
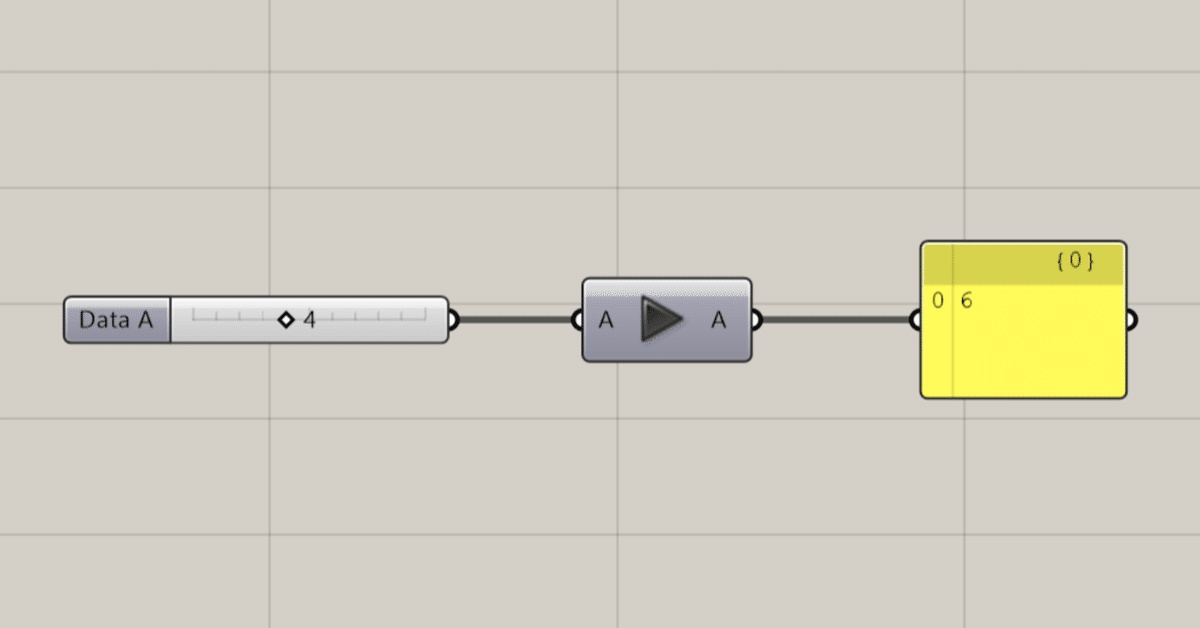
Data Dam-入力データをダムの様にせき止める
入力データをダムの様にせき止めるコンポーネント『Data Dam』です。
コンポーネントをクリックしたときにのみデータが流れます。
データが流れている状態とせき止められている状態はコンポーネントの絵でわかります。


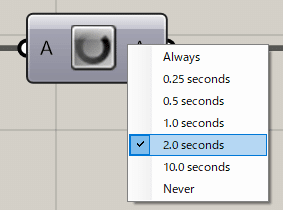
オプションとして、コンポーネントを右クリックすると時間間隔を指定してデータを流すこともできます。

Alwaysは入力データが更新されたときにデータが流れます。
Neverは手動での更新を示してます。
AlwaysとNever間のsecondsはそのまま秒数指定です。
いいなと思ったら応援しよう!

