
Photo by
nanadays
いいねボタン
こんばんは、かーでぃです。
オンラインイベントをしていると、どうしても登壇側と参加者側の距離感が気になります。
オフラインでは、参加者との物理的な距離が近いのと、その場の空気を感じることができるのですが、オンラインだとなかなかそうはいきません。
チャットが盛り上がったり、Xへのポストが盛り上がったりしてくれれば嬉しいのですが、そこもなかなか難しいのが正直なところ。
盛り上げ役を買って出てくれる人がいると非常に助かるのですが、そういう俗人的ではなく、もっと盛り上がるための敷居を低くする手段を…
ということで、いいねボタンを考えてみました。
考えてみました、と言ってもGPT先生に教えてもらっただけですが…
Apps Scriptを開く
スプシの拡張機能 → Apps Scriptを選択

コード.gs
以下のコードをコピペする。
function doGet() {
return HtmlService.createHtmlOutputFromFile('index');
}
function increaseLikeCount() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
// いいね数を保存するセル(例: B1)
var likeCell = sheet.getRange('B1');
var currentCount = likeCell.getValue();
// もしセルが空なら0を設定
if (currentCount === '') {
currentCount = 0;
}
// カウントを1つ増やす
var newCount = currentCount + 1;
likeCell.setValue(newCount);
// 新しいカウントを返す
return newCount;
}
function nowCount(){
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
// いいね数を保存するセル(例: B1)
var likeCell = sheet.getRange('B1');
var currentCount = likeCell.getValue();
// もしセルが空なら0を設定
if (currentCount === '') {
currentCount = 0;
}
// 現在値を返す
return currentCount;
}HTMLファイルの追加
+ボタンから、HTMLファイルを追加。
ファイル名は、「index」(index.html)とする。

index.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>いいねボタン</h1>
<button onclick="incrementLike()">👍 いいね!</button>
<p id="likeCount">0</p>
<script>
// いいねボタンがクリックされた時に実行
function incrementLike() {
google.script.run.withSuccessHandler(updateLikeCount).increaseLikeCount();
}
// カウントアップの結果を表示する
function updateLikeCount(count) {
document.getElementById('likeCount').innerText = count;
}
google.script.run.withSuccessHandler(updateLikeCount).nowCount();
</script>
</body>
</html>
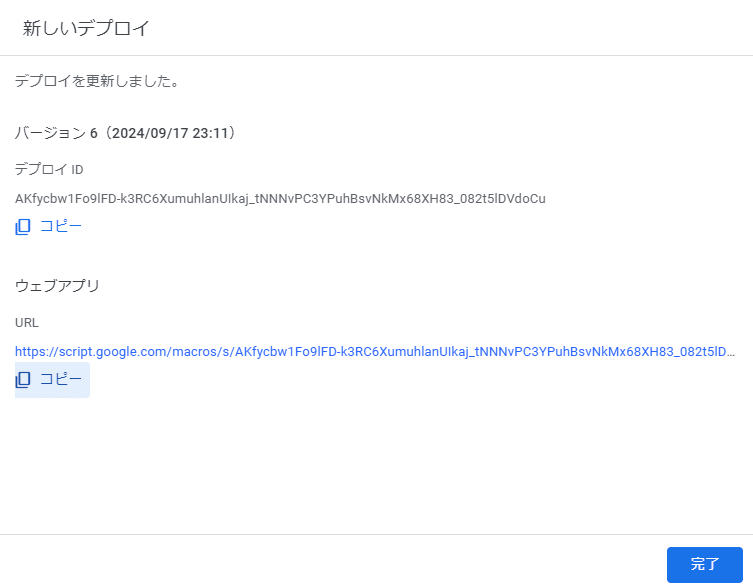
デプロイ
機能選択:ウェブアプリ
アクセスできるユーザ:全員

デプロイすると下記の画面がでるので、ウェブアプリのURLをコピー

ウェブアプリを開く
開くと、下記のような画面が出てきます(スマホで開くとめちゃくちゃ小さかったので、PCで開くことオススメ!)
[👍いいね!]ボタンを押すと、スプシのB1の数値がカウントアップ。

いいところ
index.htmlでカウントアップと数値の表示ができている
ウェブアプリ化してるので、権限周りを気にしない
データがスプシにも書き込まれる
課題
index.htmlの見た目を変更(ボタンといいね数の大きさなど)
スプシをリンク付きでスライドに組み込めるが、自動更新はGASが必要
というわけで、GASを使ったいいねボタンの作成例でした。
オンラインでも、参加者との距離を縮めるための施策、順次検討していきます。
いいなと思ったら応援しよう!

