
Webアクセスの93%にデザインシステムを届けた実践方法
デザイン推進部の村山です。今回はレシピサービスのデザインシステムである「Apron」を用いたデザインリニューアルの取り組みについて紹介したいと思います。
PCデザインリニューアルプロジェクト「Taranome」
デザイン推進部では2021年末から2022年3月までTaranomeというPCのデザインリニューアルプロジェクトを行っていました。長く手の入っていなかったPCWebの主要ページであるTOP、レシピ詳細、検索結果、レシピの投稿/編集画面をApronベースのデザインに変更しました。
前回のリニューアルに引き続き、今回も事業優先度の低いWebプラットフォームでApronの適用画面を行い、前回とは違いPCだけ限定せず、SPWebもスコープに入れて進めていくことにしました。
施策との兼ね合い

リニューアルを進める上でも、事業部側の施策や組織については気にして進める必要がありました。
主にlandmarkチームと呼ばれるRailsからNext.jsに開発基盤の移行を進めるチームと、事業部で行われているスクラムの動きは注視するようにしていました。
プロダクトバックログをみたり、イテレーションMTGの内容をみて同じページの開発を行わないようにしました。
リニューアルの方針
方針としては以下のようなもの前提に検討することを決めました。
ユーザのアクセス数が多いこと
landmarkのチームの直近の移行優先ページでないこと
事業部の施策の開発対象ページでないこと
決済系やプレミアムサービスなど売上に影響がでないこと
削除可能なページでないこと
リニューアルの取り組み
コードの削除対応
デザインリニューアルではCSSの内容を変更した場合に、リニューアル対象ページ以外に影響がないかどうかを確認する必要があります。
影響範囲を調べる上でいくつか使われていないviewファイルがリポジトリ内に残っていることがわかりました。見る必要のないものは消して置くほうが良いので、3,000弱あったviewファイルの参照関係を調べて不要なファイルを1ヶ月くらいかけて削除しました。

結果として約10%が未利用ファイルだったので、時間をかけて対応して正解でした。
PVの調査
リニューアル対象の優先ページを決めるために2022年6月のmonthlyのWebプラットフォームのPVログを調べてリスト化しました。page_idをみて、それがどのview controllerに紐づくファイルを参照しているかマッピングしました。

優先度のマッピング
x軸にPVの多さ, y軸でページの分類をしました。

y軸のページの分類は以下のようなカテゴライズをしています。
優先対応すべきページ
キャンペーン系などの一時的なページと広告系の企業タイアップ機能系
テストや対応が大変な決済やユーザ基盤系
売上に関わるプレミアムサービスの導入導線系
メールテンプレート系
機能自体の提供終了も検討可能
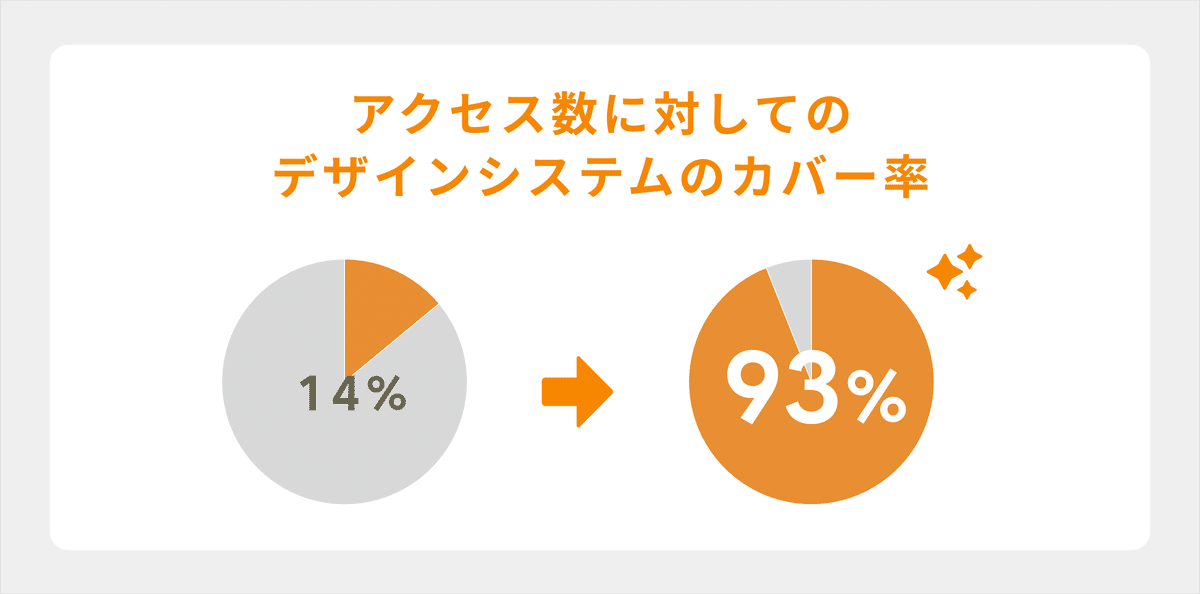
この時点で前回のリニューアルプロジェクトではWebプラットフォーム全体の14.32%のアクセスにしかApronデザインを表示できていないことがわかりました。
対応優先画面を決定
マッピングした表で言う右上のview controller系のページから対応することにしました。

想像は出来ていましたが、トップページ、検索系、レシピ系のページになります。
PCリニューアルでは対応していない検索やレシピのページも追加で対象になりますし、SPWebは初めてリニューアル対象にすることになります。
その中でもSPWebのTOPページはlandmarkチームの移行対象になっていたので、方針通り彼らにお任せすることにしました。
各ページごとの表示パターンをIssue化
画面の仕様書を作るということです。この部分がデザイナーだけのチームだと難しいポイントで、RailsやNext.jsのコードを読んで表示パターンを網羅しないとデザインの適用漏れが発生します。(前回のリニューアルの画面内でも対応漏れでデザイン崩れがあることが後日わかった)
各テンプレートviewファイルごとにどういったユーザやURLでアクセスすると、このviewが表示されるパターンになるみたいなことをまとめました。

デザインパターンを作成
Issueにまとめた表示パターンを元に、figmaでデザインを作成します。この部分は業務委託のデザインパートナーであるShikiCheriさんにお願いして作っていただきました。

デザインレビュー
出来たfigmaのデータをレシピ事業部、各機能のオーナー、landmarkのチームなど必要に応じたオーナーに見せて回りました。確認事項はスプレッドシートに行脚表を作ってまとめていました。

その場で機能を消す判断ができたり、判断できないものは機能の利用度の集計を依頼されてフィードバックしたりもできました。
実装
業務委託のデザインパートナーのTOFUWORKSさんにも入っていただいてfigmaのデザインに合わせて実装を行いました。
基本的にはNext.js側のほうが影響度がimportの記述でわかりやすくそちらの実装を優先することになりました。
リリースタイミングではCSのチームにリリース内容を事前に共有してユーザからの問い合わせに対応できるようにしました。
結果
約10ヶ月の中でSPWebの共通ヘッダー/フッターなどのコンポーネントも含めると30ページのリニューアルを行うことが出来ました。
事前に作っていた仕様Issueがリリース前のQA用のテストケースにもなっていて、リニューアル対応漏れもほとんどなく障害もゼロで終えることが出来ました。

今回のリリースでWebページの93%くらいのアクセスがApronのデザインページになることが出来ました。以前が14%くらいだったのでかなり進歩したかなと思います。
やって良かったポイント
前半はコンポーネントやルールもなく試行錯誤しながら作っていましたが、主要ページを作ることによって後半はパーツの使いまわしができるようになりリニューアルのデザインを作る作業は格段に向上しました。
Apronではデザイントークンやコンポーネントを提供しているだけですが、やはり見出しのデザインやレシピやつくれぽカードなど事業特有のコンポーネントも出てくるのでWebページ用のコンポーネントの整備も進みました。

また、figmaファイルもリニューアルの途中でauto layoutに対応した組み方で作ってもらうように話したのも良かったです。
結局IEがサポート対象外なので、float系のレイアウトをflexboxやGridを使ったレイアウトに組み替えるときに考えることが少なくなりました。

figmaのファイルごとにバラバラだった余白の設定が整理され、うまくgapプロパティに寄せるようになりました。このときに決めた余白周りのルールはあとからApronのデザインガイドラインに追加することができました。
Webだけでなくモバイルアプリのデザイン作成など全般に通ずるテクニックなので、担当デザイナーに喜ばれましたし知見を社内講習会まで開いて広めてもらって、部署としても良い影響を出すことが出来ました。


講習会の内容も記事化されていますのでこちらもご覧ください。
おわりに
リニューアルプロジェクトが無事に終わってよかったです。まずは関わってくれたメンバー、デザインパートナーの皆様に感謝を伝えたいです。
スキルアップみたいな観点でいうと、負債返済系は難しいものがある中で地味な作業を一緒に頑張ってくれました。
新しいデザインのクックパッドに多くのユーザが触れて、少しでもサービスへのイメージや信用度が良い方向に変わるきっかけが作れていると良いなと思っています。
