
TriRemesh-均等な三角形Meshを生成する
できるだけ均等な三角形Meshを生成するコンポーネント『TriRemesh』です。

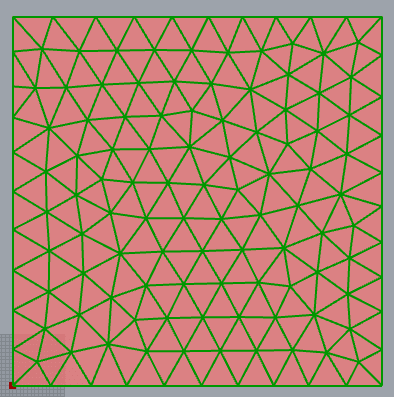
インプットの『Geometry』にSurfaceやMesh等のBrepを入力し、これをできるだけ均等な三角形MeshとしたMeshがアウトプットの『T』(Triangulation)から出力されます。
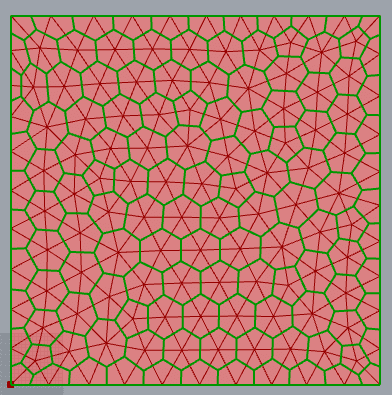
アウトプットの『D』(Dual)からは三角形Meshの頂点が中心となる六角形Meshが併せて出力されます。



インプットの『Geometry』以外の入力はオプションです。
『Length』で三角形の長さを指定できます。

『Iters』で計算の繰り返し上限を指定できます。
計算を繰り返すことで均等なMeshとなるように計算していく仕組みですね。

いいなと思ったら応援しよう!

