
デザインシステムを使ってプロダクトのデザイン負債を解消する その2
クックパッドでUXエンジニアをしている村山です。
今回は2022年11月25日に行われた「Cookpad TechConf 2022」で発表した「デザインシステムを使ってプロダクトのデザイン負債を解消する」の内容を紹介します。
村山と見上による「デザインシステムを使ってプロダクトのデザイン負債を解消する」では、過去の歴史を振り返りつつデザイン負債の話と、デザインシステムを導入したことについてお話がありました。デザインシステムを導入したことでサービスの品質が向上したとのことです! #CokpadTechConf pic.twitter.com/lDJh7dqsIk
— Cookpad Tech Life (@cookpad_tech) November 25, 2022
前の記事では、デザイン負債のお話と、デザインシステムの紹介をしました。
この記事では、デザインシステムのシステム化と、プロダクトへ適用した結果について紹介をします。
内容の説明
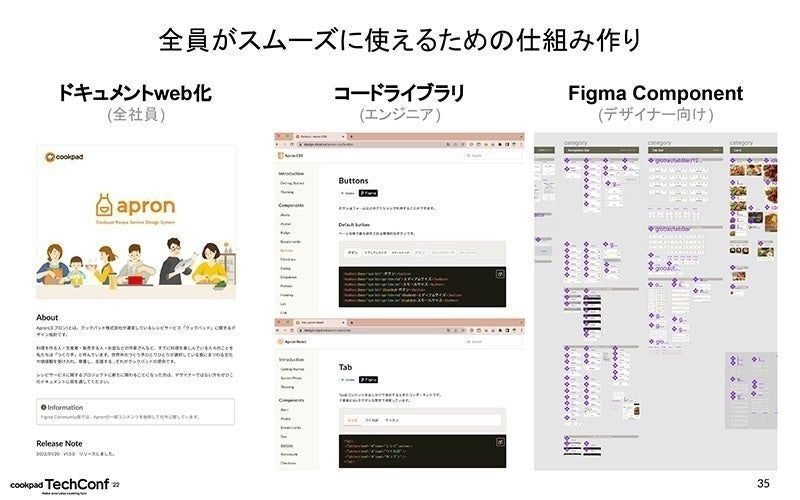
Apronをみんなで使うための以下のようなシステムについてご紹介します。
ドキュメントのweb化(全社員向け)
コードライブラリ(エンジニア向け)
Figma Component(デザイナー向け)

まず社員向けに公開しているWebのドキュメントについては、Gatsby.jsで構築しています。
ビルドしたページをS3にアップロードして、それをホスティングして社内に公開しています。

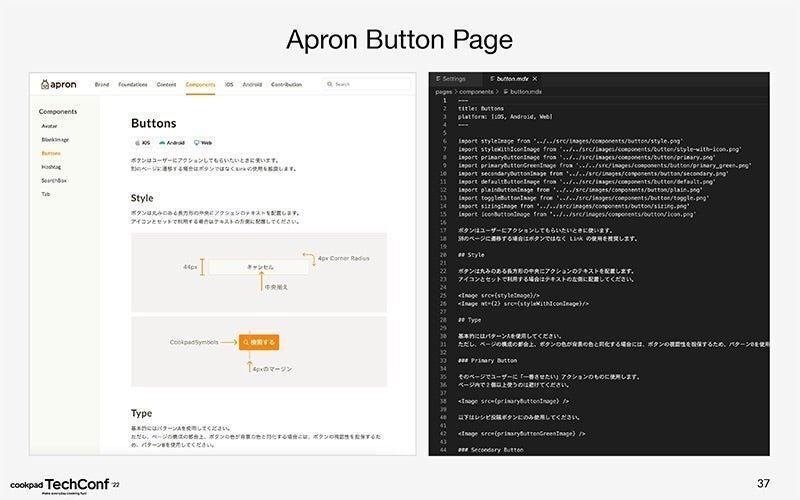
ApronのButtonページを紹介します。

定義やルールをドキュメントページ上に表示しています。ソースコードはデザイナーやディレクターも更新できるようにmdxのプラグインを入れてマークダウンの形式で更新できるようにしています。
続いてコードライブラリについては、CSS形式の「Apron CSS」と、React形式の「Apron React」として提供しています。

両者ともほぼ同じ構成なので、今回はApron CSSの方を例に挙げてご紹介します。これはApron CSS用のドキュメントページとソースコードです。

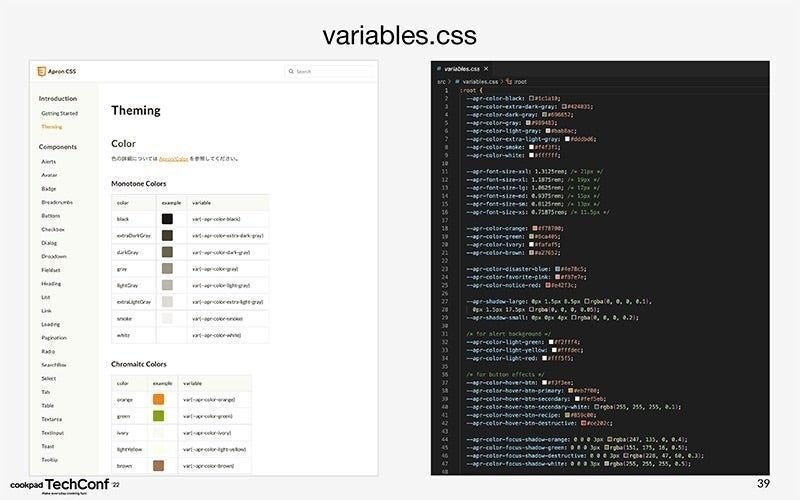
ルート変数で色や文字サイズの定義をしており、ドキュメントのページでは実際に表示される色とそれを呼び出すための変数が一覧化されています。

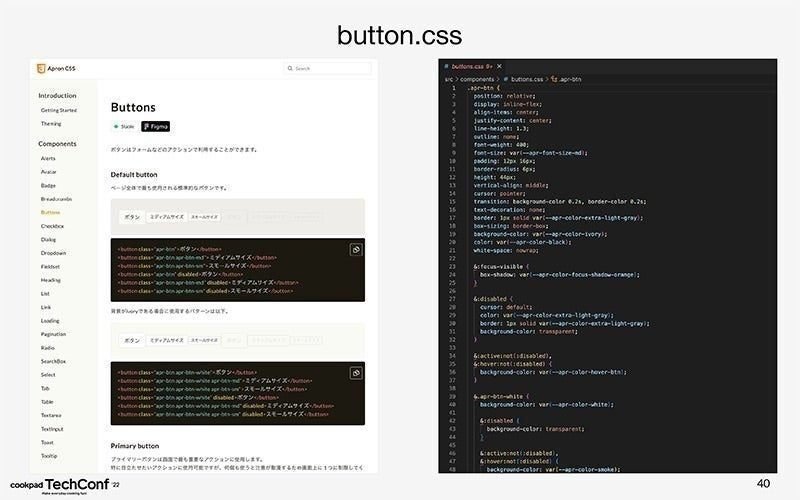
コンポーネントについては、disabledやhoverのデザインも含めてCSSで定義しており、ドキュメントのページではライブプレビューの機能を使い、ソースコードとコンポーネントのデザインが一覧化されています。
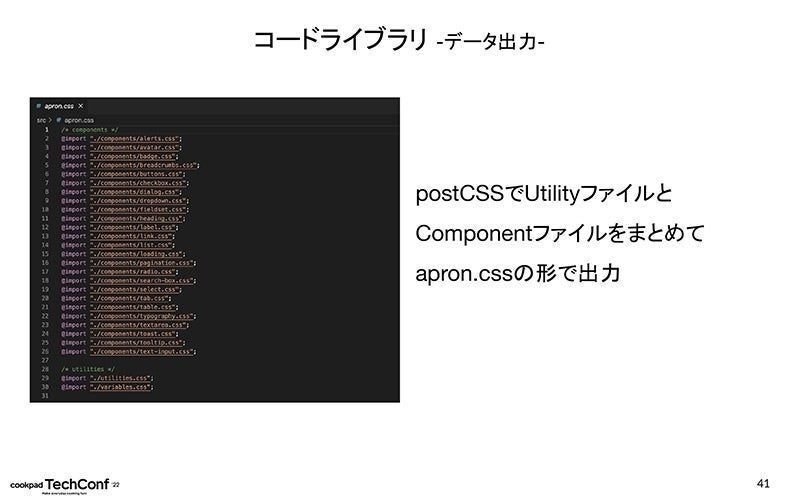
これらのコンポーネントやUtilityをPostCSSでビルドすることで、apron.cssという一つのファイルにまとめて出力しています。

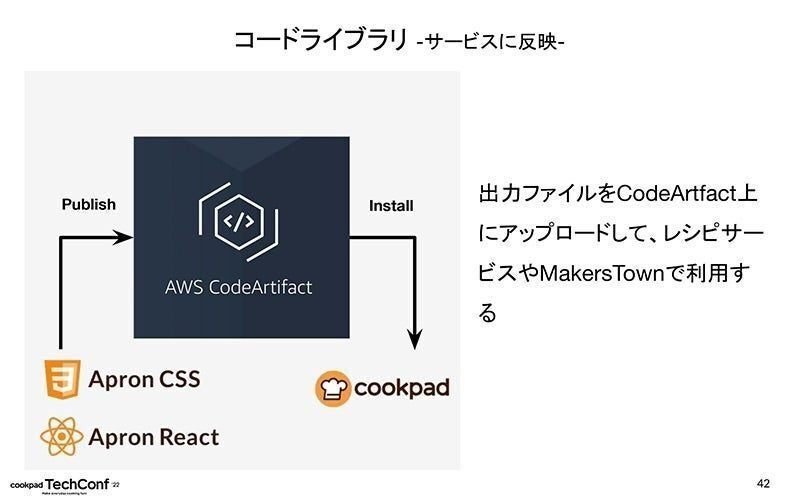
このapron.cssをAWSのCodeArtifactにPublishしており、各サービスが利用できる仕組みになっています。

最後に、Figmaのコンポーネントについてです。デザイナーが使用するFigma上でも、Apronのコンポーネントを簡単に利用できるようにしています。

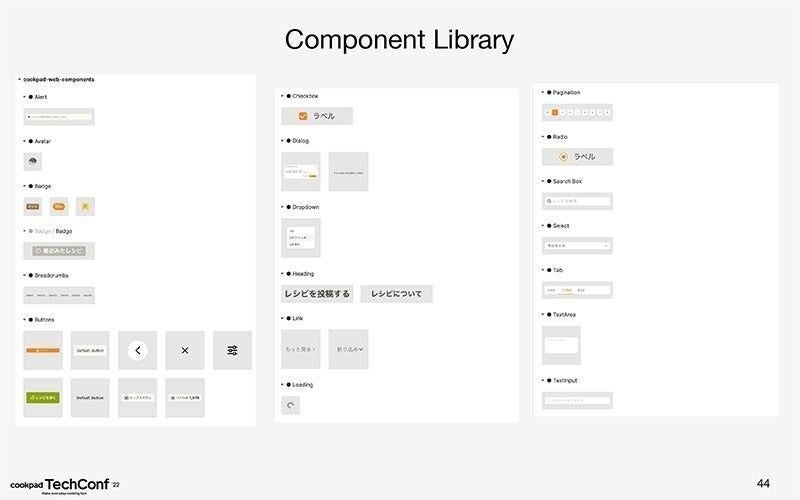
Web版、iOS版、Android版それぞれありますが、今回はWeb版の一部をご紹介します。
このようにComponent化されたマスターデータから、Component Libraryの形で各コンポーネントのデザインデータを引き出すことができるので、ボタンやフォームといったコンポーネントを簡単に利用することができます。

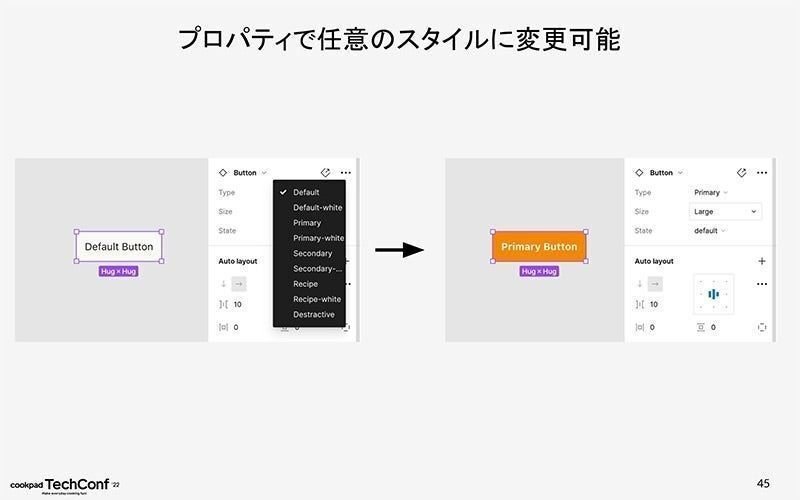
ボタンであれば、パターンやサイズがプロパティにより一元管理されているので、例えばDefaultタイプのボタンをPrimaryタイプのボタンに変更することも自在です。

このような仕組みを利用することで、デザインのブレをなくし、制作工数を削減することができるようになっています。
デザインシステムを適用した結果
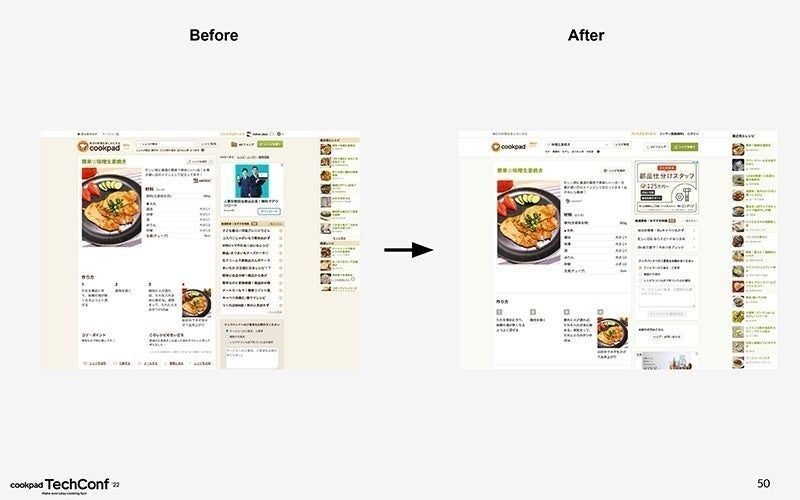
それでは、デザインシステムをプロダクトへ適用した結果について一部ご紹介します。ひとつ目はWebサイトのリニューアルです。現在も進行中です。

年始にPC版Webサイトの主要ページであるトップページ、レシピ詳細ページ、検索結果ページのデザインリニューアルを行いました。

長く利用していただいているサイトなので基本的な使い勝手はそのままに、サイト全体のカラースキームをよりクックパッドらしくモダンな印象になるよう変更し、見出しやフォームなどコンポーネントのデザインのアップデートや、写真の解像度を一律上げるといった変更を行いました。
今回のような表面的なデザイン改善については、その改善に対する評価が難しいという点もありますが、リニューアルを行って明確に良かったといえることがいくつかあります。
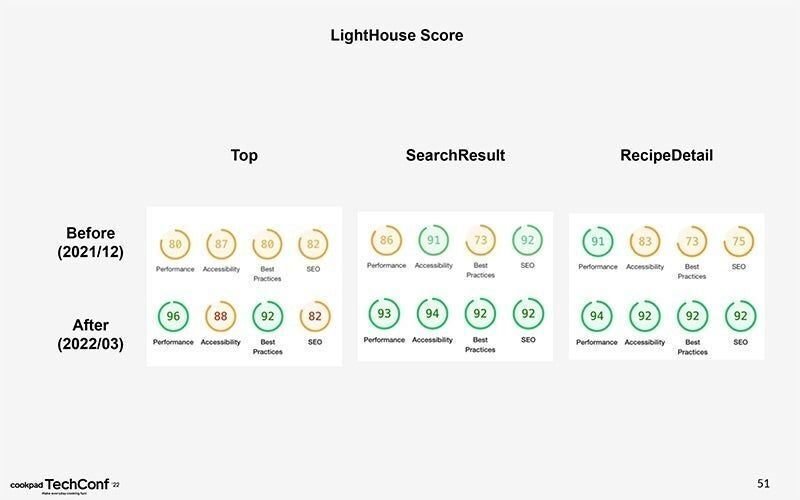
まず定量的な観点では、LightHouseのスコアが改善されたことです。

特にAccessibilityが改善された点はリニューアルの成果を感じられます。また、副次的ではありますが、SEOの値なども改善されており、嬉しい結果となりました。
次に定性的な観点では、社内外からのポジティブなフィードバックを頂いたことです。

例えばレシピの投稿をしてくださっているユーザーの方から「PCのレシピ画面がかわいくなって、画像が高画質になって嬉しい」というご意見をいただきました。
また、社内のサポートチームからも「デザインの力ってすごいですね。印象が大きく変わりました」という意見をもらいました。
さて、デザイン推進部によってこのようなリニューアルプロジェクトを進めていますが、もうひとつの事例をご紹介します。
2022年の秋に行われた、ヘルプページの改善プロジェクトです。

これはサービスの開発チームが推進しており、デザイン推進部の支援なく、Apronベースで制作されました。
このように、各々のデザイナーが自主的にApronに則り、ブランドが統一されたデザインが生み出される状態になってきています。
※ 開発チームによるヘルプページの改善プロジェクトについての記事はこちら
まとめ
今回のお話のまとめです。

デザイン負債との対峙
事業上の優先順位の関係や、様々な状況の中でデザイン負債が積み上がってしまった
デザインの横断組織があることで、デザイン負債の解消に対応するチームを作ることができた
デザインシステムについて
デザインのガイドラインを作ることによって、デザインの方針が定まり、結果としてプロダクトのデザインのブレが起きづらくなり、負債が生まれにくい環境になった
コンポーネントを配布することによって、デザインの効率化や、実装に導入しやすい環境を実現した
デザインシステムを適用した結果
デザインシステムをプロダクトに導入することで、デザインシステムが活用される状態を作り、結果としてサービスの品質を上げることに成功した
また、これからの取り組みとしては、デザインシステムを組織・プロダクトへ浸透させることをいっそう進めていきたいと考えています。

デザインシステム自体はデザイン推進部が制作・管理していますが、デザイナー全体で運用していく状況が理想です。
そのためには、プロダクトにデザインシステムが適用されているのが当たり前である状態を作っていかなければ、デザインシステムをこうしたい、こういう風にしたほうがいいんじゃないかという意見が出てきません。
そのため、なるべく早くデザインシステムを全プラットフォームに浸透させる取り組みを行っていきたいと思います。
これらがうまく回ることで、ようやくユーザーに品質の高いデザインが届き、ユーザビリティやブランドイメージの向上に繋がると考えています。
会場から出た質問
会場に来ていただいた方からの質問と回答をご紹介します。
コンポーネントの管理は横断組織が面倒見てるのかな
コンポーネントの管理はデザイン基盤グループがオーナーになっており、メンテナンスを行っています。
また、Figma Componentsについては、事業部の開発チームのデザイナーも更新を行ってくれています。
コミット管理とかとかどうしてるのか知りたくなりました
コミット管理については、GHEでソースコードの管理をしており、社員は誰でも変更ができます。
デザイン基盤グループのデザイナーやエンジニアがメンテナンスする他、コードライブラリについては事業部の開発チームのエンジニアも不具合の修正や改善を行ってくれています。
Figmaとコードの同期をどうやってるのかが気になる
今はそれぞれ独立しています。実際に、デザインシステムの定義、コードライブラリ、figmaの間にずれが発生することもあるため、デザイン基盤グループで定期的に見直しと修正をしています。
いずれはFigmaかコードのどちらかをベースにして一元管理したいと考えています。
横断の話をみてるとエンジニアもデザイナーも必要になる気がするが一緒のケースをあまり見聞きしないのはなぜだろう?
クックパッドのデザイン推進部についても、初期は全メンバーがデザイナーでした。
しかし、デザイナーだけではデザインシステムをプロダクトに導入するハードルが高いため、デザインに理解のあるエンジニアが必要となり採用を始めたという経緯があります。
デザインを変えただけでPerformanceが変わるのはなぜ?
デザインの変更に合わせて大量のCSSを整理したり、不要な機能をなくすことができたためと考えています。
デザインの変更でユーザーからの声がどう変わったか気になる
発表資料の中でもご紹介した通り、レシピを投稿してくださっているユーザーの方から喜びの声をいただきました。
投稿ユーザーの方にとって、投稿コンテンツはご自身の作品なので、きれいな見た目で表示されることに価値があるかと思います。
また、クックパッドではご意見フォームを設けておりますが、このようなポジティブなフィードバックが送られてくることは基本的には少ないので、改めてブランドイメージに関する定性調査を行いたいと考えています。
今回のようなデザインのみの変更は、やはり成果を測ることにハードルがあると感じています。
Special Thanks
デザインシステムの構築に関わってくださった、倉光さん、ふじけんさんをはじめとする皆さま。
PCサイトのリニューアルに力を貸してくださった出口さん。
今回の発表のためにスライド作成を大いに助けてくれたしきちぇりさん。
おかげさまで部署の取り組みをTechConfという大きな舞台で発信することができました。
おわりに
登壇後のAsk to speakerコーナーや、懇親会でお話できなかった方、少しでも興味を持ってもらえた方はカジュアル面談などでお話できればと思います。
ぜひこちらのサイトも覗いて見てください。
