
強度の高いUIをデザインする
デザイナーの池内(@KD6JOE)です。アプリのUIデザインなどをやっています。この記事ではUIをデザインを始めたばかりの人向けに、強度の高いUIをデザインをするための手順をご紹介します。
最低限の品質のUIをデザインできるようになることがこの記事の趣旨です。ここで紹介する手順はあくまで一例で、ガチガチにこの通りに進める必要はないし、ケースバイケースです。自分のやり方に取り入れられるところだけ取り入れてください。
強度の高いUIデザインとは
強度の高いUIデザインとは以下のものを指しています。
・あらゆるUIパターンの検討がなされている
・どのUIパターンを採用するかロジカルに決定している
・仕様漏れがなく開発がスムーズに進む
逆に強度の低いUIデザインとは、パターン検討がほとんどされず、ツッコミどころがありまくり、仕様が二転三転するものです。結果開発スケジュールの遅延を引き起こします。
ただしUIの強度が高いからと行って良い体験をユーザーに提供できるとはかぎりません。良い体験を提供するには事前の調査や分析が不可欠です。逆に、多少UIがボロボロでも一部の機能や体験がすばらしいだけで多くのユーザーを満足させることもあります。その前提でこの記事をお読みください。
それでは強度の高いUIをデザインするための具体的なプロセスを紹介します。
1.ユースケースを洗い出す
新規サービスの場合はもちろん、既存サービスの部分改修でもできる限りユースケースを洗い出します。
なぜこれが必要かと言うと、UIの考慮漏れを無くすためです。ここで抜け漏れがあると、途中まで作っていたものが作り直しになってしまいます。すでに開発まで進んでいた時に抜け漏れが発覚すると悲惨です。
ユースケースはエクセルやスプレッドシートなどの表計算アプリで書き出すのがやりやすいです。例えばTwitterのツイート機能だとユースケースはこんな感じでしょうか。優先度は想像です。

1つでも抜けたら大変なことになりますね。この表の画像をnoteにアップした後、早速下書きを保存するユースケースが抜けていることに気づきました…。
ユースケースを洗い出す時に重要なのは以下の3つです。
・本当に必要なユースケースに絞る
・ユースケースに優先度をつける
・意思決定者と認識を合わせる
本当に必要なユースケースに絞る
本当にそのユースケースが必要かひとつひとつ吟味します。あった方が便利そうだからとどんどんユースケースを追加していけば、デザイン難易度は上がり、実装工数は膨らみ、複雑なUIでユーザーは使いづらくなります。何もいいことはありません。
ユースケースに優先度をつける
ユースケースに優先度をつけることで、UIを設計しやすくなります。優先度の低いユースケースは優先度の高いユースケースの邪魔をしないようにデザインします。
意思決定者と認識を合わせる
洗い出したユースケースは早い段階で意思決定者と認識を合わせておきます。特に「やらないこと」を握っておくことで、意思決定者の気まぐれで突如機能が追加されることを防げます。(これマジで大事です!)
2.低精度プロトタイプを作る
いよいよ具体的なデザインを始めます。やめたほうがいいのは、いきなりSketchやXDなどのデザインツールを使って作り始めることです。
いきなりデザインツールを使わない
なぜデザインツールを使ってはいけないと言うと、とにかく「時間がかかる」からです。
例えばナビゲーションをタブバーにするか、ハンバーガーメニューにするか考えるとします。紙だと数分〜数十分で書けますが、デザインツールを使うとアイコンにこだわったり、配色にこだわったりして、数時間、下手すると1日かかってしまいます。
それ、わざわざデザインツールを使わないと検討できないことでしょうか?リソースが無尽蔵にある人以外は、デザインの初期段階では紙から書いていくのが無難です。
まず大まかなナビゲーションを考える
1画面だけの部分改修の場合はここはスキップします。複数画面に渡るときや、サービスをゼロからデザインするときはここから考えます。
ナビゲーションとは、画面と画面の間をどうユーザーに移動してもらうかの設計です。Material DesignのNavigationの項でもわかりやすく解説されています。画面の詳細なUIより、まずはここを設計しておいた方が手戻りが少ないです。優先度の高いユースケースをどうユーザーにストレスなく実行してもらうかを、いろんなパターンを考えて検討します。
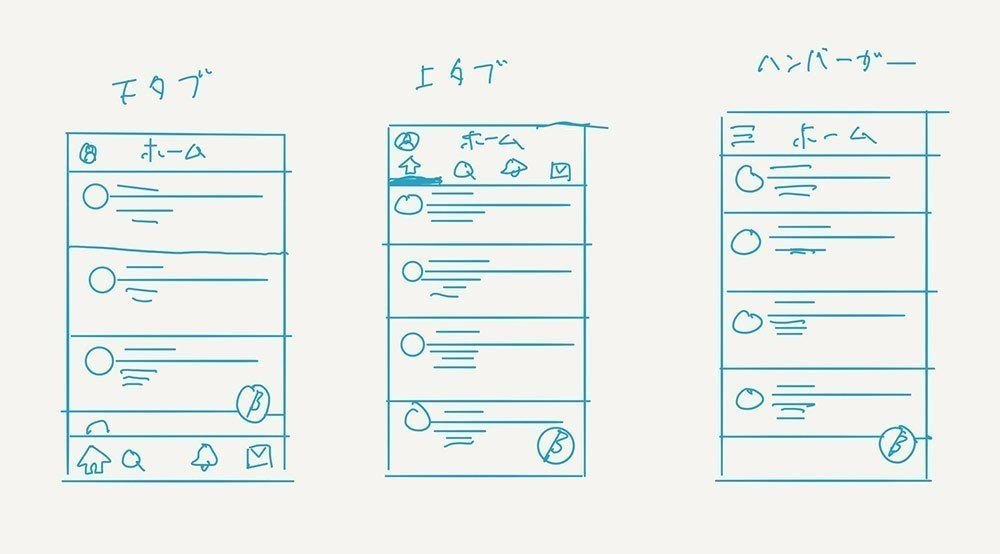
例えばTwitterの横方向のナビゲーションを考えるとします。とりあえずメジャーなナビゲーションのパターンを洗い出してみました。

他にも考えられるアイデアは書いて試してみます。遷移先の画面も書いて、InvisonやProttなどプロトタイピングツールも使って使い心地を試してみます。そして各パターンのプロコン(長所と短所)を洗い出して、どのパターンを採用するか決定します。ユーザー調査によって得られたインサイトや、分析ツールなどの定量データがあればそれも考慮します。
そして、例えば下タブにすると決まったら、次はタブを何個置くか、目的地に何を置くか、どういう並びにするかなども複数パターンを作って検証します。(ユースケースに優先度が決められていたら、これらは検討するまでもなく自明かもしれません)
以降のフェーズも同様ですが、決して1パターンを作って終わりにしないようにします。強度の高いデザインを作るには、パターンを出す軸を決めて、その中でアイデアを出し尽くすです。迷ったら書きます。とにかく書きます。
強度の低いデザインとは、アイデアを何も試してないものです。そういうデザインはチームの合意を得られづらく、手戻りを発生させ、デザインへの信頼感も薄くなります。
3.中精度プロトタイプを作る
大体のナビゲーションが決まったら、各画面の細かいUIを考えていきます。まだデザインツールは使いません。
各画面の一番優先度の高いユースケースからまず検討していきます。例えばTwitterの投稿画面では、テキストを入力してツイートボタンを押すことが最優先のユースケースです。ツイートボタンのUIパターンを考えてみます。

上記のようなパターンがぱっと思いつきました。他にもアイデアがあったらとにかく書きます。迷ったら書きます。そして各パターンのプロコンを洗い出してどれを採用するか決定します。ひとつの要素が決まるごとに、プロトタイプを詳細に書き込んでいきます。
UIデザインには定石というものがあり、全画面の全パーツを検討する必要はありません。コア機能やコア体験と結び付きが強いユースケースだけで十分です。しかし迷ったら検討しておくと無難です。
各画面の詳細なUIデザインができたら、最初に洗い出したユースケースを読み直し、漏れがないかチェックします。
4.高精度プロトタイプを作る
ここでいよいよデザインツールの出番です!ここで検討するのは、配色、タイポグラフィー、イメージ、アイコン、パーツのシェイプなどの詳細なビジュアルです。
ここでも重要な要素のパターンはすべて検討してみます。すでにナビゲーションやパーツの配置は決まっているので、デザインの細部に集中できます。とは言え、中精度プロトタイプまでに決定していた要素が「やっぱ違う」と手戻りが発生することはあります。その時は仕方ありません。やり直しです。
ここまで各要素を検討して作り込んでデザインが完成です。
要所でユーザーテストする
頭の中だけやデータだけでデザインを作っても限界があります。要所でユーザーテストを挟めるとベストです。
実際のユーザーを呼ぶのが難しければ、ユーザーテストをリモートで行えるサービスもありますし、手っ取り早く同僚や友達にテストしてもらうのも手です。
細かくレビューする
チームメンバーや同僚のデザイナー仲間には細かくレビューをしましょう。抜け漏れを防げたり、自分が思いつかなかったアイデアをもらえます。大きな手戻りも防げます。
レビュー会を開くのもいいですが、Slackなどチャットツールで逐一進捗を共有することをオススメします。自分の作業スピードも早まるし、他人の時間を強制的に奪うこともありません。
レビューするときのマインドセットで重要なのは、「他人の力を借りてデザインをよくしよう」と思うことです。ビクビクして他人の評価を恐れてもデザインはよくなりません。フィードバックをもらってデザインがよくなったら自分の手柄です。喜んでレビューしまくりましょう。
また、レビュアーのフィードバックにそのまま従って修正することもいけません。自分のデザインに責任を持つのは自分です(新人デザイナーが先輩デザイナーやプロダクトオーナーに意見するのは最初は難しいと思いますが…)。
まとめ
長々とした記事になりましたが、大事なことは以下の3点です。
・大枠から作り込んでいく
・軸を決めてアイデアを出しまくる
・ユースケースに漏れがないようにする
以上、強度の高いデザインを作るプロセスをご紹介しました。僕自身もすべて実践できる案件はまれです。それぞれの環境やスキルに合わせて参考になるところだけでも取り入れてくれればうれしいです。
お読みいただきありがとうございました!
(他のデザイナーさんのやり方も知りたいです。自分はこうやってるとかあればコメントなどで紹介してもらえるとうれしいです!)
