
Lottieアニメーションについて深堀りしてみる
Adobe XDがアップデートして、Lottieアニメーションの再生をサポートするようになりました。
実はLottieアニメーション自体は結構昔から存在しているのですが、プロトタイピングやデザインツールとして(特に日本で)多く利用されているAdobe XDでサポートされたことにより、Lottieが再注目されているようなので、Lottieアニメーションの作り方から実装方法までを深掘りしてみたいと思います。
Lottieアニメーションとは?

Lottieは、2017年にAirbnbが発表し、json形式のファイルとして書き出したベクターアニメーションを、モバイルやWebでネイティブにレンダリングすることができるアニメーションライブラリです。
とはいえ、Web制作におけるアニメーションの実装は、すでにいろいろな方法があります。
連番ビットマップ画像のアニメーション(GIF、APNG、WebP)
動画ファイルを使ったアニメーション
CSSアニメーション
SVGアニメーション
Canvas、WebGLを使ったアニメーション
などなど。
これらのうち、連番画像と動画以外は、CSSやJavaScriptなどのコードによって動作・制御する必要があり、コーディングやプログラミングの専門知識が必要になります。
連番画像を使ったアニメーションは比較的簡単に制作・実装できますが、ファイルが重くなりがち、拡大に弱い、インタラクティブな制御をしにくいという難点もあります。
Lottieアニメーションは、いわばそれらのいいとこ取りな側面もあり、デザインツールで作ったベクターアニメーションを、わずかなコードで軽量に実装・制御することができます。
サンプル制作
サンプルとして、以下のようなちょっとしたアニメーションロゴをLottieアニメーションで制作してみました。
基本的に、回転、拡大縮小、傾斜、移動などのアニメーションであれば、ほとんどの場合CSSだけで実装できますが、サンプルのようなモーフィング的な要素が入ると、CSSのclip-pathプロパティや、SVGのpathを使った制御が必要になる場合もあり、一気に難易度が上がります。
Lottieは、オブジェクトの動きの情報も含むjson形式のテキストデータを読み込むかたちで実装するため、すでにアニメーションのできているjsonファイルさえあれば、簡単にブラウザ上で表示することができます。
Adobe XDとLottieアニメーションの関係
そんなときに、「Adobe XDがLottieアニメーションの再生をサポートしました!」と聞くと、皆さんが想像するのは、
Adobe XDでアニメーションを作る
Lottieアニメーション(jsonファイル)として書き出す
HTMLで読み込んで表示
という流れではないでしょうか?
残念ながら、現時点(2021年12月)このような行程はできません。
Adobe XDにおけるLottieの扱いは、LottieFilesというWebサービスで公開されているパブリックなlottieアニメーションを、プラグインを通じてXDのアプリ上で検索して読み込む、もしくは自分で制作したアニメーション付きの生jsonファイルを直接読み込む(アートボードにドラッグ&ドロップも可能)、ということになります。

これはこれで、XD上の自動アニメーションだけでは再現できない動きを伴うプロトタイピングが可能になったので、有効に活用できればと思います。
ちなみに、XDの今後のアップデートで、Lottieアニメーション(jsonファイル)として書き出すことが可能になったとしても、XDのようなタイムラインを持っていない画面遷移ベースのプロトタイピングの場合、


このように、移動距離の差分でそれっぽく見せることはできますが、時間差のあるアニメーションを思い通りに表現することはできません。(上の例で言うと、4文字のテキストの静止するタイミングはすべて同時になってしまいます)
しかし、タイムラインベースのアニメーションツールに比べると、最小限の画面遷移で簡易的なアニメーションを素早く構築することができるので、個人的には詳細なアニメーションを作る前の絵コンテとして活用することもあります。
Lottieアニメーションを制作する
今のところ、Lottieアニメーション用のjsonファイルを制作するには、タイムラインベースのアニメーションツールであるAfter Effectsを使用する必要があります。
事前準備として、After EffectsでLottieアニメーション用のjsonファイルを書き出すために、Creative CloudデスクトップツールのStockとマーケットプレイス→プラグインで「Bodymovin」を検索し、After Effects用のプラグインをインストールしておきます。

続いて、After Effectsでアニメーションを作成するのですが、すでにAfter Effects上のデザインに慣れている人以外は、IllustratorやXD、Figmaなどの自分が一番慣れているベクターデザインツールを使用して、アニメーションに必要なパーツを制作するのがおすすめです。
今回は、先ほどすでにXDで簡易的なアニメーションを作っていたので、そのままXDからAfter Effectsに書き出してみます。
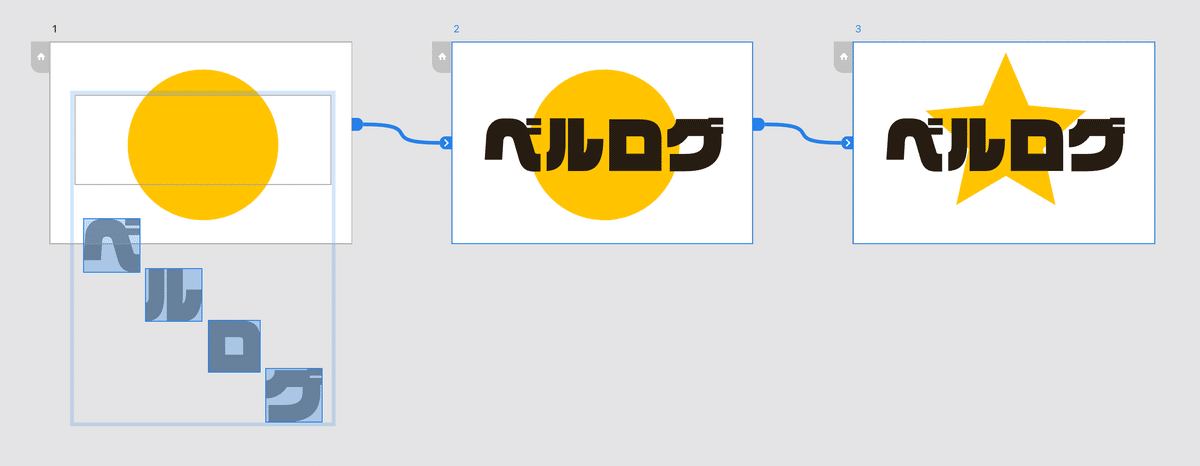
まず、1枚のアートボードに、アニメーションで使用するすべてのオブジェクトを配置(変化前の丸いオブジェクトと、変化後の星のオブジェクトを含みます)して、ファイル→書き出し→After Effectsを選択します。

すると、各オブジェクトがコンポジションとして読み込まれた状態でAfter Effectsが起動します。

あとは、After Effects上で、キーフレームを打ってアニメーションを制作していきます。

このときも、事前にXDで作成した簡易的なアニメーションで、およそのデュレーションとイージングを把握しているので、例えばXDで0.8秒かけて文字がスクロールインするモーションであれば、After Effectsでは30fpsで24フレームかけて動かす、というように効率的に変換できます。
○から☆へのモーフィングは、○と☆のコンポジションのコンテンツの中に入っているStroke(線)とFill(塗り)を見ていきます。
XDからインポートした時点で、○と☆はStrokeとFillを持っていますが、今回使用するのはFill(塗り)のプロパティだけなので、Strokeを選択して削除しておきます。

続いて、○から☆に変わり始めるタイミングで、○のFillの「パス」にキーフレームを打ちます。

次に、☆に変化する時間だけタイムラインを進めて、○と☆のFillのパスに同じくキーフレームを打ちます。
そして、☆のキーフレームを選択してコピー、○のキーフレームを選択してペーストします。

すると、○が☆になるので、本来の☆の位置とズレていたら修正します。
その後、☆のコンポジションは不要になるので削除します。

この状態でタイムラインを動かすと、○が☆に変わるアニメーションができていることがわかります。あとは、回転の動きやイージングを適時調整しましょう。

一通りのアニメーションができたら、ウィンドウ→エクステンション→Bodymovinで、プラグインを起動します。
すべてのアニメーションを内包するコンポジションを選択し、logo.jsonというファイル名でjsonファイルとして書き出します。

Lottieアニメーションを実装する
After Effectsから書き出したLottieアニメーション用のjsonファイルを、HTMLで読み込んで表示するところまでを行なっていきます。
公式ドキュメントはこちらをご覧ください。
まず、Lottieアニメーションを扱うためのJavaScriptライブラリを、CDNから読み込みます。head内に以下の記述を追加します。
<script src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.8.1/lottie.min.js"></script>After EffectsのBodymovinプラグインの"Get the Player"をクリックすると、JavaScriptライブラリをダウンロードすることもできます。
続いて、body内にjsonファイルを読み込むための器を用意します。
<body>
<div class="logo"></div>
</body>次に、ライブラリの仕様に沿ったJavaScriptの記述をするのですが、Lottieを読み込む器(この場合はclass="logo")をDOM要素として取得する必要があるため、<div class="logo"></div>より後にJavaScriptを直接記述するか、JavaScriptファイルに記述して、head内でdefer/async属性を使って読み込んでください。
<!-- JSファイルとして読み込む場合 -->
<script defer src="script.js"></script><body>
<div class="logo"></div>
<!-- 直接記述する場合 -->
<script>
const logo = document.querySelector('.logo');
const animation = lottie.loadAnimation({
container: logo,
renderer: 'svg',
loop: true,
autoplay: true,
path: 'images/logo.json'
});
</script>
</body>この最小限の記述で、logo.jsonとして書き出したアニメーションロゴを表示することができます。ただし、ローカル環境でHTMLを直接実行してもLottieアニメーションを表示できないので、Webサーバーか、コーディングエディタによるプレビュー機能を利用して確認してください。
記述したコードを解説していきます。
const logo = document.querySelector('.logo');<div class="logo"></div>をDOM要素として取得しています。
container: logo,
renderer: 'svg',
loop: true,
autoplay: true,
path: 'images/logo.json'container: logo(器となる要素<div class="logo"></div>)
renderer: 'svg'(SVGとしてレンダリングする)
loop: true(繰り返し再生する)
autoplay: true(自動的に再生する)
path: 'images/logo.json'(jsonファイルのパス)
rendererは、'canvas'と指定すると、canvasとしてレンダリングすることもできますが、通常は'svg'で良いと思います。
loopはtrueにすると繰り返し再生、falseで一度だけ再生、数字にすると任意の回数再生します(0で1回再生なので、2回再生なら1と記述)
autoplayをfalseにした場合、以下のように明示的に再生してあげる必要があります。
animation.play();例えば何かのボタンをクリックするとアニメーションが再生する、というような場合に有効です。
pathでは、After Effectsから書き出したjsonファイルのパスを指定します。
外部サービスにアップロードしたjsonファイルを指定することも可能です。
また、Lottieアニメーションの大きさや位置は、必要に応じて器となる要素にスタイルを当てて調整します。
.logo {
width: 50%;
margin: 0 auto;
}Lottieアニメーションを制御する
最後に、Lottieアニメーションを制御するためのいくつかの方法をご紹介します。
公式ドキュメントに書いてあるとおり、Lottieのアニメーションライブラリには、いくつかのAPIが用意されています。
前述した、
animation.play();は、任意のタイミングでアニメーションをスタートするときに使用します。
また、以下のようなイベントを使用することもできます。
Events
onComplete
onLoopComplete
onEnterFrame
onSegmentStart
例えば、アニメーションが再生終了したときに処理を行う場合は、
animation.onComplete = () => {
// 任意の処理を記述する
logo.classList.add("complete");
}のように記述することで、アニメーションが終了したら、.logoに'complete'というclassを付与します。
事前にアニメーション終了後のスタイルを記述しておくことで、
.logo {
width: 50%;
margin: 0 auto;
transition: transform .4s ease-in-out;
}
.logo.complete {
transform: rotate(-20deg);
}CSSアニメーションにつなげることもできます。
例えば、アニメーションを2回再生したらロゴを傾かせる場合は、
のようになります。
上手く使うことで、別のLottieアニメーションと連携する、ということも可能ですね。
まとめ
このように、Lottieアニメーションは、デザイナーが制作したこだわりのアニメーションを実装することができます。
とはいえ、Lottieはビットマップ画像が扱えないなどの注意点もあるため、あくまでアニメーション実装の選択肢の一つであり、ケースバイケースで既存の方法と使い分けできると良いと思います。
サンプル素材ダウンロード
最後に、今回のサンプルに使用した
XDファイル(バージョン45.1.62.3)
After Effectsファイル(バージョン22.0.1)
HTML一式
を一まとめにしたダウンロード素材を用意しました。
文章による説明だけでも事足りるように書いたつもりですが、支援しても良いよ、という方がおられたらこちらからお願いいたします!
注:この先は文章はありません。サンプルのダウンロード素材のみとなります。
ここから先は
¥ 300
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
