Split Tree-リストからパスを指定して取り出す

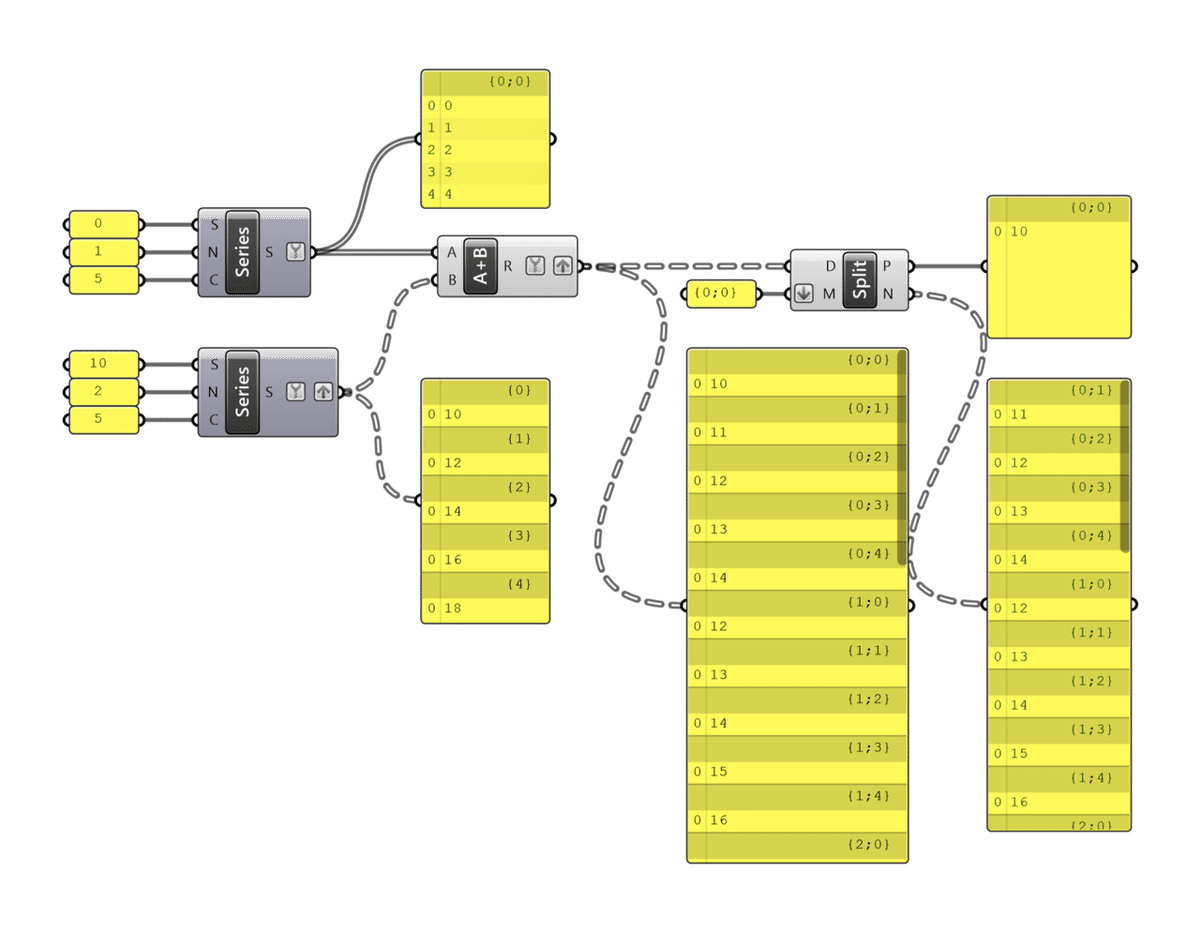
リストから特定のパスを取り出したいときのコンポーネント『Split Tree』です。
インプットの『D』にリストをつなぎ、『M』にパスを指定します。
アウトプットは『P』から指定したパスの要素が取り出せて、『N』からはその他の要素が取り出せます。
上図は取り出すパスとして{0;0}を指定。パスの指定の仕方は『{』と『}』囲み、階層は『;』(セミコロン)でつなぎます。

パスは複数指定すれば、指定されただけ『P』から出てきます。
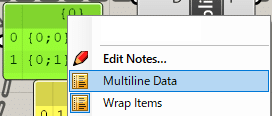
ちなみに、複数パスを指定したい場合は、パネルをshiftキーを押しながら複数つなぎ込んでもよいですが、1つのパネルに書くこともできます。
パネルで右クリックし、『Multiline Data』をクリックすることで、複数行保持する形式になります。

すると、このような感じです↓

パスを指定してリストから一部の要素を取り出す方法は他にも『Tree Branch』がありましたね。
『Tree Branch』はアウトプットから取り出せる要素が指定したパスの要素のみで、指定外のものは取り出せませんでしたね。指定したパス要素だけを取り出すにはどちらでもOK。

もう1つ違いがあるのは、『Split Tree』の場合、指定するパスの記述に『*』が使えます。
『*』はワイルドカードと言って一般的に使われる任意を示す記号です。
つまり、{0;0}、{0;1}、{0;2}、・・とすべて指定したい場合などに{0;*}として使えます。

これは『Tree Branch』ではできない結構便利な使い方ですね。
個人的には『Tree Branch』にも実装されてほしいものです。
↓GHデータが以下からダウンロードできます↓
いいなと思ったら応援しよう!

