
インタラクション型プロトタイピングツール「Origami Studio」を学ぶ 第1回
インタラクション型プロトタイピングとは
インタラクション型プロトタイピングは、アプリケーションやWebコンテンツの実装前工程において、ユーザーの行動に対する動的な反応(インタラクション)を、より実装イメージに近い状態で再現し、検証する手法です。
この記事では、インタラクション型プロトタイピングが行えるツールとして、「Origami Studio」の機能や使い方を、不定期連載形式で紹介していきたいと思います。第1回目は、Origami Studioと他のプロトタイピングツールとの違いについて解説していきます。
Origami Studioの特徴
Origami Studioは、旧Facebook社製のMac専用プロトタイピングツールで、
デバイスのカメラや加速度センサーなどの情報を取得できる
ビジュアルプログラミングによる論理演算回路を構築できる
などの特徴的な機能を持っており、2022年10月現在、無料でダウンロードして使用することができます。
これにより、単なる画面遷移では再現の難しい高度なプロトタイピングが可能になっています。
他プロトタイピングツールとの比較
その他の制作現場でよく使われるプロトタイピングツールとしては、FigmaやAdobe XDなどが挙げられます。
FigmaもAdobe XDも、インタラクションデザインやアニメーションを使った表現も可能ですが、基本的には存在する画面パターンをすべて作成した上で、トランジション(画面遷移)によるプロトタイピングを行うツールとなっています。
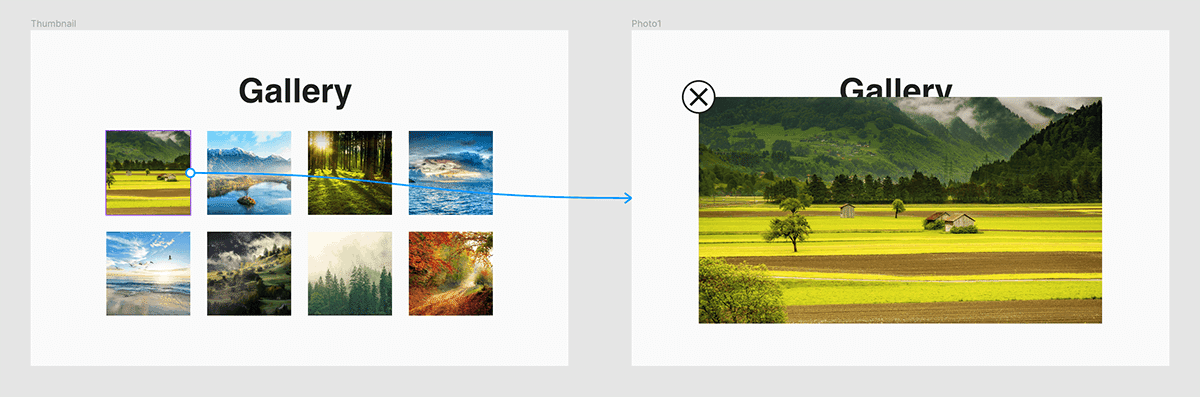
では、例として、サムネイルをタップすると大きな画像が見れる、というよくあるフォトギャラリーコンテンツのプロトタイプを考えてみましょう。

Figma、Adobe XDの場合
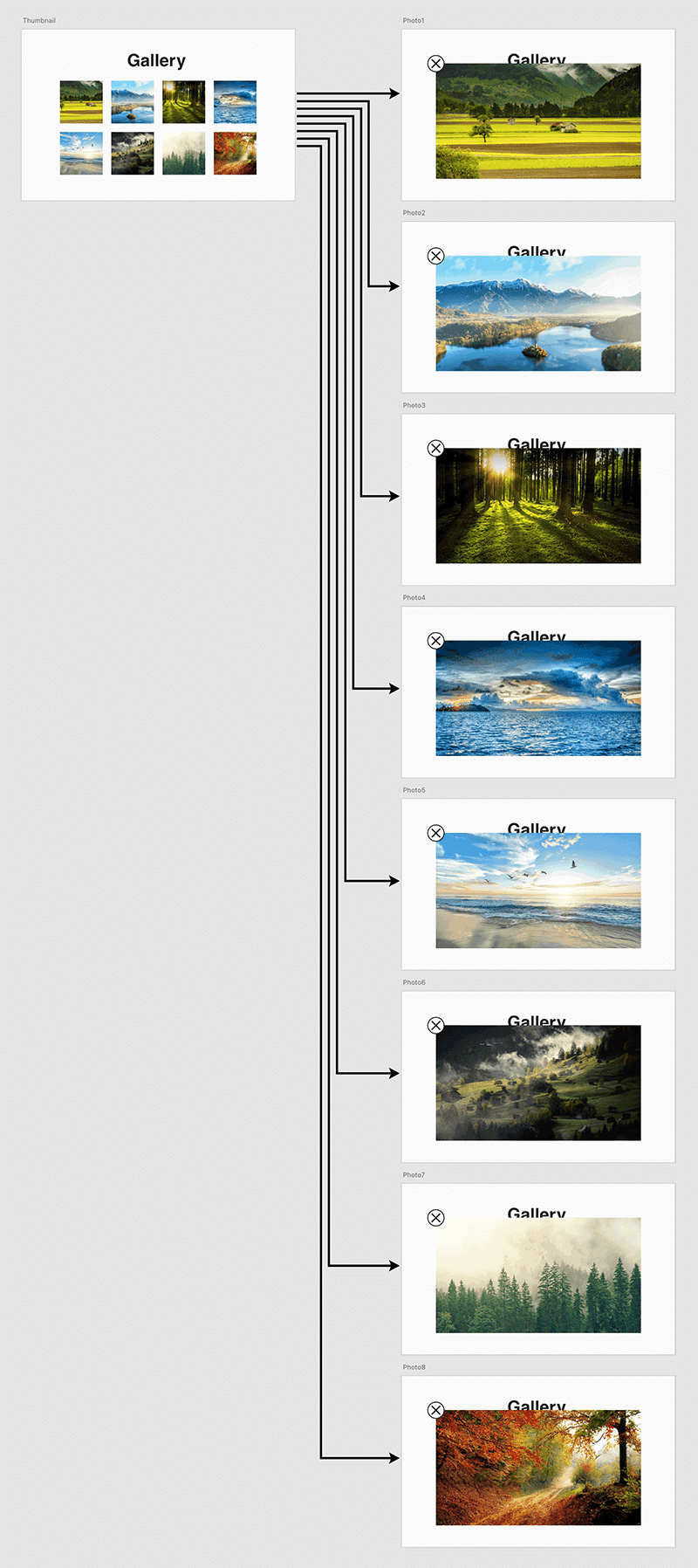
8枚のサムネイル画像があるとすると、FigmaやAdobe XDですべての動作パターンを網羅するためには、少なくとも以下の画面が必要になります。
サムネイルページ×1
拡大した画像のページ×8

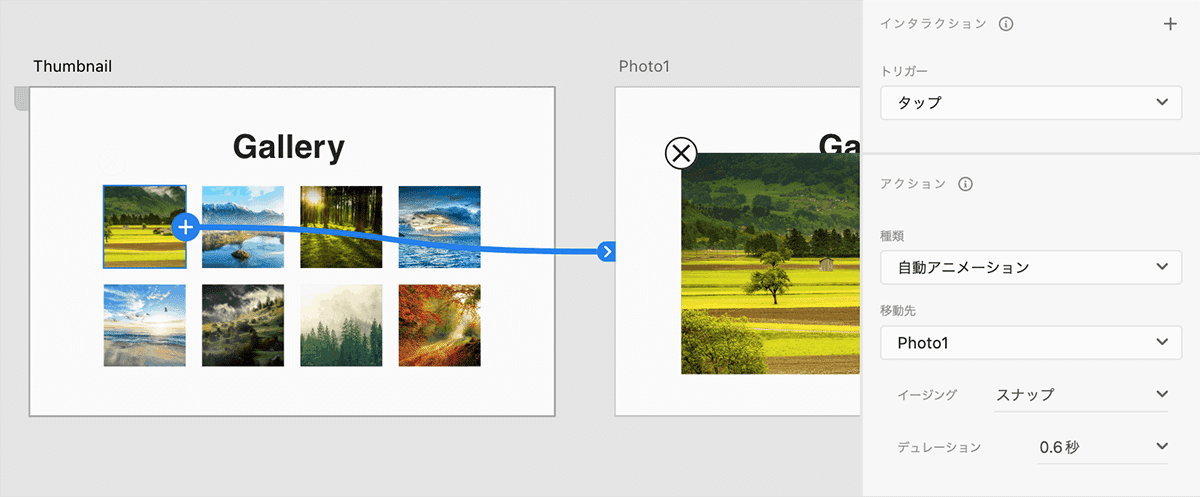
続いて、サムネイルページにおいて、「サムネイルをタップする」というユーザーの行動(トリガー)に対して、対応する拡大画像のページへアニメーションを使って画面遷移するように指定します。

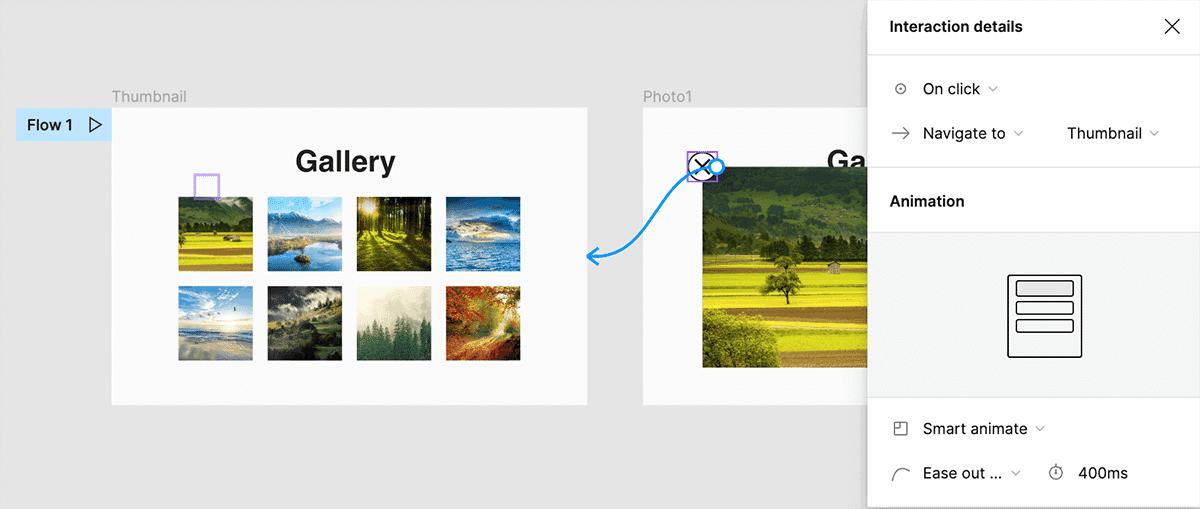
同様に、拡大画像ページの「閉じるボタンをタップする」というトリガーに対して、サムネイルページに戻る画面遷移を指定します。

計9画面すべての画面遷移を繋ぐと、一通りの動きをプロトタイプとしてプレビューすることができます。

Origami Studioの場合
FigmaやAdobe XDの場合、拡大画像のページ8画面分はデザインやアニメーションはすべて共通で、画像だけが異なる、というものでした。
Origami Studioの場合は、デザインにおける共通パーツを画面に配置し、「パッチ」と呼ばれる論理回路をつないでインタラクションを構築していきます。

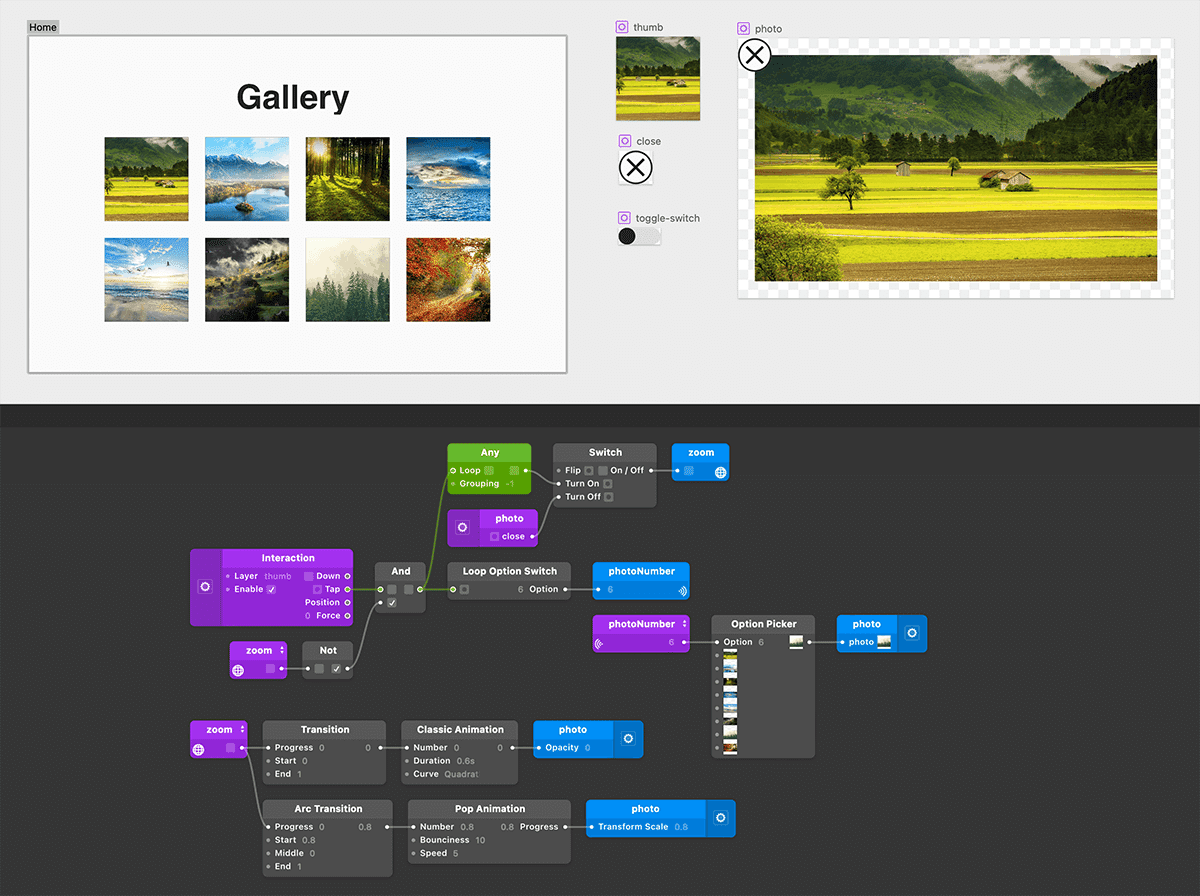
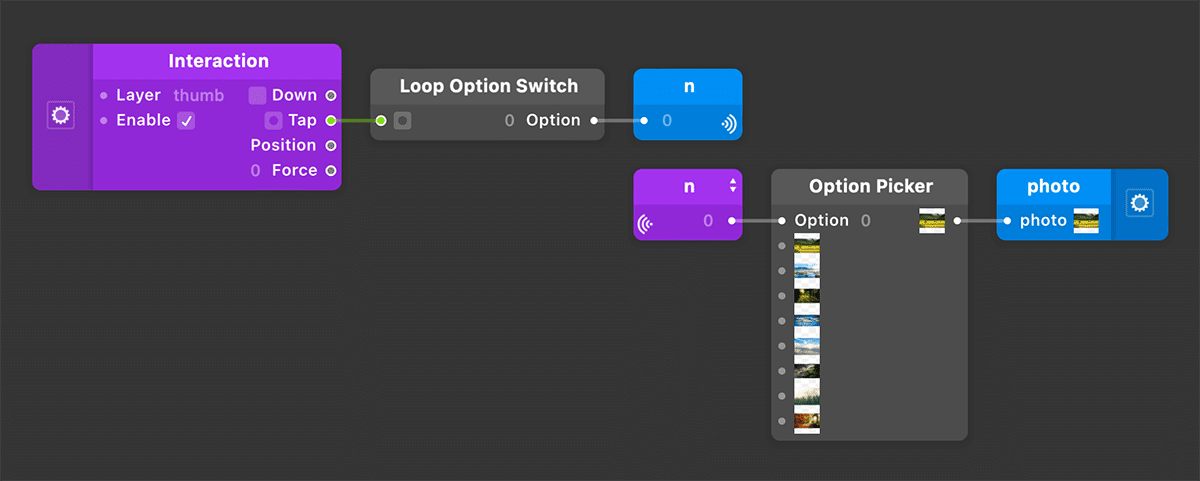
例えば、以下のパッチは、サムネイル画像をタップしたときに、タップされた画像の番号(0〜7)を「n」という変数に代入し、「n」によって拡大画像を動的に差し替える、というプログラミングを表しています。

このパッチによるプログラミングを活用することで、複数の動作パターンを動的にコントロールすることができます。
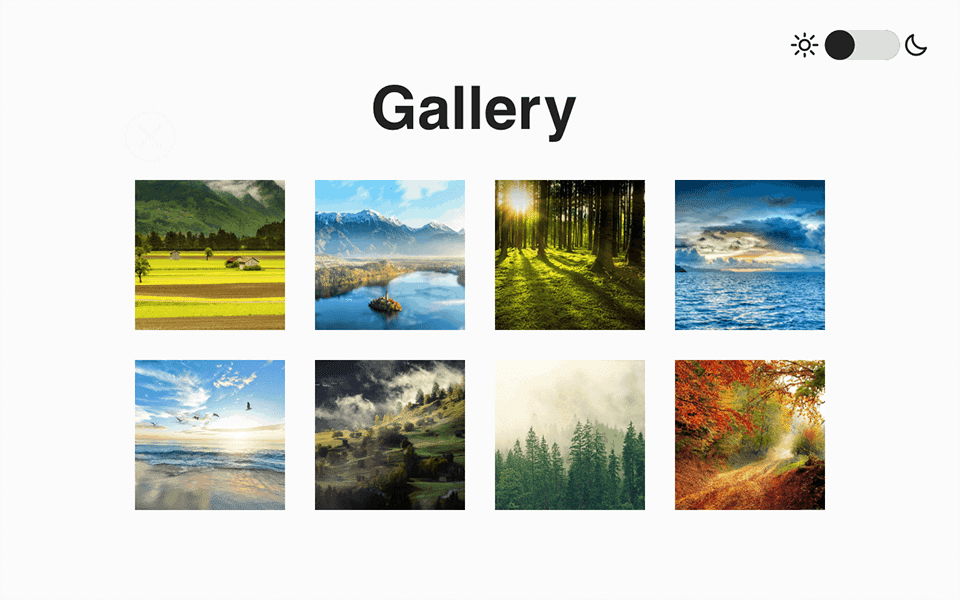
最終的にアニメーションまで構築したプロトタイプはこのようになりました。

このような例の場合、完成形だけを見るとFigmaやAdobe XDで作成したプロトタイプとほとんど差異がなく、単に自分の慣れたツールを使えば良いのではないかと思われます。
では、このフォトギャラリーにダークモードを追加するとしたらどうなるでしょうか?
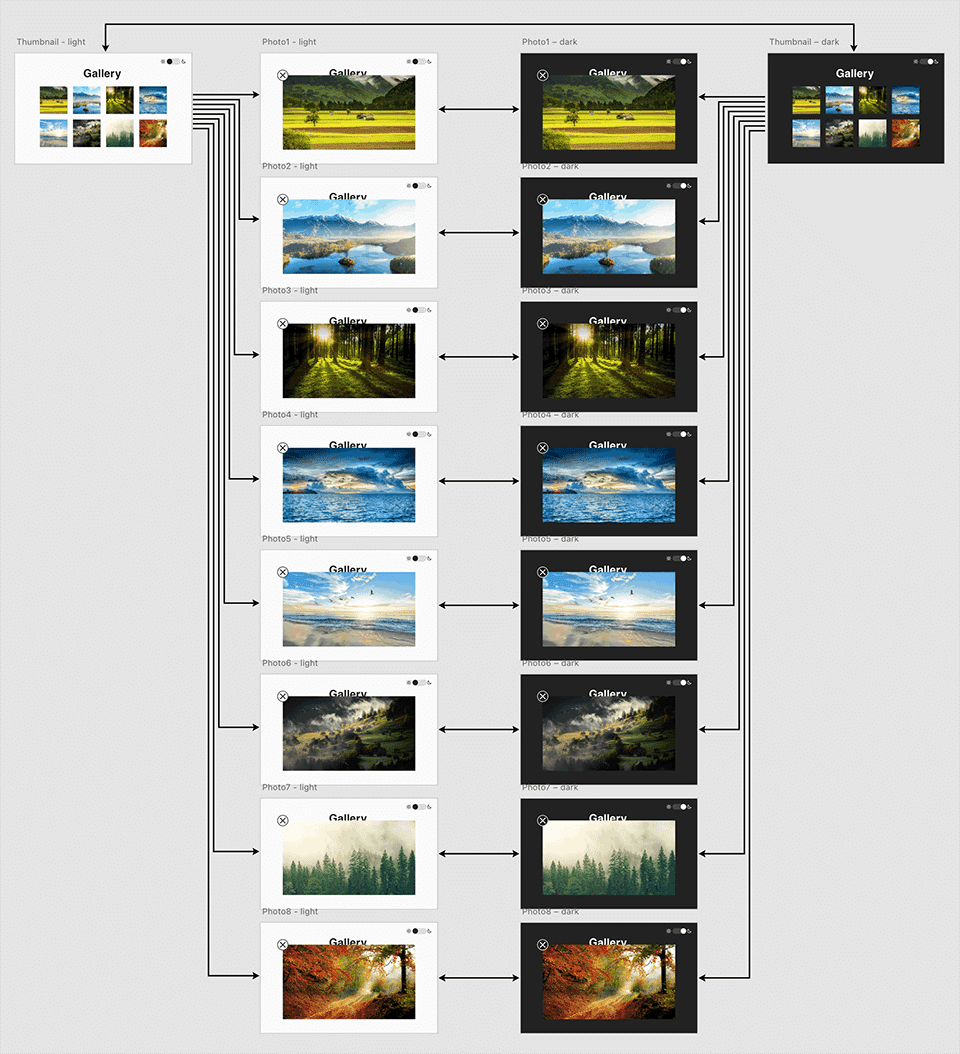
ダークモードの追加(Figma、Adobe XDの場合)
先ほどのFigmaおよびAdobe XDで作成した画面に、ダークモードへの切り替えスイッチを追加します。

続いて、ダークモードに切り替えた後の画面を追加し、切り替えスイッチをタップしたら画面遷移するようにします。

そして、当然これはサムネイルページだけではなく、すべてのパターンでダークモード切り替え後の画面と、そこに至る画面遷移が必要になります。

見てわかるように、最初に比べると倍の画面数になっており、なかなか大変な様相を呈してきました。これらの画面を頑張って作ったプロトタイプがこちらになります。
Adobe XDによるフォトギャリーのプロトタイプです。XDやFigmaのような画面遷移型のプロトタイピングツールでは、ダークモードのような全体に影響のある分岐点があると、画面数がひたすらに増えてしまい、作業量や修正工数の増大に直結してきます。 pic.twitter.com/R3mbw2334w
— けんじ / UX Designer (@kenji_clown5) October 4, 2022
ダークモード切り替えのような全画面に影響する分岐点がある場合、画面遷移型のプロトタイピングツールでは作業量にダイレクトに直結してきます。今回は何とか画面を作成できましたが、例えばデザインをフラットか角丸かを選べるオプションが追加されたとしたら、画面数は4倍になります。
また、それもどうにか作成したとして、プロトタイピング後に
拡大画像が表示されるアニメーションをもっとフワッとした感じにしたい
みたいな要望が来た場合、全画面にわたってひたすら地味な修正作業が発生することになります。
ダークモードの追加(Origami Studioの場合)
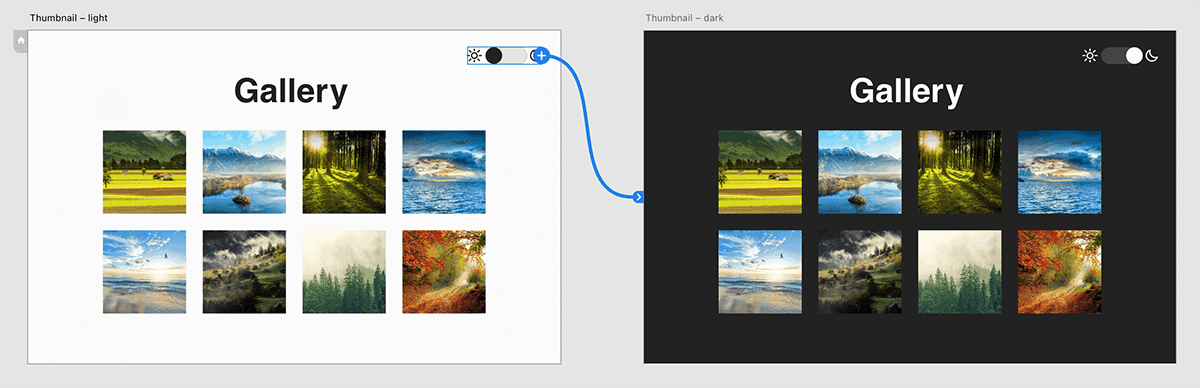
一方でOrigami Studioでは、全パターンを物理的に作っているわけではなく、配置した汎用パーツをパッチで動的に制御しているため、分岐点となるオプションの追加や、拡大画像表示アニメーションの変更などを容易に行うことができます。
一方で、「Origami Studio」のようなインタラクション型プロトタイピングツールでは、全パターンを物理的に作っているわけではなく、論理回路で動的に制御しているため、分岐点となるオプションの追加や、後からのアニメーションの変更などを容易に行うことができます。 pic.twitter.com/CeX9xidaOu
— けんじ / UX Designer (@kenji_clown5) October 4, 2022
まとめ
Origami Studioを、FigmaやAdobe XDなどの画面遷移型のプロトタイピングツールと比較した場合、以下のようなメリット・デメリットがあります。
(カメラや各種センサーなどを使ったプロトタイピングは別途解説予定です)
Origami Studioのメリット
無料で使える
分岐点の多いプロトタイプを動的に制御できる
全体に影響するデザインやアニメーションの修正が比較的容易にできる
Origami Studioのデメリット
Mac専用である
独自の操作体系で、学習難易度が高い
プログラミングに対する基礎知識(抵抗の無さ)が必要
もちろん、作るものによってFigmaやAdobe XDのほうが向いている場合もあります。
ケースバイケースでツールを使っていけるとよいですが、インタラクション型プロトタイピングツールであるOrigami Studioはうまく使いこなせると、アプリケーション開発の強い味方になってくれるのではないかと思います。
第2回では、Origami Studioの実際の制作シーンに入っていく予定です。
おしまい。
