
【GitHub】オススメリポジトリの紹介④ cypress
本記事は下記の記事の続きです。
本記事では「cypress」というリポジトリを紹介します。
cypressについては【GitHub】オススメリポジトリの紹介③でも簡単に紹介しましたが、本記事ではインストール方法なども含めて少し詳しく紹介しようと思います。
cypressとは
cypressはWebアプリケーションの自動テストツールです。
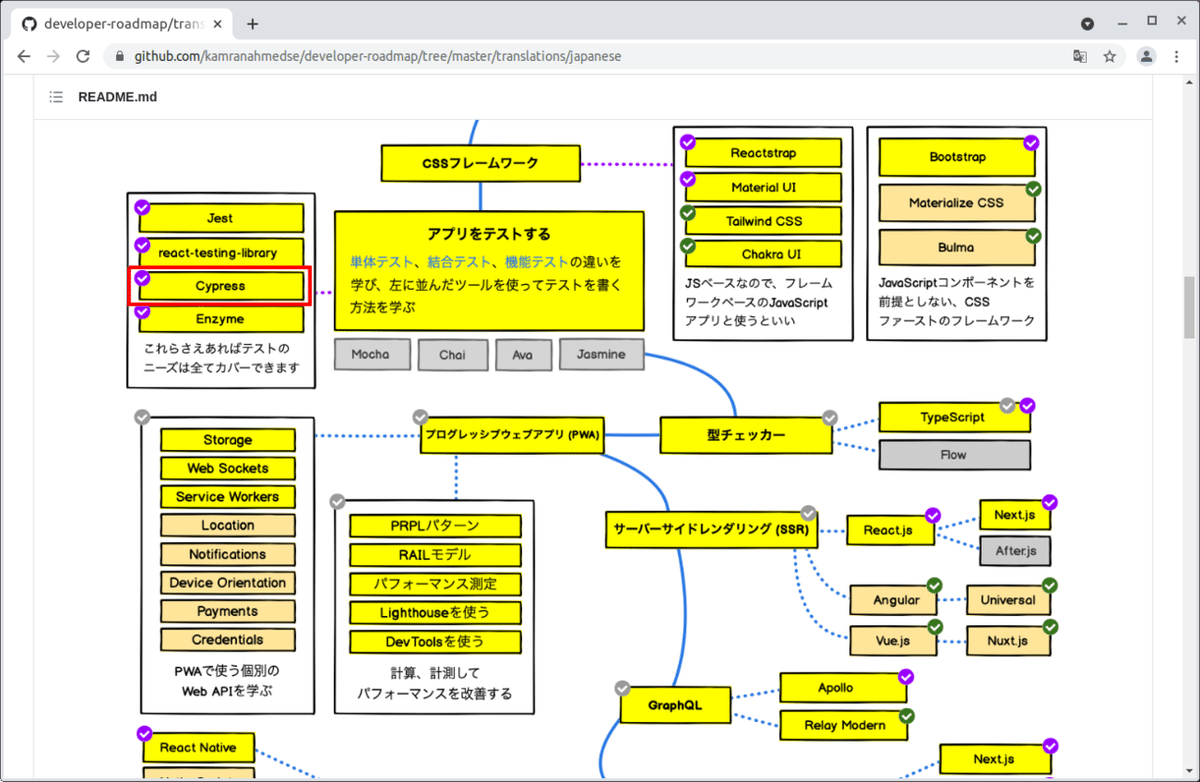
下記はWeb Developer Roadmap(フロントエンド)ですが、その中でもテストツールの1つとして紹介されています。

cypressについて興味のある方は下記の動画をまず視聴されることをオススメします。
cypressというツールを開発された「Brian Mann」さんが「なぜcypressを作ったのか」、「cypressとはどういうツールか」について詳しく説明をされています。
ちなみに、cypressのGitstar Rankingは現在210位です。

cypressへの行き方
cypressのリポジトリへの行き方ですが、検索を使うのが便利です。
「cypress github」というワードで検索するとすぐに見つかります。

下記にリンクを貼っておきます。
cypressがseleniumより優れている点
Webアプリケーションの自動テストツールとしてはseleniumが有名ですが、両方のツールを活用してみるとcypressの方が優れていると感じる方も多いと思います。
私がseleniumよりcypressの方が優れていると思う点はいろいろとありますが、特に優れていると思うものは次の3点です。
1.インストールが簡単
2.要素が見つからないとき待ってくれる
3.実行スピードが速い
1.インストールが簡単
seleniumはブラウザ操作の自動化ツールであって、Webアプリケーションの自動テストのための専用ツールではありませんので、seleniumを使ってWebアプリケーションの自動テストを行う場合はseleniumだけを準備すればOKということではなく、必要なツールを別途準備する必要があります。
一方、cypressはWebアプリケーションの自動テストのための専用ツールですので、cypressだけを準備すればOKです。
下図がこの点をわかりやすく示しています。

2.要素が見つからないとき待ってくれる
seleniumを使って自動テストを行っていると、動的に画面が変化するようなwebアプリをテストしていると、画面が変化する前にテストが実行され、要素が見つからない、というエラーになることがしばしばあり、そのときには何らかの待機処理を埋め込んで再度テストを行う必要があります。
一方、cypressでは下図の赤線で示されているとおり、要素が見つからない場合はデフォルトで4秒まで待ってくれるので、自分で待機処理を埋め込む必要がありません。

3.実行スピードが速い
cypressでのテストの実行スピードは非常に速いです。
下記はcypressの公式サイトのトップページで紹介されている1分48秒の動画ですが、この動画からもcypressの実行スピードが非常に速いことが実感できると思います。
cypressのインストール方法
cypressのインストールは非常に簡単です。
下記のコマンドを実行するだけです。
npm install cypress --save-dev
cypressのリポジトリでは下記の赤線箇所で動画を使ってインストール方法を紹介しています。

cypressをインストールして動かしてみよう
私のパソコンでcypressをインストールして動かしてみましたので、実行画面を使って簡単に紹介します。
cypressのインストールにはNode.jsが必要です。

cypressをインストールするために、次のコマンドを実行します。
npm install cypress --save-dev

cypressが無事にインストールされました。

cypressを起動するために、次のコマンドを実行します。
./node_modules/.bin/cypress open

下図のようなウィンドウが現れますので「todo.spec.js」をクリックします。

todoアプリに対して自動テストが実行されます。

cypressのtodoテストの紹介
上記のtodoアプリの自動テストについて簡単に紹介します。
cypressでは自動テストのデモ用に下記のURLでアクセスできるtodoアプリを提供しています。
https://example.cypress.io/todo
ブラウザで上記のURLにアクセスするとtodoアプリが動きます。

下記にリンクを貼っておきます。
下記がtodoアプリに対するcypressの自動テストのコードの抜粋です。
(コメント箇所を削除してあります)
describe('example to-do app', () => {
beforeEach(() => {
cy.visit('https://example.cypress.io/todo')
})
it('displays two todo items by default', () => {
cy.get('.todo-list li').should('have.length', 2)
cy.get('.todo-list li').first().should('have.text', 'Pay electric bill')
cy.get('.todo-list li').last().should('have.text', 'Walk the dog')
})
it('can add new todo items', () => {
const newItem = 'Feed the cat'
cy.get('[data-test=new-todo]').type(`${newItem}{enter}`)
cy.get('.todo-list li')
.should('have.length', 3)
.last()
.should('have.text', newItem)
})
it('can check off an item as completed', () => {
cy.contains('Pay electric bill')
.parent()
.find('input[type=checkbox]')
.check()
cy.contains('Pay electric bill')
.parents('li')
.should('have.class', 'completed')
})
・・・ 以下、省略 ・・・
})簡単に説明しますと
下記の箇所は各テストが実行される度に最初に実行されるコードで、todoアプリのURLに訪れています。
beforeEach(() => {
cy.visit('https://example.cypress.io/todo')
})下記の箇所は最初のテストで、todoリストのデータ(現在2つ)に対してデータの数や中身の確認をしています。
it('displays two todo items by default', () => {
cy.get('.todo-list li').should('have.length', 2)
cy.get('.todo-list li').first().should('have.text', 'Pay electric bill')
cy.get('.todo-list li').last().should('have.text', 'Walk the dog')
})cypressでの最初のテストの実行画面です。
(cypressではテスト後に個々のテストの実行画面を見ることができます)

下記の箇所は2つめのテストで、「Feed the cat」というデータを加えた後、todoリストのデータ(現在3つ)に対してデータの数や最後のデータの中身の確認をしています。
it('can add new todo items', () => {
const newItem = 'Feed the cat'
cy.get('[data-test=new-todo]').type(`${newItem}{enter}`)
cy.get('.todo-list li')
.should('have.length', 3)
.last()
.should('have.text', newItem)
})cypressでの2つめのテストの実行画面です。

下記の箇所は3つめのテストで、「Pay electric bill」のデータのチェックボックスにチェックを入れた後、正しくチェックされているかを確認しています。
it('can check off an item as completed', () => {
cy.contains('Pay electric bill')
.parent()
.find('input[type=checkbox]')
.check()
cy.contains('Pay electric bill')
.parents('li')
.should('have.class', 'completed')
})cypressでの3つめのテストの実行画面です。

以上、cypressについてざっと紹介しました。
インストールも非常に簡単ですので、自動テストに興味のある方は一度動かしてみてはいかがでしょう。
