
《ブログ抜粋》高速・快適なWeb投票システムを作ったというお話
自分がWebサイト開発・運用を担当しているインターネット・メディア協会(JIMA)が主催した、国内インターネット・メディアを表彰するイベント「インターネット・メディア・アワード」の受賞作品が先頃発表された。一般から公募された230以上の応募作品を、選考委員の投票と最終選考を経て、受賞作品が絞られるという一連の「アワード運用」がネット上で効率良く進められるよう、独自の投票システム「Wonder Vote」を構築した。その詳細をここに記載します。
応募の仕組み:Googleフォームを活用
JIMAが主催した「インターネット・メディア・アワード」もそうであるように、Webで開催するコンテストやアワードの場合、広く作品を募集するための「応募」と、選考段階での「投票」と大きく2つの段階に分かれるのが一般的だ。
作品を募集するには何らかの形で応募フォームを用意する必要がある。世の中で広く使われているのは、誰でも容易にフォームが作れるGoogleフォームだろうし、自分としてもGoogleフォームがやはりお勧め。個人・企業問わず広く使われており、セキュリティも強い。今回の投票システム「Wonder Vote」でも応募部分には敢えて手を出さず、Googleフォームを使うことを推奨している。
Googleフォームの情報から投票ページを自動生成
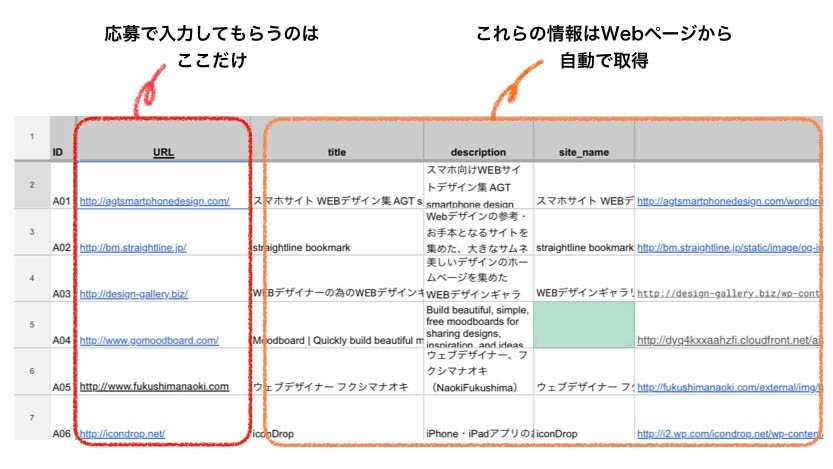
Googleフォームで応募されたエントリー情報は、Googleスプレッドシートに蓄積される。複数の人が同じサイトを応募した際の重複チェックなどでスプレッドシートの豊富な表計算機能が威力を発揮してくれるため、なかなか好都合だ。
Web作品の応募に当たって、あまりに入力項目が多いと応募の意欲も削がれてしまうので最小限度に留めるのが良いだろう。では、投票判断や結果発表に欠かせない作品情報はどうすればよいだろう? 応募者にはサイトURLだけ入力してもらうとして、運営スタッフがいちいち手作業でサイトを調べては情報を整理するのだろうか? いやいや、その手間は全くいらない。応募されたURLひとつあればHTMLに記述されたOGPタグやTwitterカード情報を読み取り、タイトル、説明文、サイト名、サムネイル画像までを自動取得することが可能なのだ。今回の「Wonder Vote」でもその機能を実装した。

投票の仕組み:Gatsby JSで開発した投票システム
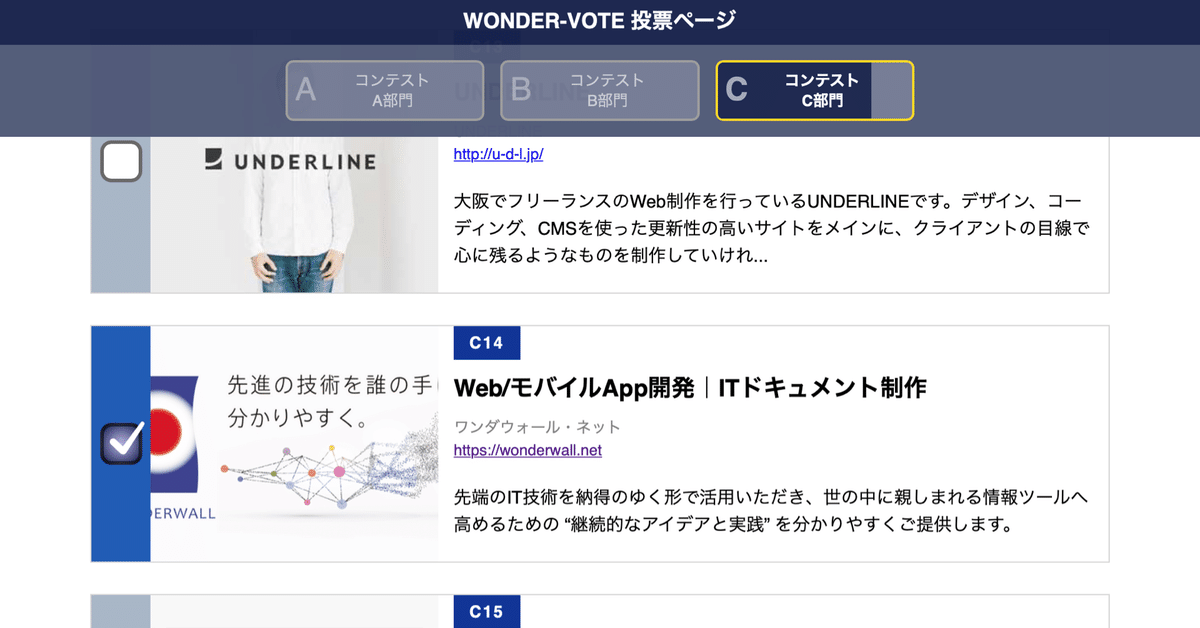
十分な応募作品が集まったら次は投票に向けた準備ということで、Webを介した投票システムが必要となる。作品を選考するというアワードにとって大事なフェイズなだけに、ここは心地よく投票してもらう配慮が行き届いた投票ページというのが欠かせない。
作品の数が多い場合の配慮は、さまざまなレベルで不可欠となる。応募作品数が多くなると投票ページの表示が遅くなったり、延々とスクロールが続いたりするわけだが、1)アクセスすると瞬時にページ表示されること。2)スマートフォンからでも快適に投票できること。この2つを実現すべく構築したのが「Wonder-Vote」というわけだ。
瞬時にページ生成、快適なページ表示
投票システムの開発にあたって表示するスピードも大切、開発するスピードも大切ということで、このブログで以前にも紹介した「Gatsby JS」で開発している。Gatsby JSはReactをベースにした静的サイトジェネレーターで、ちょうどこの記事を書いている日に新しいVer.3がリリースされたが、そこでも “faster for web devs”, “faster for site visitors”と謳われているように、とにかくあらゆるスピードを重視した開発環境だ。

応募や投票のための情報の整理するという、重い人的作業を極力軽減するためにGoogleフォームとスプレッドシートを活用する。そしてGatsbyの最大の特徴だと考えている「さまざまなデータソースと接続しては、そこにあるデータを元にページ生成する」という利点を活かし、Googleスプレッドシートに溜まった応募作品の情報を瞬時に(だいたい10秒くらい)投票ページとして生成する。
スマートフォンから投票されるということは…?
さて、選考委員の方々は200以上の応募作品を前にして、じっくりと一つ一つのサイトを確認しながら何時間もかけて投票に挑むだろうか? 移動中や食事中にスマートフォンから投票ページへアクセスし「昨日はここまで見たな。昨日気に入ったサイトはどれだっけ」なんて思いながら細切れの時間の中で投票するというのが現実だろう。そうしたケースにおいて使いやすいシステムの要件を考えてみた。
まずスマートフォンやタブレットでも見やすく投票しやすいインターフェイスということで、一画面の中に必要十分な情報量だけを見せるように画面デザインを工夫した。そうすると投票ページのスクロール量が膨大になり、最後までスクロールされなくなりページの上部に掲載されたエントリーばかりが優位になるという初歩的な問題が発生する。

そこで今どこまでスクロールしたか、あとどれくらい残っているかを視覚的に把握できるユーザビリティに優れたUIを作った。さらに、投票の途中でブラウザーを閉じても、それまで選んだ投票内容をCookieに保存して、次回アクセス時には自動で復元できるようにした。このように、ちょっと面倒な投票という行為のユーザー体験を向上させる配慮が随所に施されている。
百聞は一見に…ということで実際に触ってみよう
この「Wonder-Vote」、実際に触ってもらうのが最も分かりやすいわけで、ワンダウォール・ネットに本記事のフル版を公開している。こちらで「Wonder-Vote」のデモ版や、利用しているGoogleスプレッドシートの構造なども確かめられるようになっている。
