
【GitHub】オススメリポジトリの紹介⑤ Kitchen Sink
本記事は下記の記事の続きです。
本記事では「Kitchen Sink」というリポジトリを紹介します。
【GitHub】オススメリポジトリの紹介④ではcypressをインストールしてcypressで提供されているtodoアプリのテストを動かしてみましたが、cypressを使いこなすためにはcypressのコマンドの使い方を学ぶ必要があります。
その際に「Kitchen Sink」というリポジトリが役に立つと思いますので、本記事で紹介しようと思います。
cypressで提供されるテスト
cypressを起動してみます。

その結果、下図のようなウィンドウが表示され、その中にcypressで提供されているテスト「◯◯.spec.js」の一覧があります。
テストは大きく次の2つに分類されます。
赤線箇所:todoアプリを使ったテスト
青線箇所:Kitchen Sinkアプリを使ったテスト

下図が赤線箇所のテストで使用されるtodoアプリです。

下記にtodoアプリのリンクを貼っておきます。
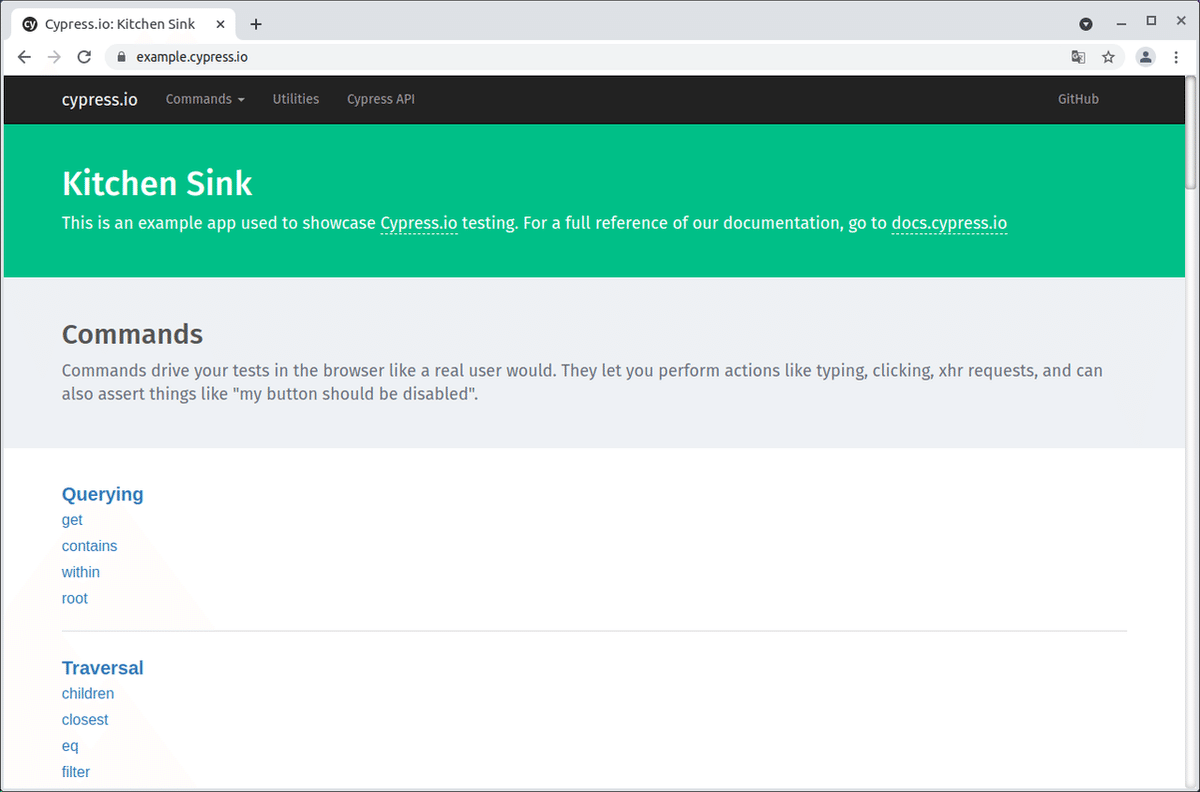
下図が青線箇所のテストで使用されるKitchen Sinkアプリです。

下記にKitchen Sinkアプリのリンクを貼っておきます。
上記の2つのアプリの環境一式が置かれているのがKitchen Sinkのリポジトリです。すなわち、Kitchen Sinkのリポジトリではアプリのコードを確認することができます。
Kitchen Sinkのリポジトリへの行き方
Kitchen Sinkのリポジトリへの行き方ですが、検索を使うのが便利です。
「cypress kitchen sink github」というワードで検索するとすぐに見つかります。

下記にリンクを貼っておきます。
Kitchen Sinkアプリの活用方法
cypressを使ってテストを行うためには「get」や「click」などのコマンドの使い方を学ぶ必要があります。
そこでオススメの方法がcypressで提供されているKitchen Sinkアプリを使ったテストを活用することです。
Kitchen Sinkアプリを使ったテストではcypressのいろいろなコマンドの使い方が具体的に示されているので大変参考になります。
例えば、Kitchen Sinkアプリのプルダウンメニューから「Actions」を選択してみます。(赤線箇所)

その結果、Actionsのページ(Action関連のコマンドの使い方を学ぶことができるページ)に遷移しますが、そこではテストコード(赤線箇所)とテスト対象(青線箇所)が示されていますので、cypressのコマンドの使い方を具体例を使って学ぶことができます。

ただ、Kitchen Sinkアプリのページではテスト対象(青線箇所)についてはHTMLコードが確認できませんので、テストコードの次の部分を理解することができません。
cy.get('.action-email')
HTMLコードを確認する方法としては下図のようにブラウザのデベロッパーツールを使う方法があります。

ただ、毎回デベロッパーツールを開いてブラウザ上でHTMLコードを確認するのは面倒なので、テスト対象のアプリのコードをHTMLファイルの形で確認したいという方もいらっしゃると思います。
そこで登場するのがKitchen Sinkのリポジトリです。
Kitchen SinkのリポジトリにはKitchen Sinkアプリの環境一式が置かれていますので、上記の青線箇所のHTMLコードを確認してみます。
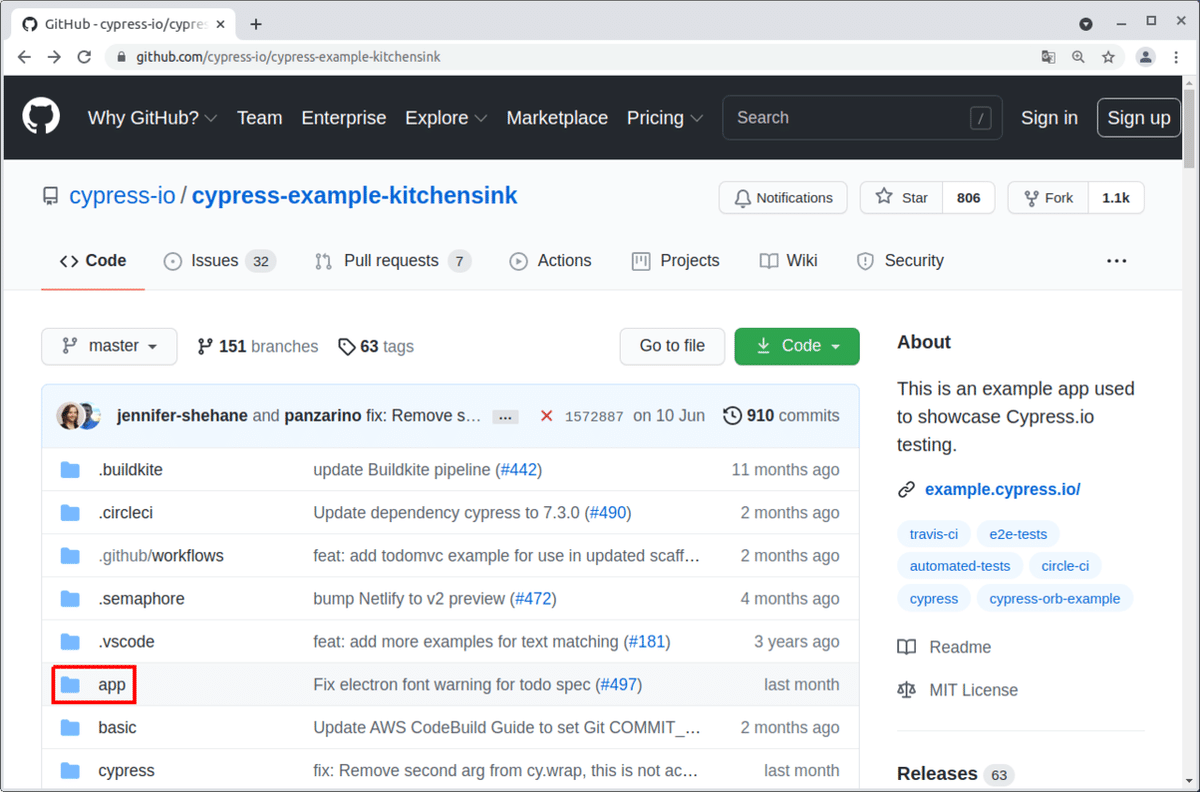
下図のKitchen Sinkのリポジトリで「app」をクリックします。

次に「commands」をクリックします。

次に「actions.html」をクリックします。

その結果、actions.htmlの内容が確認できます。下図の赤線箇所が上記の青線箇所のHTMLコードです。

HTMLコードが確認できたので、テストコードの中の次の箇所も理解することができます。
cy.get('.action-email')
以上のように、cypressで提供されているKitchen Sinkアプリのテストのコードと、テスト対象であるKitchen Sinkアプリのコードを確認することで、cypressのコマンドの使い方を学ぶことができます。
本記事ではKitchen Sinkリポジトリの活用方法についてざっと紹介しました。
