
Tableau マークカード「色」「サイズ」について
「マーク」カードはTableauでデータをビジュアライズする際に非常に重要なツールです。「マーク」カードを設定することでグラフの種類や、文字の色や大きさ、ツールヒントの表示項目などを調整できます。
「マーク」カードとは
[マーク] カードは、Tableau でビジュアル分析を行う際の主要な要素です。メジャーおよびディメンションを [マーク] カードへドラッグすると、データが色、サイズ、形状、テキストや、ビューにコンテキスト、詳細、マークの意味を追加するその他のプロパティでエンコードされます。
マークカード

マークカードには「色」「サイズ」「テキスト」「詳細」「ツールヒント」の5つがあります。
「色」:表やグラフの色を調整することが可能。
「サイズ」:表やグラフ内の文字やマークなどのサイズを調整することが可能。
「テキスト」:グラフなどの数値項目の表示調整が可能。
「詳細」:グラフなどのデータの粒度を設定することが可能。
「ツールヒント」:表やグラフにカーソルを合わせた際に表示される情報を調整することが可能です。
今回は「色」と「サイズ」を整理していきたいと思います。
「色」
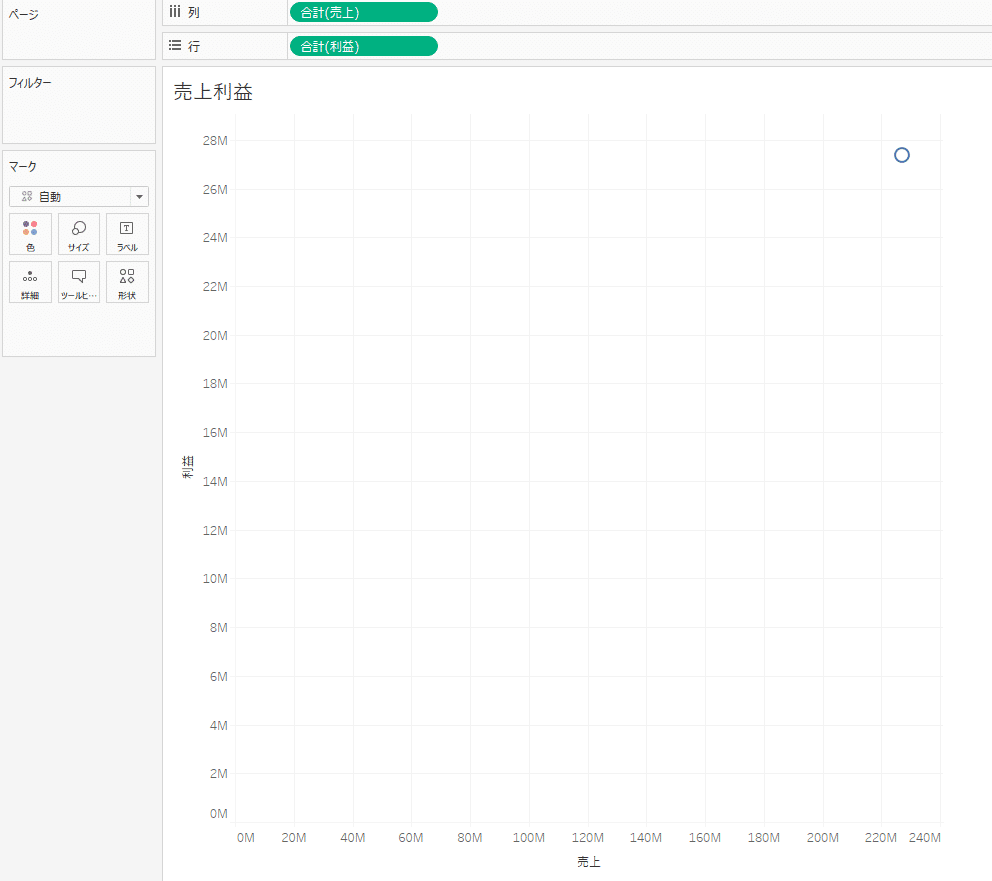
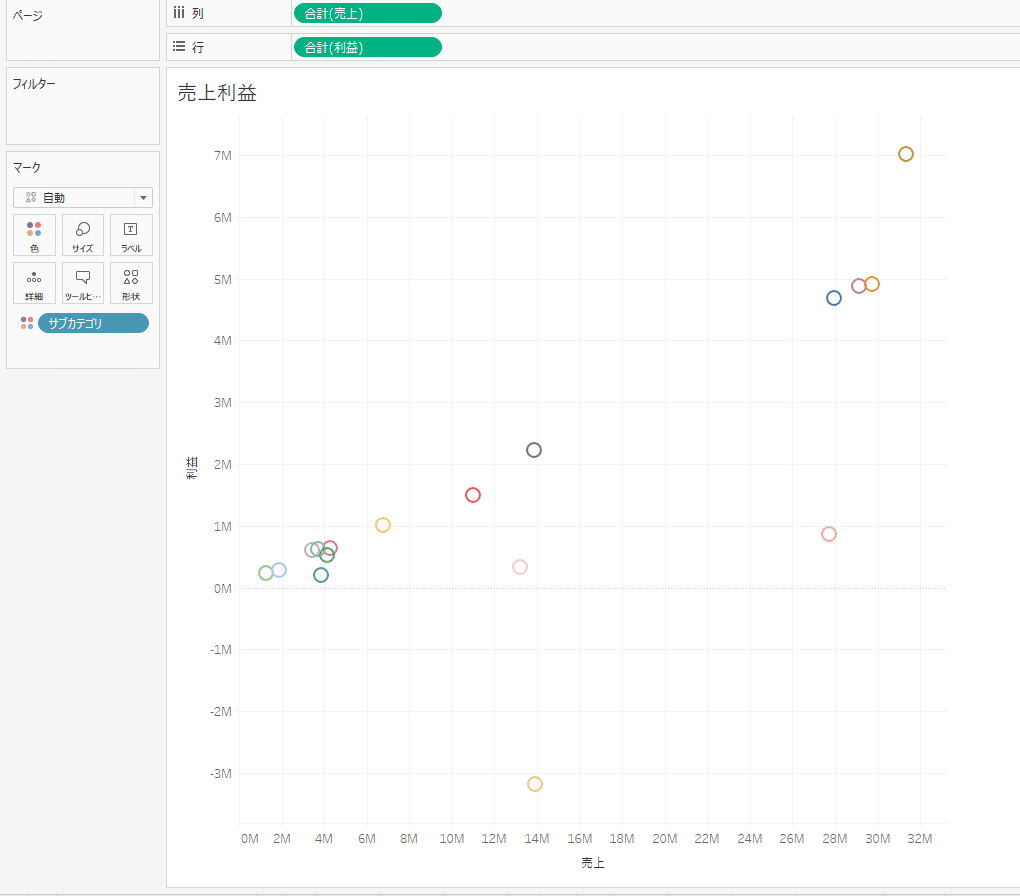
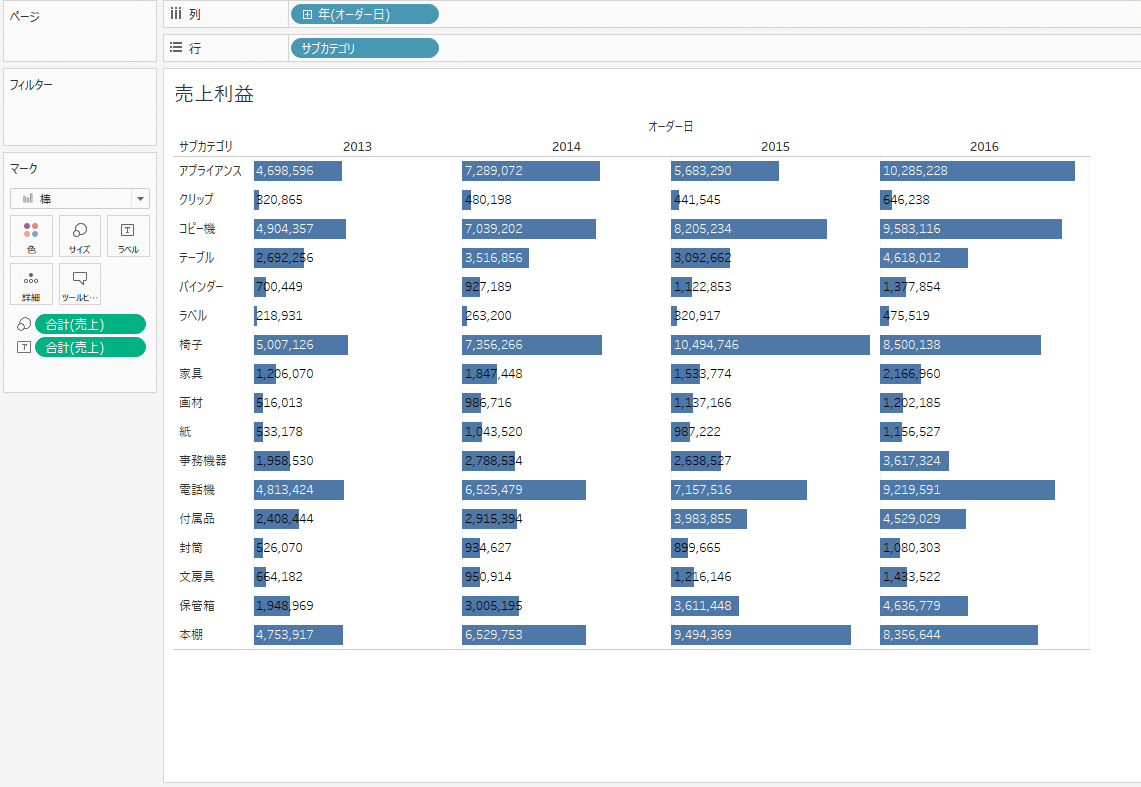
メジャーやディメンションを「色」にドラッグアンドドロップすることで、表やグラフの色を調整することが可能です。「色」にメジャーやディメンションを設定する際、扱っているデータの粒度が変更されることに注意が必要です。下記では列に売上、行に利益を設定している時と、更に色にサブカテゴリを設定した時の表の違いを確認してください。


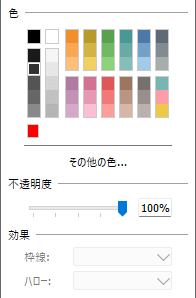
「色」カードをクリックすると以下の調整が可能です。
色:色の編集ができます。パレットから様々な既存の設定カラーを選択可能
不透明度:設定している色の透明度が調節可能。
効果(枠線):グラフの枠線の色を変更できます
効果(ハロー):枠線を指定の色で目立たせることが可能

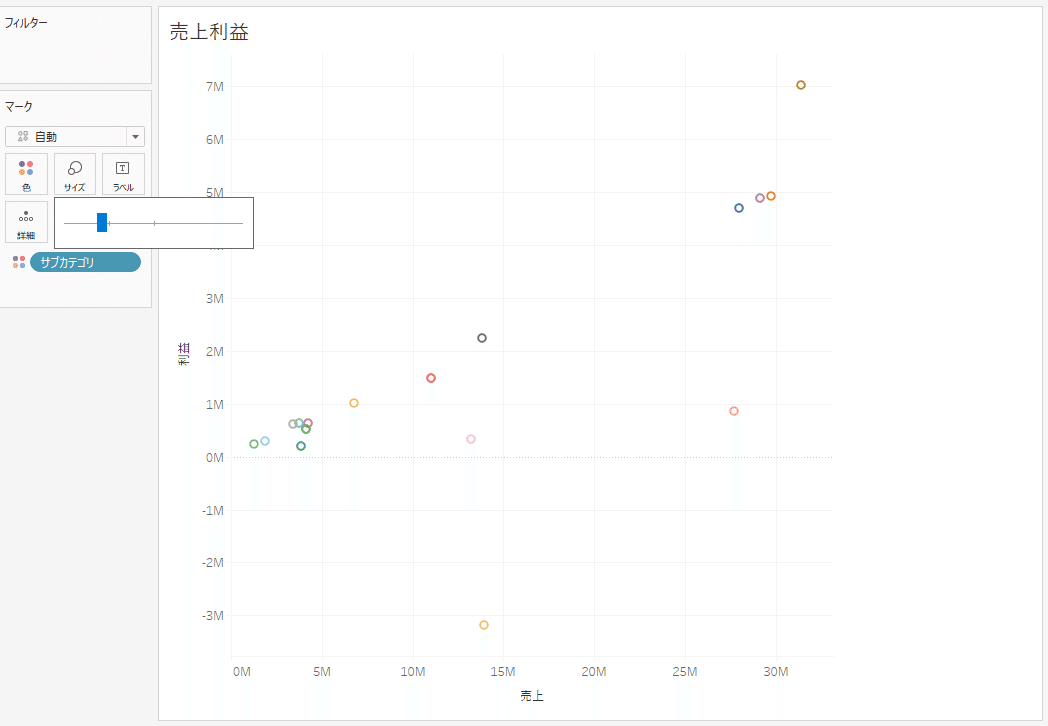
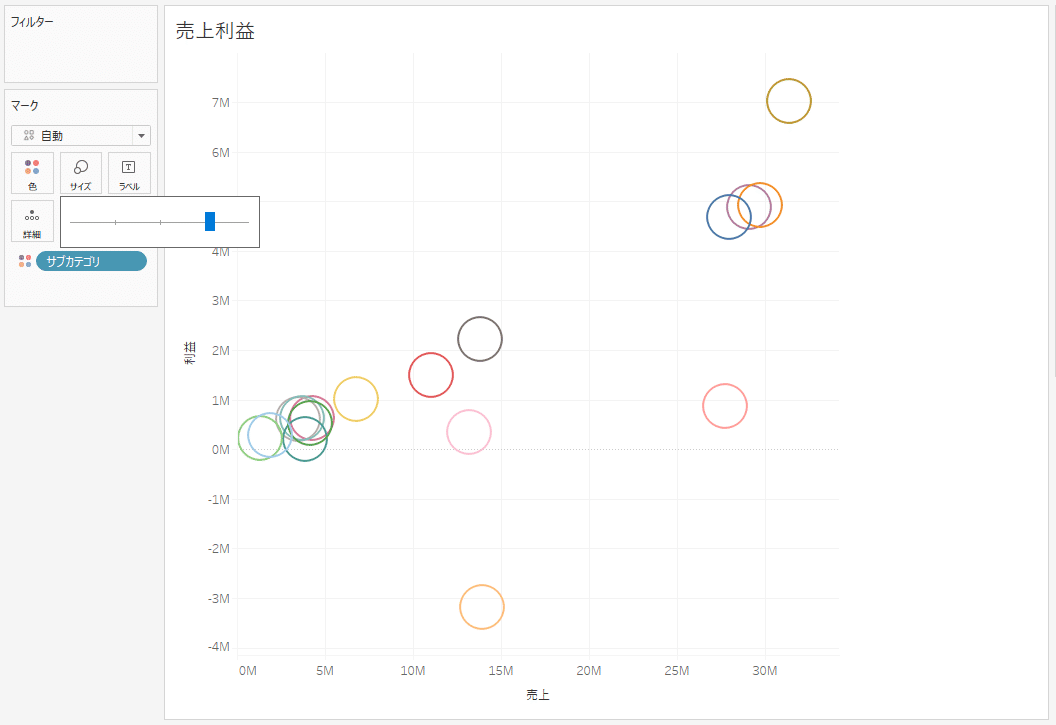
「サイズ」
サイズはグラフや表のマークや文字のサイズを調整することが可能です。サイズをクリックすると表示されるスライダーを左右に動かすと文字やマークのサイズを調整可能です。


メジャーやディメンションをサイズにドラッグアンドドロップすると、値に基づいてサイズが変更されます。

次回は「詳細」についてまとめていきたいと思います。
