイル環境でも60FPSが出る。
BabylonJSの性能の高さが見られる一方、サンプルと資料が少なく大変だったので、これから情報発信していきます。とのこと。
見習いたいです!!
クロージング
イワケンさんから、「ブログを書くまでが勉強会」という指示w
裏にはBabylonJSの日本語記事を増やしたいという想い。
今まで、Discordがあるから…と、あまりキニシテいませんでしたが、これから自分もBabylonJSの情報発信、していこうと思います!
ブログを書くまでが勉強会
— かーでぃ@Babylon.jsレシピ集発売中 (@_0447222690292) April 1, 2023
→ 日本語記事を増やそう!!!
#Babylonjs勉強会 pic.twitter.com/Hk7eSnz5Oq
そして、勉強会のアンケート。
ちょまどさんの印象に残った発表→全部!w
はい、もちろん自分も全部でした。すべてがめちゃくちゃ楽しかったです。
#BabylonJS勉強会
— ちょまど🎤今夜28(火)福岡登壇 (@chomado) April 1, 2023
本当に全ての発表が素晴らしかったなあ👏#babylonjs pic.twitter.com/1lojBmB9zc
まとめ記事
Limesさんが、爆速でまとめ記事(英語版も!)を書いてくれました。
ありがとうございます!
LT登壇者のnagautaさんの感想記事です。自分のところも、「面白かった」と記事にして頂き感謝です♪
Rickyさんの感想記事。LT枠が空いてたら申し込んだという、勢いが素晴らしいです。LT、楽しいですよね!これからも場数を踏んで、LTのすばらしさを一緒に広げて行けたらいいなぁ
Togetter Babylon.js勉強会 vol.2まとめました!
各種リンクなど
Youtubeアーカイブ
Babylonjs6.0 新機能紹介 Limesさん(https://twitter.com/limes2018)
Babylon.js勉強会 2022年活動紹介 やまゆさん(https://twitter.com/akai_inu)
& ちょまどさん(https://twitter.com/chomado)
Babylon.js VirtualCast採用事例 やまゆさん(https://twitter.com/akai_inu)
LT1人目 かーでぃ(https://twitter.com/_0447222690292)
LT2人目 nagautaさん(https://twitter.com/nagauta_jp)
LT3人目 にー兄さん(https://twitter.com/ninisan_drumath)
LT4人目 Rickyさん(https://twitter.com/N1809031125)
LT5人目 Yuki Tanabeさん(https://twitter.com/tanabee_8)
Babylonjs勉強会 discord
Babylon.js 公式入門チュートリアル ざっくり和訳
Scrapbox Tips
そして次回は…
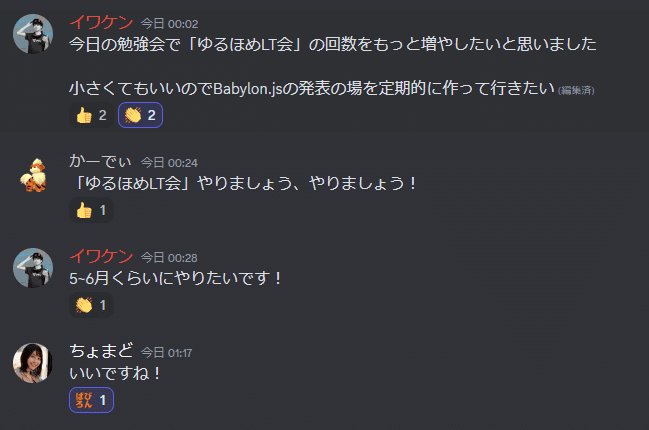
Discordの雑談チャネルにこんな書き込みが…

やりましょう!是非、やりましょう!!
ゆるほめLT会、ほんと素晴らしい会なので、今回の勉強会vol.2でBabylonjsを知った方、是非登壇して頂きたいです。
最後に
イワケンさん、Limesさん、やまゆさん、ユスキィさん、ちょまどさん。
素敵な会を本当にありがとうございました。
また、現地での運営に当たられた多くの方、本当にありがとうございました。
楽しく勉強できたのも、楽しく登壇させて頂いたのも、運営の方々のおかげです。ちっぽけではありますが、大きな拍手を送りたいと思います。
👏👏👏👏👏👏👏👏👏👏👏👏👏👏👏👏👏👏👏👏👏👏👏👏👏
以上、4/1に開催されたBabylonjs勉強会 vol.2のまとめ記事でした。
いいなと思ったら応援しよう!

