
技術同人誌を執筆してみた
BabylonJS勉強会から声をかけて頂きまして、初めて執筆なるものをさせて頂きました。初めて尽くしのことで、関係者には色々とご迷惑をおかけしたかと思いますが、なんとか書き上げることができ、9月10日から始まる技術書展13(https://techbookfest.org/)に出展することができました。
執筆にあたって
そもそもWordとか、そーいうので書くのだろうと思いながら迎えた初回打合せ。打合せの中に「Word」なんて言葉は一切なく!「VS Codeで…」「Re:VIEWを使って…」と、聞いたことあるけどあまりわかってない言葉、もしくは初めて聞く言葉のオンパレード!半分以上ついていけないおっさんがぽつーん(笑)
これはマジやばいかも…と、初回の打ち合わせが終わった段階でマジ焦りました!(初回打合せは、49歳の誕生日!)
環境構築に使ったもの
VS Code(Web版じゃないやつ)
GitHubのアカウント
Re:VIEW(VS Codeのエクステンション)
textlint(文書校正ツール)
node.js(textlintに必要なもの)
Git関連で参考にしたサイトはこちら
Re:VIEW関連で参考にしたサイトはこちら
textlintで参考にしたサイトはこちら
VSCode関連で参考にしたサイトはこちら(23/6/4 追記)
まずは、テキストを書く
とりあえず、初回打合せで知識の無さに焦りまくりましたが、焦ったところで執筆が進むわけもなく、とりあえず、VS Code+Git連携までの環境構築をしたうえでテキスト化していこう!と決めました。
自分が書くべきファイルは教えて頂いたので、そこにまずは文字起こしです。構成を考えストーリーを考え、読者が何を期待して自分の章を読んでくれるのか?どう書いたら自分の思いを伝えられるのか。
などと考えながら執筆スタートです。
とは言っても、書いたことがあるのは…会社規定、作業のマニュアル、社内フレームワークのマニュアルなど…と考えれば、技術書っぽいモノはもしかしたら書いてたのかもしれない(笑)
Re:VIEWを使う
ある程度ストーリー立てて執筆が進んでくると、ここにはこんな絵を入れて、ここにはプログラムのこの部分を入れて…とやりたくなってきます。
となると、ついにRe:VIEWの構文を使わないといけなくなるのですが、このころになってくると他の執筆者の方々も体裁を整えた形でGitにPushしてきてくれていますので、それを参考にしてあげると、なんとなくそれっぽいように見えてきます。
Re:VIEWの構文例
={ラベル} 見出し / 大見出し
=={ラベル} 見出し / 中見出し
==={ラベル} 見出し / 小見出し
//image[ファイル名][ラベル] / 画像の追加
===[column] ~ ===[/column] / 枠付きコラム
//emlistnum{ / 番号付きコード
* / 箇条書きリスト
1. / 番号付きリスト(あまり使わない)
@<fn>{ラベル} / フッターノートへのラベル付与
//footnote[ラベル][記事] / フッター欄にラベルと共に記事化
@<br>{} / 改行(※商業化を見据えると多用は禁物)
@<href>{url} / リンク(※商業化を見据えると#はNG)
@<hd>{見出しラベル} / 見出しの参照
@<kw>{索引}@<hidx>{索引} / 索引への追加
BabylonJSを改めて勉強する
もともと作ってあったプログラムをベースに説明文を考えていたわけですが、プログラムには説明の邪魔になる余分なものがいくつかあったので、それらを取り除きながら、改めてBabylonJSの勉強をしてみました。
ちょまどさんの日本語チュートリアルを読み返したわけですが、初回はただ書いてあることをコピペして「動いたー」とか「できたー」で感動していたわけですが、2回目ともなると「あぁ、なるほど…」「ココでこうしてるから、こーなるのかー」と思うこともしばしば。
と、内容の理解が進むと説明するには邪魔なオブジェクトとかロジックとか見えてきて、その辺りを修正したり、Playgroundも使い方がよくわかってなかったところが、理解できたりと…
知識を得て定着させるためには、INPUTとOUTPUTが大事ですね。
ということを改めて思いました。
Re:VIEWの使い方がいまいちわからん
そんなこんなで、なんとか形になってきた執筆作業ですが、当初VS Code上で出来ていたプレビューが途中からうまく見えなくなり、GitにPushするとGit ActionでPDFが自動的に生成されるので、そのPDFを見て確認する、という作業の繰り返しになりました。
他の執筆者の方とPushのタイミングが合わないように、状況を見つつこっそりPushして、エラーが出たらすぐに直してまたPushみたいなことを繰り返しながら進めていきました。
Re:VIEW構文例にもありますが、あんな感じで作成していくわけです。当初あの書き方になれず困っていましたが、2週間以上毎日格闘してるとなんとなく指が動くようになりますね。
= グラフ表示をやってみた
=={こんなことやってみます} こんなことやってみます
==={完成イメージ} 完成イメージ
本章では、Babylon.jsを使ったグラフ表示にチャレンジしていきます。
難しいことはしていません。
基本的な四角を表示するだけの単純なしくみですので、入門編として気楽に読んでいただきたく存じます。Playgroundにも下記にて公開しています。
@<br>{}
→ @<href>{https://playground.babylonjs.com/#V4VCDJ}
@<br>{}
こちらにもソースコードを掲載致しますが、詳細はPlaygroundをご参照ください。
//image[kardy/001][完成図]
==={グラフ表示での問題を3D表示で解決} グラフ表示での問題を3D表示で解決
少し前置きです。グラフ表示を3Dでやってみようと思ったのは、Babylon.js勉強会主催の「ゆるほめLT会」でLTネタを考えていた時、
「登壇者はきっとWebXR系な人が多いだろうから、自分はビジネス寄りの話をしよう!」と思ったのがきっかけでした。
結果的にはWebXR系のLT登壇者は少なかったわけですが、こんな内容でも皆さんに褒めていただき、調子に乗って執筆までさせていただくことができました。
出会いは、何かを産みますね!アラフィフですが、こんなすばらしい体験をさせていただけるとは思って居ませんでした。ちなみに、Git ActionでPDFが生成されるようになったのは、どなたかが設定してくれたのか、標準機能なのかはわかりません(笑
でも、この機能がなかったら最後まで執筆できなかったかもしれません。プレビューがちゃんと機能せず、自前でPDFを生成するにはDocker環境を整える必要があるなど…技術書書くには、まず環境整備が大変です。
8月も終わりになってくると、皆さんの執筆も終わりだし、他の方の誤字脱字やレイアウト崩れ等のチェックを行いつつ、最終系に仕上げていきます。
ここでは、GithubのIssuesを使いました。
修正箇所は見つけた人がIssuesにアップして、修正が完了したら修正した人がCloseをする。全部で56個のIssuesが上がってたわけですね。
もちろん、最終系が出来上がっているので、現時点でOpenなIssuesはありません。

プレビュー機能(2023/4/17追記)
Git ActionでPDFを生成できるようにして頂いてはいたのですが、Pushしてエラーが出てしまった場合は即修正しなければなりません。
即修正できればよいのですが、原因の特定ができず修正できない場合、他の方に迷惑がかかってしまいます。
VS Codeのプレビュー機能もあるのですが、こちらは厳密さがあまりないため、下記のプレビュー機能を使うことになります。
実は、vol.1の時はよくわからず使っていなかったのですが、vol.2の際にCX20さんが改めてdiscordに記載してくれたのをきっかけに、再度試してみました。最初、動かなかったのですが、CX20さんから「日本語のフォルダ名が良くないかも」の指摘を頂き、無事にプレビュー機能が動いたので、ここに忘備録としてメモしておきます。
■ コマンドの導入方法(※ 事前に Ruby の導入が必要です。gem / rake コマンドが Ruby のコマンドである為です)
gem install review■ HTML ビルドの方法(articlesフォルダにてターミナルを開く)
rake web ※rakeコマンドは、rubyのmakeコマンドですね。
構文チェックツール
環境のところに少し書きましたが、textlintという構文チェックツールを使ってみました。使うためにはnode.jsが必要なのですが、自分のPCにはインストールしてなかったのでまずはそこからです。
node.jsは、インストーラをダウンロードして実行するだけですので、難しくはありません。インストールだけならば…
次はtextlintのインストールです。npmは、node package managerの略なんですね。npmを使って、textlintをインストールします。
$ npm install textlint
$ npm install textlint-plugin-review textlint-rule-preset-ja-technical-writing textlint-rule-prhトップディレクトリに .textlintrc ファイルを作成し、このように入力。
自分の場合は、既に作成されGitにUPされていたファイルをPullしたので、作る必要はありませんでした笑
{
"rules": {
"preset-ja-technical-writing": true,
"prh": {
"rulePaths" :["./prh-rules/media/WEB+DB_PRESS.yml"]
}
},
"plugins": [
"review"
]
}最後に、VS Codeのターミナルから下記コマンドを実行すると、構文チェックを行ってくれます。
./node_modules/textlint/bin/textlint.js ./articles/[構文チェックしたいファイル名]
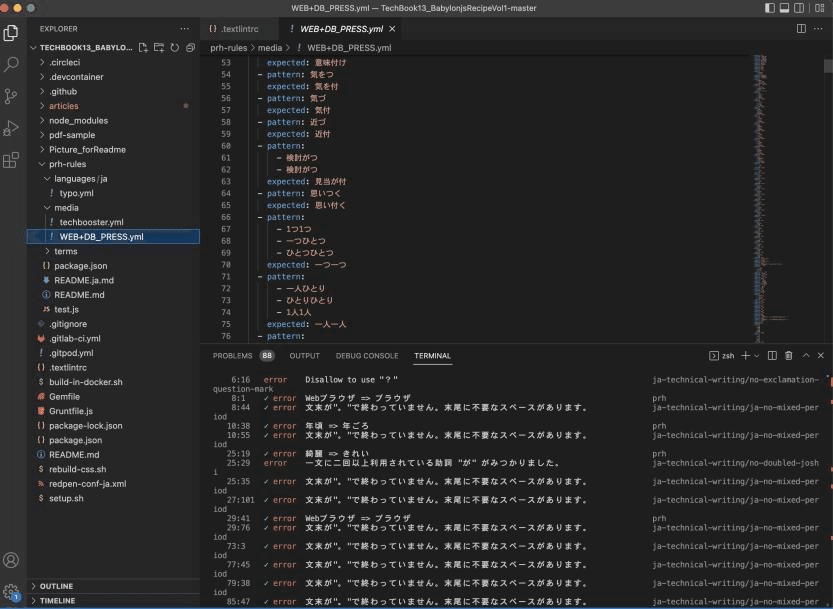
こんな感じで構文チェックをしてくれます。ただ、textlintで構文エラーとなった項目すべてを修正する必要はありません。敢えてそのような表現にしていた場合や、そもそもなぜ構文エラーになったのはわからんような言葉もちらほら…。
と、そんなこんなでtextlintでチェックしたり、皆さんの執筆分を互いに読んでブラッシュアップしたりと…チェック作業は書く以上に大変でしたが、日に日に完成に近づいていく本を読むのは、毎日の楽しみでもありました。
textlintでエラーが出たら(2023/4/30追記)
下記のようなエラーになる場合は、jsファイルをWSHが動かしている状態です。nodeで動かすために、先頭に"node"を入れてみましょう。

node ./node_modules/textlint/bin/textlint.js ./articles/[構文チェックしたいファイル名]以上で完成です。
今回、販売はオンラインのみ(オフライン会場での販売はなし)なので、PDFでの配布のみです。ただ、170ページ以上あるので、個人的には製本版が欲しい…とdiscordで投げたら、調べて頂けました!ちなみに製本すると…
仮に10冊だけ製本するとした場合………
・モノクロだと2000円/冊ぐらい。
・フルカラーだと、6500円/冊ぐらいのようです。
※フルカラー印刷って、高いんですね!
でも、製本版欲しいーー!!
技術書典13で販売します
今年の夏の思い出は、この執筆作業ですかね。家族のことはほっぽりだして、ずっとこればかりやってました。そんな熱い思いを込めた作品です。自分だけではなく、他の執筆者の方の熱い熱い思いも含まれています。よかったら手に取ってもらって、Web3D表現時の相棒にして頂けると嬉しいです。
最後に
今年49歳のおっさんなのですが、まさか自分が同人誌を書くことになるとは思ってもいませんでした。
Githubのアカウントもなかったおっさんが、7月末には途方にくれてたおっさんが、無事にひと夏乗り越えてちょっとだけ成長できました笑
こんな年齢でも、やる気があれば成長することができるんだと改めて実感した夏でした。
ホントの最後ですが、執筆に関してお声がけ頂いたLimesさん。色々と手助け頂き教えて頂いたCX20さん、turamyさん、iwakenさん、彩さん、やすさん。素敵な表紙絵を描いてくれたちょまどさん。その他大勢のBabylonJS勉強会の参加者の皆様。本当にありがとうございました!!!!
いいなと思ったら応援しよう!

