
つくれぽ投稿ユーザをリテンションさせるために取り組んだこと
クックパッドのクリエイション開発部の村山です。UXエンジニアとしてレシピ / つくれぽ投稿領域の施策立案、iOS実装、分析/効果検証を行っています。
今回は上期につくれぽユーザをリテンションさせる仕組みについて考え取り組んだことについて書こうと思います。
つくれぽとは?
つくれぽはクックパッドの機能の一つで、レシピに対してユーザが投稿できるコンテンツです。作ったレシピの写真や動画、テキストとハッシュタグで構成されていて、他のユーザさんにレシピの「ここが良かった」というポイントをおすすめするコンテンツです。
リテンション率の課題感
次につくれぽのリテンションユーザの傾向を調べました。その結果、つくれぽの投稿を最近はじめたユーザさんの継続率が特に良くないことがわかりました。
つくれぽ投稿ユーザに提供している機能が、投稿翌々日に届くフィードバックお知らせと、キッチンレポートというダッシュボードコンテンツ上でPVを閲覧できる仕組みだけになります。
翌々日に通知が届いて以降は意識してキッチンレポートに遷移して確認しなければ、良い反響が合っても気づけない状態で、投稿ユーザのモチベーションを上げる仕組みがまだまだ足りていないと感じました。
現状を整理する
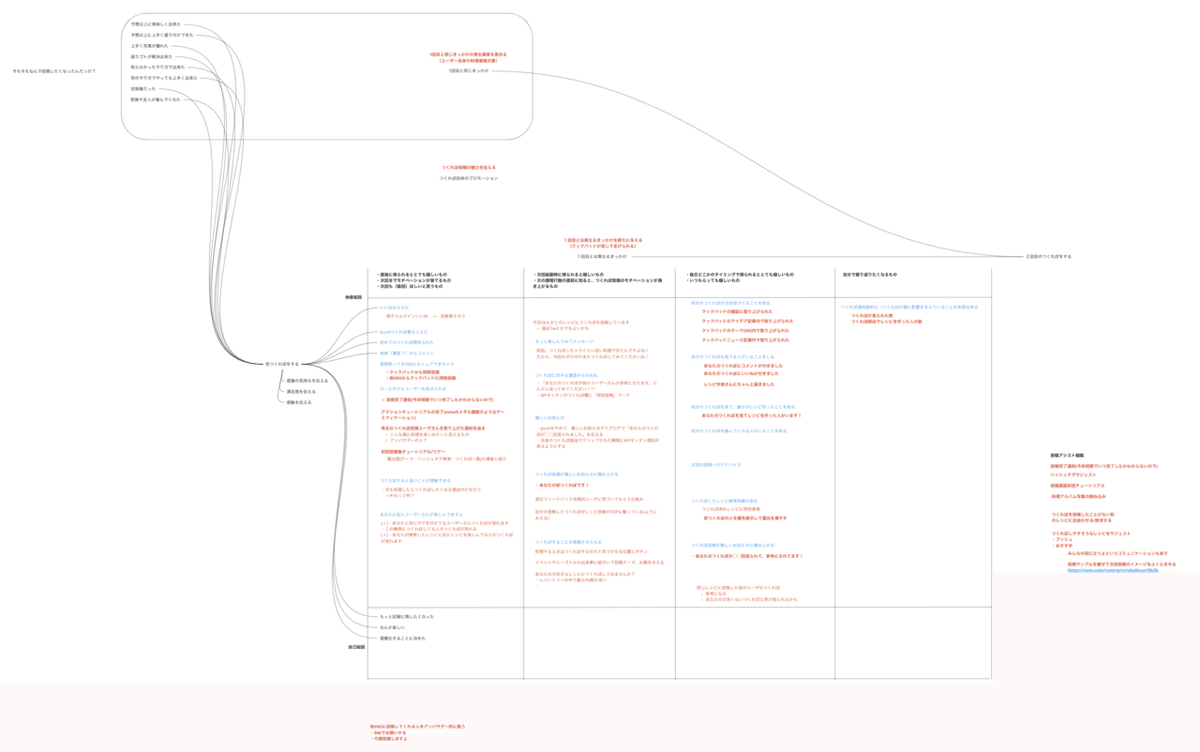
自分が見つけたこれらの課題感をディレクターさんにぶつけつつ、Miroのボードに色々とまとめていただきました。

つくれぽがなぜ投稿されないか、再投稿につながらないかを一旦ブレストしてまとめました。

さらに調理の時系列に沿って、ユーザの行動を洗い出し、つくれぽ投稿に必要な行動とタイミングを可視化しました。調理途中で投稿用の調理中/盛りつけ後の写真を撮らないと行けなかったり、調理後どのタイミングで投稿されるのかをまとめました。

それらの課題点と投稿欲求をブーストできそうなトリガーを施策ベースでアイデアを出し合いました。

それぞれのアイデアを精査して、優先順とできそう/できなさそうを整理してまとめした。
課題と向き合う
ここで改めてリテンション率の改善に立ち返って、その観点で考えてみます。
つくれぽがクックパッドの探すユーザのためなのだとしたら、シンプルに役に立ったことを伝えてあげるのが良さそうだと考えました。見て参考にしてもらえた、もう一歩踏み込んでつくれぽ作者へのフィードバックのためのアクションボタンなどが考えられます。( Likeボタンや役に立った)
あとは、使い続けていくと積み上がって行く数値も継続観点からは大事かと思います。やはり最初にデータを調べたときのように、つくれぽ作者さんが投稿したタイミングでしか反響をチェックできていない状況があります。
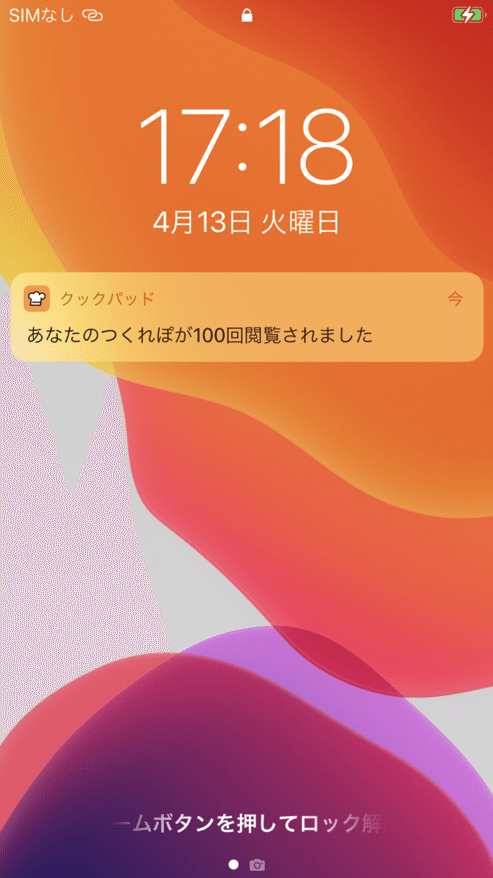
いくつか出たアクションプランの中でチームで話をして、一旦工数も多くなく済むキリ番通知機能から取り組むことにしました。新規投稿者向けではありませんが、全ユーザに定期的に反響を伝えることができます。投稿一つ一つではなく、投稿活動全体の積み上げでどれくらいレシピを探すユーザの力になれたかがフィードバックできるようになりそうだからです。
キリ番通知の送信しきい値を決める
まずはつくれぽのPV試算の仕組みを把握しました。現状は集計バッチで、かなり厳密な条件で集計されていることがわかりました。
リニューアル後から徐々につくれぽの掲載箇所を増やしてきたので、少しずつその効果が閲覧数という点では出ていそうでした。
そのなかで遅れてリリースされていたAndroid版のリニューアル版のPV集計が未実装になっているのを見つけて、その集計を作るところから取り組みました。

足してだいたい1.5倍位になったので、現状の翌々日のフィードバック通知や今回の通知でより大きなフィードバックを返せるようになりました。気づいて本当に良かったです。
そして改めて、このPV数で投稿ユーザそれぞれのキリ番数でどれくらいの到達日数がかかるのか、UUはどれくらいかを調べました。

これはとある日の10回閲覧されたキリ番の到達日数の中央値と平均値で、初回投稿ユーザへの最初のフィードバックの送信タイミングを計算しています。
それをそれぞれのキリ番で調べて、XX回のタイミングで通知を送るということを決めました。特にヘビーユーザはかなり高頻度で通知が届いてしまうのでその辺りも考慮しました。
通知の実装をする
今回は対応箇所がいくつかあり、順番に対応していきました。
つくれぽのPV集計用のバッチの修正
AndroidのPV追加で済み
条件にあうキリ番送信対象者の抽出バッチ
前々日にしきい値を超えておらず、前日に初めてしきい値を超えたユーザのリストを生成。PV集計をちゃんとwaitするように。
アプリ内お知らせの生成バッチ
レポート系のマイクロサービス上で上記2つのデータを用いてバッチで生成。これまたwait処理も必要。
Push通知の送信バッチ
対象ユーザにPush通知を送信するバッチを実装。Pushだけは連投にならないように一定期間内にキリ番Pushを送ったユーザは除外する。
iOSアプリ内の通知表示、遷移処理
お知らせ一覧上での表示設定、お知らせ開封時のキッチンレポート画面への遷移処理、ロギング
ABテスト
これらすべてにおいてテスト対象郡にだけ送信を実施
ディレクターさんと自分の二人だけのチームだったので、SQL書いたり、Rails、Swiftと少し大変でした。仕様も自分で考えて作っているので、その点はスムーズにUXエンジニアらしくできたかなと思います。
実装内容


検証結果
今回は4つの観点で検証しました。
1. 通知を受け取ったことのあるユーザの14日以内投稿率に変化があるか
ABテストの時点で1%弱増でリテンションに効果が出ている。
2. 通知は見られているのか
翌々日送信のフィードバック通知の開封率には及ばず。
Push通知を使えば通知送信なしのときに比べ、開封率は3%増になる。
3. 開封後リテンション率はどのように変化したのか
通知を開封してくれているユーザはそもそもリテンション率の高いユーザが多い。
4. 新規ユーザのリテンション率にどのような影響があったのか
リテンション率は3%強増。
全体的にリテンション率も改善傾向が見られました。開封率に課題が出たので、次は通知を見てもらえるよう取り組みを続けようと思います。
まとめ
今回の取り組みでは、課題の洗い出しからアクションプランの作成までリモートでの作業でしたが、Miroを使ってチームでうまく状況を可視化できました。
また、チームの主観的な状況分析と合わせて、丁寧に実データを調べて現状把握を進めながら進められたことも良い点でした。集計部分の課題も見つけることができましたし、データを見ながら適切な間隔で通知の送信ができました。
この辺りをうまくバランスが取れて、影響力の大きいアクションを短期間で実現でき、リテンション領域は改善が難しいイメージが合ったのですが、良い結果が出てよかったです。
おわりに
前回書いた記事に似た流れで施策進めてきたのでこちらもぜひ。
UXエンジニアについてはこちら。
UXエンジニア職に興味を持ったり話を聞いてみたい方いらっしゃいましたら、ぜひご応募、お問い合わせください。
👆クックパッドのデザイナーが「いいプロダクトをつくる」ためにやっていること・考えていることなどを話す、実験的な番組「Cookpad Design Radio」をほぼ毎日配信しています。
