
【Python】Tkinterを使ってみた #4 ~buttonを使用した応用編~
こんにちは、けんぷりです。
最近、プログラム言語である『Python』を勉強しています。学んだことをnoteで綴っていきたいと思います。
今回はtkinterを使用して、Entry(エントリー)ウィジェットの作成・設定について解説していきます。
Entryウィジェットとは?
Entryウィジェットとは、 ユーザーからの文字の入力を受け取りテキストボックスを生成することができます。
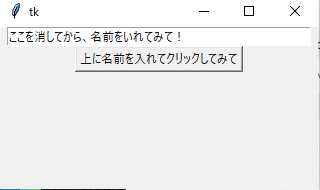
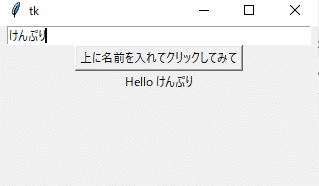
サンプル画面


サンプルコード
from tkinter import *
root = Tk()
e = Entry(root,width=50)
e.pack()
e.insert(0, "ここを消してから、名前をいれてみて! ")
def myClick():
hello = "Hello " + e.get()
mylabel = Label(root, text=hello)
mylabel.pack()
myButton = Button(root, text="上に名前を入れてクリックしてみて", command=myClick)
myButton.pack()
root.mainloop()
サンプルコードを入れると上記のように
解説
わかりやすいので、下のコードから解説していきます。
myButton = Button(root, text="上に名前を入れてクリックしてみて", command=myClick)
myButton.pack()ここのコードは前回同様にButtonウィジェットの生成していきます。オプションのtextでボタンの中の文字を入れていきます。
e = Entry(root,width=50)
e.pack()
e.insert(0, "ここを消してから、名前をいれてみて! ")Entryウィジェットを生成していきます。上記に記載しましたがユーザーからの文字入力を受け取りテキストボックスを作ることができます。
文字を入力することができて、ボタンをクリックすると変更した文字が出てきます。
一行目ですが、簡単な変数を定義でentryのeを使い、Entryウィジェットを作成していきます。オプションであるwidthは横幅を指定(半角の文字数)することができます。つまり、文字入力する際のスペースを白枠部分を幅を指定できます。
二行目は、packでEntryウィジェット配置を上・中央部分に指定することができます。
三行目では、insertメソッド使い指定した位置に要素を追加(挿入)できます。インデックスは最初の要素が 0 、次の要素が 1 と順に増えていきます。
この場合ですと白枠空白部分のはじめに「ここを消してから、名前をいれてみて! 」のテキスト文字を入力されます。
def myClick():
hello = "Hello " + e.get()
mylabel = Label(root, text=hello)
mylabel.pack()そのあとにここの部分はボタンをクリックした際に表示される処理をおこなっております。
二行目は最初の文字をHelloにしたいので、わかりやすいように変数定義でhelloを使っております。また、Helloの後ろに文字追加したいのでgetメソッドを使用していきます。
getメソッドは、辞書のキーから値を取得するメソッドになりますので、変数定義eにあたる白枠部分の文字を表示できるように処理しています。
三行目以降は正常処理できるようにLabelウィジェットを使ってボタンをクリックした際に表示される処理を表しています。
まとめ
いろいろのメソッドを使ってみましたが、文で説明すると難しいですね。できる限り専門用語を使わないで説明しようとしましたが理解できていない部分があるのか。わかりやすい用語に転換して、うまく説明できていないことがわかりました。ブログ作成しながら質を高めたいと思います。
