
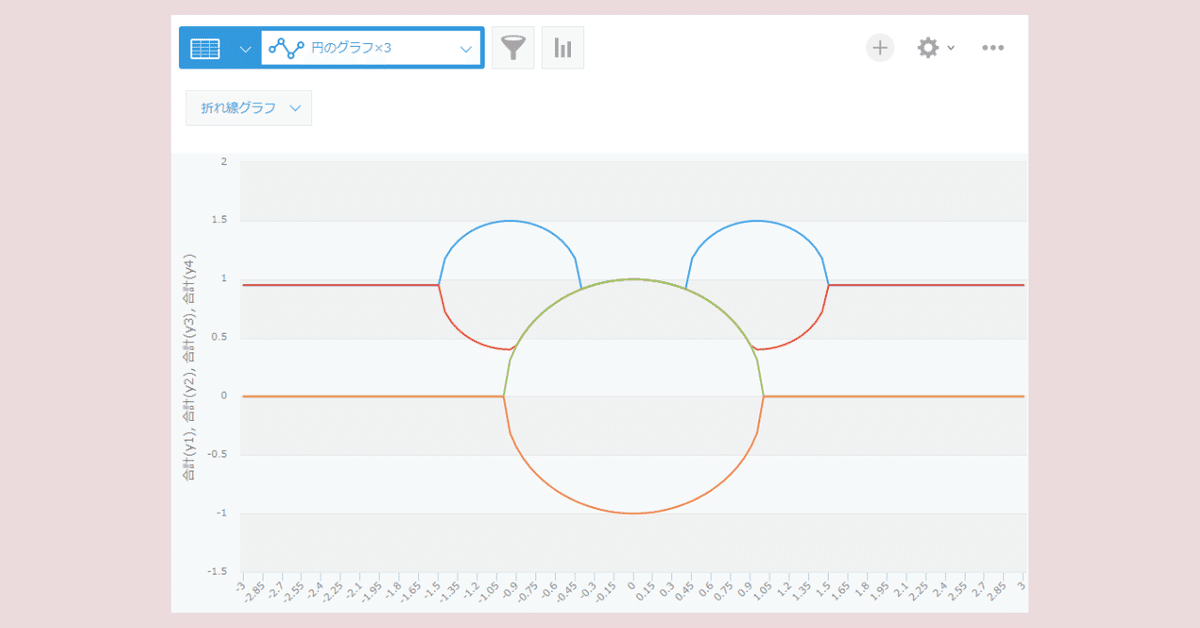
kintone(の基本機能だけ)で描く愛のカタチ
はじめに
イシイケンタロウです塗装用のハケとローラーを作ってる会社の兼業情シスです
kintone を触る係をしてます


認定資格は5つ全冠 & サイボウズ公認 kintone エバンジェリストです
高度情報処理国家資格は全冠まで(ずっと)あと1コ


この記事を書くに至る経緯
ある木曜日のランチ雑談会で松田さんが緯度経度から距離を出したいと仰ってニゴローさんと私で基本機能で地球の曲面考慮する非ユークリッド幾何学は厳しいのではという話になりそこはそれで終わったんですが
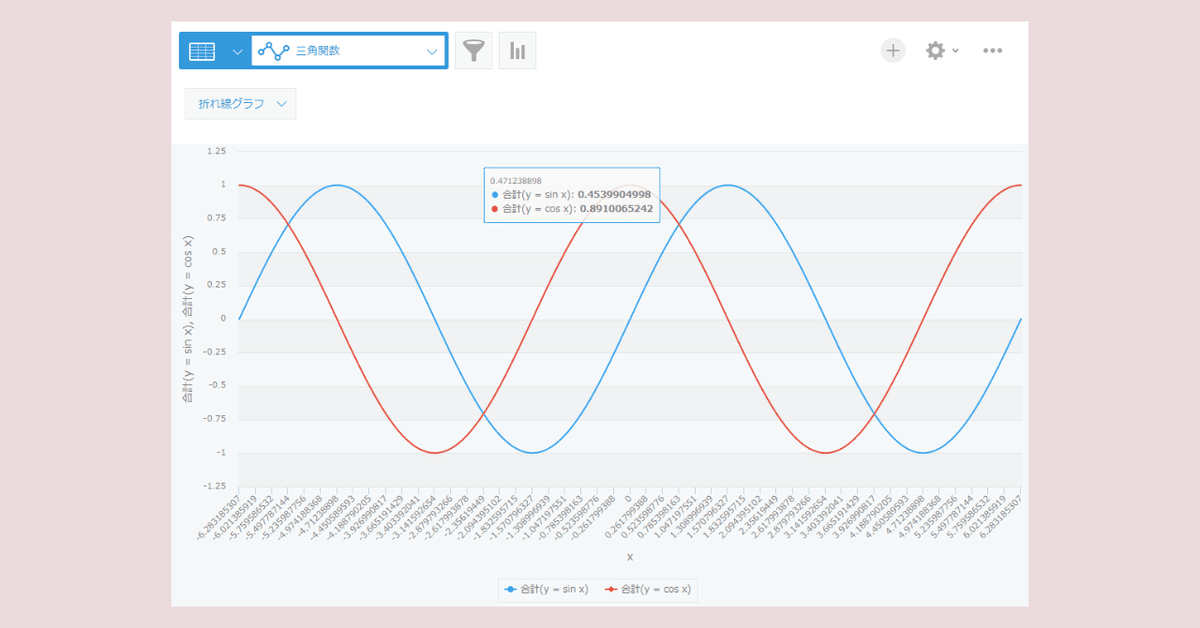
その後ひとりで三角関数とか平方根とか以前ジュリさんと話しながらなんか作ったなぁと思いながら開発者環境を覗いてみたら残ってたのでtweetしたらこたけさんが反応してくださった
なにがおこってるか分からないけれどきれいなハート…🫶 https://t.co/QZY8SJUBj7
— こたけ (@wakabamark6) March 16, 2023
(・・・ゴメン有名人交友あるよマウント入れちゃったw
2021年9月のcafe東京で話したネタでした
記事書いた気がするけど探せなかったので改めて書きます
以降ずっと数学の話が続くので苦手な方は読み飛ばしてください💦
一番下にアプリテンプレートとcsv置いておきます😀
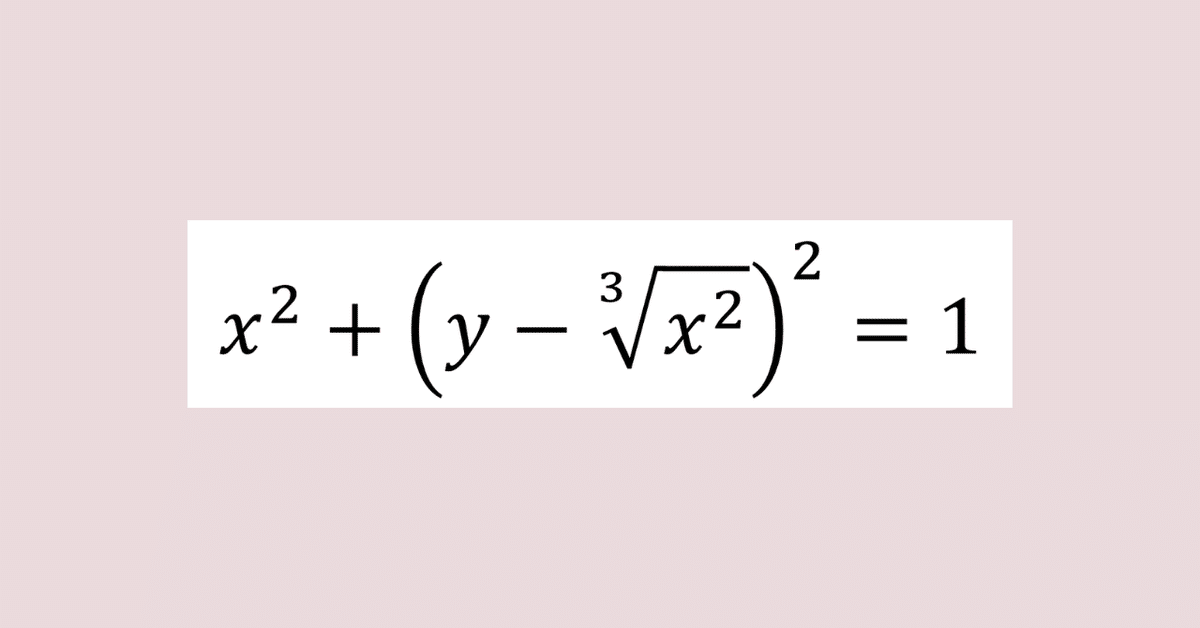
まずはハートの方程式を確認します
ググれば出てきますこんな感じ

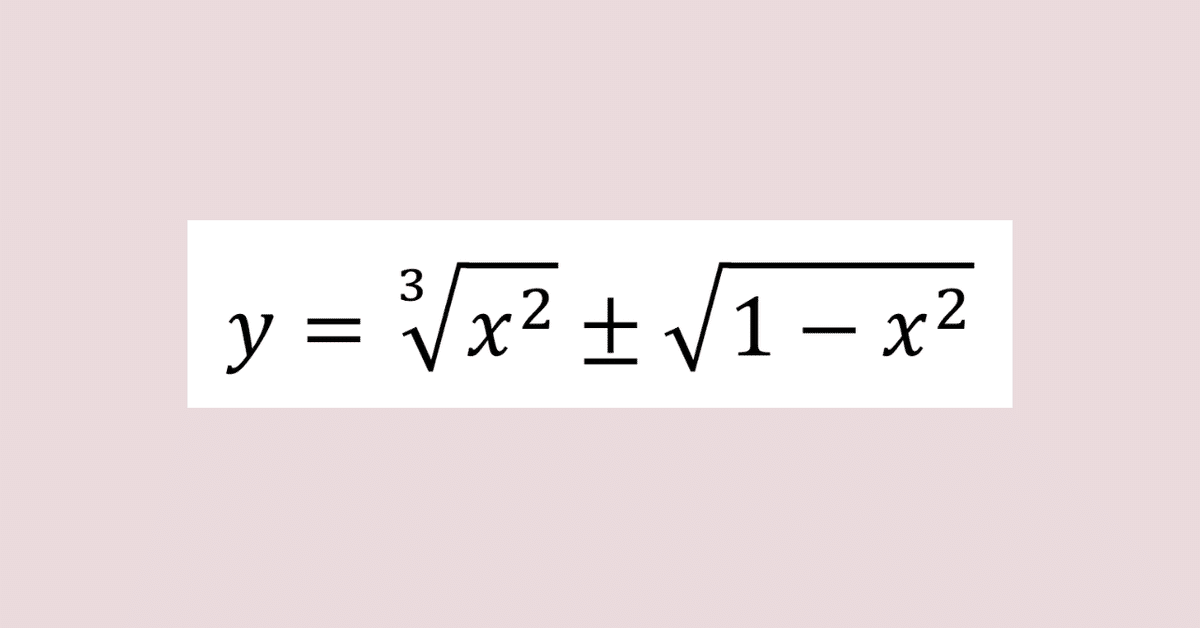
kintoneのグラフに表示したいので「y=」の形式に変換します

プラス・マイナスが出てきたのでグラフは2つの線で描画されることがわかります
JS書いちゃえばsqrtやcbrtで簡単なのですが、基本機能だと計算フィールドで平方根や立方根はできません(べき乗はできます2乗や3乗くらいなら書いてもいいけどねw)
そこで「ニュートン法」という手法を用います
ニュートン法の説明は・・・ジュリさんに丸投げします!w
ここでさらに式変換
繰り返すけど基本機能の計算フィールドでできないのは平方根と立方根で、べき乗は普通に使えます
そこで「p = 1 - x^2」「q = x^2」と定義してさっきの式に代入します

これだけでなんとなく簡単になった感じしません?
(数学のこういうトコ好き🎵
ようやくアプリを作っていきます
まず作るのは「x」という数値フィールドです
実は入力フィールドはこれだけであとは全部計算フィールドです
フィールドコード:x「x」ができたので先程定義した「p」と「q」の計算フィールドも作っておきましょう
フィールドコード:p
計算式:1 - x^2フィールドコード:q
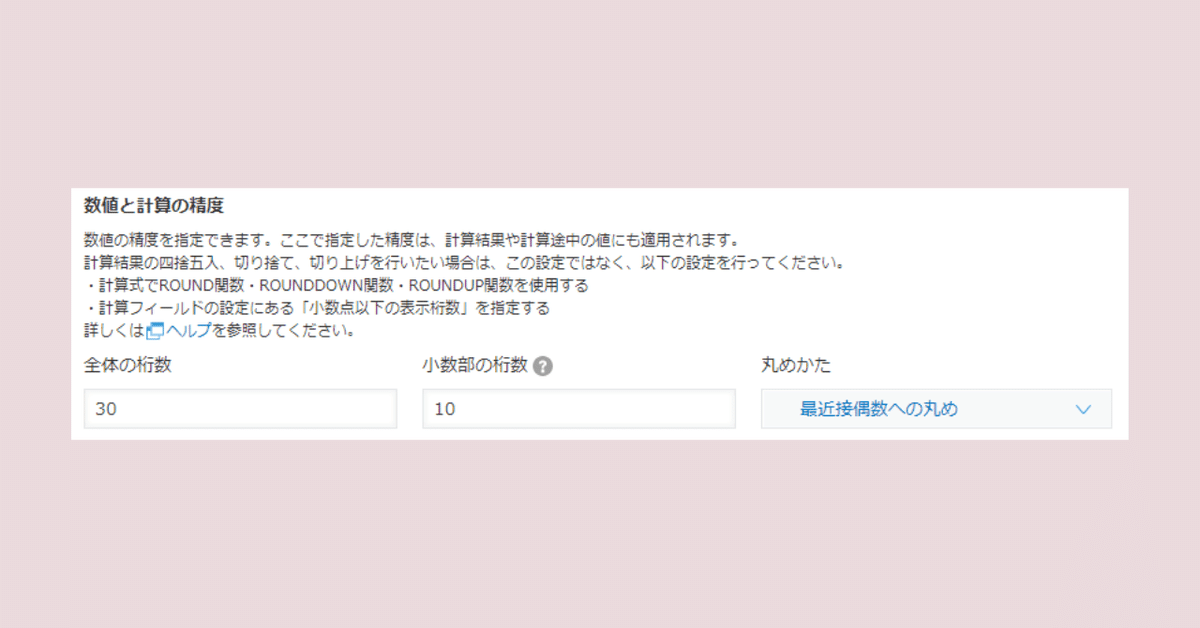
計算式:x^2計算始める前に高度な設定で準備
数値と計算の精度を最大にします
これやっとかないと近似値の限界が下がる

それでは「√p」を求めていきましょう!
ジュリさんの手順に従ってさらに計算フィールドを15個作ります
フィールドコード:p0
計算式:(p + p/p) / 2
フィールドコード:p1
計算式:(p0 + p/p0) / 2
フィールドコード:p2
計算式:(p1 + p/p1) / 2
フィールドコード:p3
計算式:(p2 + p/p2) / 2
フィールドコード:p4
計算式:(p3 + p/p3) / 2
フィールドコード:p5
計算式:(p4 + p/p4) / 2
フィールドコード:p6
計算式:(p5 + p/p5) / 2
フィールドコード:p7
計算式:(p6 + p/p6) / 2
フィールドコード:p8
計算式:(p7 + p/p7) / 2
フィールドコード:p9
計算式:(p8 + p/p8) / 2
フィールドコード:p10
計算式:(p9 + p/p9) / 2
フィールドコード:p11
計算式:(p10 + p/p10) / 2
フィールドコード:p12
計算式:(p11 + p/p11) / 2
フィールドコード:p13
計算式:(p12 + p/p12) / 2
フィールドコード:p14
計算式:(p13 + p/p13) / 2結論だけ言っちゃうとココが基本機能の限界です
「p14」を「√p」と扱うことにしましょう
ただし「p = 0」に注意です
「p = 1 - x^2」なので「x = 1」「x = -1」のとき「p = 0」になっちゃう
「√p」フィールドはIF文使ってゼロ除算を回避です
フィールド名:√p
フィールドコード:sqrtp
計算式:IF(p = 0, 0, p14)同様に「_3√q」を求めていきましょう!
立方根もニュートン法でイケます
ジュリさんの平方根と同じように微分してから漸化式を求めればOK
細かい説明は省きますがこんな感じです
フィールドコード:q0
計算式:1 - ((1^3 - q) / (3 * 1^2))
フィールドコード:q1
計算式:q0 - ((q0^3 - q) / (3 * q0^2))
フィールドコード:q2
計算式:q1 - ((q1^3 - q) / (3 * q1^2))
フィールドコード:q3
計算式:q2 - ((q2^3 - q) / (3 * q2^2))
フィールドコード:q4
計算式:q3 - ((q3^3 - q) / (3 * q3^2))
フィールドコード:q5
計算式:q4 - ((q4^3 - q) / (3 * q4^2))
フィールドコード:q6
計算式:q5 - ((q5^3 - q) / (3 * q5^2))
フィールドコード:q7
計算式:q6 - ((q6^3 - q) / (3 * q6^2))
フィールドコード:q8
計算式:q7 - ((q7^3 - q) / (3 * q7^2))
フィールドコード:q9
計算式:q8 - ((q8^3 - q) / (3 * q8^2))
フィールドコード:q10
計算式:q9 - ((q9^3 - q) / (3 * q9^2))
フィールドコード:q11
計算式:q10 - ((q10^3 - q) / (3 * q10^2))
フィールドコード:q12
計算式:q11 - ((q11^3 - q) / (3 * q11^2))
フィールドコード:q13
計算式:q12 - ((q12^3 - q) / (3 * q12^2))
フィールドコード:q14
計算式:q13 - ((q13^3 - q) / (3 * q13^2))やはり基本機能の限界なので「q14」を「_3√q」と扱います
ここでグラフの仕様を思い出しておきます
グラフに表示できるのは先頭の500個までです
今回は「√p」の前に「±」があるのでグラフの折れ線は2本必要です
つまり1本あたり250個の値を描きます
定義域を「-2.5 < x <= 2.5」、刻みを0.02とすればきれいに250個×2本のグラフが描画できます
ただこれだと画面横幅いっぱいの太ったハートになってしまい百年の恋も冷めちゃう
ハートを描くのは真ん中あたりの「-1<= x <= 1」だけにします
「-2.5 < x < -1」と「1 < x <= 2.5」の間のハートの値は「x = 1」と「x = -1」のときの値(=1±0)である1としましょう
最終的にy1とy2はこうします
フィールド名:y1 = _3√q - √p
フィールドコード:y1
計算式:IF(AND(x >= -1, x <= 1), q14 - sqrtp, 1)
フィールド名:y2 = _3√q + √p
フィールドコード:y2
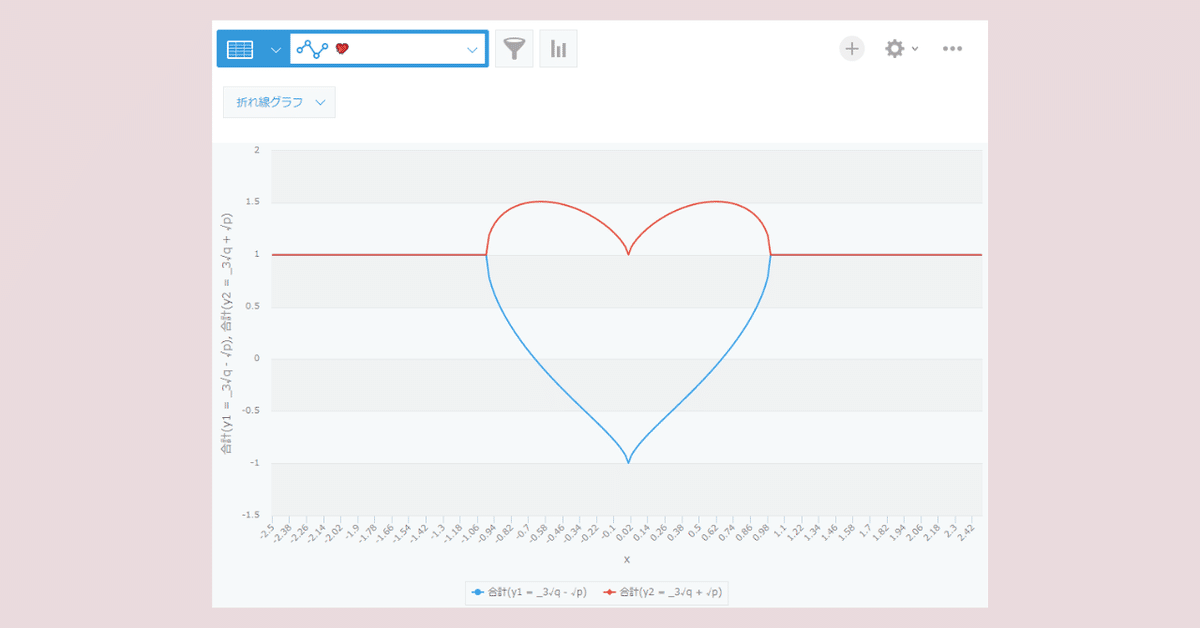
計算式:IF(AND(x >= -1, x <= 1), q14 + sqrtp, 1)グラフを作って完成!

一覧は好きにしていただいてOKです「x」「y1」「y2」が見えるとわかりやすいですが別に見えなくても関係ないしなんなら作らなくてもいい
グラフは折れ線を選択してください
大項目は「x」、集計方法に「y1」と「y2」の合計、ソートは大項目の昇順です
モニタが横長だとやっぱり太っちょになっちゃうのでブラウザの最大化を解除して調整してみてください
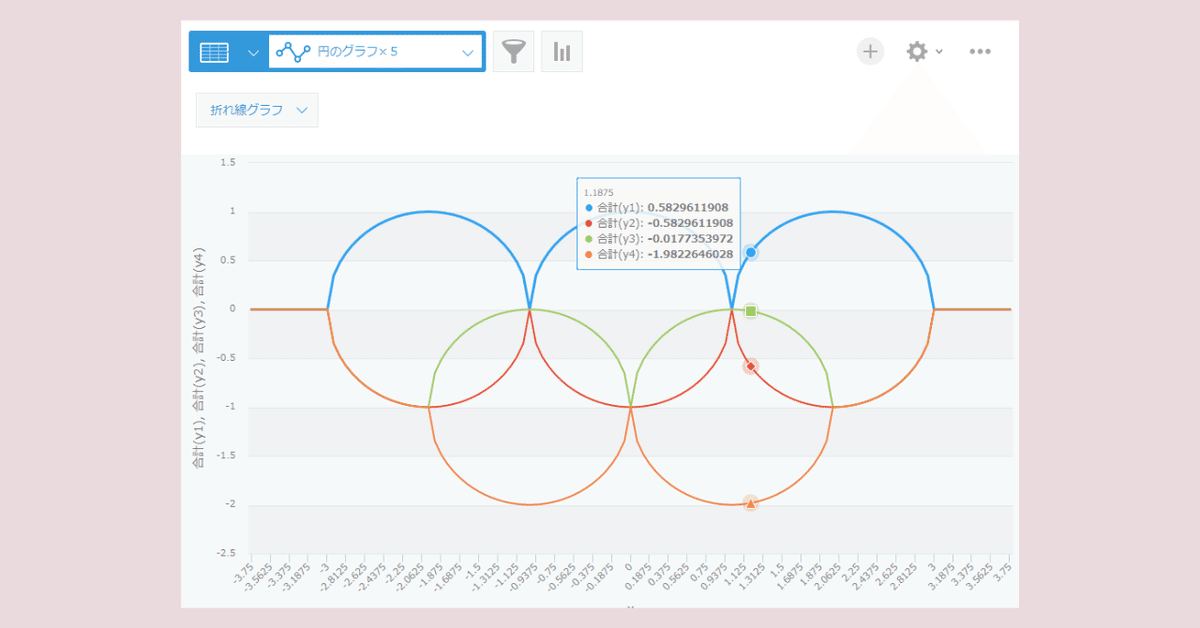
応用編
今回は説明しないけど需要あればします(無さそうw



折れ線4本のときは125個ずつ描画なので少しカクカク
おまけのテンプレートとcsv
基本機能だけしか使ってないのでライトコースの方々もぜひお試しください
おわりに
・月間イシイケンタロウ6月号です
・今回は記事書くの非常に疲れました
・こんなに疲れたのに驚くほど実務に役立たない内容
・同じライトコース対象なのに昇栄山崎さんとの差がひどい💦
・あ、月末のトヨクモユーザーフェス出ますご都合着く方はぜひ!
・あとこの前ビギナーズ倶楽部になかじさんと行きました
・またそのうち記事書きます
・塗装業界向け告知はまだ無いかな
・良かったら弊社インスタ見てやってください
