
Google IO 2018のMaterial Designアップデートまとめ
Google I/O2018でMaterial Designが大きくアップデートされました。Material Designのサイトの更新量が大きすぎて全量を把握するのも大変ですが、要点だけまとめました。
目次
・Material Themingで多様なスタイルが可能に
・コンポーネントの更新
- App Bars:Bottom
- Backdrop
- Extended FAB
- Sheets : Side
- Text Fields
- Buttons
Material Themingで多様なスタイルが可能に
今回のアップデートで一番インパクトがあったのがMaterial Themingでした。これまでMaterial Designではどのアプリも画一的なスタイルに制限されていましたが、Material Themingによって多様なスタイルが可能になりました。これにより、ブランドイメージに合わせたビジュアルをユーザーに提供できるようになりました。

Material Themingでは以下のものがカスタマイズできます。
・Typography(フォントファミリーやウェイト)
・Color(アイコン、背景色、テキストなど)
・Icongraphy(スタイルに応じたアイコンセット)
・Shape(ボタンやカードの形)
Sketch PluginのTheme Editorを使えばSketch上でカスタマイズすることができます。
今あるアプリにすぐMaterial Themingを適用するほどのメリットは正直感じませんが、今後新規でアプリを作る時やリニューアルするときはMaterial Themingでカスタマイズしたほうがブランドイメージを訴求しやすくていいと思います。
コンポーネントの更新
コンポーネントの基本ガイドラインも更新されました。現在以下のコンポーネントが大きく更新されていることが確認できています。
・AppBars : Bottom(追加)
・Backdrop(追加)
・Extended FAB(追加)
・Sheets : Side(追加)
・Text Fields(更新)
・Buttons(更新)
App Bars : Bottom(追加)
これまでのApp Barは画面上部に置くものでしたが、下に置くApp Bars : Bottomが追加されました。

デバイスの大画面化や縦長化に伴い上部のApp Barでは片手操作は難しくなっていたので、アクションを促すためのナビゲーションとして使い勝手がよさそうです。ただしBottom Navigationと同時に使えないのでどちらを優先するかの見極めが大切ですね。
Backdrop(追加)
Backdropというコンポーネントが追加されました。バックレイヤーにアクションを置いて、フロントレイヤーでその情報を出すような時に使うコンポーネントのようですが、いまいち使い所がわかりません。これが使われているアプリを後ほど調べてみます。

Extended FAB(追加)
Extended FABはテキストが含まれたFloating Action Button(FAB)です。FABは他にもレギュラーやミニがあり、それらの使い分けは今のところガイドラインでは明記されていません。
これまでのFABだとアイコンだけで表現しなければいけなかったので、FABの横にツールチップを置いて補足説明するなどがよくみられました。ツールチップで補足するよりはだいぶスマートなデザインになると思います。また、レギュラーのFABより、さらにユーザーのアクションを促したいときによさそうです。

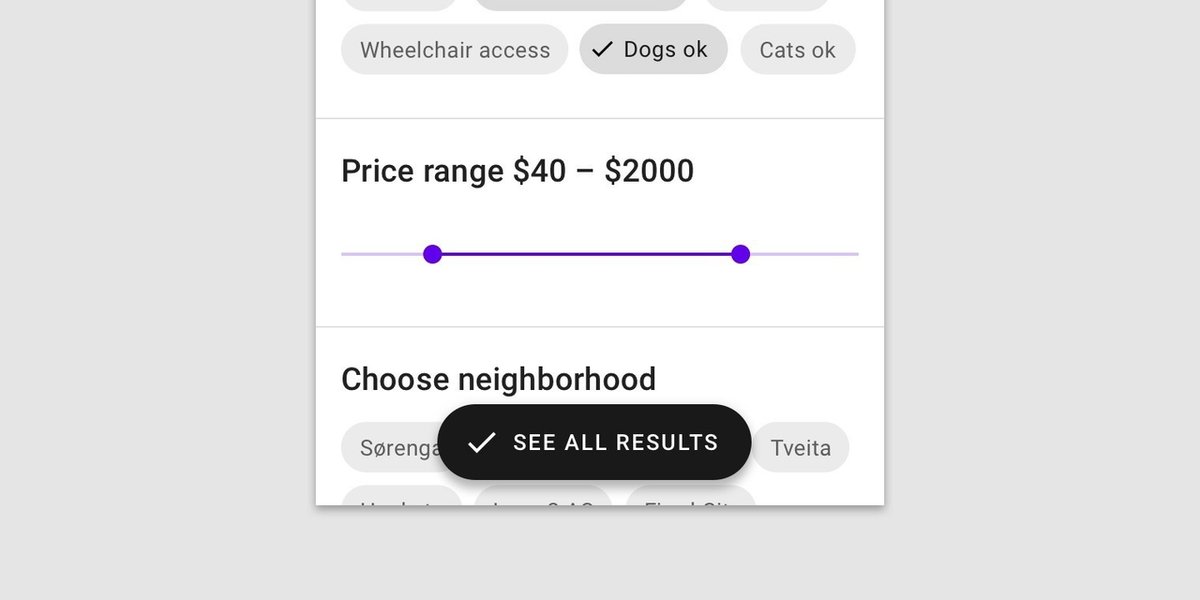
Sheets : Side(追加)
Sheets:Sideというエッジからスライドするシートが追加されました。デスクトップやタブレットで使うStandard side sheetsと、モバイルで使うModal side sheetsがあります(画像は後者)。これらは表示しているコンテンツに対するアクションやフィルターに使ったり、追加情報を表示するときに使います。

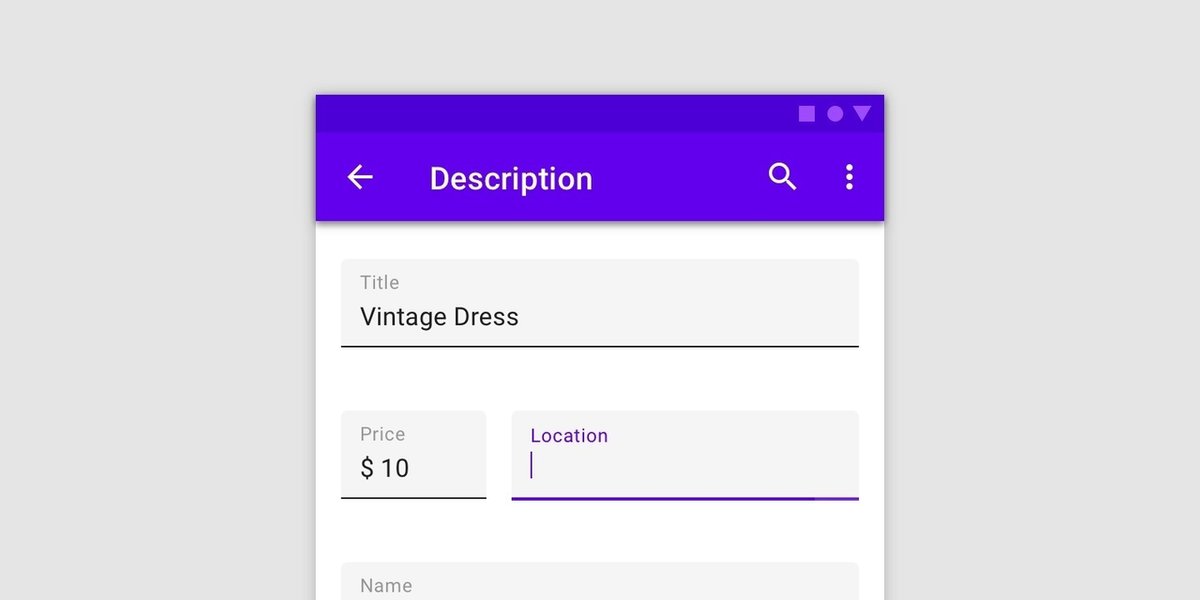
Text Fields(更新)
Text Fieldsは一新され、2つのタイプに別れました。Filled text fields(背景色があるタイプ)とOutlined text fields(アウトラインがあるタイプ)です。

正直なところ、これまでのText Fieldsは横棒だけで発見性(Discoverble)が非常に悪いものでした。今回のText Fieldsアップデートは非常にすばらしいものだと思います。各デベロッパーはすぐにでも自分のアプリに適用したほうがいいですね。
Buttons(更新)
ButtonsにOutlined Button(画像2番)とToggle button(画像4番)が追加されました。

Outlined Buttonはすでによく使われているコンポーネントでしたが、ようやく正式にガイドラインに組み込まれました。ボタンの強調度はContained button(画像3番)、Outlined Button(2番)、Text button(1番)と定義されています。
Toggle Buttonはもしかしたら過去のガイドラインにもあったかもしれませんが、関連したオプションをグルーピングするコンポーネントです。
現在把握している範囲では以上です。他にも発見したら更新します。間違いなどあればコメントいただければ嬉しいです。
