
【Webアプリ開発】REST API入門⑤ JSON Web Token(JWT)の概要
本記事は下記の記事の続きです。
REST APIを利用してクライアントとサーバーが通信を行う場合に、サーバー側に認証機能を設けてアクセスを制限することはよくありますが、その際に使用されるトークンを実装する方法の1つとしてJSON Web Token(略してJWT)があります。
本記事ではJWTの概要を理解していただくために、実際のアプリでどのようにJWTが使われているかを簡単に紹介します。
JWTとは
JWTについては公式サイトで次のように説明しています。
JSON Web Tokens are an open, industry standard RFC 7519 method for representing claims securely between two parties.
下図が公式サイトです。

上図の「LEARN MORE ABOUT JWT」のボタンを押すと下図のページに遷移しますが、このページでより詳しくJWTについて説明をしています。

JWTに関してはネットを探すといろいろと情報が見つかります。
例えば下記の記事はわかりやすくJWTについて説明されていると思います。
JWTの基本的な流れ
JWTを利用した認証については、下図がわかりやすいと思います。

下記に情報源のリンクを貼っておきます。
流れを簡単に説明すると次のようになります。
クライアントの視点
ログインに成功すると、サーバーからJWTが送られてくるのでどこかに保存する。
認証が必要なルートにアクセスする場合は、AuthorizationヘッダーにJWTを設定する。
サーバーの視点
ログイン情報が正しければJWTを作成してクライアントに返信する。
認証が必要なルートにアクセスされた場合は、Authorizationヘッダーの中のJWTを確認して、正しいJWTであればアクセスを許可し、不正なJWTであればアクセスを拒否する。
実際のアプリでJWTを確認しよう
本シリーズで紹介しました次の2つのアプリを動かしてどのようにJWTが使われているかをみてみようと思います。
Conduit(REST API入門②で紹介したアプリ)
Juice Shop(REST API入門①で紹介したアプリ)
下図がConduitのGitHubリポジトリです。(実際はCypressという自動テストツールの公式リポジトリですが、簡単にアプリのインストールが行えるのでこのリポジトリを使ってConduitを動かしました)

下記にリンクを貼っておきます。
下図はJuice ShopのGitHubリポジトリです。

下記にリンクを貼っておきます。
ConduitでのJWTの流れ
ログインして記事を投稿するという操作を行った際に、JWTがどのようにクライアントとサーバー間で流れているのかをみてみます。
適当なユーザーでログインします。

ログインが成功すると、サーバーからJWTが送られてきます。

「New Post」をクリックして記事の作成画面に遷移します。

記事情報を適当に入力して投稿ボタンを押します。

記事情報がサーバーに送られています。

AuthorizationヘッダーにJWTを設定しています。

正しいJWTがサーバーに送られたため、サーバーはルートへのアクセスを許可して記事の投稿は成功しています。

Juice ShopでのJWTの流れ
ログインして買い物かごを確認するという操作を行った際に、JWTがどのようにクライアントとサーバー間で流れているのかをみてみます。
適当なユーザーでログインします。

ログインが成功すると、サーバーからJWTが送られてきます。

買い物かごのボタンをクリックします。

AuthorizationヘッダーにJWTを設定しています。

正しいJWTがサーバーに送られたため、サーバーはルートへのアクセスを許可して買い物かごの中身が表示されています。

JWTをデコードしてみよう
冒頭で紹介しましたJWTの公式サイトではJWTのデコード、検証、作成を行うことができます。

下記にJWTのサイトのリンクを貼っておきます。
JWTをデコードする場合は、下図の赤線箇所にデコードしたいJWTを入力します。

ConduitのJWTのデコード
Conduitで使用されたJWTは次のとおりです。
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpZCI6MSwiaWF0IjoxNjI4NDU4NjcxLCJleHAiOjE2MjkwNjM0NzF9.ZxtTbKcWrCyhRqQPPdIeX23PLgax51gxF8PQH2GzSGY
JWTのサイトでデコードすると下図のようになります。

下図はConduitのサーバー側のJWTを作成している箇所のコードですが、id情報のみを使ってJWTを作成しています。

Juice ShopのJWTのデコード
Juice Shopで使用されたJWTは次のとおりです。
eyJ0eXAiOiJKV1QiLCJhbGciOiJSUzI1NiJ9.eyJzdGF0dXMiOiJzdWNjZXNzIiwiZGF0YSI6eyJpZCI6MiwidXNlcm5hbWUiOiIiLCJlbWFpbCI6ImppbUBqdWljZS1zaC5vcCIsInBhc3N3b3JkIjoiZTU0MWNhN2VjZjcyYjhkMTI4NjQ3NGZjNjEzZTVlNDUiLCJyb2xlIjoiY3VzdG9tZXIiLCJkZWx1eGVUb2tlbiI6IiIsImxhc3RMb2dpbklwIjoiMC4wLjAuMCIsInByb2ZpbGVJbWFnZSI6ImFzc2V0cy9wdWJsaWMvaW1hZ2VzL3VwbG9hZHMvZGVmYXVsdC5zdmciLCJ0b3RwU2VjcmV0IjoiIiwiaXNBY3RpdmUiOnRydWUsImNyZWF0ZWRBdCI6IjIwMjEtMDgtMDggMjE6NDk6NTEuNDg2ICswMDowMCIsInVwZGF0ZWRBdCI6IjIwMjEtMDgtMDggMjE6NDk6NTEuNDg2ICswMDowMCIsImRlbGV0ZWRBdCI6bnVsbH0sImlhdCI6MTYyODQ1OTUwMywiZXhwIjoxNjI4NDc3NTAzfQ.tv68DM7Qw7mGWCcTi57A3PbLjf0Y0cInaX0nw4MxYnmtqMddQXuOW4y0qVrct6SHlG33nJ3weuZYTvKxsBkGSP8GbK9N_ZlzZmHJfzf1je6OwflU6OIjy4JO3jLO7XhSKT6cr6mHAL4sNTiihJz5k0kJBPaSQXxhu8cRMoXSJGw
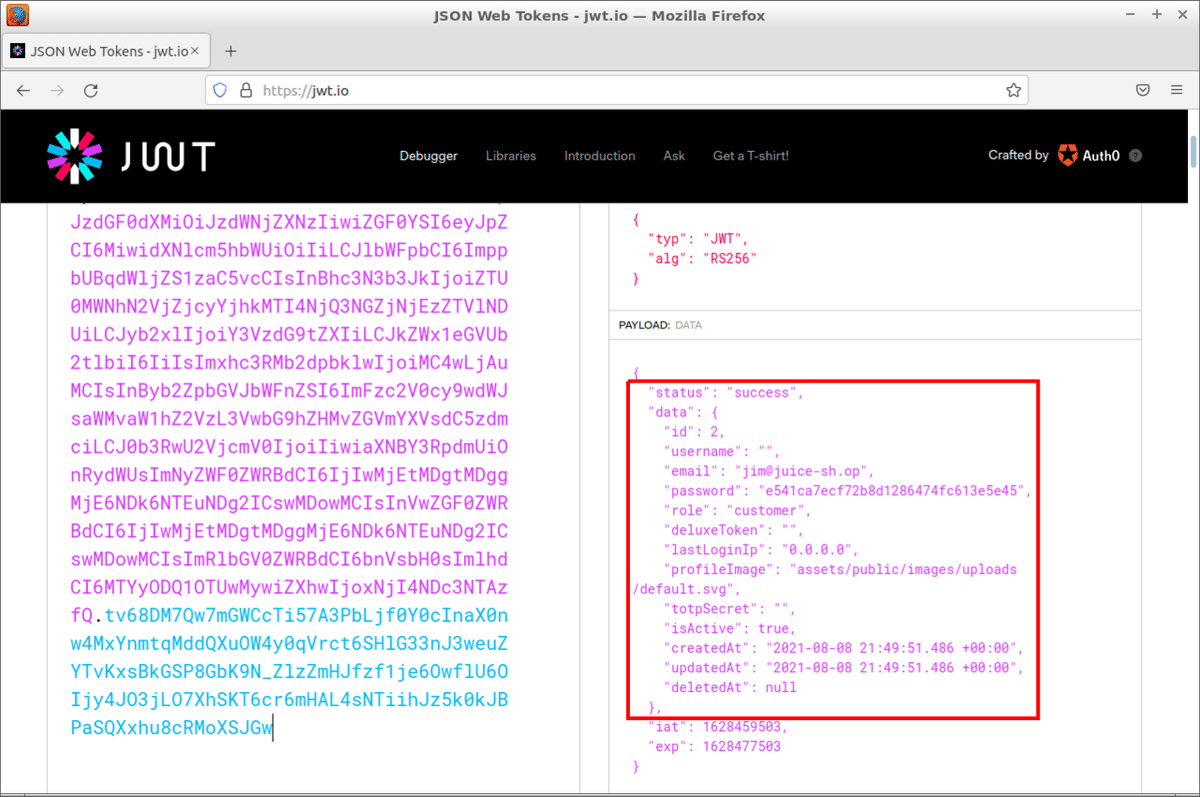
JWTのサイトでデコードすると下図のようになります。

下図はJuice Shopのサーバー側のJWTを作成している箇所のコードですが、user情報全部を使ってJWTを作成しています。

以上、本記事ではJWTの概要を理解していただくために、実際のアプリでどのようにJWTが使われているかを簡単に紹介しました。
次回からはもう少し詳しくJWTについてみていこうと思います。
