
Symbol(Simple)-シンボルマークを作成する
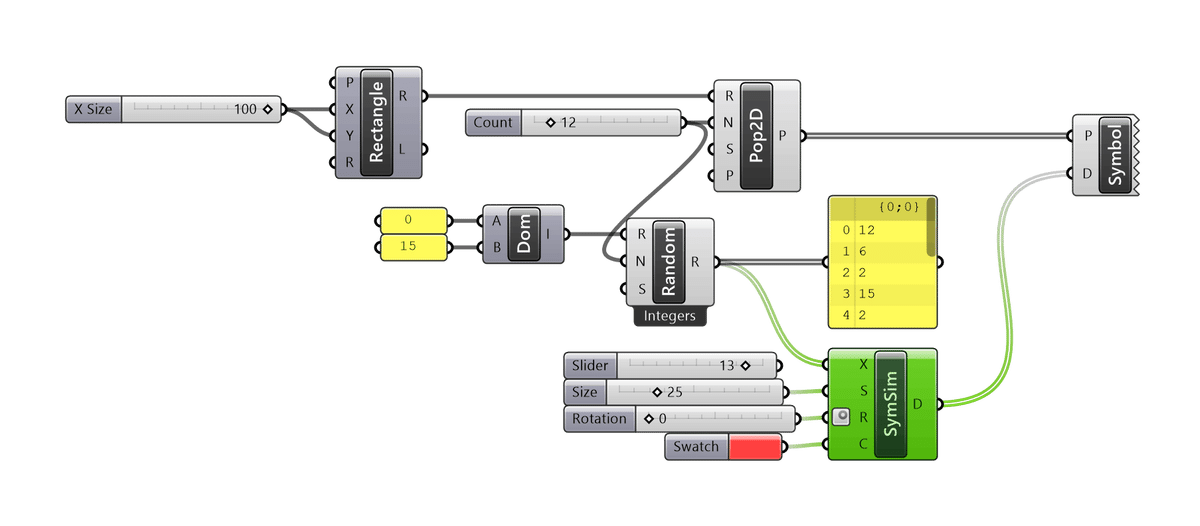
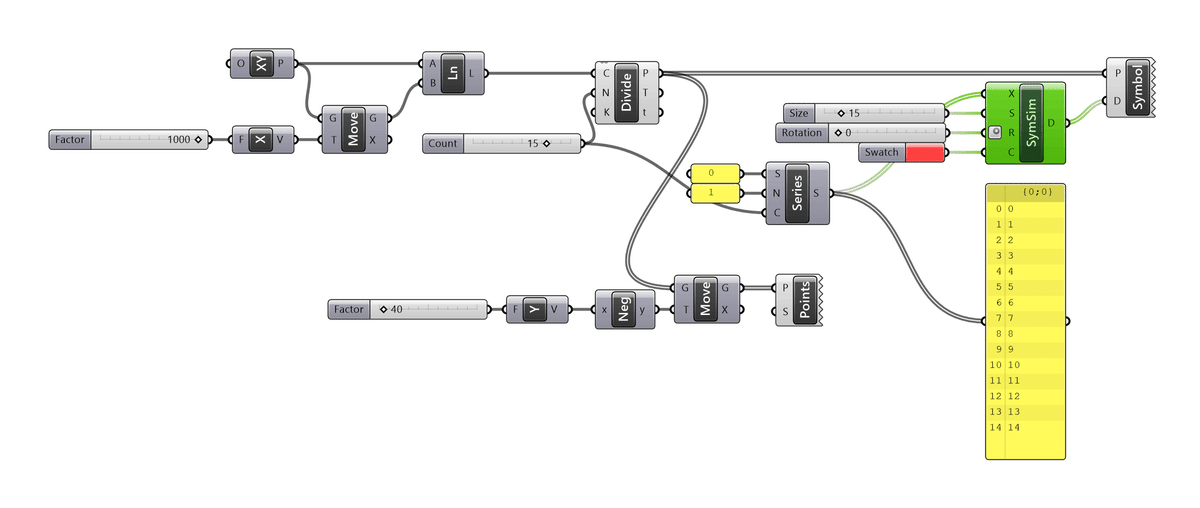
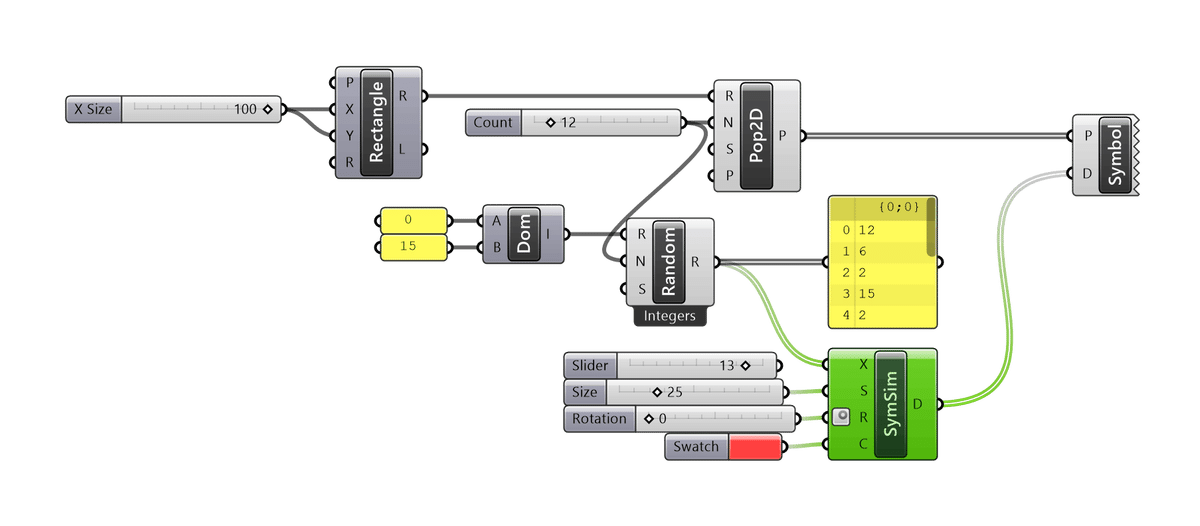
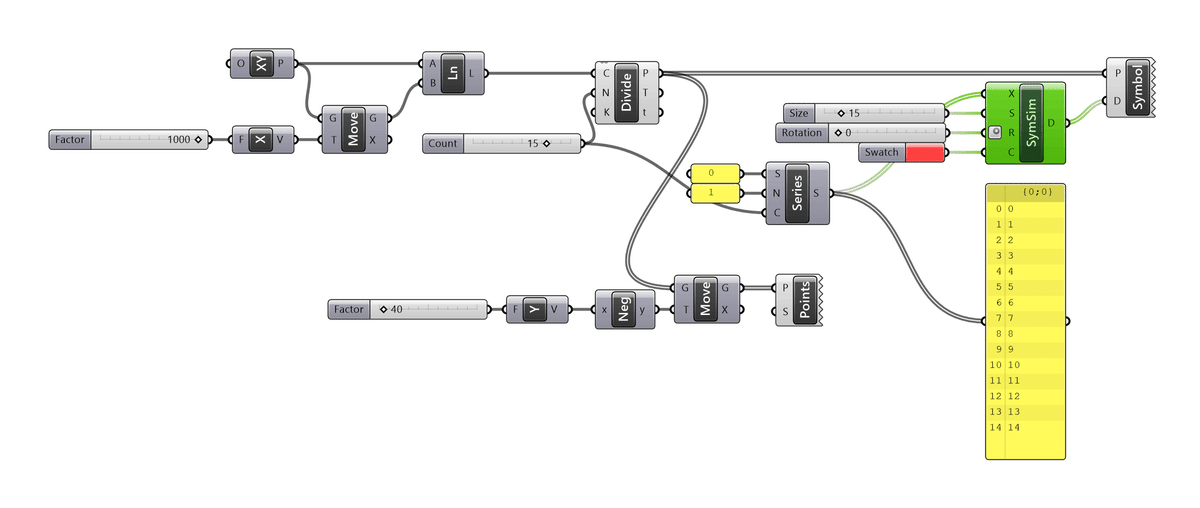
シンボルを表示するコンポーネント『Symbol(Simple)』です。

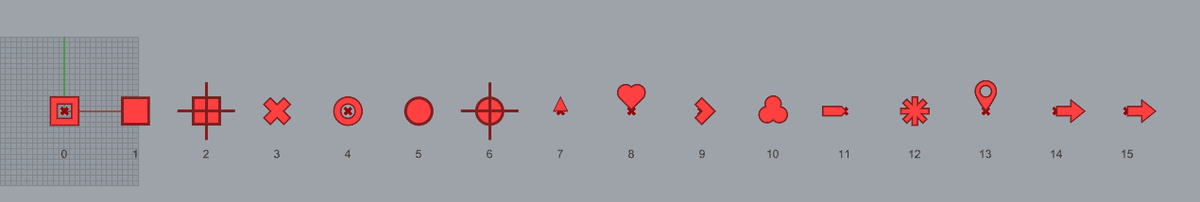
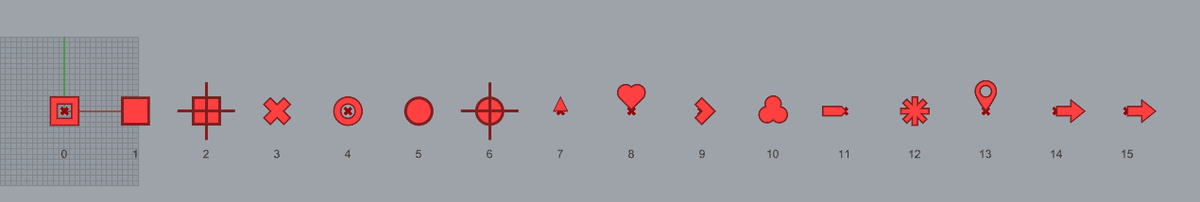
インプットの『X』(Style)には0~14の数値を指定することでシンボルマークのパターンを指示します。『S』(Size)でサイズを調整、『R』(Rotation)で回転、『C』(Colour)で色を指定できます。


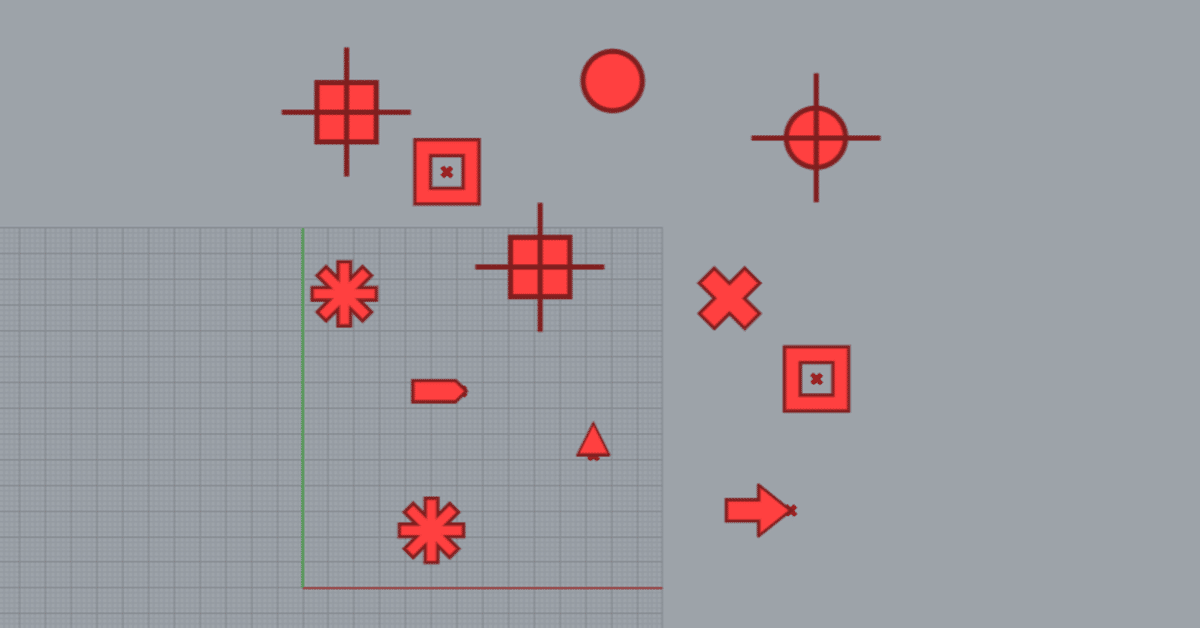
基本的には、ここで作成したシンボルマークを『Symbol Display』コンポーネントに接続することで表示されます。
いいなと思ったら応援しよう!


シンボルを表示するコンポーネント『Symbol(Simple)』です。

インプットの『X』(Style)には0~14の数値を指定することでシンボルマークのパターンを指示します。『S』(Size)でサイズを調整、『R』(Rotation)で回転、『C』(Colour)で色を指定できます。


基本的には、ここで作成したシンボルマークを『Symbol Display』コンポーネントに接続することで表示されます。
