
Adobe XDで125パターンのキャラクリエイト
この記事は「#できるぞAdobeXD」でAdobe XDを語ろう!のnote投稿企画に参加したものです。
XDの便利な機能や、習得の易しさについては他の皆様におまかせして、ここではXDによるちょっと変わったプロトタイプの活用法を語ります。
アートボード増え過ぎ問題
Adobe XDはその軽さからアートボードが多少増えようがサクサク動いてくれます。
が、多くの選択肢やメニューを持つ複雑なプロトタイプになるほど分岐が増え、アートボードの数もどんどん増大し、管理も大変になっていきます。

ゲームのキャラクタークリエイトUIを考える
例として、「何とかハンター」みたいな今時のゲームによくあるキャラクタークリエイトUIを考えてみましょう。

・目を5種類
・鼻を5種類
・口を5種類
のパーツから選択できるとする。
この条件の場合、5の3乗、125パターンのキャラクターが作成できることがわかります。
これをXDでプロトタイプを作ろうと思ったら、少なくとも125枚のアートボードと、さらに面倒な画面遷移ワイヤーが必要になるかと思います。
考えただけでウンザリですよね?
では実際にXDで作ったプロトタイプをご覧ください。
イケてるキャラクターはできましたか?
実はこのデモは、わずか15枚のアートボードによって構成されています。
XDファイルの構造
どうやっているのかというと、実際のXDファイル上ではこんな感じになっています。

あらかじめ顔面を目、鼻、口の3つのパーツに分割し、目だけのアートボードが5枚、鼻だけのアートボードが5枚、口だけのアートボードが5枚、計15枚のアートボードを作成します。
そして、目、鼻、口、それぞれが5パターンの分岐を持つ独立したプロトタイプとして画面遷移をつなげます。
この状態でプロトタイプを公開していくのですが、XDはプロトタイプモードで左上にあるホームアイコンがアクティブになっているアートボードを起点として、画面遷移がつながっているアートボードだけが公開されるという仕様になっています。

アクティブなホームアイコンを切り替えることで、1つのXDファイルから、目、鼻、口の独立した3つのプロトタイプとして公開することができます。
(更新してしまうと上書きされてしまうので、毎回新規リンクで公開します)
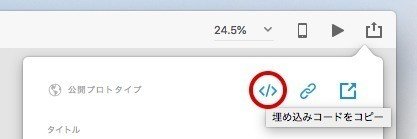
埋め込みコードをコピー
そしてここで、XDのあまり使われていないであろう機能「埋め込みコード」を活用していきます。

埋め込みコードをコピーすると、公開したプロトタイプを別のWebページにembedすることができます。
こうして、目、鼻、口、それぞれのプロトタイプの埋め込みコードを入手したら、簡単なコーディングを行っていきます。
<div class="face">
<div class="eye">
<目のプロトタイプの埋め込みコード>
</div>
<div class="nose">
<鼻のプロトタイプの埋め込みコード>
</div>
<div class="mouse">
<口のプロトタイプの埋め込みコード>
</div>
</div>みたいに、適当なclassをつけてCSSで3つのプロトタイプが縦にピッタリと並ぶように配置すると・・・

3つのプロトタイプを合体させて、まるで1つのプロトタイプのように動作する125パターンのキャラクタークリエイトUIが完成します!
…正直これだと汎用性無さ過ぎるので、埋め込みコードを使ってもう少し汎用的なデモを作ってみましょう。
既存のHTML + XDプロトタイプ
上のデモでは、既存のHTMLにおいて、カルーセルなメインビジュアルの部分だけを、XDのプロトタイプとして埋め込んだものです。
ちょっと動きを変えてみようと思ったら、XDに戻ってトランジションをいじって再度プロトタイプ公開すると・・
既存のHTML + XDプロトタイプ 改
このように(埋め込みコード挿入以外)コードを一切書かなくても、既存のWebページの中のコンポーネント単位でまったく異なる動きを検証することができます。
最後にまとめ
XDの勉強会などに参加して感じるのは、「人によって全然違う使い方をしているツール」ということです。
単なるUIデザインツール、プロトタイピングツールという定義を飛び越えるその懐の深さこそが、XDの一番の魅力ではないかと思っています。
おしまい
この記事が気に入ったらサポートをしてみませんか?

