
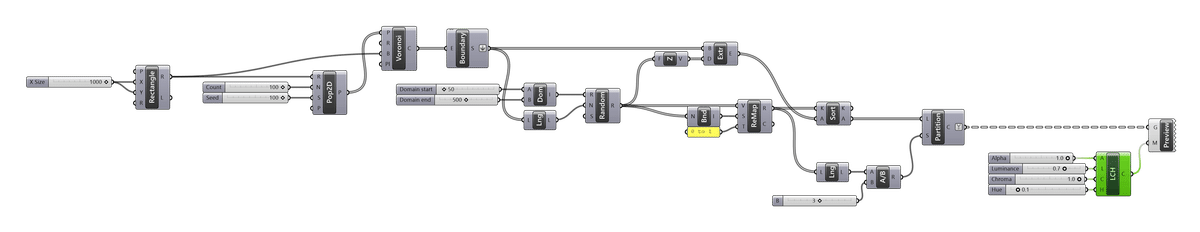
Colour LCH-LCHでマテリアルを生成
LCH(C(色度)・L(輝度)・H(色相))でマテリアルを生成するコンポーネント『Colour LCH』です。

インプットはそれぞれ0~1.0の数値を指定して色を作成します。
『A』(Alpha)は、透過度の指定
『C』(Chroma)は、色度の指定
『L』(Luminance)は、輝度の指定
『H』(Hue)は、色相の指定

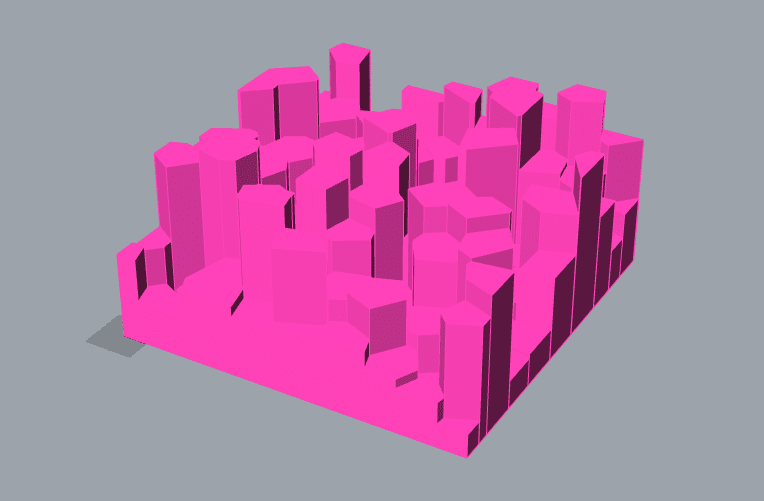
『H』を変更してみると、このように色が変わります。

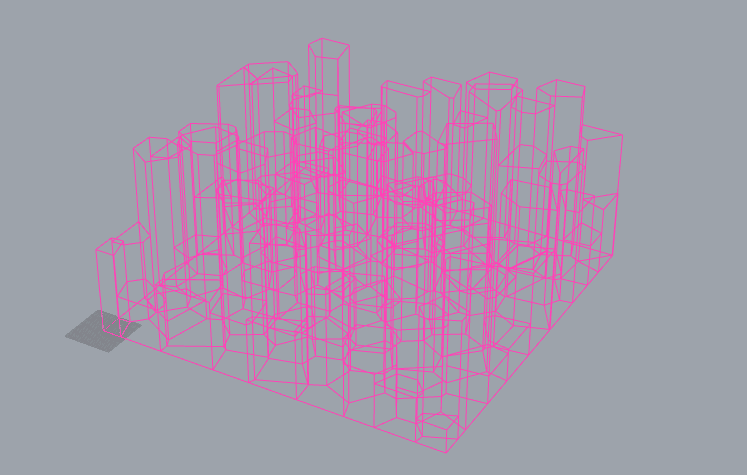
『A』の値を変更してみると透過度が変わります。
透過度は0になるほど透明になり、1.0だと透過度0です。

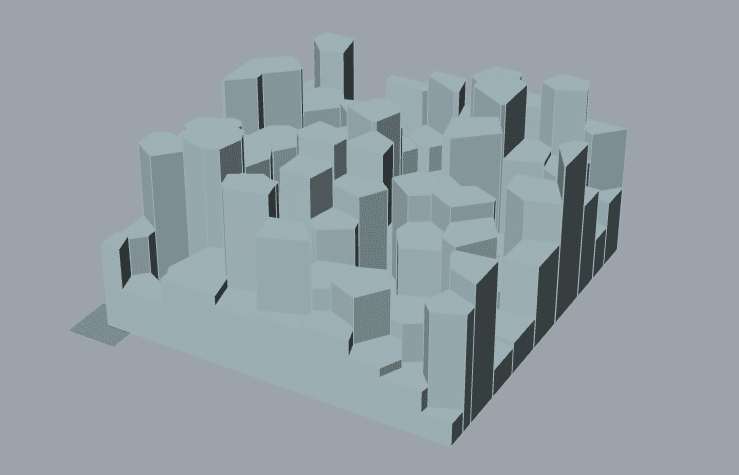
『C』の値を変更してみると色度が変わります。
色度は0になるほど色味がなくなり、1.0で最も鮮やかになります。


『L』の値を変更してみると輝度が変わります。
輝度は0になるほど暗くなり、1.0で最も明るくなります。
明るくなりすぎると白くなります。



いいなと思ったら応援しよう!

