
VScode+Dockerで技術書環境構築
はい、かーでぃです。
5月の技術書典に向けて、(自分の中では)だいぶ慌ただしくなってきましたw
今回、共著として自動化本とBabylon本、個人として出すプログラム入門本が前編と後編の2つ。全部で150~200ページぐらい書くわけですから、そりゃ、慌ただしいわけですな。
そんな中、前々から気になってDocker環境。パソコンも新しくなったことですので、リトライしてみることにしました。
リトライというとは、以前チャンレンジして挫折してるわけですね(笑
Dockerってなに?
仮想化技術の1つですが、VMwareのようにOSまるまる仮想化するわけではなく、必要なアプリ(サービス)だけを仮想化(コンテナ)するサービス(アプリ?)です。
という漠然としたイメージはありますが、正直よくわからん(笑
Re:ViewでDockerを使うメリットは、もちろん、ローカルでPDFを生成できること。GitHub Actionを使わなくても、生成ができてしまうのです!
逆に言えば、GitHub ActionでPDFは生成できるので、Dockerが必須ではないです。技術書書き始めて約2年ですが、これまでDocker環境はなかったですからね(笑)
Dockerのことをもっと知りたい!
昨年の技術書典で購入させていただいた、「明後日から使えるDocker入門」。こちらをつらつらと読みながら、なるほどDockerとは、こーいうものなのね…と改めて勉強。
Windowsにインストールするには、設定が必要なのね…などなど、恐らく基本情報なのでしょうが、全然知らなかったので、非常に勉強になりました。
さて、こちらを参考にさせていただきながら、Dockerのインストールは無事に終了。
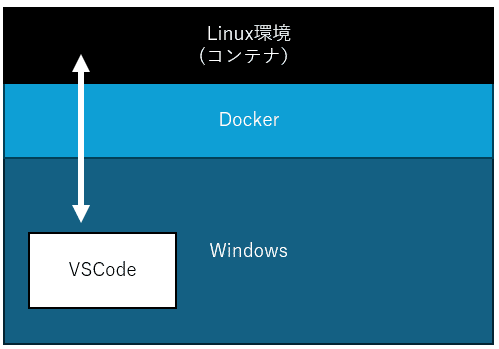
自分の認識が正しければ、恐らく下記のイメージ。

Windowsの上にDockerが乗り、そのうえでLinux(コンテナ)が走って、VSCodeからLinuxに接続する。
Linux上には、すでにRubyなどがインストールされているので、rake pdfコマンドで、PDFが生成される(Windowsでは、Rubyをインストールした上で、
rake webしかダメだった)。
ということは、このLinux環境(コンテナ)のイメージを探してくればよさげなのですが、さて、どこからどう探せばいいのか…???
ということで、詳しい諸先輩方に聞いてしまいました。
VS Code+Docker環境の構築
まず、Re:View環境を構築するだけであれば、以下で大丈夫とのこと。
(以下、CX20さんとにー兄さんに教えて頂いたことをnoteに起こしただけ)
1.Dockerをインストール
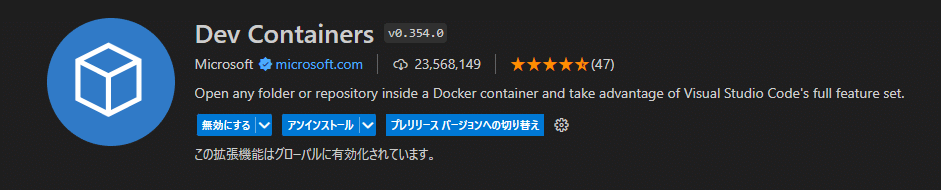
2.VS CodeにDevcontainerをインストール

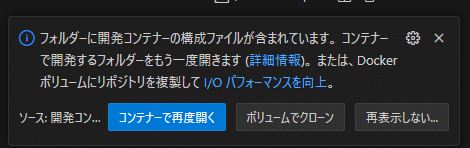
3.VS Codeでフォルダを開く際に、「コンテナで再度開く」を押す

以上!
これだけ?んー、これだけみたいなんです。
3の「コンテナーで再度開く」を選択すると、環境構築が始まります(少し時間がかかります)。
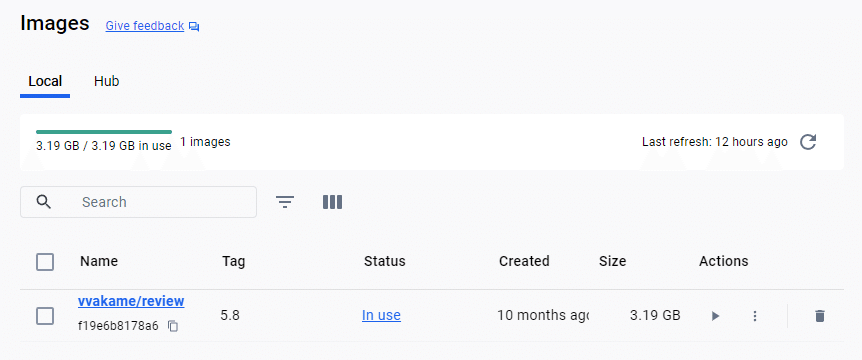
環境構築が終わると、DockerのImagesに、実際にイメージが生成されています。

PDFを作ってみる
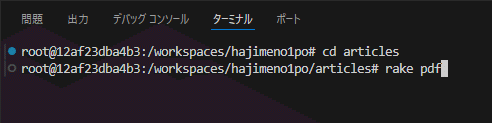
Dockerに接続している状態で、ターミナルを開きます。

ターミナルが開いたら、書きコマンドでarticlesフォルダに移動します。
cd articlesフォルダに移動したら、"rake pdf"と入力します。

これで、問題がなければ、articlesフォルダにPDFファイルが生成されます。
GitHub Actionでの生成よりも、数段早く処理されるので、待ち時間からだいぶ解放されます。ちょっと修正して、PDFでの反映状態を確認して…という動きが楽に行えるので、これは便利❣
ちなみに…
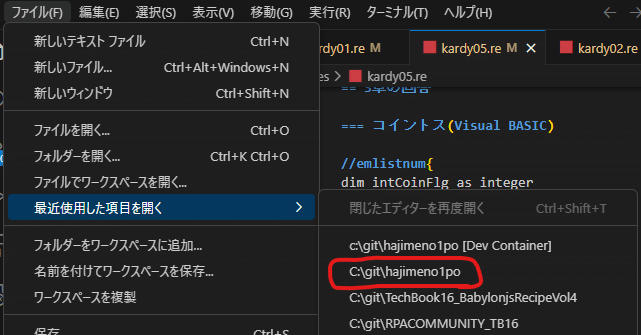
ファイル→最近使用した項目を開く→~[Dev Container]が付いてない方を選ぶと、Dockerを使わない環境に戻れます。

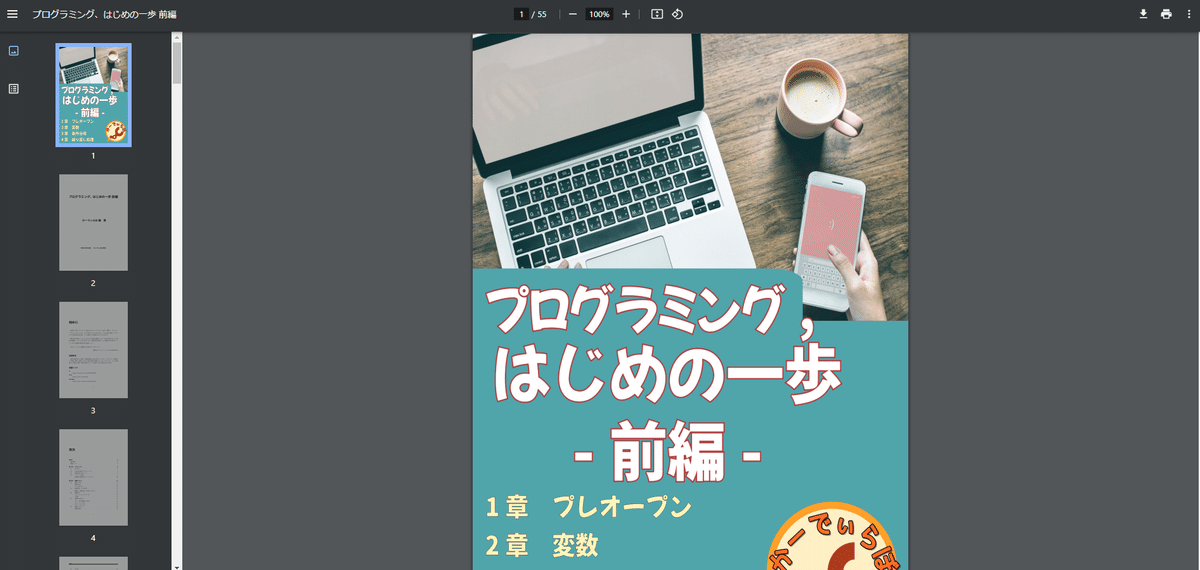
チラみせ
ということで、せっかくPDFが生成されたので、今回初めて個人出展の1冊目、冒頭だけ初お披露目です(*ノωノ)
プログラミング、はじめの一歩 前編

これからプログラミングを学びたい、チャンレンジしたけど挫折しちゃった方に、是非読んでもらいたいと思いながら書いております。
また、生成AIでなんとなくコード生成をされている方にも是非読んでもらいたいと思っています。
ということで、技術書典16をお楽しみに~。
いいなと思ったら応援しよう!

