AWS Hands-on for Beginners AWS Amplify を用いた Web サイトの構築方法を学ぼう:学習メモ
はじめに
AWSハンズオン for Beginnersシリーズとして提供されている「AWS Hands-on for Beginners AWS Amplify を用いた Web サイトの構築方法を学ぼう」を実施した際のメモです。
AWS Amplifyは、Webフロントエンド、モバイルアプリケーションの開発を加速させるプラットフォームです。
認証機能やデータベース連携、API管理などのバックエンド側を数コマンドで構築することができ、本来注力したい機能の開発に専念することができます。また、アプリをホストすることもコマンドですぐ実行でき開発を加速させます。
アジェンダ
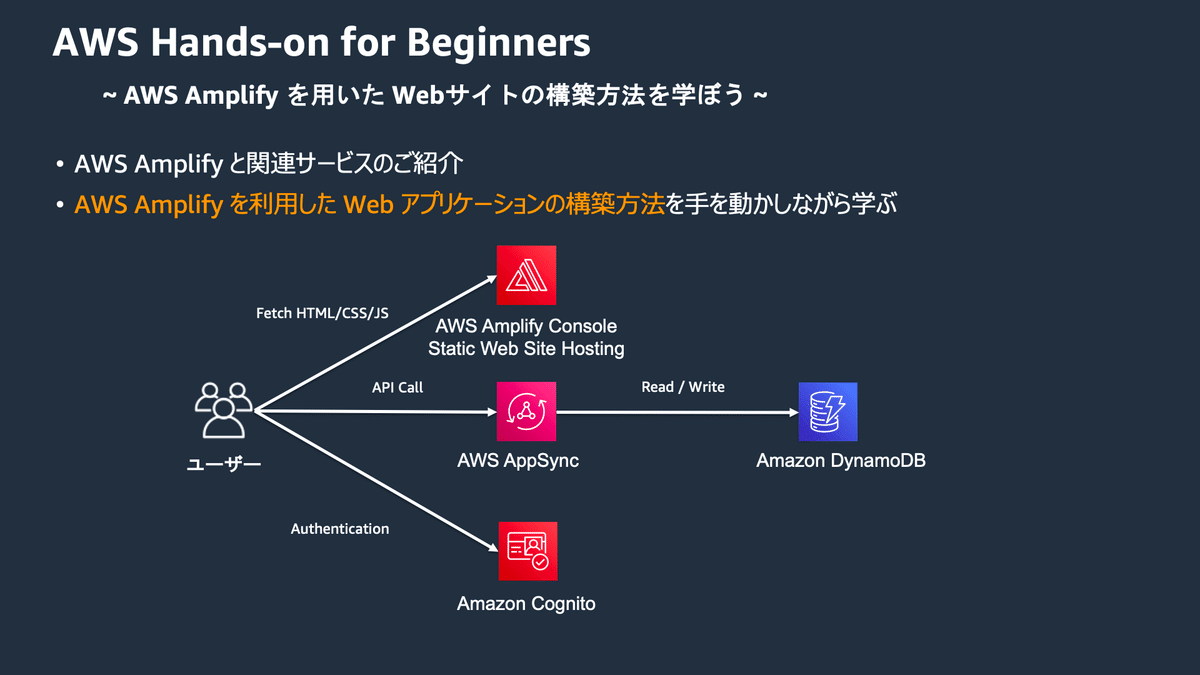
今回のハンズオンで作る構成とAmplifyの紹介
AWS Amplify のハンズオン(環境構築、Cloud9 編)
AWS Amplify のハンズオン(環境構築、CLI 編)
AWS Amplify のハンズオン(FE/API/DB 編)
AWS Amplify のハンズオン(Auth 編)
AWS Amplify のハンズオン(Hosting 編)
本シリーズのまとめ、リソースの削除
メモ
ゴール
AWS Amplifyがどういったものか学びます。
AWS Amplifyを用いたWebアプリケーション開発がどういったものか学びます。
構成
本ハンズオンでAWS Amplifyを使用して構築するAWSサービスの構成は以下の通りです。

Amplify構成要素
AWS Amplifyは以下の要素で構成されています。
ライブラリ
CLI
コンソール
Admin UI
各要素を組み合わせることで、ソースの管理から、ビルド・テスト、ステージング、プロダクション環境へのデプロイを一括して管理することができ、開発効率を向上させることができます。
本ハンズオンで開発環境として使用するCloud9について
認証情報
Cloud9は起動時に一時的な認証情報を発行します。今回はAmplify CLIが発行した認証情報を用いるため、この一時的な認証情報は不要です。Cloud9の設定欄から一時的な認証情報発行を無効しておいてください。
インスタンスタイプ
本ハンズオンではReactアプリケーションを作成します。快適に実施するため、Cloud9のインスタンスタイプはmicroではなくsmallにしたほうがいいです。
ストレージ
node.jsやAmplifyライブラリをCloud9にインストールするため、ストレージはデフォルト10GBでは足りません。32GBに増やす必要があります。
Amplify CLIのインストールと初期設定
1.node.jsのインストール(Cloud9にはすでにインストール済み)
node -v2.Amplify CLIのインストール
npm install -g @aws-amplify/cli3.Amplify CLIの初期設定
amplify configure上記を実行すると管理者権限を持っているユーザーでのログインを促されます。ログイン後、コンソールに戻り、Enterします。
その後、使用するAWSリージョンを選択します。
次に、Amplifyで使用するIAMユーザ名を入力します。
コンソールにIAMコンソールへのURLが表示されるので、ブラウザで表示し、上記IAMユーザを新規作成します。
この際、発行されるアクセスキー、シークレットアクセスキーはコピーしておきましょう。
Amplifyプロジェクトの作成
1.Reactアプリの作成
npx create-react-app react-amplified2.Amplify Projectの作成と初期化
amplify init3.Amplify Frameworkのインストール
npm install aws-amplify @aws-amplify/ui-react以上の手順は更新されている場合があるので、こちらの公式サイトを参考にしたほうが良いです。
API GatewayにAPIを追加
1.APIの追加
amplify add api2.APIをAWSに反映
amplify status
amplify push3.APIを実行するこちらのコードをApp.jsに追加し、アクセスしてみます。
Cognitoの認証機能をアプリケーションに追加
1.Authの追加
amplify add auth2.APIをAWSに反映
amplify status
amplify push3.Authを実行するこちらのコードをApp.jsに追加し、アクセスしてみます。
以上の少ない手順で、ログイン機能、ユーザー新規登録機能、パスワード再発行機能、2要素認証機能をアプリケーションに導入することができます。
Amplify Consoleへのアプリケーションのホスティング
1.静的ファイルホスティング機能追加(ホスティング先としてCloudFront, S3も選択できます)
amplify add hosting2.アプリケーションのビルドとデプロイ
amplify publishデプロイに成功するとCLIにアクセスURIが表示されます。
アクセスして、アプリケーションがホスティングされていることを確認してください。
ハンズオンの感想
構築できるサービスであれば、Amplifyを使用したほうが開発効率がとてもよくなることを実感することができました。
Amplifyは今なおアップデートにより機能が追加されています。Amplifyを開発に導入するにはこれら機能の全体像を把握し、適用できるか十分に検討する必要があると感じました。
