
クックパッドアプリTOPの改善に取り組んだ話
クックパッドのクリエイション開発部の村山です。UXエンジニアとしてレシピ / つくれぽ投稿領域の施策立案、iOS実装、分析/効果検証を行っています。
昨年に3ヶ月強ではありましたが、日常の業務と並行して行っていたクックパッドアプリTOPの改善活動を行ってきました。
改善活動の中で、調査や施策検証を通じてアプリTOPの抱える課題や、改善の方向性について多くの知見を得ることができました。今回はそれらのプロセスと、検証も実際の結果と合わせて紹介していこうと思います。
部長から突然の1 on 1
10月上旬、部長から「ご相談あります!」というドキッとするようなタイトルのMTGが入りました。そこで「TOP画面の改善に興味ありませんか?」という話をいただきました。
部長は、他の部署の部長も兼務していました。その部署というのがコミュニティマネジメント部という部門で、レシピやつくれぽ投稿者とのコミュニケーション施策と、TOP画面に掲載している記事の作成を行っていました。
しかしその部署にはデザイナーもエンジニアもいないため、アプリの機能改善を伴うできていない状況でした。そのため、どちらもできる (デザインは自身がないが)UXエンジニアの自分に白羽の矢が立ったようです。
課題山積のTOP画面
2019年の年末から2020年の2月末まで行われてきたクックパッドアプリのリニューアルでアプリのTOP画面は記事を中心にした形に変わりました。

TOPページでは記事が新着順で上からレイアウトされており、1日に2~4件記事が追加されています。
各記事の中では、編集者さんがピックアップしたレシピやつくれぽ、ハッシュタグが編集者さんの視点で紹介されており、読むとそのレシピが作りたくなるようなコンテンツになっています。
このTOP画面はリニューアル時にリリースされてから開発がほとんど行われていない状況で、記事のタイトルやサムネイル、内容など編集チームが工夫できる範囲内でどうにかKPIを達成しようと取り組んでいる状態でした。
改善リクエスト
2つの項目についてリクエストをもらいました。
(1) 記事に関連する以下の3つの数値を改善したい
- 記事PV
- 記事掲載レシピのレシピ保存数
- 記事掲載レシピへのつくれぽ数
(2) 記事内のハッシュタグブロックのデザインがわかりにくい
1つ目は目標KPIの改善です。
PVはそのまま記事の閲覧回数を伸ばすことです。TOP画面で多くの人に興味を持ってもらって記事を見てもらう必要があります。
レシピ保存はレシピの上部にあるボタンからできます。保存しておくと作りたいと思ったときにそのレシピにすぐアクセスできるようになります。そのため記事のレシピを気に入ったときに忘れずにやってもらえるようにする必要があります。

つくれぽはレシピに対して調理したレシピに対して写真とコメント、ハッシュタグをつけて投稿できる機能です。実際に作ってもらって良いポイントを他人に教えたくなるような体験や投稿訴求を行う必要があります。
2つ目はデザイン的な要望で記事内の回遊導線がわかりにくいというものです。

この「#おうちでビビンバ」部分がハッシュタグブロックと呼ばれているものです。タップできるコンテンツなのかわかりにくかったり、遷移した先のページがどういったものになっているか想定しづらいといった課題がありました。
現状理解から始めてみる
まずは頂いた要望と現実とのギャップをきちんと認識したかったので数値の確認と関係者から話を聞いて回りました。
まず数値周りに関しては記事の閲覧回数やアクセス比率の推移を調べました。記事を読んでくれる人を最大化できていないと、他の部分を改善しづらいと考えていたからです。
記事はアプリのDAUから見るとあまり多くの人に見られていないことがわかりました。記事に興味がない/持ってもらえてないのか、検索しよう/保存したレシピを見ようと思って「さがすタブ」、「きろくタブ」にすぐに切り替えてしまったりしているのではないかと考えました。
次にリニューアルに関してデザイナーさんに話を聞いてみることにしました。当時設定した目的や検討した結果外したことなどを知っておきたかったからです。ヒアリングした結果、以下の内容のことがわかりました。
- このTOP画面は「クックパッドの利用シーンを変えるため」に強い意志で起動画面に設定されました。
- 料理に使いたい材料や作る料理が決まっている状態で開かれる機会が多い「今日の料理を探す」クックパッドのアプリを、それら以外のタイミングで使ってもらえるようにしたいのが大きな目的でした。リニューアル前は「今日のヒント」や「ピックアップレシピ」などを掲載していたので、そういったコンテンツは「今日の料理」をイメージさせる内容なので削除することにしました。
- レシピやつくれぽを紹介しやすいクックパッドニュースのような記事をメインにするが、WebやLINE配信しているような内容はキャッチーだが記事を読んで終わってしまうようなものはアプリ上には掲載しないようにしました。記事を見てレシピ保存したり調理したりつくれぽを投稿してもらえるように行き止まりにならないようにする必要がありました。
- 写真のシズル感が作りたい/記事を読みたいと思うトリガーになるので、AppStoreの「今日のApp」のようなコンテンツをカードのように大きく表示するデザインにしました。
この話を聞いてみて、アプリの起動トリガーを変えるような施策がリニューアルしたあとにあまり動いていないこと、写真を大きく表示したUIの検証や他のパターンとの検討もほとんど行われていないことがわかりました。
最後にコミュニティマネジメント部の記事を担当しているメンバーにヒアリングしました。記事の内容に関しては読者さんに対する気遣いや工夫、取り組みをたくさん聞くことができました。
- まずは自分が作りたいと思えるものを記事内では取り上げるようにしています。
- 記事で利用する写真やコンテンツについて、自分で料理して撮影して利用することもあります。
- 金曜日とかは疲れているし冷蔵庫の残りものも少なくなっているので、備蓄品を使ったメニューや簡単にできるものを掲載するようにしています。逆に土日にお菓子など凝ったものを掲載しているのですが、つくれぽをしてもらいにくい場合もあって試行錯誤しています。
- リニューアル当時はPVが低いとわかっていても、多様性のある/着想の得られるような記事を書くようにしていました。夏に茄子の記事のPVが上がるとわかっていてもその週内に何度も出ないように回数を制限していました。今はちゃんと読まれる記事を書くように方針を転換しています。
- おうちで地方のグルメを再現する「ご当地特集」や、前週の記事の中でたくさんつくれぽのついたレシピを再掲載する「まとめ記事」など新しいカテゴリを作って反応を確認しながら進めています。
そして機能面やオペレーションの話も合わせて聞きました。
- 記事を書くのにすごくコストがかかっています。記事内で特殊な記述方法でレシピやつくれぽのコンテンツを差し込んだりしているのですが、それがとても大変です。レシピやつくれぽのIDなどを自分で調べて来ないと行けないですし、コピペで作ったりするとIDの指定ミスなどもあるのでチェック機能も大変です。ぜひ村山さんも一回記事書いてみてください。辛さわかると思います。
- 記事内で使う画像とかユーザさんのサムネイルとかも、クックパッド側から落としてきて、いちいちニュース側の管理画面から再アップロードをしてIDを指定しなければ行けなかったりするのですごい手間に感じます。
- 撮影チームにサムネイル写真を撮ってもらっているので2週間以上前からから記事のざっくりした内容や掲載カテゴリの時間割を作って担当者を割り振って作業を行っています。
- 自分たちで記事を使っていても、あのレシピが載ってた記事どこだっけとなったり、後日読み返したい記事があっても探すことができなくなるから検索機能とかあるとすごいありがたいです。
- インスタグラムとかで記事のスクショを撮って掲載されたことを喜んでいるユーザさんを見ることがあります。記事のシェア機能とかがあるともっと記事に人を呼んでこれる気がしています。
色々と話を聞いて見るとチームが運用に手一杯で改善するために時間を使えていないということを教えていただきました。記事自体がアプリ限定機能でWeb開発の工数なかったんだろうとか、ニュースのシステムが別に分離されていてAPIはそちらに組んだが表示するコンテンツがクックパッド側にあるのでバックエンド開発より運用側に寄せたんだろうとか色々と想像することはできました。
これら3点を調べたりヒアリングしてきたことで、TOP画面のUIや機能的な問題ももちろんですが、事業的な問題やエンジニアリングの問題、運用上の課題など様々なことが見えてきました。
改善の優先順位と方向性を決める
現状とあるべき姿の差が「課題」なので、これらを早く解決できるように考えていきます。
その中で自分が重要だと考えたのは、以下の2点です。
- ユーザさんが読みたい記事に出会えているかどうか
- 料理のタイミング以外でアプリに習慣的に連れてこれているだろうか
まずは記事のPVとUUを最大化できるよう整備することが必要だと考えます。数値の調査のところでも書きましたが、PVが増えないと記事閲覧起点にアクションが発生するレシピ保存数やつくれぽ数の改善につながって行かないからです。
また、現在のUI上ファーストビューに掲載される記事が1~2件なので、じゃんけんのようなギャンブル要素が強いとも考えていました。起動時に興味のある記事と出会えないと、2記事目以降のスクロール行動は期待しづらいのでその時点で試合終了です。写真を押し出したデザインの有用性検証もしていない部分もあり簡単に証明できることはありそうだと感じました。
料理タイミングの起動時にTOP画面がスルーされる現状はしょうがなく、それ以外のタイミングでユーザさんを引っ張ってこないと行けないと考えました。むしろ当初はそれを狙っていたはずなので、そのレールに乗せる必要があると感じていました。正しいのかはわかりませんが、ちゃんとユーザ2~3セッションアクセスする、調理時の1セッション以外にもアプリを開く状況を作らなければ行けないと考えました。
その他の課題に関してもやるべきこと、やれそうなことはわかった上で、工数と影響度を鑑みて一旦考えないことにしました。
アクションプランを決める
実際に進めていく施策を3つ決めました。
- 記事リストのタイトル位置変更
- 記事詳細に関連記事ブロック追加
- ハッシュタグブロックのデザイン変更
最初に部長からリクエストをもらっていたKPIの部分に関してはPVに注力する形にしました。ハッシュタグブロックに関してはデザイン方向性を模索しながら改善していく形を目指しました。
また、Androidアプリやサーバサイド開発が入るとエンジニア調整走るので、自分の作業だけで一旦完結できるiOSアプリ上でのUI検証に重きを置いて施策の実施可否は判断しました。
(1) 記事リストのタイトル位置変更

起動時のファーストビューで自分が関心のある記事と出会えなければ、離脱しているのではないかという懸念をもっていたので、このTOPページのリストの入り口部分での機会損失を改善する必要があると考えていました。
ヒアリングの中で写真を大きく表示することが調理意欲、記事閲覧につながるという想定のもとデザインされていましたが、今の現状を考えるとそれらについてきちんと検証をすべきであると考えました。なるべく多くの選択肢の中から関心のある記事を選んで読める形に変えるべきなのではと思いました。
また、アプリのTOP画面でもあるリスト画面は、記事詳細画面よりもテストをするのに気を使う点が多いと考えていました。広告チームや事業部周りで色々な人に話を通して時間がかかるのを考えると、構成を変えずにミニマムにそれらが検証できないかと考えました。
テスト内容に関しては複数箇所を変えてテストしないことを意識しました。どこが要因で数値が動いたかわからなくなるからです。
これらを踏まえて、TOPページのリストのタイトル位置を下部から上部へ移動させてみるテストを最初に動かして見ることにしました。狙いはファーストビューに2記事以上判断できる情報を表示することで、2枠目(チームでは上から1枠目の記事、2枠目の記事と数えていました)以降の記事が読まれやすくなるのではないかと考えたからです。デメリットとしてはフォトディレクションの部門で左下に文字が入る前提で撮影をされているので、ちょっと不格好になるということがありましたが、テストの対象ユーザ数を絞ることで影響範囲を抑えました。

結果としては少しながらプラスで、月次である程度の数のPVは増えそうでしたがフォトディレクションの撮影オペレーションの変更コストに比べると効果が少なすぎるという判断でこの形でのリリースはしないことに決まりました。
全アプリアクセスユーザを母数に効果測定しましたが、調理目的のアクセスユーザとそうでないユーザを分けて分析すべきだったかなと今は考えています。
今回の検証の中で明らかにテストセグメントのほうが効果が高い日がいくつかありました。

特に金曜日は「ご当地記事」を投稿しており、1枠目にしてはPVが少ない傾向がありました。要するに1枠目に関心のなかったユーザさんが、2枠目のコンテンツを見るようになったということです。そこでチームの方にお願いをして翌週の12/4のご当地記事の枠順を変えてもらうテストを追加で実施しました。
結果としては良い傾向だったCTRがむしろ悪い方に触れて、選択肢を提供する方向性は間違っていないだろうということがわかってきました。
まずはその日の新着記事の2~4記事だけファーストビューに収まるレイアウトに変えたりするテストはいくつかできそうだなと感じました。
(2) 記事詳細に関連記事ブロック追加

アプリTOPだと新しい記事順に並んでおり、過去記事を読むのにだいぶ苦労する作りになっていました。リニューアルからかなり時間が経っており、記事数の蓄積もたくさんある状況でした。記事の鮮度の問題はありますが、そういった記事の数はとても少なかったです。
ありきたりな回遊施策ですが、記事の最後に関連記事ブロックを追加してどれくらい読んでもらえるかをテストしました。
今回はテストパターンを2種用意しました。画像を全面に表示しないリスト型のレイアウトとTOPページのレイアウトを小さくした画像カード型のレシアウトです。掲載する関連記事は「同一カテゴリ」の記事に限定して、「特別な日に」カテゴリの記事にアクセスしたときだけ、新着3件の記事が表示されるようにしました。

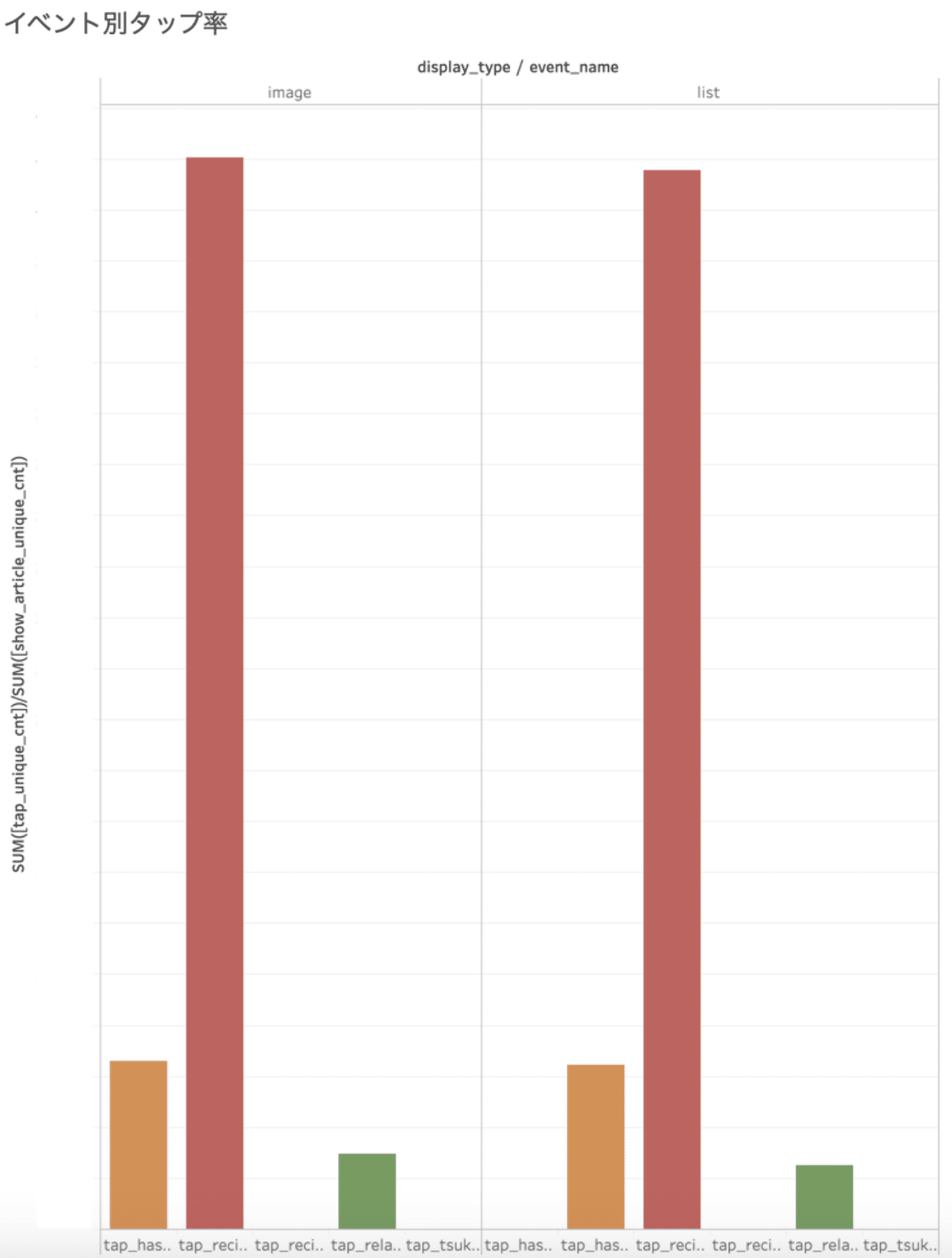
「特別な日に」カテゴリの記事内だけですが、レシピ、ハッシュタグに続いて3番目にタップされるコンテンツでした。その中でも比率が想定よりも高く驚きました。

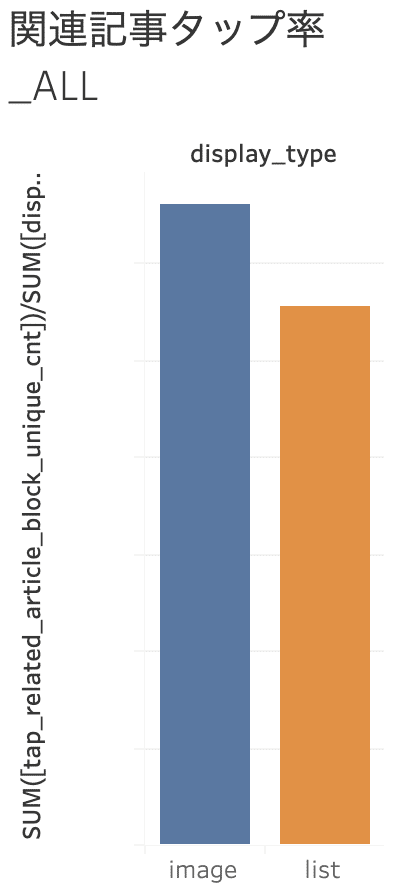
コンテンツタイプでサマリーせずにレイアウトパターンのCTRを比べると、リスト型より画像カード型の方が良い値でした。
関連記事に関しては効果はありそうだということがわかりました。UIに関してはTOPのリストと同じデザインである画像カード型の方が支持されました。遷移やコンテンツの内容がイメージできるからなのか、写真のインパクトでより目立つからなのかが現時点では考えられると思います。
同一カテゴリで雑レコメンデーションした割に多く読まれたので、全記事に展開すればロジックによっては効果はより出せそうだと感じました。
(3) ハッシュタグブロックのデザイン変更

記事内で追加できるハッシュタグブロックのデザイン変更に取り組みました。まずは追加可能なUIの種類を調べました。その結果テキスト型と画像型の2種類あることがわかりました。
今の記事ではテキスト型のデザインが主に使われていて、画像型は良くないと言われていて使っていないということでした。なぜ良くないのかまではわからなかったので、この点は検証してみる必要があると考えていました。

並行して考えていたデザインが画像推しのものばかりだったので、まずは既存の記法同士のデータを収集するところから始めようと思いました。iOSアプリ上でテキスト型の記事を強制的に画像型に置き換えて表示テストを実施しました。

テストして見たところ、テスト期間前後であからさまに画像型の方がCTRの低下が見られました。直感的には良くなりそうだったので予想外の展開でした。とはいえ良くないと伝え聞いていた通りの結果になったということでもあります。
レシピのレイアウトに見える、ハッシュタグテキストが視認しにくい、どこがタップエリアか分かりづらい / 3つとも画像がそれぞれ押せそうなどデザイン上の課題は見えてきました。
次のテストとしてはハッシュタグテキストをもう少し推したデザインパターンと、画像パターンを改良したパターンを検証する方向性で進めようと思います。2つ目の検証で、アプリ内で認知されているコンポーネントの方が迷わない部分もあるのでさがすタブのレイアウトを優先検証するのが良さそうだと思っています。
検証を振り返って
3ヶ月強でいくつか良さそうな方向性を見つけられたので良かったです。今回に関してはどれも良くも悪くも変化が出たので、検証設計もうまく言ったと思います。特に基本的なことですが、いろいろな箇所を一気に変更せずに限定したことで、どこが作用したか / 悪そうかがはっきりしたので良かったです。
年始からは別のチームで改善が進んでいくということなので、知見は社内で共有しながら進めて行ければと思います。
終わりに
前回書いた記事に似た流れで施策進めてきたのでこちらもぜひ。
UXエンジニアについてはこちら。
UXエンジニア職に興味を持ったり話を聞いてみたい方いらっしゃいましたら、ぜひご応募、お問い合わせください。
